الانتقال من React إلى React Native
باعتبارك مطور React / JS، ربما كانت لديك فكرة "هل يجب أن أتعلم React Native؟" إنه سؤال عادل وقد طرحته على نفسي قبل بضع سنوات . اتضح أن تعلم React Native كان بالتأكيد القرار الصحيح. وهذا ما جعلني أتولى دوري كمساعد مطور أول لدى Amazon، حيث أستخدم الآن React Native لإنشاء تطبيقات عبر أجهزة Android وFire TV والأجهزة اللوحية.
إذا كنت تناقش ما إذا كنت تريد الانتقال إلى ما هو أبعد من تطبيقات الويب، فإليك بعض الأفكار حول السبب الذي يجعل الأمر يستحق التفكير:
لماذا نتعلم React Native؟
-
تمتد فلسفة "التعلم مرة واحدة، والكتابة في أي مكان" إلى ما هو أبعد من iOS وAndroid فقط - فهي تشمل الآن منصات مثل tvOS، وVisionOS، وحتى بيئات سطح المكتب مثل أجهزة macos التفاعلية الأصلية
-
أهمية الصناعة : تعتمد جميع الشركات الكبرى مثل Amazon وMeta وMicrosoft React Native. لماذا؟ إمكانية إعادة استخدام الكود، وفعالة من حيث التكلفة وتسمح لك ببناء منصة مشتركة.
-
دعم مجتمعي قوي : لدى React Native أكثر من 100 ألف نجم و24 ألف تفرع على GitHub، مع تحديثات منتظمة وتطوير نشط.
رضا مرتفع للمطورين: وفقًا لاستطلاع حالة React Native، فإن 90% من المطورين سيستخدمون React Native مرة أخرى!
-
النظام البيئي الموحد: يتجمع مجتمع React Native حول Expo، مما يؤدي إلى تحسينات أسرع، ومكتبات خارجية متكاملة بشكل جيد، وموارد مشتركة وفيرة.

- تجربة مألوفة للمطورين
React vs React Native: أوجه التشابه والاختلاف
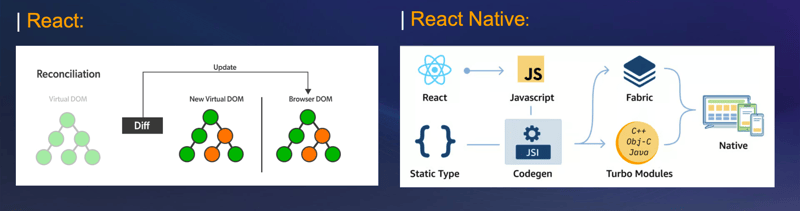
العمارة والتجميع
التشابه:
يستخدم كلاهما عملية تسوية يُشار إليها غالبًا باسم "DOM الافتراضي". تقوم هذه العملية بتمييز شجرة عن أخرى لتحديد أجزاء واجهة المستخدم التي تحتاج إلى التحديث. ونتيجة لذلك، يدعم كلاهما التحديث السريع، مما يتيح لك رؤية تغييرات واجهة المستخدم في الوقت الفعلي.
الاختلافات:
يتم تجميع React للعرض في متصفحات الويب، مع الاستفادة من DOM وواجهات برمجة تطبيقات الويب. حتى عند الوصول إليها عبر متصفحات الهاتف المحمول، فإنها لا تزال مقيدة بقدرات المتصفح والوصول المحدود إلى ميزات الجهاز الأصلية.
