تصور الرسم البياني
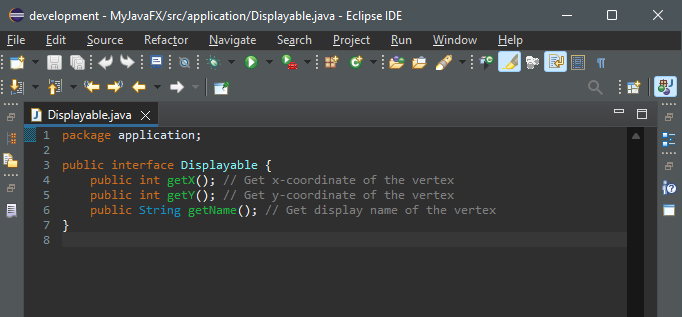
لعرض رسم بياني بشكل مرئي، يجب تعيين موقع لكل قمة. قدم القسم السابق كيفية تصميم رسم بياني باستخدام واجهة Graph، وفئة AbstractGraph، وفئة UnweightedGraph. يناقش هذا القسم كيفية عرض الرسوم البيانية بيانياً. لعرض رسم بياني، عليك معرفة مكان عرض كل قمة واسم كل قمة. لضمان إمكانية عرض الرسم البياني، نحدد واجهة تسمى Displayable تحتوي على طرق للحصول على إحداثيات x- وy- وأسمائها، و قم بإنشاء مثيلات القمم لـ Displayable، في الكود أدناه.

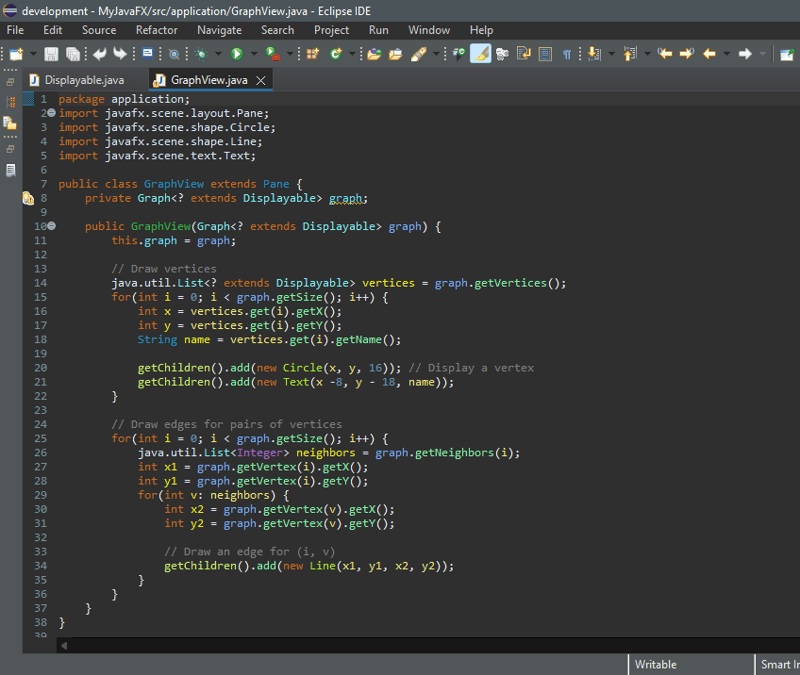
يمكن الآن عرض رسم بياني ذو رؤوس قابلة للعرض في جزء يسمى GraphView، كما هو موضح في الكود أدناه.

لعرض رسم بياني على جزء، ما عليك سوى إنشاء مثيل لـ GraphView عن طريق تمرير الرسم البياني كوسيطة في المنشئ (السطر 9). يجب أن تقوم فئة قمة الرسم البياني بتنفيذ الواجهة القابلة للعرض من أجل عرض القمم (السطور 13-22). لكل فهرس قمة i، يؤدي استدعاء graph.getNeighbors(i) إلى إرجاع قائمة الجوار الخاصة به (السطر 26). من هذه القائمة، يمكنك العثور على جميع القمم المجاورة لـ i ورسم خط لتوصيل i مع قمته المجاورة (السطور 27-34).

