ماذا يحدث عندما تكتب عنوان URL في المتصفح؟
هل تساءلت يومًا عما يحدث خلف الكواليس عندما تكتب عنوان URL في متصفحك وتضغط على Enter؟ تعتبر هذه العملية أكثر تعقيدًا مما قد تعتقد، وتتضمن العديد من الخطوات التي تعمل معًا بسلاسة لتسليم صفحة الويب التي طلبتها. في هذه المقالة، سنستكشف الرحلة بدءًا من إدخال عنوان URL وحتى عرض صفحة ويب محملة بالكامل، مع تسليط الضوء على التكنولوجيا والبروتوكولات التي تجعل كل ذلك ممكنًا.

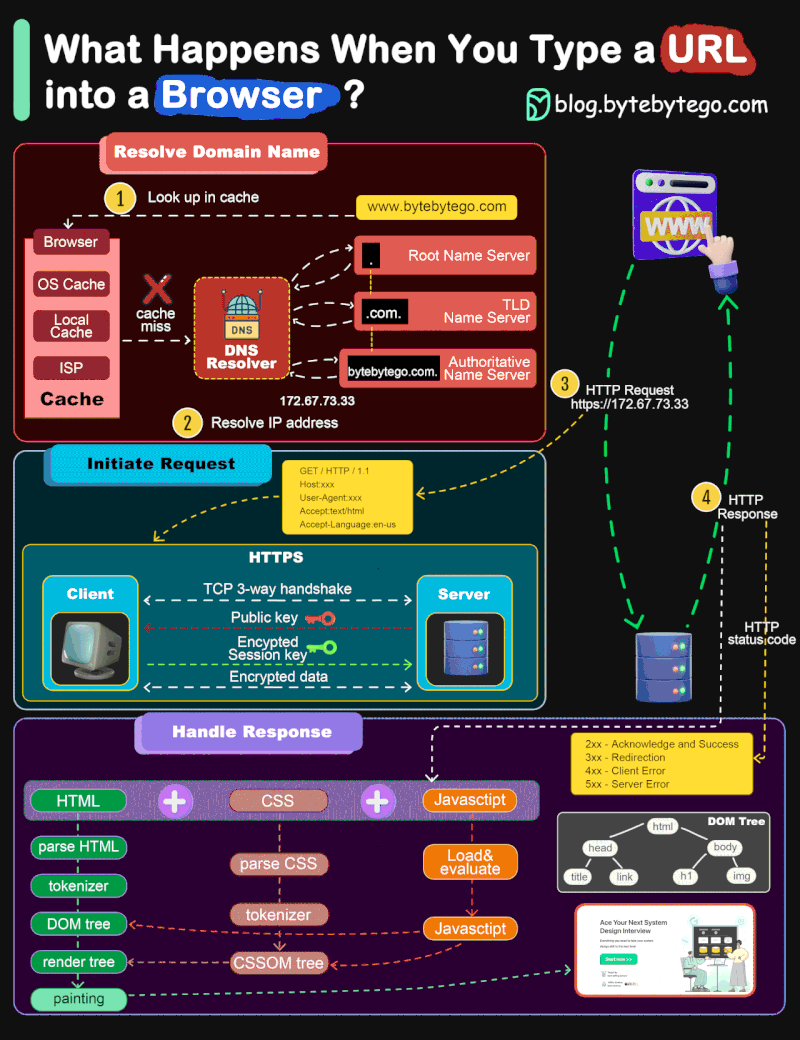
الخطوة 1: إدخال عنوان URL وترجمته إلى عنوان IP
تبدأ الرحلة عندما تكتب عنوان URL (على سبيل المثال، www.example.com) في متصفحك. تتمثل المهمة الأولى للمتصفح في ترجمة عنوان URL هذا الذي يمكن قراءته بواسطة الإنسان إلى عنوان IP — وهو العنوان الرقمي للخادم الذي يستضيف موقع الويب. تعتبر هذه الترجمة أمرًا بالغ الأهمية لأنه بينما نستخدم أسماء النطاقات، تتواصل أجهزة الكمبيوتر باستخدام عناوين رقمية مثل 192.0.2.1.