من ناحية أخرى، يقوم React Native بالتجميع إلى التعليمات البرمجية الأصلية، مما يسمح بالوصول المباشر إلى واجهات برمجة التطبيقات والميزات الخاصة بالنظام الأساسي. وهذا يعني أن تطبيقات React Native يمكنها الاستفادة من إمكانات الجهاز مثل الوصول إلى الكاميرا ودفع الإشعارات وتوفير تجربة مستخدم أصلية. ونتيجة لهذا، فإنه يتخذ نهجًا مختلفًا في بنيته، مع ما يسمى بالهندسة المعمارية "بدون جسر"، وبدلاً من DOM، فهو يحتوي على مكونات أصلية. يستخدم وحدة Turbo الأصلية ويستفيد من واجهة JavaScript (JSI) مما يسمح بالاتصال المباشر بين JavaScript والتعليمات البرمجية الأصلية. هذه البنية جديدة وقد تسمع مصطلح "الهندسة المعمارية الجديدة" يتم طرحه. إذا كنت مهتمًا بمعرفة المزيد فقد قمت بتغطية هذا في مقال سابق.

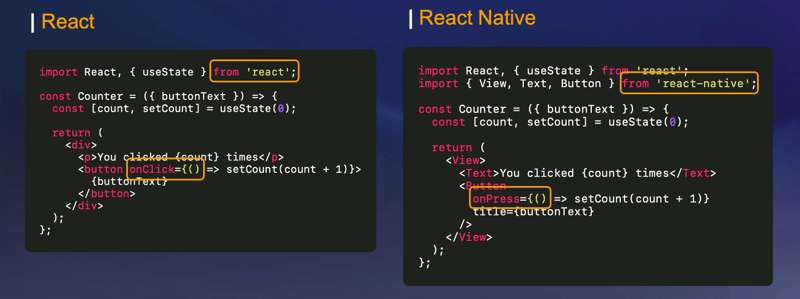
JSX والخطافات
التشابه
كلاهما يستخدم JSX لوصف واجهة المستخدم ويدعم خطافات React (useState، useEffect، وما إلى ذلك). يتيح لك ذلك الحفاظ على أسلوب ترميز متسق ونهج إدارة الحالة عبر كلتا المكتبتين.
عناصر
التشابه
يتبع كل من React و React Native بنية قائمة على المكونات وتتبع المكونات نفس أساليب دورة الحياة تحت الغطاء.
الاختلافات:
- استيراد المكونات: في React Native، يمكنك استيراد مكونات واجهة المستخدم من رد الفعل الأصلي، على عكس React حيث تتوفر عناصر HTML عالميًا. هذا الاختلاف هو في الواقع أحد الأشياء المفضلة لدي في React Native حيث يمكنك الوصول إلى مجموعة من المكونات المعدة مسبقًا خارج الصندوق، على سبيل المثال. عرض، نص، صورة، TextInput، ScrollView.
- المكونات الخاصة بالنظام الأساسي: يقدم React Native أيضًا مكونات وواجهة برمجة تطبيقات مصممة خصيصًا لنظامي التشغيل iOS وAndroid.
-
معالجة النص: في React Native، يجب تغليف كل النص في مكون
، على عكس React حيث يمكن وضع النص مباشرة في العديد من العناصر. وهذا يضمن التصميم والسلوك المناسبين للنص عبر الأنظمة الأساسية المختلفة، مما يحسن الاتساق وإمكانية الوصول. - التعامل مع الأحداث: يستخدم React أحداث onClick لأحداث النقر، بينما يستخدم React Native onPress لتفاعلات اللمس، مما يعكس الطبيعة المختلفة للتفاعلات.

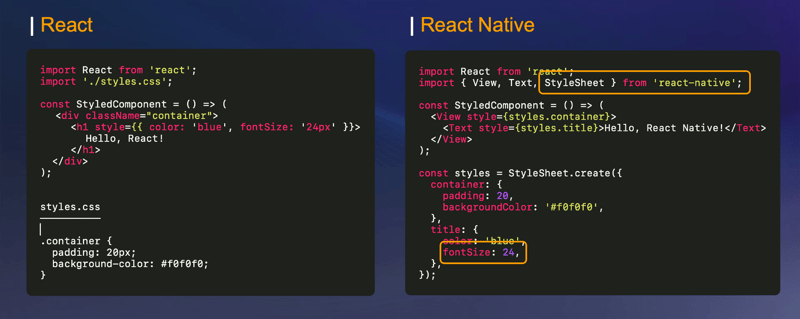
التصميم
التشابه
يقدم كل من React و React Native أساليب مرنة لمكونات التصميم. كلاهما يدعم التصميم المضمن، مما يسمح لك بتطبيق الأنماط مباشرة على المكونات. بالإضافة إلى ذلك، كلاهما يتيح إنشاء كائنات نمط قابلة لإعادة الاستخدام.