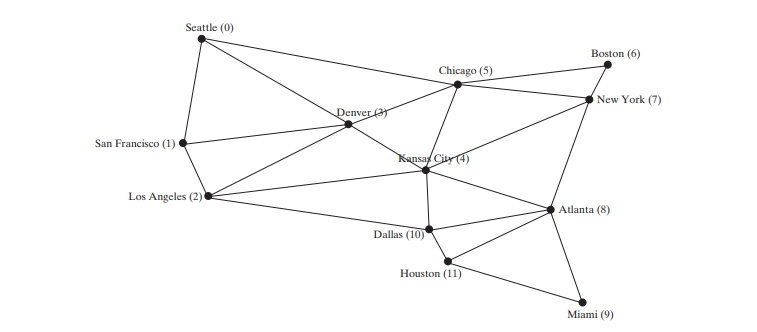
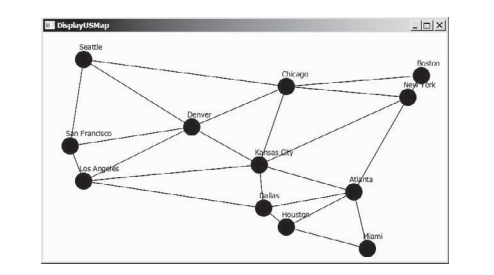
الكود أدناه يعطي مثالاً لعرض الرسم البياني في الشكل أعلاه، كما هو موضح في الشكل أدناه.

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class DisplayUSMap extends Application {
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
City[] vertices = {new City("Seattle", 75, 50),
new City("San Francisco", 50, 210),
new City("Los Angeles", 75, 275), new City("Denver", 275, 175),
new City("Kansas City", 400, 245),
new City("Chicago", 450, 100), new City("Boston", 700, 80),
new City("New York", 675, 120), new City("Atlanta", 575, 295),
new City("Miami", 600, 400), new City("Dallas", 408, 325),
new City("Houston", 450, 360)};
// Edge array for graph
int[][] edges = {
{0, 1}, {0, 3}, {0, 5}, {1, 0}, {1, 2}, {1, 3},
{2, 1}, {2, 3}, {2, 4}, {2, 10},
{3, 0}, {3, 1}, {3, 2}, {3, 4}, {3, 5},
{4, 2}, {4, 3}, {4, 5}, {4, 7}, {4, 8}, {4, 10},
{5, 0}, {5, 3}, {5, 4}, {5, 6}, {5, 7},
{6, 5}, {6, 7}, {7, 4}, {7, 5}, {7, 6}, {7, 8},
{8, 4}, {8, 7}, {8, 9}, {8, 10}, {8, 11},
{9, 8}, {9, 11}, {10, 2}, {10, 4}, {10, 8}, {10, 11},
{11, 8}, {11, 9}, {11, 10}
};
Graph graph = new UnweightedGraph(vertices, edges);
// Create a scene and place it in the stage
Scene scene = new Scene(new GraphView(graph), 750, 450);
primaryStage.setTitle("DisplayUSMap"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
static class City implements Displayable {
private int x, y;
private String name;
City(String name, int x, int y) {
this.name = name;
this.x = x;
this.y = y;
}
@Override
public int getX() {
return x;
}
@Override
public int getY() {
return y;
}
@Override
public String getName() {
return name;
}
}
}
تم تعريف الفئة المدينة لنمذجة القمم بإحداثياتها وأسمائها (السطور 39-63). يقوم البرنامج بإنشاء رسم بياني برؤوس نوع المدينة (السطر 30). نظرًا لأن City تنفذ Displayable، فإن كائن GraphView الذي تم إنشاؤه للرسم البياني يعرض الرسم البياني في الجزء (السطر 33).
