useState للتذكر: قم بتخزين متغيراتك في ذاكرة React!
في عالم React، تعد إدارة حالة مكوناتك أمرًا ضروريًا لبناء تطبيقات ديناميكية وتفاعلية. إحدى أقوى الأدوات هي الخطاف useState.
في عالم React، تعد إدارة الحالة أحد الركائز الأساسية لإنشاء تطبيقات تفاعلية وديناميكية. أحد أكثر الخطافات استخدامًا في React، useState هو وسيلة فعالة لإدارة حالة المكونات الخاصة بك. في هذه المقالة، سوف نتعرف على ماهية الخطاف useState وكيفية عمله.
كيف يعمل؟
- التهيئة: عند استدعاء useState، تقوم بتمرير قيمة التهيئة كوسيطة. على سبيل المثال:
const [count, setCount] = useState(0);
في هذا السطر:
count يمثل الحالة الحالية (في البداية 0).
-
setCount هي الوظيفة المستخدمة لتحديث هذه الحالة.
- تحديث الحالة: يمكنك تحديث الحالة التي بدأتها باستخدام useState من خلال وظيفة setCount. عندما تعطي القيمة الجديدة باستخدام setCount، تقوم React بتحديث الحالة وتصيير المكون مرة أخرى. على سبيل المثال:
setCount(prevCount => prevCount 1);
يؤدي هذا إلى زيادة قيمة عدد الحالية بمقدار واحد ويعرض القيمة المحدثة.
- عملية التصيير: عندما تتغير الحالة باستخدام useState، تتعقب React هذه الحالة وتعيد تصيير المكون تلقائيًا. وهذا يضمن اتساق التطبيق من خلال الحفاظ على واجهة المستخدم محدثة دائمًا.
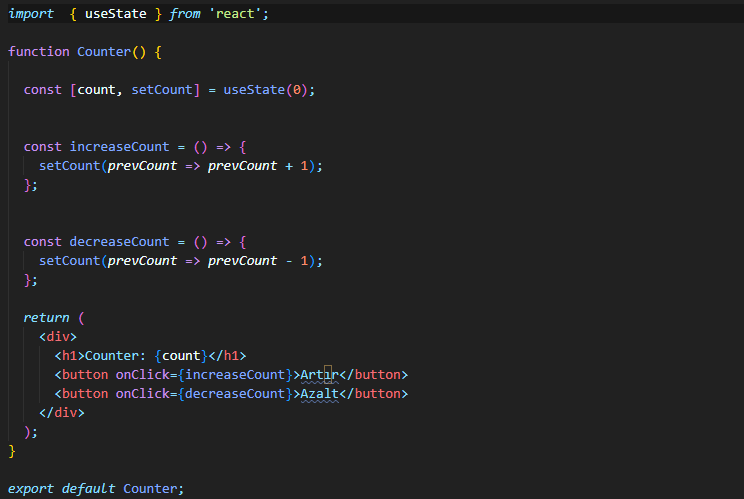
مثال: مكون عداد بسيط
في المثال أدناه، قمنا بإنشاء مكون عداد. مع كل نقرة، تزداد قيمة count بمقدار واحد:

في هذا المثال، يبدأ مكون العداد مبدئيًا بالقيمة 0. في كل مرة ينقر فيها المستخدم على الزر، تقوم وظيفة setCount بتحديث القيمة الجديدة ويتم عرض المكون مرة أخرى.
لماذا نستخدم useState؟
useState هو خطاف أساسي يستخدم لإدارة الحالة في مكونات React. يمكّن المكون من أن يكون في حالة معينة ويسمح لك بتغيير تلك الحالة. مع تغييرات الحالة، تتم إعادة عرض واجهة المستخدم (واجهة المستخدم) تلقائيًا بحيث تستمر تجربة المستخدم دون انقطاع.
فلماذا تعتبر useState مهمة جدًا؟
-
التفاعل : تؤدي التغييرات في الحالة إلى بدء إعادة العرض تلقائيًا والحفاظ على اتساق واجهة المستخدم.
الذاكرة: تحافظ على الحالة بين عمليات إعادة العرض، مما يسمح للمكونات الخاصة بك بتذكر حالتها.
خاتمة
useState، هي أداة قوية ومرنة لإدارة الحالة في تطبيقات React. فهو يسمح لك بالحفاظ على واجهة المستخدم الخاصة بك ديناميكية ومحدثة من خلال تخزين حالات المكونات الخاصة بك. إذا كنت تريد إدارة الحالة بشكل فعال في تطبيقات React، فإن تعلم واستخدام خطاف useState يعد أحد أفضل الطرق.
إذا كانت لديك أسئلة حولuseState أو كنت ترغب في مشاركة تجاربك، فلا تتردد في ترك تعليق أدناه!
-
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-27
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-27 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-27
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-27 -
 كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-27
كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-27 -
 Async void vs. Async Task in ASP.NET: لماذا ترمي طريقة الفراغ Async أحيانًا استثناءات؟ومع ذلك ، يمكن أن يؤدي سوء فهم الاختلافات الرئيسية بين أساليب المهمة ASYNC و ASYNC إلى أخطاء غير متوقعة. يستكشف هذا السؤال لماذا قد تؤدي أساليب الف...برمجة نشر في 2025-04-27
Async void vs. Async Task in ASP.NET: لماذا ترمي طريقة الفراغ Async أحيانًا استثناءات؟ومع ذلك ، يمكن أن يؤدي سوء فهم الاختلافات الرئيسية بين أساليب المهمة ASYNC و ASYNC إلى أخطاء غير متوقعة. يستكشف هذا السؤال لماذا قد تؤدي أساليب الف...برمجة نشر في 2025-04-27 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-27
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-04-27 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-27
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-04-27 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-04-27
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-04-27 -
 كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-27
كيفية إدراج البيانات بكفاءة في جداول MySQL متعددة في معاملة واحدة؟mysql إدراج في جداول متعددة على الرغم من أن الأمر قد يبدو أن استفسارات متعددة من شأنه حل المشكلة ، فإن ربط معرف الدخل التلقائي من جدول المستخدم...برمجة نشر في 2025-04-27 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-27
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-04-27 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-27
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-04-27 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-04-27
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-04-27 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-04-27
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-04-27 -
 كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-04-27
كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-04-27 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-04-27
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmars...برمجة نشر في 2025-04-27
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























