أنماط تصميم جافا سكريبت - السلوكية - المراقب

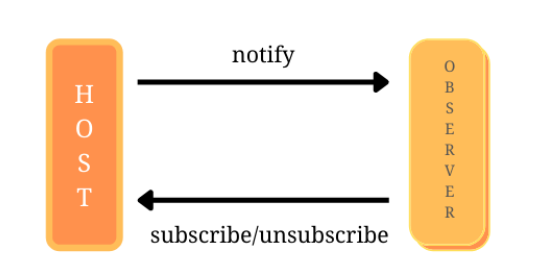
يسمح نمط المراقب بتعريف تبعية واحد لأكثر بين الكائنات بحيث يتم إخطار جميع العناصر التابعة لها وتحديثها تلقائيًا عندما يتغير كائن واحد في حالته.
في هذا المثال، نقوم بإنشاء منتج فئة بسيط يمكن للفئات الأخرى مراقبته عند التسجيل حول التغييرات في طريقة register(). عندما يتم تحديث شيء ما، ستتواصل طريقة notifyAll() مع جميع المراقبين حول هذه التغييرات.
class ObservedProduct {
constructor() {
this.price = 0;
this.actions = [];
}
setBasePrice(val) {
this.price = val;
this.notifyAll();
}
register(observer) {
this.actions.push(observer);
}
unregister(observer) {
this.actions.remove.filter(function (el) {
return el !== observer;
});
}
notifyAll() {
return this.actions.forEach(
function (el) {
el.update(this);
}.bind(this)
);
}
}
class Fees {
update(product) {
product.price = product.price * 1.2;
}
}
class Profit {
update(product) {
product.price = product.price * 2;
}
}
export { ObservedProduct, Fees, Profit };
المثال الكامل هنا؟ https://stackblitz.com/edit/vitejs-vite-kyucyd?file=main.js
خاتمة
استخدم هذا النمط عندما تتطلب التغييرات في حالة أحد الكائنات تغيير كائنات أخرى، وتكون المجموعة الفعلية من الكائنات غير معروفة مسبقًا أو تتغير ديناميكيًا.
آمل أن تجدها مفيدة. شكرا على القراءة. ?
دعونا نتواصل! تجدوني على:
- الوسيط: https://medium.com/@nhannguyndevjs/
- تطوير: https://dev.to/nhannguyendevjs/
- هاشنود: https://nhannguyen.hashnode.dev/
- لينكد إن: https://www.linkedin.com/in/nhannguyendevjs/
- X (تويتر سابقًا): https://twitter.com/nhannguyndevjs/
- اشتري لي قهوة: https://www.buymeacoffee.com/nhannguyendevjs
-
 كيف يمكنني الحفاظ على تقديم خلايا JTable المخصصة بعد تحرير الخلايا؟ومع ذلك ، من الأهمية بمكان التأكد من الحفاظ على التنسيق المطلوب حتى بعد التحرير العمليات. في مثل هذه السيناريوهات ، قد لا يتم تطبيق القيمة الافتراض...برمجة نشر في 2025-04-20
كيف يمكنني الحفاظ على تقديم خلايا JTable المخصصة بعد تحرير الخلايا؟ومع ذلك ، من الأهمية بمكان التأكد من الحفاظ على التنسيق المطلوب حتى بعد التحرير العمليات. في مثل هذه السيناريوهات ، قد لا يتم تطبيق القيمة الافتراض...برمجة نشر في 2025-04-20 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-20
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-20 -
 كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-04-20
كيفية تشغيل العمليات غير المتزامنة بشكل متزامن والتعامل مع الأخطاء بشكل صحيح في JavaScript؟متزامنة في انتظار تنفيذ العملية getValue2Async () ؛ ينتظر هذا التنفيذ بشكل متتابع الانتهاء من كل عملية قبل بدء التشغيل التالي. لتمكين التنف...برمجة نشر في 2025-04-20 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-04-20
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-04-20 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-04-20
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-04-20 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-20
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-20 -
