هندسة الواجهة الأمامية: كيفية استضافة تطبيق الويب الخاص بك مجانًا
أنا أعمل على مشروع شخصي مصمم لمساعدة المستخدمين في العثور على الحفلات الموسيقية في شيكاغو. أحد الجوانب البارزة لهذا المشروع من منظور معماري هو أن تطبيق الويب بأكمله تتم استضافته بالكامل مجانًا.
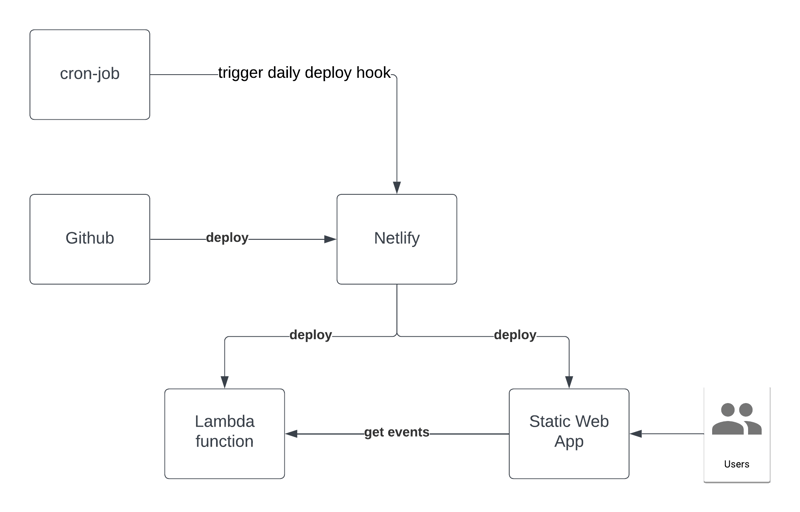
الصورة أدناه توضح مكونات البنية:

إخلاء المسؤولية: أنا لا أحظى برعاية أي من الخدمات التي أذكرها هنا؛ أنا أسلط الضوء عليها ببساطة لأنني وجدتها مفيدة.
مستودع قاعدة بيانات المشروع
GitHub هو النظام الأساسي الأكثر شعبية لاستضافة قاعدة التعليمات البرمجية الخاصة بك مجانًا. لقد جربت أيضًا بدائل مثل Bitbucket وGitLab، وهي تعمل جيدًا أيضًا. بصراحة، أي من هذه الخيارات سوف يقوم بالمهمة، ما عليك سوى اختيار واحد والمضي قدمًا دون الإفراط في التفكير فيه.
تنسيق سير العمل في الواجهة الأمامية
في بيئة احترافية، ستعمل عادةً مباشرةً مع AWS أو أي مزود خدمة سحابية آخر، مما يمنحك التحكم الكامل في عمليات النشر والإشعارات والمراقبة. ومع ذلك، فإن هذا النهج يتطلب المزيد من الوقت والجهد. ولحسن الحظ، تعمل خدمات مثل Netlify وVercel على تبسيط هذه العملية عن طريق إزالة الكثير من الاحتكاك. إنها تسمح بعمليات نشر سريعة ولكنها تعتمد على نظامها البيئي. بمجرد أن يبدأ موقعك في تلقي عدد كبير من الزيارات (آلاف الزيارات)، فمن الجيد التحقق من حدود الطبقة المجانية لتجنب التكاليف غير المتوقعة. بالنسبة للمشاريع الشخصية، استخدمت هذه الخدمات عدة مرات دون أي مشاكل حتى الآن.
ومع ذلك، تقدم Netlify العديد من الميزات المبتكرة. في صورة البنية، يتم توفير ثلاثة من المكونات تلقائيًا بواسطة Netlify:
- تكامل واجهة المستخدم الرسومية:
تسمح لك واجهة المستخدم الرسومية الخاصة بـ Netlify بدمج مستودع قاعدة التعليمات البرمجية الخاص بك — GitHub، في حالتي. تتفهم Netlify الإعدادات الافتراضية لتطبيق Next.js وتستخدمها لنشر التعليمات البرمجية بسلاسة.
- استضافة المواقع الثابتة:
chicagomusiccompass.com هو تطبيق ويب ثابت، مما يعني عدم وجود خادم مشترك. عندما يتم تشغيل النشر، يقوم التطبيق بإنشاء أصول ثابتة (HTML وJS وCSS) يتم تخزينها في حاوية S3. تقوم Netlify بعد ذلك بالتعامل مع التكوين باستخدام CloudFront، مما يوفر لك عنوان URL جاهزًا للاستخدام.
