كل شيء عن وظيفة جافا سكريبت
What We Will Learn?
- What Is Function
- Terminologies
- Different Types of Functions
- Function Declarations
- Function Executions
- Parameter
- Call Stack
- Nested Functions
- Functions Scope
- Closure
- Callback Function
- Higher Order Function
- Pure Function
- IIFE
- Recursion
?? জাভাস্ক্রিপ্ট functionকী?
function হলো একটি কোড ব্লক যা একটি নির্দিষ্ট কর্মসম্পাদনে ব্যবহার করা হয়। functionএকবার define করা হলে বার বার ব্যবহার করা যায়। এতে কোড পূনরাবৃত্তি হ্রাস পাই।
?? Functions Terminologies:
? Defining functions (function তৈরী করা):
a. Function Declarations:
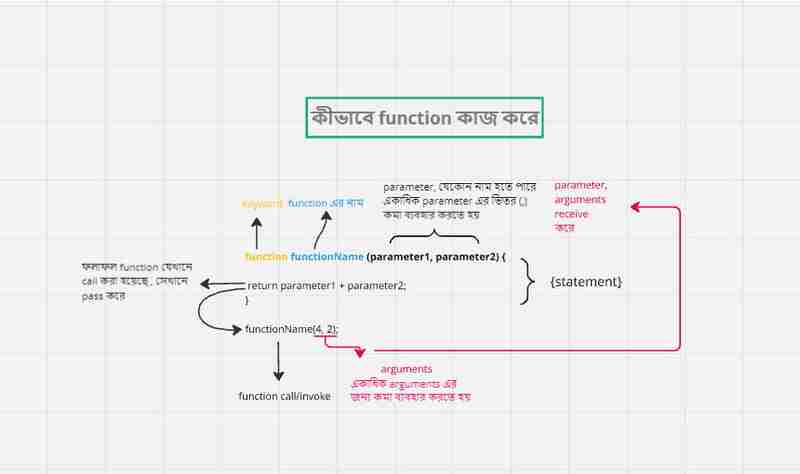
যখন একটি functionকে keyword- function, function এর একটি নাম, এক বা একাধিক parameterএবং statementব্যবহার করে তৈরী করা হয় তকে function declaration বলে। function declaration, function statement নামে ও পরিচিত।
statement হলো function এর ভিতর {// do this task} code ব্লক। returnএর মাধ্যমে functionথেকে কাঙ্ক্ষিত ফলাফল, functionযেখানে call/invoke করা হয়, সেখানে প্রেরণ করা হয়।

function functionName (parameter1, parameter2) {
return parameter1 parameter2;
}
functionName(4, 2); // Output: 6
function name যেকোন কিছু হতে পারে। তবে function call/invoke করার সময় হুবহু function name ব্যবহার করতে হয়। নামের শেষে অবশ্যই () বা parenthesesব্যবহার করতে হবে।
function parameters হলো function name এর পর parentheses এর ভিতর variable। একাধিক প্যারামিটারের জন্য প্যারামিটারের মাঝে (,) কমা ব্যবহার করতে হয়।
parameters arguments value receive **করে।
functionথেকে যে ফলাফল প্রত্যাশা করা হয় তা return কীওয়ার্ডের মাধ্যমে যেখানে functioncall করা হয়, সেখানে পাস করা হয়। return এর ফলে functionএর কাজ শেষ হয়। অর্থাৎ return এর পর functionআর কোনো কোড এক্সিকিউট করে না।
function call/invoke করার সময় ()- এর ভিতর যে value প্রদান করা হয় তাকে arguments বলে।
b. Function Expression:
function কে function name ছাড়া declare করাকে function expression বলে। Function Expression, anonymous function নামেও পরিচিত।
const functionExpressionfunction = function (num) {
return num 1;
}
functionExpressionfunction(5); // Output: 6
NB: Function Declaration এবং Function Definition এর মধ্যে মৌলিক পার্থক্য থাকলেও সাধারণ অর্থে function create করাকে বুঝায়।
?? Function VS Method (function ও Method এর মধ্যে পার্থক্য):
a. Function:
Function হলো একটি স্বাধীন code block যা নির্দিষ্ট কার্য-সম্পাদন করতে পারে। function কে code এর যেকোন জায়গা থেকে callকরে ইনপুট থেকে অউটপুট পাওয়া যায়।
function greet(name) {
return `Hello, ${name}!`;
}
console.log(greet("Rabiul")); // Output: Hello, Rabiul!