 لماذا لا يوجد لدى جافا أعداد صحيحة غير موقعة؟فهم غياب Java للأعداد الصحيحة غير الموقعة استشهد Gosling ، أحد منشئي Java ، البساطة باعتبارها السبب الرئيسي. يعتقد جوسلينج أن الأعداد الصحيحة غ...برمجة نشر في 2025-04-20
لماذا لا يوجد لدى جافا أعداد صحيحة غير موقعة؟فهم غياب Java للأعداد الصحيحة غير الموقعة استشهد Gosling ، أحد منشئي Java ، البساطة باعتبارها السبب الرئيسي. يعتقد جوسلينج أن الأعداد الصحيحة غ...برمجة نشر في 2025-04-20 -
 لماذا تخسر بيانات الجلسة بعد تحديث PHP؟ومع ذلك ، يمكن أن تنشأ المشكلات عندما يتم فقد الجلسات بشكل غير متوقع أو لم يتم حفظها بشكل صحيح. في هذه الحالة المحددة ، واجه المستخدم موقفًا غريب...برمجة نشر في 2025-04-20
لماذا تخسر بيانات الجلسة بعد تحديث PHP؟ومع ذلك ، يمكن أن تنشأ المشكلات عندما يتم فقد الجلسات بشكل غير متوقع أو لم يتم حفظها بشكل صحيح. في هذه الحالة المحددة ، واجه المستخدم موقفًا غريب...برمجة نشر في 2025-04-20 -
 هل يمكنني استخدام Nolock في SQL Server لتحسين الأداء؟nolock في SQL Server: تحسين الأداء والمخاطر التعايش يضمن مستوى عزل معاملة SQL Server أن تعديلات البيانات للمعاملات المتزامنة غير مرئية لبعضها ...برمجة نشر في 2025-04-20
هل يمكنني استخدام Nolock في SQL Server لتحسين الأداء؟nolock في SQL Server: تحسين الأداء والمخاطر التعايش يضمن مستوى عزل معاملة SQL Server أن تعديلات البيانات للمعاملات المتزامنة غير مرئية لبعضها ...برمجة نشر في 2025-04-20 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-20
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-20 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-04-20
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-04-20 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-20
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-20 -
 اكتشف انقر فوق كائن في Sprite Group وحل "AttributeerRor: Group ليس لديها خطأ في السمة"اكتشاف الكائنات التي تم النقر عليها داخل مجموعة Sprite عند العمل مع العفاريت في تطبيق pygame ، يصبح من الضروري اكتشاف عندما ينقر المستخدم على ال...برمجة نشر في 2025-04-20
اكتشف انقر فوق كائن في Sprite Group وحل "AttributeerRor: Group ليس لديها خطأ في السمة"اكتشاف الكائنات التي تم النقر عليها داخل مجموعة Sprite عند العمل مع العفاريت في تطبيق pygame ، يصبح من الضروري اكتشاف عندما ينقر المستخدم على ال...برمجة نشر في 2025-04-20 -
 خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-04-20
خطأ المترجم "usr/bin/ld: لا يمكن العثور على -L" حل-l يشير هذا الخطأ إلى أن الرابط لا يمكنه تحديد موقع المكتبة المحددة أثناء ربطك القابل للتنفيذ. لحل هذه المشكلة ، سوف نتعمق في تفاصيل كيفية تحدي...برمجة نشر في 2025-04-20 -
 كيفية التعامل مع مقاطعات لوحة المفاتيح في بركة Python متعددة العمليات؟توفر مكتبة المعالجة المتعددة وسيلة لإنشاء مجموعة من عمليات العمال التي يمكنها تنفيذ المهام بشكل متزامن. ومع ذلك ، تنشأ مشكلة عند بدء تشغيل لوحة مفا...برمجة نشر في 2025-04-20
كيفية التعامل مع مقاطعات لوحة المفاتيح في بركة Python متعددة العمليات؟توفر مكتبة المعالجة المتعددة وسيلة لإنشاء مجموعة من عمليات العمال التي يمكنها تنفيذ المهام بشكل متزامن. ومع ذلك ، تنشأ مشكلة عند بدء تشغيل لوحة مفا...برمجة نشر في 2025-04-20
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