- وظائف لامدا:
تحتاج المواقع الثابتة غالبًا إلى جلب البيانات من نطاقات أخرى. يتطلب هذا عادةً وكيلاً، يُعرف باسم "الواجهة الخلفية للواجهة الأمامية" (BFF). لا تتمتع تطبيقات العميل، افتراضيًا، بإمكانية الوصول إلى المجالات الأخرى ما لم يسمح الخادم بذلك صراحةً عبر CORS، وهي ليست ممارسة شائعة دائمًا. بالنسبة لهذا المشروع، أستخدم وكيلًا لسحب ملف JSON من نطاق مختلف.
تدير Netlify جميع عمليات النشر وتوفر عنوان URL (نطاق فرعي) يمكنك ربطه بالمجال الخاص بك للحصول على عنوان URL سهل الاستخدام.
على سبيل المثال، هذا هو عنوان URL الخاص بـ Netlify لمشروعي:
https://clinquant-chebakia-f64a5b.netlify.app/
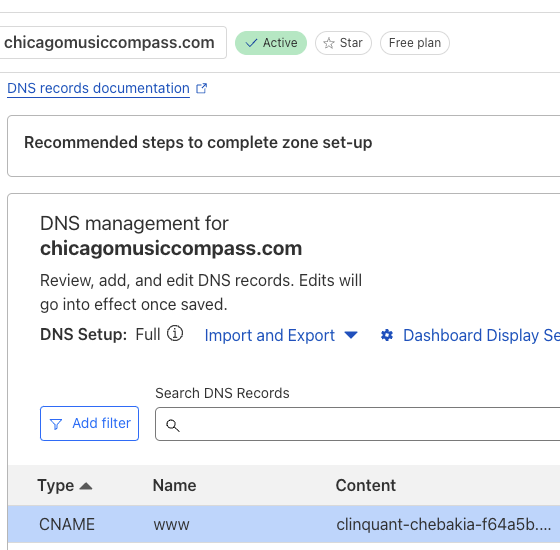
قمت بعد ذلك بتكوين المجال الخاص بي باستخدام سجل CNAME لتوجيه www إلى عنوان URL الخاص بـ Netlify:

عندما يزور المستخدم https://www.chicagomusiccompass.com/، يقوم DNS بتحليل المجال إلى وجهته النهائية - عنوان URL الخاص بـ Netlify؟.
على الرغم من أن هناك الكثير مما يحدث هنا، إلا أنه يتم تكوين معظمه من خلال لوحات المعلومات (GUI). المفتاح هو فهم كيفية ترابط كل شيء؛ الباقي هو مجرد التنقل في واجهة المستخدم.
المهام المجدولة الآلية (وظائف كرون)
cron-job.org هي خدمة تتيح لك تشغيل وظائف cron مجانًا. إليك كيفية العمل في هذا الإعداد:
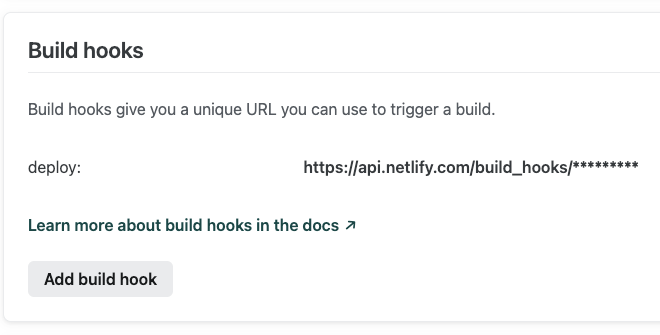
أ) خطاف نشر Netlify:
توفر Netlify خطاف ويب قابل للتكوين (نقطة نهاية URL) والذي، عند تشغيله، يعيد نشر الموقع. وهذا يضمن إمكانية تحديث موقع Chicagomusiccompass.com تلقائيًا عند الحاجة.