b. Methods:
Method ও একটি function তবে এটি object কে নির্দেশ করে, objectএর propertyহিসেবে ব্যবহৃত হয়। অর্থাৎ Method সব সময় object এর property হিসেবে ব্যবহৃত হবে।
const user = {
firstName: "Khan",
middleName: "Rabiul",
lastName: "Islam",
fullName : function () {
return `${this.firstName} ${this.middleName} ${this.lastName}`
}
}
console.log(user.fullName());
?? Parameter:
? a. Default Parameter:
JavaScript Function, parameterএর value undefinedথাকে। undefined ভেলুর সাথে অপরেশন করা সম্ভব নয়। আবার কিছু ক্ষেত্রে প্যারামিটারের ভ্যেলু সেট করার প্রয়োজন হতে পারে। সে সব ক্ষেত্রে default parameter ব্যবহার করা যায়।
function multiple (num1, num2 =1) {
return num1 * num2;
}
multiple(5); // Output: 5 * 1 = 5
multiple(5, 2); // Output: 5 * 2 = 10
Parameters এর নির্দিষ্ট value (=value) ব্যবহার করে যতগুলো default parameter প্রয়োজন ততোগুলো ব্যবহার করা যায়।
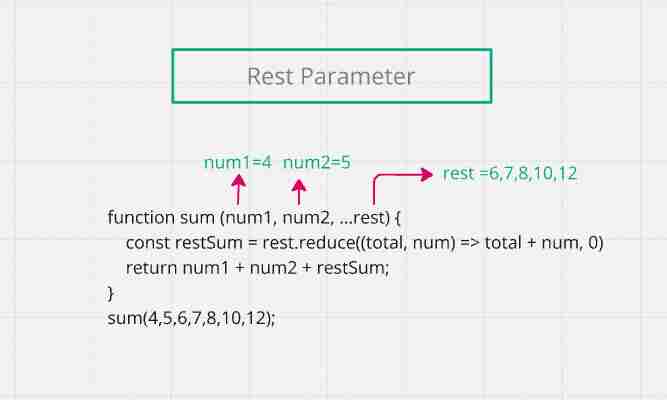
? b. Rest Parameter:
JavaScript rest parameter অসংখ্য argument কে array আকারে receive করে। rest parameter মূলত (…নাম) দ্বারা গঠিত।
function sum (num1, num2, ...rest) {
const restSum = rest.reduce((total, num) => total num, 0)
return num1 num2 restSum;
}
sum(4,5,6,7,8,10,12);

Rest parameter এর কিছু গুরুত্বপূর্ণ বিষয়ঃ
পূর্বে আমারা Function Declaration ও Function Expression নিয়ে আলোচনা করেছি। এখানে শুধু Arrow Function নিয়ে আলোচনা করা হবে।
- একটি functionএ একটিমাত্র rest প্যারামিটার থাকতে পারবে।
- rest প্যারামিটার সব parameterএর শেষে হবে।
- rest প্যারামিটার এর কোন default value থাকতে পারবে না।
?? বিভিন্ন প্রকারের Functions:
পূর্বে আমারা Function Declaration ও Function Expression নিয়ে আলোচনা করেছি। এখানে শুধু Arrow Function নিয়ে আলোচনা করা হবে।
? Arrow Function:
Function কে সংক্ষিপ্ত আকারে লেখার জন্য arrow function ব্যবহার করা হয়।
Syntax:
() => expression
param => expression
(param) => expression
(param1, parameter2) => expression
() => {
statements
}
param => {
statements
}
(param1, paramN) => {
statements
}
উদাহরণঃ
const sum = (a, b) => {
return a b;
};
console.log(sum(5, 10)); // আউটপুট: 15
const sum = (a, b) => a b; console.log(sum(5, 10)); // আউটপুট: 15
const square = x => x * x; console.log(square(5)); // আউটপুট: 25
একটি parameter এর জন্য (), ব্যবহার প্রয়জন নেই। আবার একটি expression এর জন্য, {} এবং return keyword ব্যবহার জরুরি নয়।
?? Nested Function:
একটি function-কে যখন অন্য একটি function এর মধ্যে define করা হয়, তখন তাকে Nested Function বলে।
function outerFunction () {
console.log('outer funciton');
function inner () {
console.log('Inner function');
}
inner();
}
console.log( outerFunction());
// Output: outer funciton
// Inner function
প্রয়োজনে আমারা একাধিক nested function ব্যবহার করতে পারি।
?? Function Scope:
function scope এমন একটি ধারণা যেখানে function এর ভিতরের variable গুলোর ব্যবহার ও access ঐ function এর মধ্যেই সীমাবদ্ধ। অর্থাৎ function এর বাইরে variable গুলোর access পাওয়া যাবেনা।
function outerFunction() {
const a = 10;
function innerFunction() {
const b = 5;
console.log(a); // Logs '10'
function corefunction() {
console.log(a); // Logs '10'
