استخدام messageChannel في كود مصدر React
في هذه المقالة، نقوم بتحليل استخدام messageChannel في الكود المصدري لـ React.

دعونا أولاً نفهم ما هي قناة الرسائل.
قناة الرسائل
تتيح لنا واجهة messageChannel الخاصة بواجهة برمجة تطبيقات Channel Messaging إنشاء قناة رسائل جديدة وإرسال البيانات من خلالها عبر خاصيتيMessagePort الخاصتين بها.
مثال
تم اختيار هذا المثال التالي من مستندات MDN، ويمكنك رؤية قناة جديدة يتم إنشاؤها باستخدام مُنشئ الرسائل ()MessageChannel.
عندما يتم تحميل IFrame، نقوم بتسجيل معالج onmessage لـ messageChannel.port1 وننقل messageChannel.port2 إلى IFrame باستخدام طريقة window.postMessage مع الرسالة.
عند تلقي رسالة مرة أخرى من IFrame، تقوم وظيفة onMessage بإخراج الرسالة إلى فقرة.
const channel = new MessageChannel();
const output = document.querySelector(".output");
const iframe = document.querySelector("iframe");
// Wait for the iframe to load
iframe.addEventListener("load", onLoad);
function onLoad() {
// Listen for messages on port1
channel.port1.onmessage = onMessage;
// Transfer port2 to the iframe
iframe.contentWindow.postMessage("Hello from the main page!", "*", [
channel.port2,
]);
}
// Handle messages received on port1
function onMessage(e) {
output.innerHTML = e.data;
}
حسنًا، الآن بعد أن فهمنا أساسياتMessageChannel، دعنا نتعلم استخدامه في كود مصدر React.
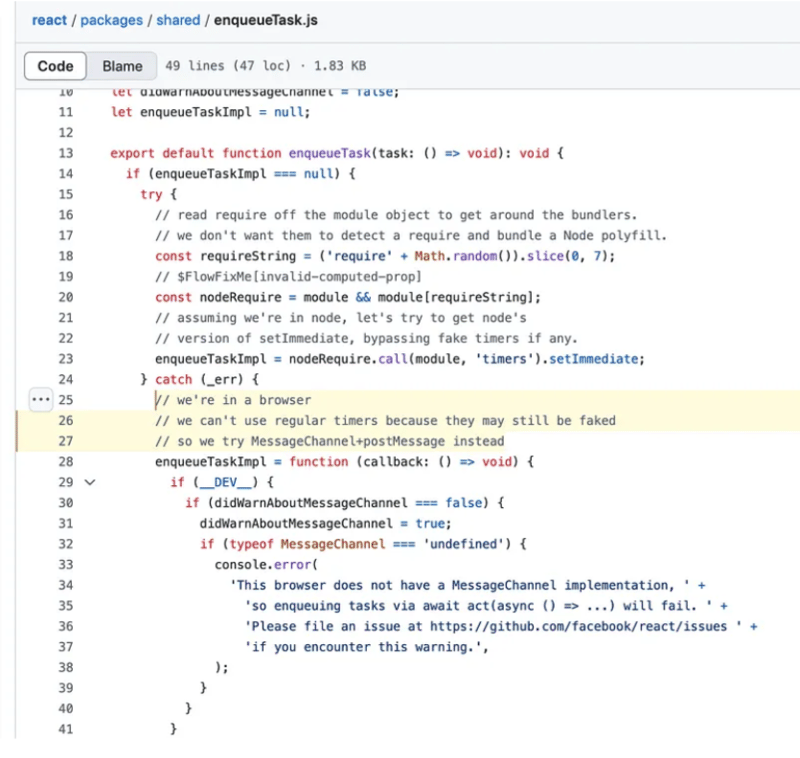
استخدام قناة الرسائل في كود مصدر React:
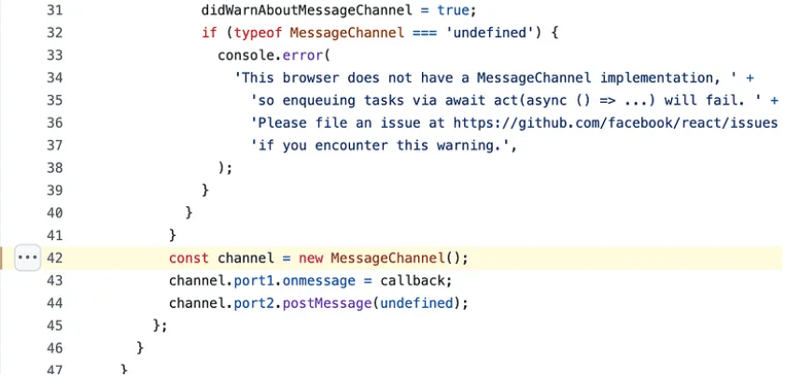
const channel = new MessageChannel(); channel.port1.onmessage = callback; channel.port2.postMessage(undefined);
إليك كيفية استخدام React لها:
-
أنشئ نسخة جديدة لقناة الرسائل: تقوم React بإنشاء قناة رسائل جديدة بمنفذي اتصال.