الاختلافات
-
لغة التصميم: يستخدم React عادةً مكتبات CSS أو CSS-in-JS للتصميم بينما يستخدم React Native نظام تصميم قائم على كائنات JavaScript مع بعض الاختلافات:
- أسماء الخصائص: يستخدم React Native CamelCase لأسماء الخصائص (على سبيل المثال، حجم الخط بدلاً من حجم الخط).
- وحدات القيمة: في React Native لا تحتاج إلى وحدات لخصائص مثل العرض أو الارتفاع أو حجم الخط، فهي تفترض تلقائيًا أن الأبعاد في وحدات بكسل مستقلة عن الكثافة.
- StyleSheet API: يوفر React Native طريقة StyleSheet.create() لإنشاء كائنات النمط. تعمل واجهة برمجة التطبيقات هذه على تحسين الأداء من خلال تقليل الحاجة إلى إعادة إنشاء كائنات النمط في كل عرض.
- تطبيق النمط: على عكس React حيث يمكن استخدام أسماء الفئات لتطبيق الأنماط، يطبق React Native الأنماط مباشرة على المكونات باستخدام خاصية النمط.
- مجموعة فرعية محدودة من CSS: يدعم React Native فقط مجموعة فرعية من خصائص CSS، مع التركيز على تلك التي تكون منطقية للتخطيطات المختلفة. وهذا يعني أن بعض الخصائص الخاصة بالويب (مثل float) غير متوفرة، في حين أن خصائص أخرى (مثل flex) قد تتصرف بشكل مختلف.

المكتبات والأدوات
التشابه
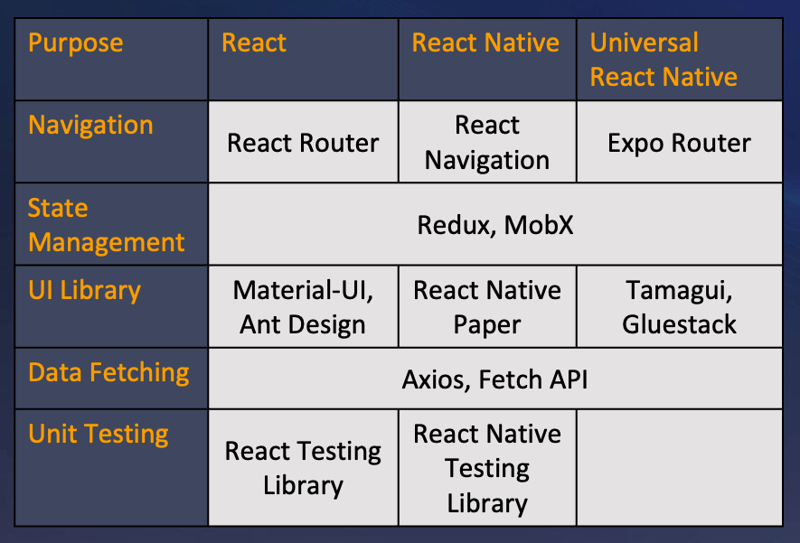
يتشارك React وReact Native في العديد من المكتبات الأساسية. يمكنك استخدام نفس مكتبات إدارة الحالة مثل Redux وMobX ومكتبات جلب البيانات مثل Axios أو Fetch API.