console.log(b); // Logs '5'
const c = 2;
return a b c; // Returns 10 5 2 = 17
}
return corefunction;
}
return innerFunction;
}
const inner = outerFunction(); // Returns innerFunction
const core = inner(); // Returns corefunction
console.log(core()); // Logs '10', '5', and '17'
console.log(a);
console.log(b);
console.log(c);
// Output: Uncaught ReferenceError: b is not defined
function এর বাইরে variable access করতে গেলে ReferenceErro; দেখাচ্ছে কেননা variable, function এর ভিতর define করা হয়েছে।

?? Closures:
কয়েকটি functionএর সমন্বয়ে গঠিত Lexical Environment, যা নির্ধারণ করে একটি functionএর মধ্যে variableঅন্য functionগুলো access/ব্যবহার পাবে কি না। অর্থাৎ, যখন একটি functionঅন্য functionএর ভিতর গঠিত হয়, তখন ভিতরের functionতার বাইরের functionএর variable মনে রাখতে পারে এবং access/ব্যবহার করতে পারে। এধারনাকে ক্লোজার(closure) বলে।
function outerFunction () {
const outerVariable = 'This is outer variable value';
function innerFunction () {
console.log(outerVariable);
}
return innerFunction;
}
const closuer = outerFunction();
closuer();
// Output: This is outer variable value
পাশের কোড স্নিপিটে outerFunction এর ভিতর outerVariable নামে একটি variable init এবং assign করা হয়েছে। একই সাথে innerFunction নামে একটি function declare করে হয়েছে। আবার innerFunction কে console.log()/access করা হয়েছে। যেহেতু Lexical Enviornment এ inner function তার বাইরের function এর variable মনে রাখতে পারে, তাই যখন outerFunction কে call করা হলো তখন innerFunction তার outer function থেকে variable এর value গ্রহন করতে পেরেছে।
function outerFunction () {
const a = 10;
function innerFunction () {
const b = 5;
function hardCoreFunction () {
const c = 20;
return a b c;
}
return hardCoreFunction()
}
return innerFunction;
}
const closure = outerFunction();
console.log(closure())
উদাহরণ ২ঃ outerFunction Lexical Scope এর ভিতর আরো ২টি function declare করা হয়েছে innerFunction এবং hardCoreFunction। outerFunction function এর ভিতর a = 10 innerFunction এ b = 5 এবং hardCoreFunction এর ভিতর c = 20 এবং variable a, b, c variable এর সমষ্টি নির্ণয় করা হয়েছে। hardCoreFunction এর ভিতর variable a এবং b না থাকার পরও lexical enviornment এর কারোনে access করতে পারছে।
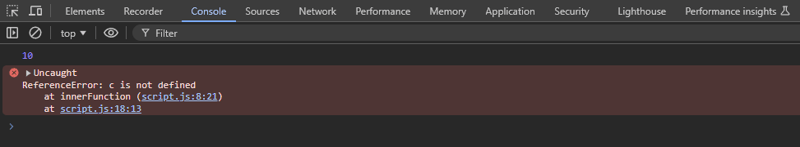
function outerFunction () {
const a = 10;
function innerFunction () {
const b = 5;
console.log(a);
console.log(c);
function hardCoreFunction () {
const c = 20;
return a b c;
}
return hardCoreFunction()
}
return innerFunction;
}
const closure = outerFunction();
console.log(closure())

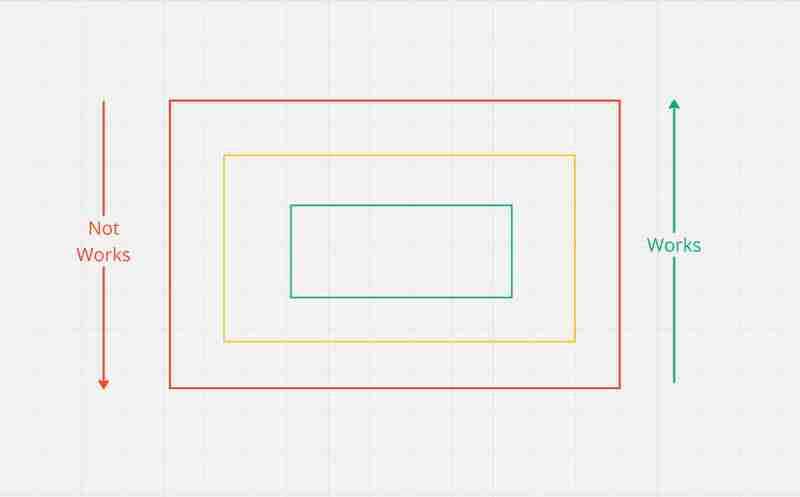
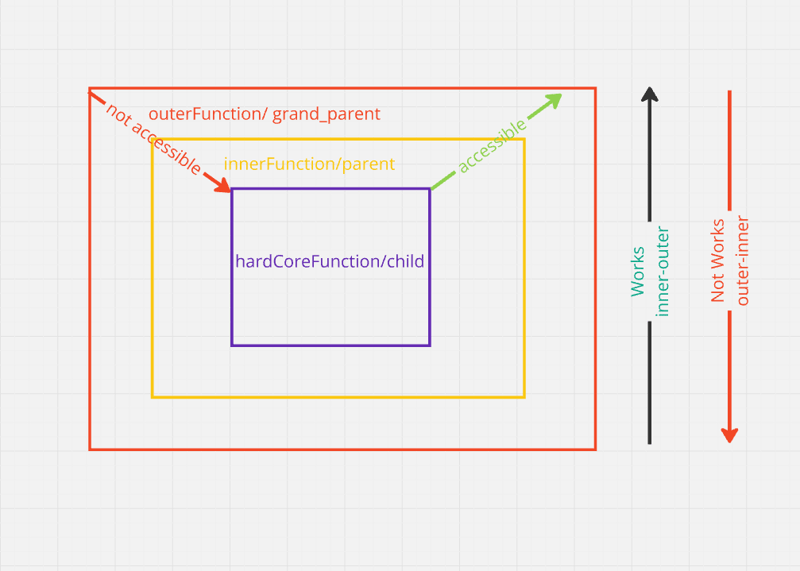
উধাহরণ ৩ঃ innerFunction এর ভিতর variable a এবং c বিদ্যমান নয়। a ও c access করতে গেলে a এর value পাওয়া output পাওয়া গেলেও c variable এর access না থাকায়, Output REferenceError show করছে। বুঝারা সুবিধার্তে outerFunction কে grand_parent, innerFunction কে parent এবং hardCoreFunction child হিসেবে বিবেচনা করা হলো। child তার parent, grand_parent variable access পাই। এমনকি child সরাসরি grand_parent কেও access করতে পারবে। কিন্তু কোনো parent তার child এর variable access করতে পারবে না।