للعثور على عنوان IP، يقوم المتصفح بفحص عدة ذاكرات تخزين مؤقت لتسريع العملية:
- ذاكرة التخزين المؤقت للمتصفح: يخزن عناوين IP السابقة لتجنب عمليات البحث المتكررة.
- ذاكرة التخزين المؤقت لنظام التشغيل (OS): إذا لم يتم العثور عليها في ذاكرة التخزين المؤقت للمتصفح، فإنها تتحقق من ذاكرة التخزين المؤقت لنظام التشغيل.
- جهاز التوجيه أو ذاكرة التخزين المؤقت المحلية: قد يتحقق المتصفح من ذاكرة التخزين المؤقت لجهاز التوجيه أو ذاكرة التخزين المؤقت للشبكة المحلية.
- ذاكرة التخزين المؤقت لمزود خدمة الإنترنت: أخيرًا، يحتفظ مزود خدمة الإنترنت (ISP) بذاكرة تخزين مؤقت لعناوين IP.
إذا لم تحتوي أي من ذاكرات التخزين المؤقت هذه على عنوان IP، فسيقوم المتصفح بإجراء بحث DNS (نظام اسم المجال).
الخطوة 2: بحث DNS وحل عنوان IP
عندما لا يتم العثور على عنوان IP في أي ذاكرة تخزين مؤقت، يبدأ المتصفح في البحث عن DNS. فكر في DNS باعتباره دليل هاتف الإنترنت، فهو يترجم أسماء النطاقات إلى عناوين IP من خلال عدة خطوات:
- بحث DNS العودي: يقوم محلل DNS بإجراء استعلامات متكررة إلى خوادم DNS المختلفة حتى يجد عنوان IP المطلوب.
- خادم DNS الجذر: يقوم المحلل أولاً بالاستعلام عن خادم DNS الجذر، والذي يوجهه إلى خادم DNS TLD (نطاق المستوى الأعلى) (مثل .com أو .org).
- خادم DNS المعتمد: يشير خادم TLD بعد ذلك إلى خادم DNS المعتمد للمجال (على سبيل المثال، example.com)، والذي يوفر عنوان IP الصحيح.
بوجود هذه المعلومات في متناول اليد، يمكن لمتصفحك البدء في إنشاء اتصال مع خادم الويب.
الخطوة 3: إنشاء اتصال TCP ومصافحة HTTPS
بمجرد حصول متصفحك على عنوان IP، فإنه يرسل طلب HTTP (أو HTTPS) لبدء الاتصال بخادم الويب. ومع ذلك، قبل تبادل أي بيانات، يجب إنشاء اتصال TCP (بروتوكول التحكم في الإرسال) من خلال عملية تعرف باسم مصافحة TCP ثلاثية الاتجاهات:
- SYN: يرسل العميل رسالة SYN (مزامنة) لطلب الاتصال.
- SYN-ACK: يستجيب الخادم برسالة SYN-ACK (إقرار المزامنة).
- ACK: أخيرًا، يرسل العميل رسالة ACK (إقرار) مرة أخرى لتأسيس الاتصال.
إذا كنت تصل إلى موقع ويب عبر HTTPS، فستحدث خطوة إضافية - مصافحة SSL/TLS - والتي تضمن تشفير البيانات المتبادلة بين المتصفح والخادم:
- يرسل الخادم مفتاحه العام إلى متصفحك.
- يقوم متصفحك بتشفير مفتاح الجلسة باستخدام هذا المفتاح العام ويرسله مرة أخرى.
- يقوم الخادم بفك تشفير مفتاح الجلسة هذا باستخدام مفتاحه الخاص.
- يستخدم كلا الطرفين مفتاح الجلسة هذا للمضي قدمًا في الاتصال الآمن.
