 الصفحة الأمامية > برمجة > JavaScript - اضغط مع الاستمرار على Shift للتحقق من مربعات الاختيار المتعددة!
الصفحة الأمامية > برمجة > JavaScript - اضغط مع الاستمرار على Shift للتحقق من مربعات الاختيار المتعددة!
JavaScript - اضغط مع الاستمرار على Shift للتحقق من مربعات الاختيار المتعددة!
لقد عدت بعد تحدي صعب آخر من JavaScript30 الخاص بـ Wes Bos! كان التحدي الذي واجهنا اليوم هو العمل أكثر بكثير مما افترضته في البداية. يعد الضغط على زر Shift لتحديد مربعات متعددة ممارسة شائعة، وقد فوجئت برؤية أنها غير مدمجة في مواقع الويب تلقائيًا وأنه يتعين عليك ترميزها يدويًا بنفسك. من الواضح أنه إذا كان الأمر كذلك، فلن يكون هذا الدرس موجودًا ولكنك تعرف ما أعنيه.
بشفافية كاملة استسلمت وتابعت هذا الدرس مع ويس. حتى أن الفيديو بدأ بتشجيعنا على تولي زمام الأمور واكتشاف الأمر بأنفسنا. وبعد أكثر من ساعة ونصف من البحث عبر Google ومحاولة تحقيق أي نوع من التقدم الحقيقي، توقفت عن ذلك وتابعت هذا الدرس. أنا لست فخورًا بالتخلي عن هذا الأمر ولكني بالتأكيد كنت أقع في حفرة من المعلومات غير ذات الصلة وأشك في أنني كنت سأتوصل إلى حل فعلي في أي وقت هذا الأسبوع! لذا نعم... ورأسي منخفض تابعت مع ويس.

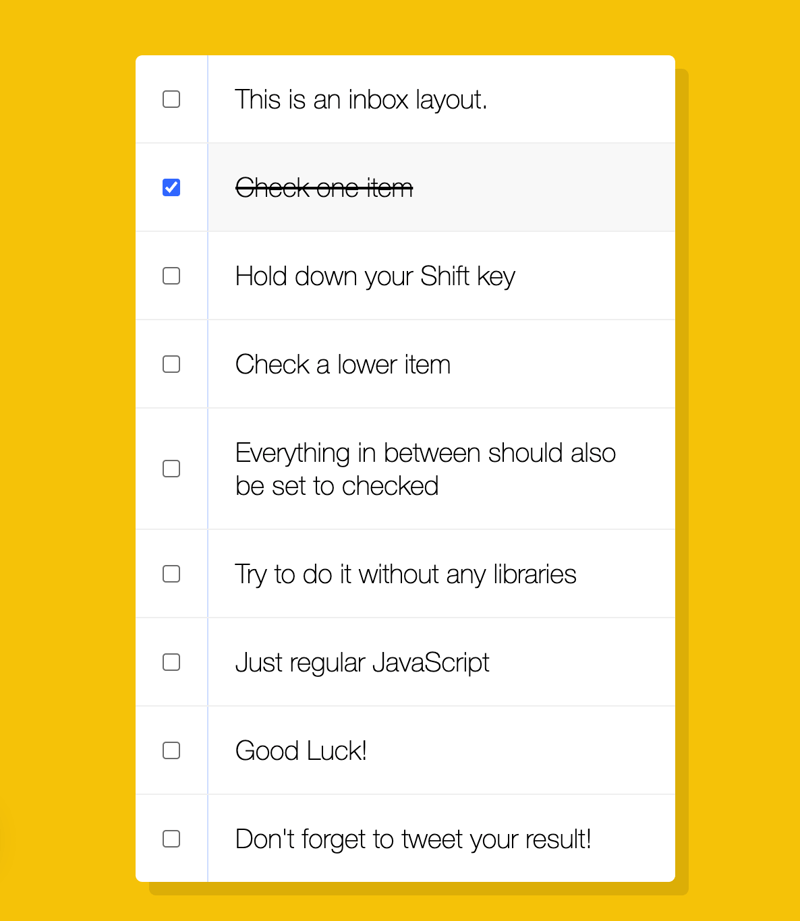
هذا الدرس واضح للغاية. يتم إعطاؤك قائمة مرجعية أساسية ثم يُطلب منك تمكين تحديد مربعات متعددة عن طريق الضغط باستمرار على مفتاح Shift أثناء تحديد المربع. رائع. تبين أن هذا أكثر تعقيدًا مما كنت أعتقد. قبل أن نتعمق في الدرس الفعلي وما كان ضروريًا من جانبنا، هناك شيء واحد أريد أن أشير إليه.
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
كان هذا الخط البسيط جدًا من CSS رائعًا بالنسبة لي. كنت أعلم أنه من الممكن إنشاء مربع اختيار باستخدام HTML باستخدام ولكني لم أكن أعلم أنه يمكنك تغيير خصائص مربع الاختيار/قسم div الموجود في مربع الاختيار باستخدام CSS فقط عن طريق تحديد المربع. أريد أيضًا أن أشير هنا إلى أن ويس ذكر أيضًا عدد المرات التي قال فيها كلمة "تحقق" لأنها كانت كثيرة في الفيديو... تحذير عادل أنها ستكون بنفس القدر في هذا المنشور.