সহজভাবে বলতে গেলে ক্লোজার(closure) হলো যখন inner function তার Lexical Environment এ outer function থেকে variable access করে।
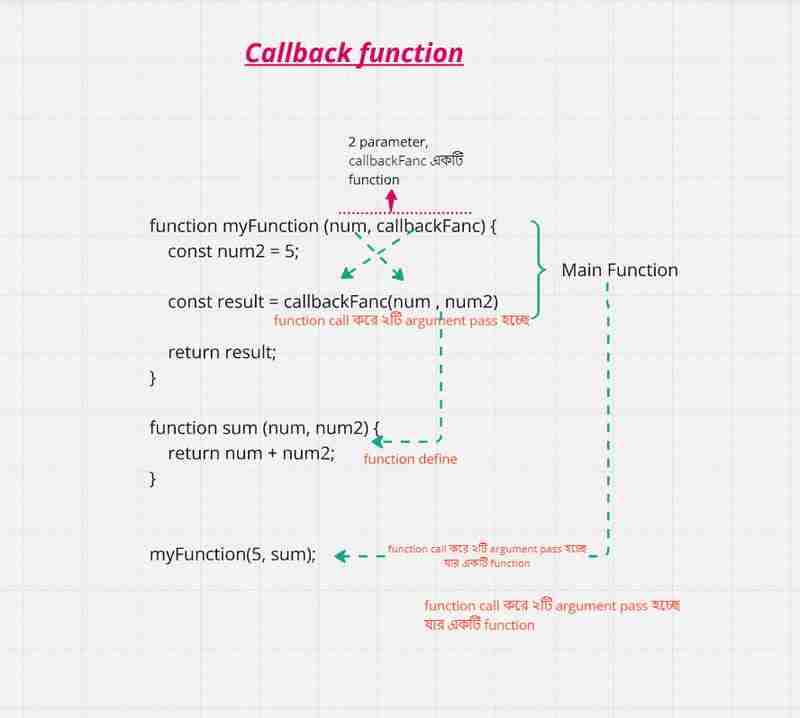
?? Callbac Function:
Arguments আকারে একটি function কে অন্য একটি function এ pass করে, কোন কার্যসম্পাদনকে callback function বলে। callback function কে function এর মধ্যে invoked/call করেতে হয়।
synchronous এবং asynchronous ২ পদ্ধতিতে callback function ব্যবহার করা যায়।
function multiplyByTwo(num, callbackFunc) {
var result = num * 2;
callbackFunc(result);
}
function ConLogResult(result) {
console.log(result);
}
multiplyByTwo(5, ConLogResult);

?? Higher Order Function:
একটি function, এক বা একাধিক function arguments থেকে গ্রহণ করে অথবা ফলাফল হিসেবে function কে return করে, তাকে Higher Order Function (HoF) বলে।
? Higher Order Function এর ২টি বৈশিষ্ট্যঃ
Argument এ function গ্রহণ করে।
ফলাফল হিসেবে function প্রদান করে।
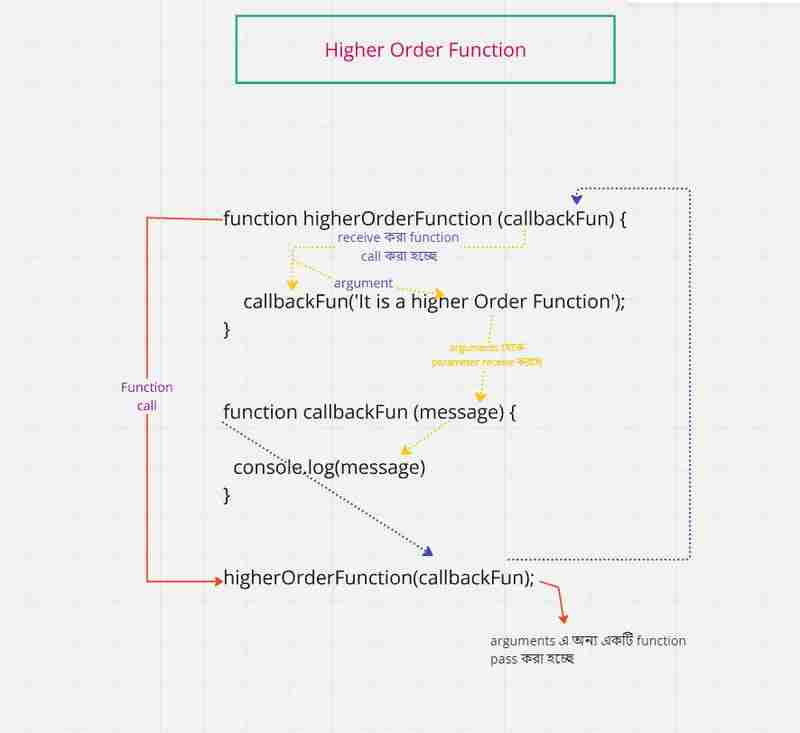
1. Argument এ function গ্রহণ করে:
function higherOrderFunction (callbackFun) {
callbackFun('It is a higher Order Function');
}
function callbackFun (message) {
console.log(message)
}
higherOrderFunction(callbackFun);

এখানে higherOrderFunction, call করার সময় argument এ অন্য একটি function pass করছে।
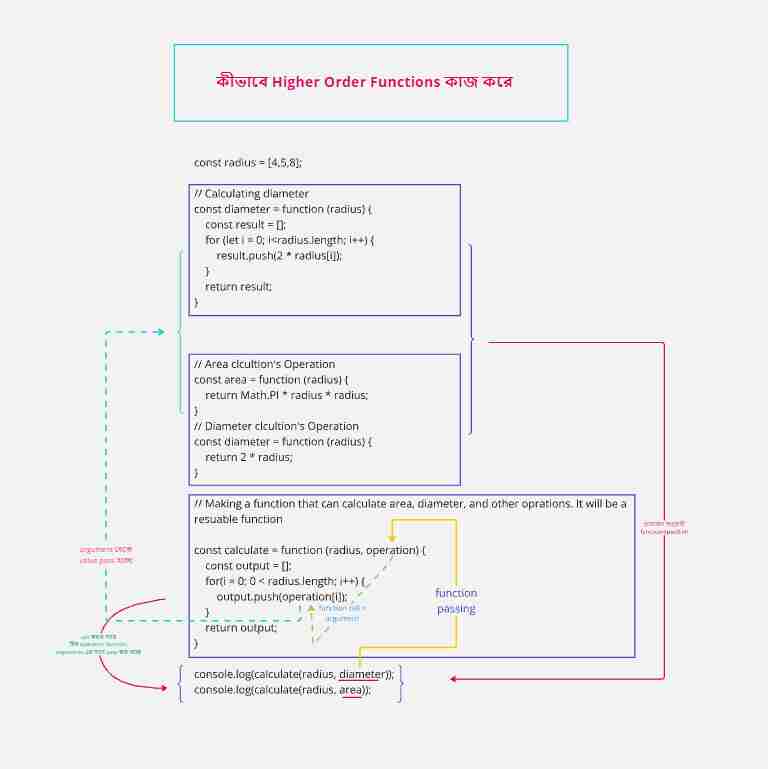
কোথায় Higher Order Function ব্যবহার করা হয়ঃ
const radius = [4,5,8];
// Calculating Area of the circle
const circleArea = function (radius) {
const result = []; // initialized arra to store output
for(let i = 0; i
উভয় ক্ষেত্রে দেখা যাচ্ছে radius variable কে access করছে। কিন্তু function এর operation গুলো ভিন্ন। এমন ক্ষেত্রে ভিন্ন operation এর জন্য ভিন্ন function তৈরী করে, অন্য একটি function এর argument এ pass করে একটি পুনঃ ব্যবহারযোগ্য function/higher order function গঠন করতে পারি।
const radius = [4,5,8];
// Calculating diameter
const diameter = function (radius) {
const result = [];
for (let i = 0; i
ধাপ ১ঃ একটি function তৈরী করি, যেটি একটি value এবং একটি function রিসিভ করতে পারবে।
ধাপ ২ঃ প্রত্যেকটি আলাদা operation এর জন্য ভিন্ন ভিন্ন function define করি।
ধাপ ৩ঃ HoFs কে call করার সময় প্রয়োজনীয় operation/function কে pass করি। এখানে value = radius এবং function/operaton = diameter/area;
ধাপ ৪ঃ callback function কে function টির ভিতর call করি। argument এ প্রয়োজনীয় value pass করি।
এখন function/operation টি অটোমেটিক প্রাপ্ত value থেকে operation সম্পন্ন করে HoFs এর যেখানে call করা হয়েছে, সেখানে প্রদান করবে।
? ২. ফলাফল হিসেবে function প্রদান করে(return a function):
Higher Order Function ফলাফল হিসেবে অন্য একটি function এর return ফল গ্রহণ করতে পারে।
function higherOrderFunction (a, b) {
function sum (b) {
return a b;
}
return sum;
}
console.log( higherOrderFunction(4)(5));
// Output: 9
// Or
function higherOrderFunction (a, b) {
return function sum (b) {
return a b;
}
}
console.log( higherOrderFunction(4)(5));
// Output: 9
ব্যবহারঃ
- Array: map(), reduce(), filter(), sort()...
- Object: Object.entries()
- Custom
উদাহরণ ১ঃ
একটি array এর প্রতিটি number element কে ২ দ্বারা গুণ করতে হবে।