جدولة مهمة باستخدام postMessage: يستخدم React port2.postMessage(undef) لتشغيل مهمة بشكل غير متزامن دون التأخير أو التداخلات التي قد تحدث مع setTimeout أو setImmediate.
تنفيذ المهمة عند تشغيل onmessage: يتم تنفيذ المهمة (وهي رد الاتصال الذي تم تمريره إلى enqueueTask) عندما يتلقى port1.onmessage الرسالة المنشورة.
لماذا لا تستخدم setTimeout أو setImmediate؟ يشير رمز React إلى أنهم يريدون تجنب استخدام setTimeout أو setImmediate في بيئات المتصفح لأنها ليست دقيقة دائمًا ويمكن أن تتأثر بالتقييد أو بيئات الاختبار أو التحسينات الأخرى (مثل الموقتات المزيفة في بيئات الاختبار). تريد React التحكم الدقيق في الجدولة، خاصة عندما يتعلق الأمر بالعرض والتحديثات غير المتزامنة.

معلومات عنا:
في Think Throo، نحن في مهمة لتعليم المفاهيم المعمارية لقاعدة التعليمات البرمجية المتقدمة المستخدمة في المشاريع مفتوحة المصدر.
ضاعف مهاراتك في البرمجة من خلال ممارسة المفاهيم المعمارية المتقدمة في Next.js/React، وتعلم أفضل الممارسات وبناء مشاريع على مستوى الإنتاج.
نحن مفتوح المصدر - https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
قم بتعزيز مهارات فريقك من خلال دوراتنا المتقدمة المبنية على بنية قاعدة التعليمات البرمجية. تواصل معنا على [email protected] لمعرفة المزيد!
مراجع:
https://developer.mozilla.org/en-US/docs/Web/API/MessageChannel
https://github.com/facebook/react/blob/5d19e1c8d1a6c0b5cd7532d43b707191eaf105b7/packages/shared/enqueueTask.js#L42
-
 هل يؤدي استبدال معلمة SQLite إلى حدوث أخطاء ملزمة في Python؟مشكلة استبدال معلمات SQLite عند استخدام SQLite3 مع Python 2.5، تنشأ مشكلة شائعة عند محاولة التكرار من خلال قائمة واسترداد البيانات من قاعدة بيا...برمجة تم النشر بتاريخ 2024-11-08
هل يؤدي استبدال معلمة SQLite إلى حدوث أخطاء ملزمة في Python؟مشكلة استبدال معلمات SQLite عند استخدام SQLite3 مع Python 2.5، تنشأ مشكلة شائعة عند محاولة التكرار من خلال قائمة واسترداد البيانات من قاعدة بيا...برمجة تم النشر بتاريخ 2024-11-08 -
 هل يمكن معالجة معرف المتغير للوصول إلى الكائن في بايثون؟هل يمكن إلغاء الإشارة إلى معرف المتغير؟ في بايثون، تقوم الدالة id() بإرجاع المعرف الفريد للكائن. يمكن تخزين هذا المعرف في متغير، ولكن هل يمكن ...برمجة تم النشر بتاريخ 2024-11-08
هل يمكن معالجة معرف المتغير للوصول إلى الكائن في بايثون؟هل يمكن إلغاء الإشارة إلى معرف المتغير؟ في بايثون، تقوم الدالة id() بإرجاع المعرف الفريد للكائن. يمكن تخزين هذا المعرف في متغير، ولكن هل يمكن ...برمجة تم النشر بتاريخ 2024-11-08 -
 لماذا تنتج imagecreatefrompng() خلفية سوداء بدلاً من منطقة شفافة؟هل تريد إنشاء خلفية سوداء بدلاً من المنطقة الشفافة؟ في PHP، يتم استخدام وظيفة imagecreatefrompng () بشكل شائع للعمل مع PNG الصور. ومع ذلك، فقد...برمجة تم النشر بتاريخ 2024-11-08
لماذا تنتج imagecreatefrompng() خلفية سوداء بدلاً من منطقة شفافة؟هل تريد إنشاء خلفية سوداء بدلاً من المنطقة الشفافة؟ في PHP، يتم استخدام وظيفة imagecreatefrompng () بشكل شائع للعمل مع PNG الصور. ومع ذلك، فقد...برمجة تم النشر بتاريخ 2024-11-08 -