الاختلافات
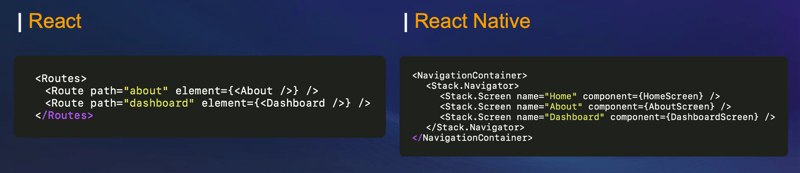
التنقل: بينما في React قد تستخدم عادةً React Router للتنقل عبر الويب، فإن React Native لديه مكتبة React Navigation الخاصة به. وذلك لأن React (الويب) يستخدم عادةً التنقل المستند إلى عنوان URL، حيث يتم عرض المكونات المختلفة بناءً على مسار عنوان URL الحالي. بينما يستخدم React Native التنقل القائم على المكدس، لمحاكاة تجربة تطبيق الهاتف المحمول الأصلي. يتم "تكديس" الشاشات فوق بعضها البعض، حيث تدفع التحولات الشاشات الجديدة إلى المكدس أو "تفرقعها".
؟ ملاحظة: تذكر تسمية المجلد الخاص بك "الشاشات" بدلاً من "الصفحات" عند تنظيم تطبيقك.

الاختبار: تظل المفاهيم متشابهة عبر كلتا المكتبتين، مع التركيز على عرض المكونات ومحاكاة الأحداث، لكن مكتبات الاختبار المحددة تختلف. تستخدم React مكتبة اختبار React، بينما تستخدم React Native مكتبة اختبار React Native (RNTL)، ولكن لا تؤجل لأن RNTL توفر فقط وظائف مساعدة خفيفة أعلى React Test Renderer.
؟ قد لا تكون بعض مكتبات React متوافقة مع جميع منصات React Native بسبب تبعيات DOM، ومع ذلك يمكنك التحقق من توافق النظام الأساسي لجميع المكتبات على: (https://reactnative.directory)

سد الفجوة باستخدام تطبيقات Universal React
إذا كنت لا تزال على الحياد، فإن ظهور Universal React Apps يعد مجالًا مثيرًا حقًا يعمل على سد الفجوة بين React وReact Native. تتيح لك مكتبات وأدوات React العالمية، التي يتم تشغيلها عادةً بواسطة الويب التفاعلي الأصلي، إنشاء تطبيقات مشتركة بين الأنظمة الأساسية تعمل على أنظمة iOS وAndroid والويب، كل ذلك من قاعدة تعليمات React Native المشتركة. يتيح لك ذلك مشاركة التنقل والتصميم وإدارة الحالة ومنطق الأعمال مما يوفر لك الوقت والجهد مع احترام الاتفاقيات الفريدة لكل نوع جهاز.
لذا مع استمرار طمس الخطوط الفاصلة بين DOM والجهاز، فإن تبني React Native يفتح الأبواب أمام عالم مثير لتطوير التطبيقات متعددة المنصات!
إذا كنت مستعدًا للبدء، فراجع التعليقات الخاصة بمواردي المفضلة أو قم بالتعليق عليها أدناه ⬇️
-
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-06
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-06 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-06
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-06 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-06
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-06 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-06
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-06 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-06
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-06 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-06
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-06 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-06
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-06 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-06
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-06 -
 كيف يمكنني الحفاظ على تقديم خلايا JTable المخصصة بعد تحرير الخلايا؟ومع ذلك ، من الأهمية بمكان التأكد من الحفاظ على التنسيق المطلوب حتى بعد التحرير العمليات. في مثل هذه السيناريوهات ، قد لا يتم تطبيق القيمة الافتراض...برمجة نشر في 2025-04-06
كيف يمكنني الحفاظ على تقديم خلايا JTable المخصصة بعد تحرير الخلايا؟ومع ذلك ، من الأهمية بمكان التأكد من الحفاظ على التنسيق المطلوب حتى بعد التحرير العمليات. في مثل هذه السيناريوهات ، قد لا يتم تطبيق القيمة الافتراض...برمجة نشر في 2025-04-06 -
 كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-06
كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-06 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-06
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-06 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-04-06
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-04-06 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-06
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-06 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-06
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-06 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-06
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-06
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























