كيفية مراقبة تطبيقات جهاز توجيه التطبيقات Next.js باستخدام New Relic
Next.js هو إطار عمل جافا سكريبت قوي يوفر سرعة وأداء محسنين لكل من التطوير ووقت التشغيل. مع إصدار Next.js 13، أصبح جهاز توجيه التطبيقات هو الطريقة الموصى بها للتعامل مع التوجيه في تطبيقات Next.js. يستفيد هذا الموجه الجديد من أحدث ميزات React، مثل مكونات الخادم والبث، لتقديم نهج أكثر حداثة وكفاءة لبناء تطبيقات الويب.
في منشور المدونة هذا، ستتعلم كيفية إعداد مراقبة أداء التطبيق من جانب الخادم ومراقبة المتصفح للواجهة الأمامية باستخدام جهاز توجيه التطبيقات الجديد، مما يمنحك إمكانية المراقبة الكاملة في تطبيق Next.js الخاص بك. للبدء، ستحتاج إلى حساب New Relic ومفتاح الترخيص، وكلاهما متاح مجانًا.
تثبيت الوكيل والبرمجيات الوسيطة
قم بتشغيل الأمر التالي في مشروع Next.js الخاص بك لتثبيت وكيل New Relic Node.js APM والبرنامج الوسيط New Relic لـ Next.js.
npm install newrelic @newrelic/next
بعد اكتمال الأمر بنجاح، سترى التبعيات المضمنة في ملف package.json الخاص بك.
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
توفر الحزمة @newrelic/next أدوات رسمية لمراقبة New Relic لتطبيقات Next.js. وهو يركز على العرض من جانب الخادم، والبرمجيات الوسيطة، وتسمية المعاملات لكل من طلبات الصفحة والخادم، مما يضمن إمكانية المراقبة الشاملة للأنشطة من جانب الخادم.
يتم تثبيت هذه الحزمة بشكل منفصل ولكنها تتكامل بسلاسة مع وكيل New Relic Node.js، مما يوفر جميع إمكانات الوكيل لتحسين مراقبة الأداء وتتبع الأخطاء في تطبيقات Next.js.
على الرغم من أنه لا يغطي الإجراءات من جانب العميل، يمكنك إدخال وكيل متصفح New Relic للقياس عن بعد من جانب العميل (المزيد حول ذلك لاحقًا في منشور المدونة هذا).
إعدادات
لاستخدام تطبيق Next.js بشكل فعال باستخدام New Relic، تحتاج إلى تعديل ملف next.config.js. يضمن هذا التكوين عدم تشويه الوحدات التي يدعمها New Relic بواسطة حزمة الويب، كما أنه يقوم بإضفاء الطابع الخارجي على تلك الوحدات.
قم بإنشاء أو تحديث ملف next.config.js في جذر مشروعك بالمحتوى التالي:
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
بعد ذلك، قم بتعديل برنامج التطوير الخاص بك وابدأ البرامج النصية npm عن طريق تعديل قسم البرامج النصية في ملف package.json. اسمح لتطبيقك بالعمل باستخدام خيار Node -r، والذي سيقوم بتحميل @newrelic/next middleware مسبقًا.
"scripts": {
"dev": "NODE_OPTIONS='-r @newrelic/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @newrelic/next' next start",
"lint": "next lint"
}
قبل تشغيل التطبيق الخاص بك، أضف ملف تكوين وكيل newrelic.js AMP إلى الدليل الجذر لمشروعك. لمزيد من المعلومات، راجع مثال ملف التكوين لتطبيق Next.js الخاص بك.
بالإضافة إلى ذلك، استخدم NEW_RELIC_APP_NAME وNEW_RELIC_LICENSE_KEY في ملف .env الخاص بك كما هو موضح في مثال ملف .env لتطبيقك.
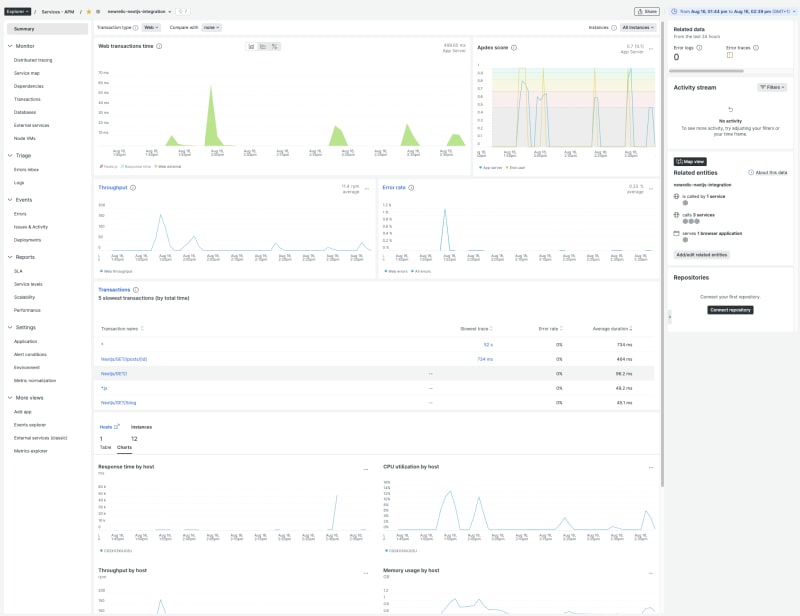
عرض بيانات الأداء في New Relic
قم بتشغيل التطبيق الخاص بك وانتقل إلى صفحة APM في New Relic. سترى البيانات من جانب الخادم الخاصة بتطبيقك تتدفق إلى New Relic.