const users = [
{firstName: 'Khan', lastName: 'Rabiul', age: 30},
{firstName: 'Anisul', lastName: 'Islam', age: 20},
{firstName: 'Shahidul', lastName: 'Islam', age: 25},
{firstName: 'Mr.', lastName: 'Sabbir', age: 32},
{firstName: 'Sk.', lastName: 'Shamim', age: 37},
]
const usersFullName = users.map(user => user.firstName ' ' user.lastName);
console.log(usersFullName);
// Output: ['Khan Rabiul', 'Anisul Islam', 'Shahidul Islam', 'Mr. Sabbir', 'Sk. Shamim']
উদাহরণ ৩ঃ
একটি array of object থেকে age এর সমষ্টি বের করতে হবে;
const users = [
{firstName: 'Khan', lastName: 'Rabiul', age: 30},
{firstName: 'Anisul', lastName: 'Islam', age: 20},
{firstName: 'Shahidul', lastName: 'Islam', age: 25},
{firstName: 'Mr.', lastName: 'Sabbir', age: 32},
{firstName: 'Sk.', lastName: 'Shamim', age: 37},
]
const ageOver30 = users.filter(user => user.age > 30);
console.log(ageOver30);
//Output : {firstName: 'Mr.', lastName: 'Sabbir', age: 32},
// {firstName: 'Sk.', lastName: 'Shamim', age: 37},
উদাহরণ ৫ঃ
একটি array of object থেকে যাদের age এর ক্রমানুসারে লিস্ট বের করতে হবে;
const users = [
{firstName: 'Khan', lastName: 'Rabiul', age: 30},
{firstName: 'Anisul', lastName: 'Islam', age: 20},
{firstName: 'Shahidul', lastName: 'Islam', age: 25},
{firstName: 'Mr.', lastName: 'Sabbir', age: 32},
{firstName: 'Sk.', lastName: 'Shamim', age: 37},
]
const sortedByAge = users.sort((a, b) => a.age - b.age);
console.log(sortedByAge);
// Output:
// {firstName: 'Anisul', lastName: 'Islam', age: 20}
// {firstName: 'Shahidul', lastName: 'Islam', age: 25}
// {firstName: 'Khan', lastName: 'Rabiul', age: 30}
// {firstName: 'Mr.', lastName: 'Sabbir', age: 32}
// {firstName: 'Sk.', lastName: 'Shamim', age: 37}
উদাহরণ ৬ঃ উপরের উদাহরণ গুলো যদিও আমরা HoFs এর সাহায্যে সমাধান করেছি। এখানে একটি বিষয় লক্ষণীয় যে, প্রতি ক্ষেত্রে আমারা একই array of object input এ গ্রহণ করছি আর ভিন্ন operation চালাচ্ছি। যদি আমরা একটি function create করি, যেখানে একটি input এবং ভিন্ন operation এর জন্য ভিন্ন function callback এ ইনপুট নিতে পারবে। তা হলে function টি পুনঃ ব্যবহার যোগ্য ও আরো ডাইনামিক হবে।
const users = [
{firstName: 'Khan', lastName: 'Rabiul', age: 30},
{firstName: 'Anisul', lastName: 'Islam', age: 20},
{firstName: 'Shahidul', lastName: 'Islam', age: 25},
{firstName: 'Mr.', lastName: 'Sabbir', age: 32},
{firstName: 'Sk.', lastName: 'Shamim', age: 37},
];
// আমাদের প্রয়োজনী ভিন্ন function সমূহঃ
// ০১, একটি array of object থেকে users full name লিস্ট তৈরী করতে হবে;
const getFullName = function(user) {
return user.firstName " " user.lastName
}
// উদাহরণ ২, একটি array of object থেকে যাদের age ৩০ এর বেশি তাদের লিস্ট বের করতে হবে;
const getAgeOver30 = user => user.age
const numbers = [4,5,8,3,7,9,10,56];
const calculate = function(numbers, operation) {
let output = [];
for(let i = 0; i
অর্থাৎ function return পেলে বা arguments থেকে এক বা একাধিক function গ্রহণ করলে function টি, Higher Order function।
?? Recursion Function
যখন কোন সমস্যা সমাধানের জন্য একি কাজ বার বার করতে হয়, তখন তাকে Recursive Function বলে।
