حفظ جافا سكريبت
تعد JavaScript لغة برمجة قوية تلعب دورًا مهمًا في تطوير مواقع الويب التفاعلية. ومع ذلك، عند التعامل مع التطبيقات المعقدة والمكثفة للبيانات، يمكن أن يصبح أداء JavaScript مشكلة. وهنا يأتي دور الحفظ. من خلال إطلاق العنان لقوة التخزين المؤقت، يعد الحفظ أسلوبًا يعزز أداء JavaScript بشكل كبير، مما يجعل تطبيقاتك تعمل بشكل أسرع وأكثر سلاسة.
في هذه المقالة، سوف نتعمق في عالم الحفظ ونستكشف كيف يمكن تحسين كود JavaScript الخاص بك. سنكتشف فوائد التخزين المؤقت وكيف أنه يقلل من العمليات الحسابية غير الضرورية، مما يؤدي إلى تحسين وقت التنفيذ. سواء كنت مطور JavaScript متمرسًا أو مبتدئًا، فإن فهم الحفظ وتنفيذه يمكن أن ينقل التعليمات البرمجية الخاصة بك إلى المستوى التالي.
ما هو المذاكرة وكيف يعمل؟
التذكير هو أسلوب تحسين قوي في البرمجة يتضمن التخزين المؤقت لنتائج استدعاءات الوظائف باهظة الثمن وإرجاع النتيجة المخزنة مؤقتًا عند حدوث نفس المدخلات مرة أخرى. تساعد هذه العملية على تجنب الحسابات الزائدة عن الحاجة وتحسن أداء تطبيقات JavaScript بشكل ملحوظ.
الفكرة الأساسية وراء الحفظ هي تخزين نتائج استدعاءات الوظائف في ذاكرة التخزين المؤقت، عادةً ما تكون كائنًا أو خريطة، حيث يتم استخدام وسيطات الوظيفة كمفاتيح ويتم تخزين النتائج المقابلة كقيم. عندما يتم استدعاء الدالة مرة أخرى بنفس الوسائط، يتم استرداد النتيجة المخزنة مؤقتًا بدلاً من إعادة حساب العملية بأكملها.
تعد آلية التخزين المؤقت هذه مفيدة بشكل خاص للوظائف التي تؤدي عمليات حسابية معقدة أو تستغرق وقتًا طويلاً، حيث يمكنها تقليل وقت التنفيذ الإجمالي لتطبيقك بشكل كبير. يعد الحفظ مفيدًا بشكل خاص للوظائف التي يتم استدعاؤها بشكل متكرر بنفس المدخلات، حيث يسمح لك بتجنب الحسابات الزائدة وتحسين الاستجابة العامة لتطبيقك.
كيفية تنفيذ الحفظ في جافا سكريبت
يعد تنفيذ الحفظ في JavaScript أمرًا بسيطًا نسبيًا. يتضمن الأسلوب الأساسي إنشاء ذاكرة تخزين مؤقت، عادةً ما تكون كائنًا أو خريطة، لتخزين نتائج استدعاءات الوظائف. عند استدعاء الوظيفة، يتحقق التنفيذ مما إذا كانت النتيجة مخزنة مؤقتًا بالفعل، وإذا كان الأمر كذلك، فإنه يُرجع القيمة المخزنة مؤقتًا. إذا لم يتم تخزين النتيجة مؤقتًا، فسيتم تنفيذ الوظيفة، ويتم تخزين النتيجة في ذاكرة التخزين المؤقت لاستخدامها في المستقبل.