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
كل شيء في كتلة التعليمات البرمجية فوق هذا السطر كان فاشلاً. كانت هذه مجرد عدد قليل من محاولاتي لمحاولة اكتشاف الحل بنفسي. لقد شعرت كما لو كنت على الطريق الصحيح عدة مرات. على سبيل المثال، الجزء الأول مع وظيفة logKey(e) كنت فخورًا جدًا بالعثور على كيفية الاتصال عند الضغط على مفتاح Shift أثناء النقر وعندما لا يكون كذلك. بعد ذلك... لم أستطع حتى تخمين كيفية المضي قدمًا. مرة أخرى كنت عالقا.
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
كان ويس هنا لإنقاذ الموقف بهذا. لقد ذكر أنه سيكون من الممكن تحديد مربعات متعددة عن طريق استدعاء الأصل/الطفل في HTML، ولكن يمكن كسر هذا بسهولة عن طريق التغييرات التي تم إجراؤها على HTML. بدلاً من ذلك، جعلنا نستخدم حلقة for، أو على الأقل forEach. هذا كان له معنى كبير بالنسبة لي. إنها طريقة بسيطة إلى حد ما لتصفح كل جزء من HTML أثناء التحقق مما إذا كان المربع قد تم تحديده على طول الطريق. كان هذا مجرد نصف المعركة بالرغم من ذلك.
بعد استخدام forEach كان علينا إنشاء متغير جديد لتحديد العنصر الذي يقع بين العنصر الأول الذي تم فحصه والعنصر الأخير الذي تم فحصه. ستكون هذه هي الطريقة التي سنحدد بها المربعات المتبقية ونغير خصائصها لتعكس خصائص العناصر التي تم فحصها في البداية. كان هناك الكثير من الأسطر هنا التي جعلتني أضيع قليلاً... مرة أخرى باستخدام || واستخدام! قبل المتغير هي مفاهيم غريبة بالنسبة لي. لا بد لي من النظر فيها أكثر قبل مشروعي القادم.
قبل أن أعرف ما كان يحدث بطريقة أو بأخرى، أنهينا التحدي بالفعل. لقد نجحت للتو. في تلك اللحظة رأيت أن هذا التحدي كان أبسط بكثير مما كنت أعتقد. لم يكن هذا القدر الكبير من التعليمات البرمجية عندما يتم قول وفعل كل شيء. كانت القدرة على استخدام جميع الأجزاء معًا هي الجزء المعقد. ربما كنت قادرًا على حل هذه المشكلة بنفسي، ولكن حتى عندما أقول ذلك، أشك في أنه كان بإمكاني التوصل إلى حل قابل للتطبيق بحلول نهاية هذا الأسبوع.
حسنًا ، هذا يختتم هذا المنشور! لم يكن درس اليوم هو الأفضل بالنسبة لي، لكنه كان بمثابة تذكير جيد بأنه لا يزال أمامي طريق طويل لنقطعه. أتمنى أن تعود للاطلاع على مشاركتي التالية مع الجزء التالي من JavaScript 30 الخاص بـ Wes Bos مع - 11 مشغل فيديو HTML5 مخصص!

-
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-04-04
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-04-04 -
 ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-04
ما هي طريقة إعلان متغيرات متعددة في جافا سكريبت أكثر قابلية للصيانة؟نهجان شائعان لذلك هما: يعلن كل متغير على سطر منفصل: var variable1 = "Hello ، World!" ؛ var variable2 = "testing ..." ؛ v...برمجة نشر في 2025-04-04 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات مع أعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القي...برمجة نشر في 2025-04-04
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات مع أعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القي...برمجة نشر في 2025-04-04 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-04
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-04 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-04
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-04 -
 كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-04-04
كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-04-04 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-04
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-04 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-04
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-04 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-04-04
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟وزن eval () و ast.literal_eval () في Python Security غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها ال...برمجة نشر في 2025-04-04 -
 أفضل أدوات تحليل الأداء C# الموصى بها: مناسبة لمتطلبات وميزانيات المشروع المختلفةأدوات التنميط العلوية C#: دليل مقارن اختيار أداة التنميط C# اليمنى أمر بالغ الأهمية للمطورين الذين يسعون إلى أداء التطبيق الأمثل. يستكشف هذا ...برمجة نشر في 2025-04-04
أفضل أدوات تحليل الأداء C# الموصى بها: مناسبة لمتطلبات وميزانيات المشروع المختلفةأدوات التنميط العلوية C#: دليل مقارن اختيار أداة التنميط C# اليمنى أمر بالغ الأهمية للمطورين الذين يسعون إلى أداء التطبيق الأمثل. يستكشف هذا ...برمجة نشر في 2025-04-04 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-04-04
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-04-04 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-04
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-04-04 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-04
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-04-04 -
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-04
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-04 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-04-04
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-04-04
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