প্রত্যাশিত ফলাফল পাওয়ার জন্য কোন কাজ বার বার করা(function call করা)-কে recursion function বলে। **
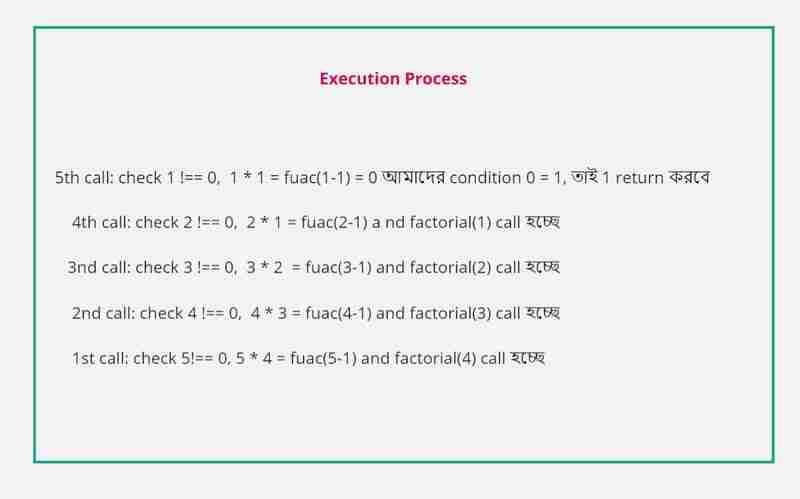
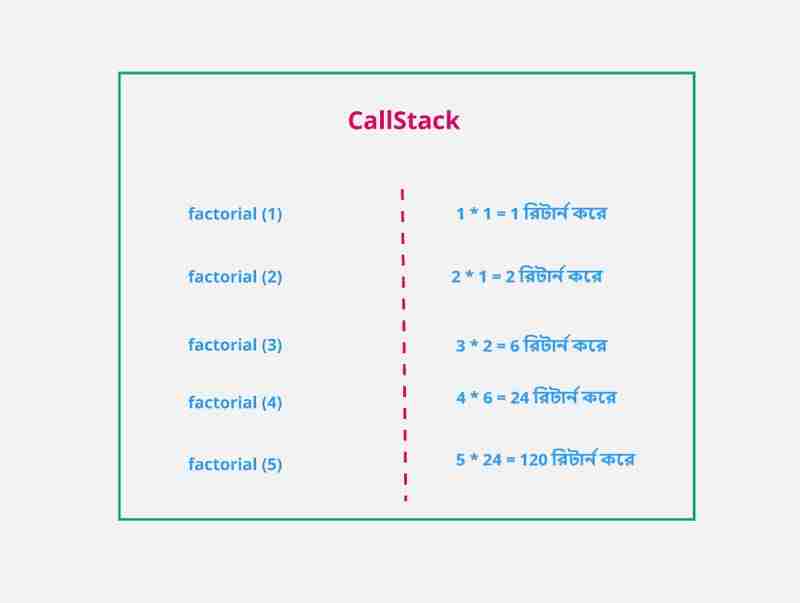
উদাহরণ: ফ্যাক্টোরিয়াল ফাংশন
function factorial (num) {
// base case
if(num === 0) {
return 1;
}
return num * factorial(num -1);
}
console.log(factorial(5));
// Output: 120


?? Recursion কীভাবে কাজ করেঃ
- Function Declaration
- Base Case
- Recursive Call command
? Function Declaration:
সাধারণ function যেভাবে declare করা হয়, এটাও ঠিক তেমন।
function recursionFunction () {
}
Base Case:
Base Case ই *recursion function* এর মূল ভিত্তি।
Base case ছাড়া *recursion function* একটি অসীম লুপে পরিণত হবে এবং প্রোগ্রাম ক্র্যাশ করবে।
*Recursion* ফাংশনে "base case" হলো এমন একটি শর্ত যা self-calling বন্ধ করার জন্য ব্যবহৃত হয়। এই শর্তটি পূরণ হলে ফাংশনটি আর নিজেকে কল করে না এবং একটি নির্দিষ্ট মান রিটার্ন করে।
`*Base case*` মূলত একটি স্টপিং পয়েন্ট, যা রিকারসনকে অসীম লুপে পরিণত হওয়া থেকে রক্ষা করে।
উপরের উদাহ্রন্টিতে *base case* হিসেবে ব্যবহৃত হয়েছে। এখানে যখন num = 0; হবে *return* value হবে 1 এবং *function* টি বন্ধ হবে। **
if(num === 0) {
return 1;
}
? The Recursion Call command:
এই অংশটি মূলত একটি funciton বার বার *call* করার জন্য দায়ী। আবার অংশ থেকেই কাঙ্ক্ষিত ফলাফল নির্ধারিত হয়। উদাহরণ এরঃ
*return num * factorial(num -1);*
উদাহরণ ২ঃ একটি function তৈরী কর, যেটি প্রাপ্ত সংখ্যাকে বিপরীতক্রমে আউটপুট প্রদান করবে;
// function declaration
function decendingOrder (num) {
let decndingNumbers = [];
// base case
if(num
উদাহরণ ৩ঃ একটি function তৈরী কর, যেটি প্রাপ্ত stirng বিপরীতক্রমে আউটপুট প্রদান করবে;
function reverseString (string) {
if (string.length == 1) {
return string;
} else {
return string.slice(-1) reverseString(string.slice(0, -1));
}
}
console.log(reverseString("string"));
//Output: "gnirts"
// 1. slice মেথডটি স্ট্রিং থেকে একটি নির্দিষ্ট অংশ কাটে এবং নতুন একটি স্ট্রিং রিটার্ন করে।
// 2. এখানে slice(-1) ব্যবহার করা হয়েছে, যার মানে হলো স্ট্রিং এর শেষ অক্ষরটি কেটে নেওয়া।
// উদাহরণ: "string".slice(-1) এর আউটপুট হবে "g"।
// string.slice(0, -1):
// slice(0, -1) ব্যবহার করে স্ট্রিং এর প্রথম থেকে (ইন্ডেক্স 0 থেকে) শেষের ঠিক আগের অক্ষর পর্যন্ত সবকিছু কেটে নেওয়া হয়।
// উদাহরণ: "string".slice(0, -1) এর আউটপুট হবে "strin"।
// অপারেটর:
// অপারেটর এখানে স্ট্রিং কনক্যাটিনেশন (দুই বা ততোধিক স্ট্রিং একত্রিত করা) এর জন্য ব্যবহৃত হচ্ছে।
// উদাহরণ: "g" "strin" এর আউটপুট হবে "gstrin"।
// reverseString("string") এর ধাপে ধাপে প্রসেসিং হবে:
// প্রথম কল: "g" reverseString("strin")
// দ্বিতীয় কল: "n" reverseString("stri")
// তৃতীয় কল: "i" reverseString("str")
// চতুর্থ কল: "r" reverseString("st")
// পঞ্চম কল: "t" reverseString("s")
// ষষ্ঠ কল (Base case): "s"
//ফাইনালি, সব কনক্যাটিনেশন হয়ে উল্টো স্ট্রিং "gnirts" রিটার্ন হবে।
? Or, with loop
const str = "small";
function rev(str) {
let revStr= "";
for(let i = str.length -1; i>= 0; i--) {
revStr = str[i];
}
return revStr;
}
console.log(rev(str));
// Output: llams