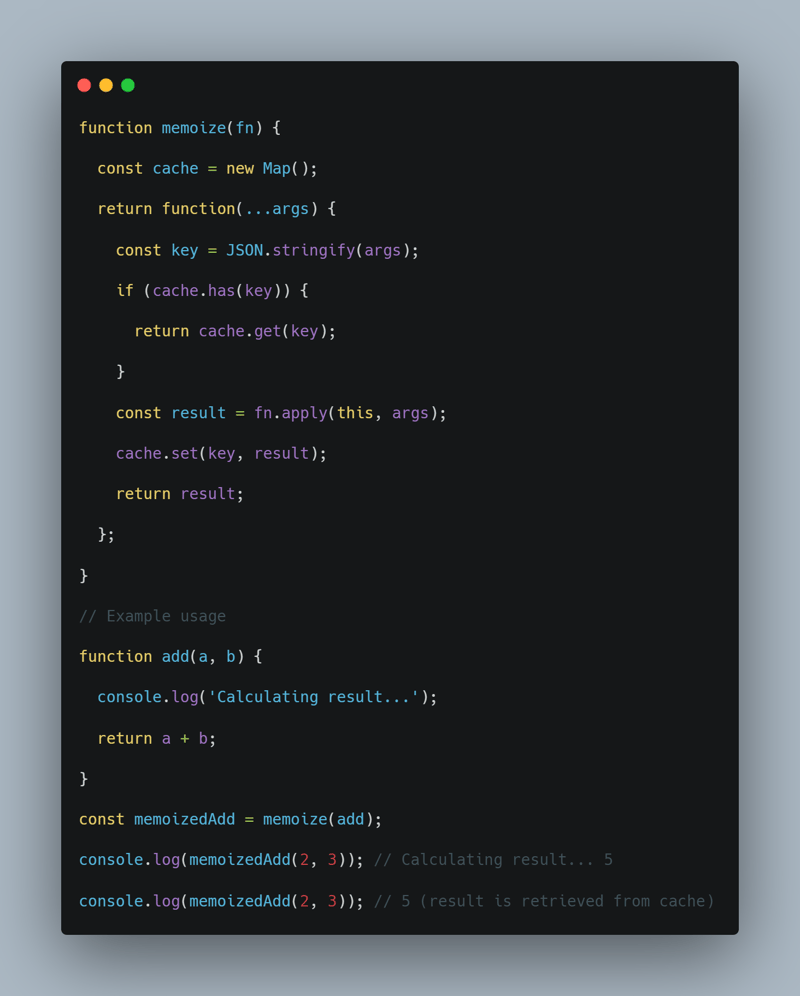
إحدى الطرق الشائعة لتنفيذ الحفظ في JavaScript هي استخدام وظيفة ذات ترتيب أعلى، والتي تأخذ وظيفة كوسيطة وتقوم بإرجاع وظيفة جديدة تتضمن منطق الحفظ. إليك مثال بسيط:

الاستنتاج والأفكار النهائية
في هذه المقالة، اكتشفنا قوة الحفظ وكيف يمكن استخدامه لتعزيز أداء تطبيقات JavaScript الخاصة بك. من خلال التخزين المؤقت لنتائج استدعاءات الوظائف الباهظة الثمن، يمكن أن يؤدي الحفظ إلى تقليل الوقت المطلوب لتنفيذ هذه الوظائف بشكل كبير، مما يؤدي إلى تطبيقات أسرع وأكثر استجابة.
بينما تستمر في تطوير تطبيقات JavaScript وتحسينها، تذكر قوة الحفظ. من خلال تحديد الوظائف المناسبة للحفظ وتنفيذ إستراتيجيات التخزين المؤقت المناسبة، يمكنك تحقيق مكاسب كبيرة في الأداء وإنشاء تجربة مستخدم أكثر سلاسة واستجابة لعملائك.
اغتنم قوة الحفظ، واجعله جزءًا أساسيًا من مجموعة أدوات تحسين جافا سكريبت الخاصة بك. باستخدام النهج الصحيح، يمكنك تعزيز تطبيقاتك والارتقاء بها إلى آفاق جديدة من الأداء والكفاءة.
-
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-07
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-07 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-07
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-07 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-07
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-07 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-07
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-07 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-04-07
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-04-07 -
 لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-07
لماذا توجد خطوط في خلفية التدرج الخطية ، وكيف يمكنني إصلاحها؟لحفر خطوط الخلفية من التدرج الخطي عند توظيف خاصية الدرجات الخطية لخلفية ، قد تواجه خطوطًا ملحوظة عندما يتم ضبط الاتجاه على الأعلى أو الأسفل. ي...برمجة نشر في 2025-04-07 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-07
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-07 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-07
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-04-07 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-07
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-07 -
 كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-04-07
كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-04-07 -
 كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-07
كيف تستخدم بشكل صحيح مثل الاستعلامات مع معلمات PDO؟استخدام مثل الاستعلامات في pdo عند محاولة تنفيذ الاستفسارات في pdo ، قد تواجه مشكلات مثل تلك الموصوفة في الاستعلام أدناه: $ params = array ($ ...برمجة نشر في 2025-04-07 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-04-07
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-04-07 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-07
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-07 -
 كيف يمكنني الحفاظ على تقديم خلايا JTable المخصصة بعد تحرير الخلايا؟ومع ذلك ، من الأهمية بمكان التأكد من الحفاظ على التنسيق المطلوب حتى بعد التحرير العمليات. في مثل هذه السيناريوهات ، قد لا يتم تطبيق القيمة الافتراض...برمجة نشر في 2025-04-07
كيف يمكنني الحفاظ على تقديم خلايا JTable المخصصة بعد تحرير الخلايا؟ومع ذلك ، من الأهمية بمكان التأكد من الحفاظ على التنسيق المطلوب حتى بعد التحرير العمليات. في مثل هذه السيناريوهات ، قد لا يتم تطبيق القيمة الافتراض...برمجة نشر في 2025-04-07 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-07
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-07
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