-
 كيفية إصلاح الخطأ \"لا يوجد اسم عرض ولا يوجد متغير بيئة $DISPLAY\" في Matplotlib؟"_tkinter.TclError: لا يوجد اسم عرض ولا يوجد متغير بيئة $DISPLAY" يحدث هذا الخطأ عادةً عند تشغيل برنامج Python النصي باستخدام Matplotl...برمجة تم النشر بتاريخ 2024-11-05
كيفية إصلاح الخطأ \"لا يوجد اسم عرض ولا يوجد متغير بيئة $DISPLAY\" في Matplotlib؟"_tkinter.TclError: لا يوجد اسم عرض ولا يوجد متغير بيئة $DISPLAY" يحدث هذا الخطأ عادةً عند تشغيل برنامج Python النصي باستخدام Matplotl...برمجة تم النشر بتاريخ 2024-11-05 -
 تطبيقك الأول للواجهة الخلفية باستخدام Node.jsهل تتعلم تطوير الويب وتشعر بالحيرة بشأن كيفية بدء مشروع Node.js؟ لا تقلق، لقد حصلت عليك! سأرشدك خلال إنشاء الواجهة الخلفية الأولى لك باستخدام Node.js...برمجة تم النشر بتاريخ 2024-11-05
تطبيقك الأول للواجهة الخلفية باستخدام Node.jsهل تتعلم تطوير الويب وتشعر بالحيرة بشأن كيفية بدء مشروع Node.js؟ لا تقلق، لقد حصلت عليك! سأرشدك خلال إنشاء الواجهة الخلفية الأولى لك باستخدام Node.js...برمجة تم النشر بتاريخ 2024-11-05 -
 متى تستخدم CORS طلب الاختبار المبدئي في السيناريوهات عبر المجالات؟CORS: فهم طلب "الاختبار المبدئي" للطلبات عبر النطاقات تطرح مشاركة الموارد عبر الأصل (CORS) تحديات عند إنشاء HTTP الطلبات عبر المجالا...برمجة تم النشر بتاريخ 2024-11-05
متى تستخدم CORS طلب الاختبار المبدئي في السيناريوهات عبر المجالات؟CORS: فهم طلب "الاختبار المبدئي" للطلبات عبر النطاقات تطرح مشاركة الموارد عبر الأصل (CORS) تحديات عند إنشاء HTTP الطلبات عبر المجالا...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية تصفية الملفات حسب الامتداد باستخدام وظيفة glob() الخاصة بـ PHP؟تصفية الملفات حسب الامتداد في PHP عند العمل مع الدلائل، غالبًا ما يكون من الضروري استرداد ملفات محددة بناءً على امتداداتها. توفر لغة PHP طريقة...برمجة تم النشر بتاريخ 2024-11-05
كيفية تصفية الملفات حسب الامتداد باستخدام وظيفة glob() الخاصة بـ PHP؟تصفية الملفات حسب الامتداد في PHP عند العمل مع الدلائل، غالبًا ما يكون من الضروري استرداد ملفات محددة بناءً على امتداداتها. توفر لغة PHP طريقة...برمجة تم النشر بتاريخ 2024-11-05 -
 فهم الوعود وتسلسل الوعود في جافا سكريبتما هو الوعد؟ الوعد في JavaScript يشبه "الوعد" الذي تقطعه للقيام بشيء ما في المستقبل. إنه كائن يمثل الإكمال (أو الفشل) النهائي لم...برمجة تم النشر بتاريخ 2024-11-05
فهم الوعود وتسلسل الوعود في جافا سكريبتما هو الوعد؟ الوعد في JavaScript يشبه "الوعد" الذي تقطعه للقيام بشيء ما في المستقبل. إنه كائن يمثل الإكمال (أو الفشل) النهائي لم...برمجة تم النشر بتاريخ 2024-11-05 -
 إنشاء واجهة قائمة الانتظارإنشاء واجهة لقوائم انتظار الأحرف. ثلاثة تطبيقات سيتم تطويرها: قائمة الانتظار الخطية ذات الحجم الثابت. قائمة الانتظار الدائرية (تعيد استخدام مساحة الم...برمجة تم النشر بتاريخ 2024-11-05
إنشاء واجهة قائمة الانتظارإنشاء واجهة لقوائم انتظار الأحرف. ثلاثة تطبيقات سيتم تطويرها: قائمة الانتظار الخطية ذات الحجم الثابت. قائمة الانتظار الدائرية (تعيد استخدام مساحة الم...برمجة تم النشر بتاريخ 2024-11-05 -
 متى يكون وضع Pip القابل للتحرير مفيدًا لتطوير حزم Python المحلية؟الاستفادة من الوضع القابل للتحرير لتطوير الحزم المحلية في Python باستخدام Pip في النظام البيئي لإدارة حزم Python، تفتخر Pip بـ "-e" ...برمجة تم النشر بتاريخ 2024-11-05
متى يكون وضع Pip القابل للتحرير مفيدًا لتطوير حزم Python المحلية؟الاستفادة من الوضع القابل للتحرير لتطوير الحزم المحلية في Python باستخدام Pip في النظام البيئي لإدارة حزم Python، تفتخر Pip بـ "-e" ...برمجة تم النشر بتاريخ 2024-11-05 -
 ماذا يحدث عندما تكتب عنوان URL في المتصفح؟هل تساءلت يومًا عما يحدث خلف الكواليس عندما تكتب عنوان URL في متصفحك وتضغط على Enter؟ تعتبر هذه العملية أكثر تعقيدًا مما قد تعتقد، وتتضمن العديد من ال...برمجة تم النشر بتاريخ 2024-11-05