 ما هو الفرق الرئيسي بين الانعكاس.النوع والانعكاس.القيمة في انعكاس Go؟أنواع الانعكاس والقيم في Go تسمح الانعكاسات في Go للمطورين بفحص الأنواع والقيم ومعالجتها في وقت التشغيل. يعد فهم الفروق بينها أمرًا بالغ الأهمي...برمجة تم النشر بتاريخ 2024-11-08
ما هو الفرق الرئيسي بين الانعكاس.النوع والانعكاس.القيمة في انعكاس Go؟أنواع الانعكاس والقيم في Go تسمح الانعكاسات في Go للمطورين بفحص الأنواع والقيم ومعالجتها في وقت التشغيل. يعد فهم الفروق بينها أمرًا بالغ الأهمي...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية تعيين سمة iframe src من متغير بأمان في AngularJS؟تعيين سمة iframe src من المتغير في AngularJS في AngularJS، قد تواجه مشكلات عند محاولة تعيين سمة src لإطار iframe من متغير. لمعالجة هذه المشكلة،...برمجة تم النشر بتاريخ 2024-11-08
كيفية تعيين سمة iframe src من متغير بأمان في AngularJS؟تعيين سمة iframe src من المتغير في AngularJS في AngularJS، قد تواجه مشكلات عند محاولة تعيين سمة src لإطار iframe من متغير. لمعالجة هذه المشكلة،...برمجة تم النشر بتاريخ 2024-11-08 -
 لماذا لا يعمل KeyListeners الخاص بي في JPanel الخاص بي؟لا يستجيب KeyListeners في JPanel: مشكلة شائعة عند استخدام KeyListeners لاكتشاف ضغطات المفاتيح داخل JPanel، غالبًا ما يواجه المطورون مشكلة حيث ...برمجة تم النشر بتاريخ 2024-11-08
لماذا لا يعمل KeyListeners الخاص بي في JPanel الخاص بي؟لا يستجيب KeyListeners في JPanel: مشكلة شائعة عند استخدام KeyListeners لاكتشاف ضغطات المفاتيح داخل JPanel، غالبًا ما يواجه المطورون مشكلة حيث ...برمجة تم النشر بتاريخ 2024-11-08 -
 الانتقال من React إلى React Nativeباعتبارك مطور React / JS، ربما كانت لديك فكرة "هل يجب أن أتعلم React Native؟" إنه سؤال عادل وقد طرحته على نفسي قبل بضع سنوات . اتضح أن تع...برمجة تم النشر بتاريخ 2024-11-08
الانتقال من React إلى React Nativeباعتبارك مطور React / JS، ربما كانت لديك فكرة "هل يجب أن أتعلم React Native؟" إنه سؤال عادل وقد طرحته على نفسي قبل بضع سنوات . اتضح أن تع...برمجة تم النشر بتاريخ 2024-11-08 -
 بناء لوحات إدارية قوية باستخدام Filament وLaravel: دليل خطوة بخطوةLaravel هو إطار PHP قوي يوفر أساسًا متينًا لتطوير تطبيقات الويب. Filament عبارة عن لوحة إدارة أنيقة ومفتوحة المصدر ومنشئ نماذج لـ Laravel يعمل على...برمجة تم النشر بتاريخ 2024-11-08
بناء لوحات إدارية قوية باستخدام Filament وLaravel: دليل خطوة بخطوةLaravel هو إطار PHP قوي يوفر أساسًا متينًا لتطوير تطبيقات الويب. Filament عبارة عن لوحة إدارة أنيقة ومفتوحة المصدر ومنشئ نماذج لـ Laravel يعمل على...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية استخراج رؤوس الأعمدة من Pandas DataFrame؟استرداد رؤوس الأعمدة من Pandas DataFrame Pandas DataFrames هي هياكل بيانات متعددة الاستخدامات تتيح معالجة البيانات وتحليلها بكفاءة. تتضمن إحدى...برمجة تم النشر بتاريخ 2024-11-08
كيفية استخراج رؤوس الأعمدة من Pandas DataFrame؟استرداد رؤوس الأعمدة من Pandas DataFrame Pandas DataFrames هي هياكل بيانات متعددة الاستخدامات تتيح معالجة البيانات وتحليلها بكفاءة. تتضمن إحدى...برمجة تم النشر بتاريخ 2024-11-08 -