Recursion function কোড পড়া ও সহজে ভূল খুজে পেতে সাহায্য করে কিন্তু অসংখ্যবার function call করার কারণে performance খারাপ হতে পারে।
?? Currying
currying function এমন functional ধারণা যেখানে একাধিক arguments থাকলেও function টি এক সাথে একটির বেশি argument receive করে না। অর্থাৎ প্রতিটি argument এর জন্য একটি function declare ও return করে। তবে কোন function এর জন্য argument pass করলেও function টি সঠিকভাবে কাজ করতে পারে। এটি কোডের পুনঃব্যবহারযোগ্যতা বাড়ায় এবং কোডকে ছোট ও স্পষ্ট করে তোলে।
function add(a) {
return function(b) {
return function(c) {
return a b c;
}
}
}
console.log(add(1)(2)(3)); // Output: 6
*একটি argument না দিয়েঃ *
function add(a) {
return function(b) {
return function(c) {
return a b ;
}
}
}
console.log(add(1)(2)()); // Output: 3
-
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-18
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-18 -
 كيفية الاتصال بمقبس TCP من متصفح باستخدام JavaScript في ميزة Chrome التجريبية؟الاتصال بمقبس TCP من المتصفح باستخدام JavaScript أثناء سعيك لإنشاء اتصال ثنائي الاتجاه بين JavaScript للمتصفح ومقبس TCP المستضاف بواسطة تطبيق .N...برمجة تم النشر بتاريخ 2024-11-18
كيفية الاتصال بمقبس TCP من متصفح باستخدام JavaScript في ميزة Chrome التجريبية؟الاتصال بمقبس TCP من المتصفح باستخدام JavaScript أثناء سعيك لإنشاء اتصال ثنائي الاتجاه بين JavaScript للمتصفح ومقبس TCP المستضاف بواسطة تطبيق .N...برمجة تم النشر بتاريخ 2024-11-18 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-11-18
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-11-18 -
 كيفية إرجاع خطأ في حالة ذعر وظيفة Go؟العودة من التأجيل في Go أنت تواجه مشكلة حيث تريد إرجاع خطأ في حالة ذعر إحدى الوظائف في Go. فيما يلي تحليل وإصلاح للتعليمات البرمجية الخاصة بك:...برمجة تم النشر بتاريخ 2024-11-18
كيفية إرجاع خطأ في حالة ذعر وظيفة Go؟العودة من التأجيل في Go أنت تواجه مشكلة حيث تريد إرجاع خطأ في حالة ذعر إحدى الوظائف في Go. فيما يلي تحليل وإصلاح للتعليمات البرمجية الخاصة بك:...برمجة تم النشر بتاريخ 2024-11-18 -
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-17
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-17 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-11-17
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-11-17 -
 كيفية تصحيح أخطاء كود بايثون بشكل فعال: نصائح وأدوات عمليةتصحيح أخطاء بايثون: نصائح وأدوات عملية عند استكشاف أخطاء كود بايثون وإصلاحها، من الضروري أن يكون لديك مجموعة أدوات من تقنيات تصحيح الأخطاء تحت...برمجة تم النشر بتاريخ 2024-11-17
كيفية تصحيح أخطاء كود بايثون بشكل فعال: نصائح وأدوات عمليةتصحيح أخطاء بايثون: نصائح وأدوات عملية عند استكشاف أخطاء كود بايثون وإصلاحها، من الضروري أن يكون لديك مجموعة أدوات من تقنيات تصحيح الأخطاء تحت...برمجة تم النشر بتاريخ 2024-11-17 -
 كيف يمكنني مسح ذاكرة التخزين المؤقت لاستعلام MySQL دون إعادة تشغيل الخادم؟تخفيف ذاكرة التخزين المؤقت لاستعلام MySQL دون استئناف الخادم على الرغم من الأداء المتزايد الذي توفره ذاكرة التخزين المؤقت لاستعلام MySQL، قد ت...برمجة تم النشر بتاريخ 2024-11-17
كيف يمكنني مسح ذاكرة التخزين المؤقت لاستعلام MySQL دون إعادة تشغيل الخادم؟تخفيف ذاكرة التخزين المؤقت لاستعلام MySQL دون استئناف الخادم على الرغم من الأداء المتزايد الذي توفره ذاكرة التخزين المؤقت لاستعلام MySQL، قد ت...برمجة تم النشر بتاريخ 2024-11-17 -