ماذا يحدث عندما تكتب عنوان URL في المتصفح؟هل تساءلت يومًا عما يحدث خلف الكواليس عندما تكتب عنوان URL في متصفحك وتضغط على Enter؟ تعتبر هذه العملية أكثر تعقيدًا مما قد تعتقد، وتتضمن العديد من ال...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية إدارة \"OutOfMemoryError: تم تجاوز الحد الأقصى المسموح به لـ GC\" للعديد من كائنات HashMap الصغيرة بشكل فعال؟OutOfMemoryError: التعامل مع الحمل الزائد لمجموعة البيانات المهملة في Java، يحدث الخطأ "java.lang.OutOfMemoryError: تم تجاوز الحد الأقصى ل...برمجة تم النشر بتاريخ 2024-11-05
كيفية إدارة \"OutOfMemoryError: تم تجاوز الحد الأقصى المسموح به لـ GC\" للعديد من كائنات HashMap الصغيرة بشكل فعال؟OutOfMemoryError: التعامل مع الحمل الزائد لمجموعة البيانات المهملة في Java، يحدث الخطأ "java.lang.OutOfMemoryError: تم تجاوز الحد الأقصى ل...برمجة تم النشر بتاريخ 2024-11-05 -
![لماذا ترتبط القوائم ببعضها البعض عند استخدام [[]] * n في تهيئة قائمة بايثون؟](/style/images/moren/moren.png) لماذا ترتبط القوائم ببعضها البعض عند استخدام [[]] * n في تهيئة قائمة بايثون؟مشكلة ربط القائمة في تهيئة القائمة مع [[]] * n عند تهيئة قائمة القوائم باستخدام [[]] n، غالبًا ما يواجه المبرمجون مشكلة غير متوقعة حيث تبدو ال...برمجة تم النشر بتاريخ 2024-11-05
لماذا ترتبط القوائم ببعضها البعض عند استخدام [[]] * n في تهيئة قائمة بايثون؟مشكلة ربط القائمة في تهيئة القائمة مع [[]] * n عند تهيئة قائمة القوائم باستخدام [[]] n، غالبًا ما يواجه المبرمجون مشكلة غير متوقعة حيث تبدو ال...برمجة تم النشر بتاريخ 2024-11-05 -
 بايثون أصبحت بسيطة: من المبتدئين إلى المتقدمين | مدونةPython Course Code Examples This is a Documentation of the python code i used and created , for learning python. Its easy to understand and L...برمجة تم النشر بتاريخ 2024-11-05
بايثون أصبحت بسيطة: من المبتدئين إلى المتقدمين | مدونةPython Course Code Examples This is a Documentation of the python code i used and created , for learning python. Its easy to understand and L...برمجة تم النشر بتاريخ 2024-11-05 -
 تبسيط تضييق الكتابة والحماية في TypeScriptIntroduction to Narrowing Concept Typescript documentation explains this topic really well. I am not going to copy and paste the same descrip...برمجة تم النشر بتاريخ 2024-11-05
تبسيط تضييق الكتابة والحماية في TypeScriptIntroduction to Narrowing Concept Typescript documentation explains this topic really well. I am not going to copy and paste the same descrip...برمجة تم النشر بتاريخ 2024-11-05 -
 متى يجب استخدام session_unset() بدلاً من session_destroy() والعكس صحيح؟فهم الفرق بين session_unset() و session_destroy() في PHP وظائف PHP session_unset() و session_destroy() تخدم أغراض مختلفة في إدارة بيانات الجلسة...برمجة تم النشر بتاريخ 2024-11-05
متى يجب استخدام session_unset() بدلاً من session_destroy() والعكس صحيح؟فهم الفرق بين session_unset() و session_destroy() في PHP وظائف PHP session_unset() و session_destroy() تخدم أغراض مختلفة في إدارة بيانات الجلسة...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية اختيار أفضل نهج لتحليل ملفات INI في C++؟تحليل ملفات INI في لغة C: دليل لمختلف الأساليب عند العمل مع ملفات التهيئة (INI) في لغة C، غالبًا ما يواجه المطورون المشكلة التحدي المتمثل في ت...برمجة تم النشر بتاريخ 2024-11-05
كيفية اختيار أفضل نهج لتحليل ملفات INI في C++؟تحليل ملفات INI في لغة C: دليل لمختلف الأساليب عند العمل مع ملفات التهيئة (INI) في لغة C، غالبًا ما يواجه المطورون المشكلة التحدي المتمثل في ت...برمجة تم النشر بتاريخ 2024-11-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning











![لماذا ترتبط القوائم ببعضها البعض عند استخدام [[]] * n في تهيئة قائمة بايثون؟](http://www.luping.net/uploads/20241021/17294774536715bb4d76111.jpg)