إمكانية ملاحظة الواجهة الأمامية
لإدخال وكيل المتصفح عند استخدام جهاز توجيه التطبيقات، سنقوم بتحرير ملف app/layout.js(.ts).
import Script from 'next/script'
import Link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function RootLayout({ children }) {
if (newrelic.agent.collector.isConnected() === false) {
await new Promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browserTimingHeader = newrelic.getBrowserTimingHeader({
hasToRemoveScriptWrapper: true,
allowTransactionlessInjection: true,
})
return (
- Home
- Users
- About
إليك خطوات هذه العملية:
- قم بتثبيت حزمة newrelic npm إذا لم تكن قد قمت بذلك بالفعل باستخدام الأمر npm install newrelic @newrelic/next.
-
أضف طريقة newrelic.getBrowserTimingHeader.
- تمرير hasToRemoveScriptWrapper: صحيح كوسيطة إلى newrelic.getBrowserTimingHeader بحيث يتم إرجاع البرنامج النصي للمتصفح بدون غلاف
- تمريرallowTransactionlessInjection: صحيح كوسيطة لnewrelic.GetBrowserTimingHeader للسماح بحقن وكيل المتصفح عندما لا يكون في معاملة.
في طريقة العرض، أدخل البرنامج النصي لوكيل New Relic Browser في نهاية
من المستند.يجب أن يكون ملف Layout.js(.ts) موجودًا في جذر دليل التطبيق الخاص بمشروعك.
للحصول على مثال لملف Layout.js(.ts)، قم بزيارة الرابط التالي.
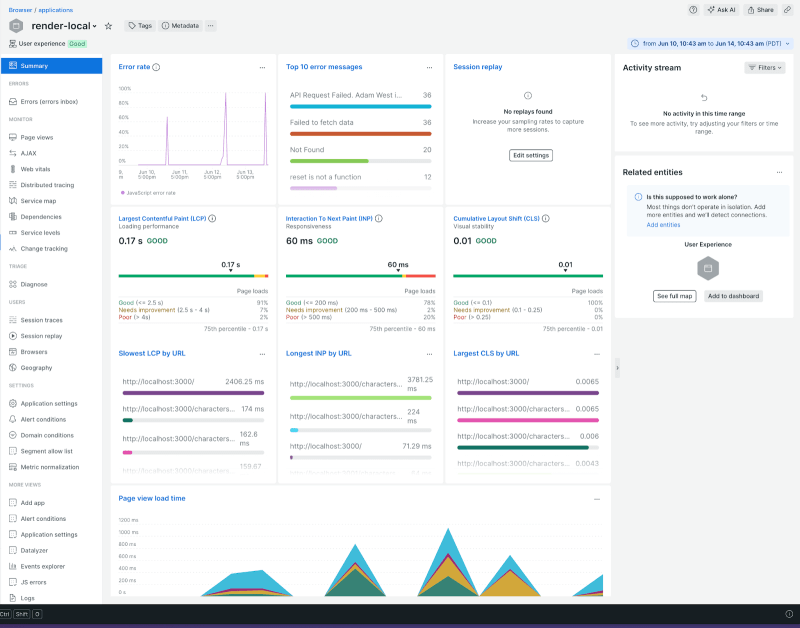
عرض بيانات المتصفح في New Relic
ابدأ التطبيق ثم انتقل إلى صفحة مراقبة المتصفح في New Relic لرؤية البيانات من جانب العميل من تطبيقك تتدفق إلى New Relic.

إرسال معلومات الخطأ التفصيلية إلى New Relic
للحصول على معلومات تفصيلية عن الأخطاء في تطبيق Next.js، تحتاج إلى معالجة الأخطاء من جانب العميل والخادم.