 شرح واجهة برمجة تطبيقات تخزين الويب مع الأمثلةWeb Storage API: বিস্তারিত আলোচনা Web Storage API হলো জাভাস্ক্রিপ্টের একটি শক্তিশালী API যা ব্রাউজারে ব্যবহারকারীর ডেটা স্টোর করার জন্য ব্যবহ...برمجة تم النشر بتاريخ 2024-11-08
شرح واجهة برمجة تطبيقات تخزين الويب مع الأمثلةWeb Storage API: বিস্তারিত আলোচনা Web Storage API হলো জাভাস্ক্রিপ্টের একটি শক্তিশালী API যা ব্রাউজারে ব্যবহারকারীর ডেটা স্টোর করার জন্য ব্যবহ...برمجة تم النشر بتاريخ 2024-11-08 -
 Android Dev مع أدوات الويب: أسرع طريقة للإنتاج باستخدام Ionic ReactInvesting in Android development can yield a huge device market share, expanded market reach, and high return on investment. With over 6.8 billion sma...برمجة تم النشر بتاريخ 2024-11-08
Android Dev مع أدوات الويب: أسرع طريقة للإنتاج باستخدام Ionic ReactInvesting in Android development can yield a huge device market share, expanded market reach, and high return on investment. With over 6.8 billion sma...برمجة تم النشر بتاريخ 2024-11-08 -
 كيف يمكنك التحقق مما إذا كانت السلسلة تبدأ بـ "مرحبًا" في بايثون؟التحقق من السلسلة التي تبدأ بـ "hello" في Python في Python، تحديد ما إذا كانت السلسلة تبدأ بـ "hello" يشبه Bash العادي نهج ...برمجة تم النشر بتاريخ 2024-11-08
كيف يمكنك التحقق مما إذا كانت السلسلة تبدأ بـ "مرحبًا" في بايثون؟التحقق من السلسلة التي تبدأ بـ "hello" في Python في Python، تحديد ما إذا كانت السلسلة تبدأ بـ "hello" يشبه Bash العادي نهج ...برمجة تم النشر بتاريخ 2024-11-08 -
 واجهات برمجة تطبيقات ML المحمية مع مصادقة Flama JWTYou've probably heard about the recent release of Flama 1.7 already, which brought some exciting new features to help you with the development and pro...برمجة تم النشر بتاريخ 2024-11-08
واجهات برمجة تطبيقات ML المحمية مع مصادقة Flama JWTYou've probably heard about the recent release of Flama 1.7 already, which brought some exciting new features to help you with the development and pro...برمجة تم النشر بتاريخ 2024-11-08 -
 إتقان أداء MySQL: ما هو زمن استجابة MySQL وسبب أهميتهقد يكون التنقل بين تعقيدات أداء قاعدة البيانات أمرًا صعبًا، ولكن فهم المقاييس الأساسية مثل زمن الاستجابة أمر بالغ الأهمية. مع اعتماد الشركات بشكل متز...برمجة تم النشر بتاريخ 2024-11-08
إتقان أداء MySQL: ما هو زمن استجابة MySQL وسبب أهميتهقد يكون التنقل بين تعقيدات أداء قاعدة البيانات أمرًا صعبًا، ولكن فهم المقاييس الأساسية مثل زمن الاستجابة أمر بالغ الأهمية. مع اعتماد الشركات بشكل متز...برمجة تم النشر بتاريخ 2024-11-08 -
 كيفية التحقق برمجياً مما إذا كان المتصفح الافتراضي يعمل على نظام Android؟التحقق من حالة تنفيذ التطبيق على Android باعتبارك مطور Android، قد تواجه غالبًا الحاجة إلى التحقق مما إذا كان هناك تطبيق معين، مثل المتصفح الا...برمجة تم النشر بتاريخ 2024-11-08
كيفية التحقق برمجياً مما إذا كان المتصفح الافتراضي يعمل على نظام Android؟التحقق من حالة تنفيذ التطبيق على Android باعتبارك مطور Android، قد تواجه غالبًا الحاجة إلى التحقق مما إذا كان هناك تطبيق معين، مثل المتصفح الا...برمجة تم النشر بتاريخ 2024-11-08
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