الخطوة 4: إرسال طلب HTTP
مع إنشاء اتصال آمن، يرسل متصفحك طلب HTTP للوصول إلى موارد محددة على الخادم. يتضمن هذا الطلب تفاصيل مثل نوع المتصفح الخاص بك والصفحة التي تحاول الوصول إليها. إليك ما قد يبدو عليه طلب HTTP:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
يقوم الخادم بمعالجة هذا الطلب ويستعد لإعادة إرسال المورد المطلوب.
الخطوة 5: يعالج الخادم الطلب ويرسل الرد
بعد معالجة طلبك، يقوم الخادم بإنشاء استجابة HTTP تحتوي على موارد مثل HTML وCSS وJavaScript والصور اللازمة لعرض الصفحة. من الناحية المثالية، سيكون لهذا الرد رمز الحالة 200 OK، مما يشير إلى أن كل شيء سار بسلاسة.
إليك مثال لما قد تبدو عليه هذه الاستجابة:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
الخطوة 6: عرض الصفحة
بمجرد أن يتلقى متصفحك هذه الاستجابة، فإنه يبدأ في عرض الصفحة عن طريق تحليل ملفات HTML وCSS أثناء تنفيذ أي تعليمات برمجية JavaScript مضمنة في تلك الملفات. تتضمن هذه العملية إنشاء نموذج كائن المستند (DOM)، الذي يمثل كيفية تنظيم العناصر الموجودة على صفحة الويب الخاصة بك.
يعتني محرك العرض برسم وحدات البكسل على شاشتك بناءً على بنية DOM وأنماط CSS المطبقة عليها.
خاتمة
إن فهم ما يحدث عند إدخال عنوان URL في متصفحك يكشف مدى تعقيد تكنولوجيا الويب الحديثة وفعاليتها. بدءًا من ترجمة أسماء النطاقات إلى عناوين IP ووصولاً إلى إنشاء اتصالات آمنة وعرض الصفحات بسلاسة، تلعب كل خطوة دورًا أساسيًا في تقديم المحتوى بسرعة وأمان.
في المرة القادمة التي تتصفح فيها الإنترنت، توقف للحظة لتقدر كل هذه العمليات التي تتم خلف الكواليس والتي تعمل معًا حتى تتمكن من الاستمتاع بالتنقل السلس على مواقع الويب المفضلة لديك!
مزيد من القراءة
للمهتمين بتعميق معرفتهم حول كيفية عمل تقنيات الويب أو البحث عن المزيد من الأفكار التقنية:
- كيف يعمل DNS
- فهم TCP/IP
- اتصال HTTPS
من خلال استكشاف هذه الموارد، سوف تكتسب المزيد من المعرفة حول كيفية عمل عالمنا الرقمي!
-
 هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-03
هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-03 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-03
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-03 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-03
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-03 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-03
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-03 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-04-03
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-04-03 -
 كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-04-03
كيف يمكنني إنشاء رخويات ملائمة عناوين URL بكفاءة من سلاسل Unicode في PHP؟صياغة دالة لتوليد سبيكة فعالة تقدم هذه المقالة حلاً موجزًا لتوليد الرخويات بكفاءة ، وتحويل الأحرف الخاصة والأحرف غير ASCII إلى تنسيقات سهلة U...برمجة نشر في 2025-04-03 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-03
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-03 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-03
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-04-03 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-03
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-04-03 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-03
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-03 -
 كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-03
كيف يمكنني تحديد الأعمدة بكفاءة في Pandas DataFrames؟في pandas ، هناك خيارات مختلفة لتحديد الأعمدة. المؤشرات العددية إذا كانت مؤشرات العمود معروفة ، فاستخدم وظيفة ILOC لتحديدها. لاحظ أن فهرسة Py...برمجة نشر في 2025-04-03 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-03
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-04-03 -
 Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-04-03
Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-04-03 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-03
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-03 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-03
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-03
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