 كيف يتعامل MySQL مع حساسية حالة الأحرف في أسماء الجداول والأعمدة؟حساسية حالة الأحرف في أسماء الأعمدة والجداول في MySQL يمكن أن يكون موضوع حساسية حالة الأحرف في MySQL مصدرًا للارتباك للعديد من المستخدمين. يعد...برمجة تم النشر بتاريخ 2024-11-17
كيف يتعامل MySQL مع حساسية حالة الأحرف في أسماء الجداول والأعمدة؟حساسية حالة الأحرف في أسماء الأعمدة والجداول في MySQL يمكن أن يكون موضوع حساسية حالة الأحرف في MySQL مصدرًا للارتباك للعديد من المستخدمين. يعد...برمجة تم النشر بتاريخ 2024-11-17 -
 لماذا يؤدي ربط مرجع ثابت بكائن مؤقت إلى إطالة عمره؟لماذا يؤدي ربط مرجع ثابت إلى مؤقت إلى إطالة عمر المؤقت؟ تسمح لغة البرمجة C بمراجع ثابتة لإطالة عمر الكائنات المؤقتة. لقد كان هذا السلوك موضع جدل...برمجة تم النشر بتاريخ 2024-11-17
لماذا يؤدي ربط مرجع ثابت بكائن مؤقت إلى إطالة عمره؟لماذا يؤدي ربط مرجع ثابت إلى مؤقت إلى إطالة عمر المؤقت؟ تسمح لغة البرمجة C بمراجع ثابتة لإطالة عمر الكائنات المؤقتة. لقد كان هذا السلوك موضع جدل...برمجة تم النشر بتاريخ 2024-11-17 -
 كيفية استضافة مشروع Laravel في دليل فرعي على الاستضافة المشتركة دون الكشف عن `/public` في عنوان URLعند استضافة مشروع Laravel على استضافة مشتركة، أحد التحديات الشائعة هو التأكد من أن عناوين URL لا تتطلب الدليل /public. فيما يلي دليل خطوة بخطوة لا...برمجة تم النشر بتاريخ 2024-11-17
كيفية استضافة مشروع Laravel في دليل فرعي على الاستضافة المشتركة دون الكشف عن `/public` في عنوان URLعند استضافة مشروع Laravel على استضافة مشتركة، أحد التحديات الشائعة هو التأكد من أن عناوين URL لا تتطلب الدليل /public. فيما يلي دليل خطوة بخطوة لا...برمجة تم النشر بتاريخ 2024-11-17 -
 الدليل النهائي لحل المشكلات في مقابلات البرمجةCommon Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...برمجة تم النشر بتاريخ 2024-11-17
الدليل النهائي لحل المشكلات في مقابلات البرمجةCommon Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...برمجة تم النشر بتاريخ 2024-11-17 -
 لماذا تعتبر مصادقة ASAP (Atlassian) الخيار السريع والآمن لمصادقة REST API؟باعتبارك مطورًا كبيرًا يعمل على نطاق واسع مع واجهات برمجة التطبيقات، فإن الأمان والكفاءة دائمًا ما يكونان على رأس الأولويات. عندما يتعلق الأمر بتأمي...برمجة تم النشر بتاريخ 2024-11-17
لماذا تعتبر مصادقة ASAP (Atlassian) الخيار السريع والآمن لمصادقة REST API؟باعتبارك مطورًا كبيرًا يعمل على نطاق واسع مع واجهات برمجة التطبيقات، فإن الأمان والكفاءة دائمًا ما يكونان على رأس الأولويات. عندما يتعلق الأمر بتأمي...برمجة تم النشر بتاريخ 2024-11-17 -
 Flexbox أو Box أو Flexbox: ما هي خاصية العرض التي يجب عليك استخدامها؟نموذج الصندوق المرن: العرض: Flex، Box، Flexbox في عالم CSS3، أحدث نموذج الصندوق المرن ثورة في الطريقة نحن عناصر التخطيط. ومع ذلك، فإن وفرة قيم...برمجة تم النشر بتاريخ 2024-11-17
Flexbox أو Box أو Flexbox: ما هي خاصية العرض التي يجب عليك استخدامها؟نموذج الصندوق المرن: العرض: Flex، Box، Flexbox في عالم CSS3، أحدث نموذج الصندوق المرن ثورة في الطريقة نحن عناصر التخطيط. ومع ذلك، فإن وفرة قيم...برمجة تم النشر بتاريخ 2024-11-17
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