أخطاء من جانب العميل
بالنسبة للأخطاء من جانب العميل، يمكنك استخدام ملف error.ts(.js) لالتقاط تفاصيل الخطأ وإرسالها إلى New Relic. فيما يلي مثال لكيفية تنفيذ ذلك:
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return Something went wrong;
};
export default Error;
في هذا المثال، يتم استخدام الخطاف useEffect لاستدعاء window.newrelic.noticeError عند حدوث خطأ. يؤدي هذا إلى إرسال تفاصيل الخطأ إلى New Relic لمزيد من التحليل.
يحدد ملفerror.js(.ts) حدود واجهة المستخدم الخاصة بالخطأ لمقطع المسار. لمعالجة الأخطاء في تخطيط الجذر، استخدم global-error.js(.ts) وضعه في دليل التطبيق الجذر.
لمزيد من المعلومات حول معالجة الأخطاء في Next.js، راجع وثائق Next.js.
أخطاء من جانب الخادم
بالنسبة للأخطاء القادمة من الواجهة الخلفية، فإن الوحدة @newrelic/next تعالجها خارج الصندوق. لا تحتاج إلى إضافة أي تعليمات برمجية إضافية لتتبع الأخطاء من جانب الخادم؛ ستقوم الوحدة تلقائيًا بالتقاط هذه الأخطاء والإبلاغ عنها إلى New Relic.
يضمن هذا مراقبة الأخطاء من جانب العميل والخادم بشكل فعال والإبلاغ عنها إلى New Relic، مما يوفر تتبعًا شاملاً للأخطاء لتطبيق Next.js الخاص بك.
الخطوات التالية
يمكنك العثور على جميع نماذج التعليمات البرمجية في منشور المدونة هذا في مستودع GitHub لأمثلة العقدة الجديدة. يمكنك أن تقدم لنا أي تعليقات في قسم مشكلات مستودع GitHub.
قم بالاطلاع على صفحة تكامل Next.js الخاصة بنا على GitHub.
قم بالتسجيل للحصول على حساب New Relic مجاني. يشتمل حسابك المجاني على 100 جيجابايت/شهرًا من استيعاب البيانات مجانًا، ومستخدم واحد مجاني كامل الوصول، وعدد غير محدود من المستخدمين الأساسيين مجانًا.
-
 دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-07-08
دليل إنشاء صفحة Fastapi مخصص 404تعتمد الطريقة المناسبة على متطلباتك المحددة. call_next (طلب) إذا كان الاستجابة. status_code == 404: إرجاع RedirectResponse ("https://fasta...برمجة نشر في 2025-07-08 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-07-08
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-07-08 -
 هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-07-08
هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-07-08 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-07-08
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-07-08 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-07-08
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-07-08 -
 كيف تقوم خريطة Java و Simpleentry بتبسيط إدارة الزوجين الرئيسيين؟مجموعة شاملة لأزواج القيمة: تقديم خريطة Java. ومع ذلك ، بالنسبة للسيناريوهات التي يكون فيها الحفاظ على ترتيب العناصر أمرًا بالغ الأهمية والتفرد ل...برمجة نشر في 2025-07-08
كيف تقوم خريطة Java و Simpleentry بتبسيط إدارة الزوجين الرئيسيين؟مجموعة شاملة لأزواج القيمة: تقديم خريطة Java. ومع ذلك ، بالنسبة للسيناريوهات التي يكون فيها الحفاظ على ترتيب العناصر أمرًا بالغ الأهمية والتفرد ل...برمجة نشر في 2025-07-08 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-07-08
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-07-08 -
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-07-08
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-07-08 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-07-08
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-07-08 -
 نصائح لالتقاط الصور العائمة على الجانب الأيمن من القاع واللف حول النصيمكن أن يخلق ذلك تأثيرًا مرئيًا جذابًا مع عرض الصورة بشكل فعال. ضمن هذه الحاوية ، أضف محتوى النص وعنصر IMG للصورة. يمكن أن يبدو رمز HTML مثل هذا: ...برمجة نشر في 2025-07-08
نصائح لالتقاط الصور العائمة على الجانب الأيمن من القاع واللف حول النصيمكن أن يخلق ذلك تأثيرًا مرئيًا جذابًا مع عرض الصورة بشكل فعال. ضمن هذه الحاوية ، أضف محتوى النص وعنصر IMG للصورة. يمكن أن يبدو رمز HTML مثل هذا: ...برمجة نشر في 2025-07-08 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-07-08
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-07-08 -
 كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-07-08
كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-07-08 -
 كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-08
كيفية اكتشاف المصفوفات الفارغة بكفاءة في PHP؟إذا كانت الحاجة هي التحقق من وجود أي عنصر صفيف ، فإن الكتابة الفضفاضة لـ PHP تسمح بالتقييم المباشر للمصفوفة نفسها: إذا (! $ playerlist) { // ...برمجة نشر في 2025-07-08 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-08
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-08 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-07-08
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-07-08
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