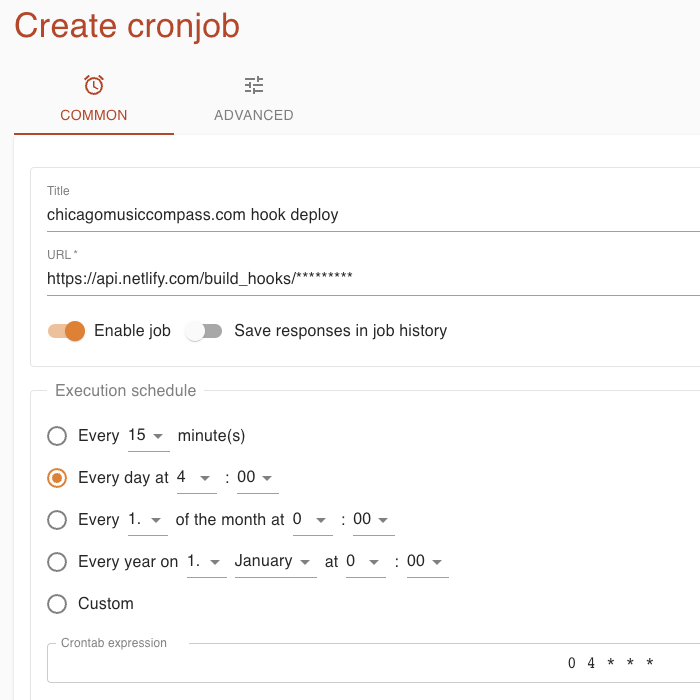
ب) تكامل cron-job.org:
باستخدام cron-job.org، يمكنك جدولة مهمة cron — في هذه الحالة، يتم ضبطها للتشغيل يوميًا. تؤدي المهمة ببساطة إلى تشغيل ربط نشر Netlify، مما يدفع Netlify إلى إعادة نشر (تحديث) الموقع كل يوم.

ملاحظة: على الرغم من أن موقع Chicagomusiccompass.com يحتوي أيضًا على مكونات خلفية، إلا أن هذا المنشور يركز فقط على بنية الواجهة الأمامية.
ملخص
chicagomusiccompass.com هو تطبيق Next.js الذي، عند إنشائه، يقوم بإنشاء موقع ثابت (بدون خادم) بالإضافة إلى وظيفتين من وظائف Lambda. تم دمج مستودع GitHub مع Netlify، لذا فإن كل دفعة إلى المستودع تؤدي إلى عملية نشر جديدة. تعمل هذه العملية على إنشاء إصدار جديد من الموقع الثابت وتحديث وظائف Lambda. تتولى Netlify نشر هذه الملفات وتوفر تلقائيًا البنية التحتية الضرورية للشبكة، مما يسمح بالوصول إلى تطبيق الويب عبر نطاق فرعي. بالإضافة إلى ذلك، قمت بتكوين المجال المخصص، Chicagomusiccompass.com، للإشارة إلى Netlify. يتم تحديث الموقع من خلال مهمة cron اليومية التي تؤدي إلى ربط نشر Netlify.
الموقع يعمل منذ بضعة أشهر ولا يتلقى حاليًا الكثير من الزيارات، ولكن فيما يتعلق بتكاليف البنية التحتية، فأنا لا أدفع سنتًا واحدًا.
في بيئة احترافية، اعتمادًا على متطلبات المشروع، قد أختار حلاً مشابهًا، خاصة في المراحل المبكرة. وفي وقت لاحق، يمكنني ترحيل مكونات معينة مع نمو الأعمال وتطور الاحتياجات.
أصبحت هندسة الواجهة الأمامية مثيرة للغاية هذه الأيام، خاصة عندما يمكنك الاستفادة من الخدمات المجانية. ومع ذلك، تذكر أنه إذا كانت الخدمة مجانية، فقد تكون أنت المنتج.
-
 تأثير القيم الفارغة على أداء وتخزين MySQL: تحليل المحركات المختلفةالقيم الفارغة mysql: اعتبارات الأداء والتخزين يختلف تأثير القيم الخالية على أداء وتخزين MySQL بشكل كبير اعتمادًا على محرك التخزين المختار. ...برمجة نشر في 2025-04-12
تأثير القيم الفارغة على أداء وتخزين MySQL: تحليل المحركات المختلفةالقيم الفارغة mysql: اعتبارات الأداء والتخزين يختلف تأثير القيم الخالية على أداء وتخزين MySQL بشكل كبير اعتمادًا على محرك التخزين المختار. ...برمجة نشر في 2025-04-12 -
 لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-12
لماذا ينتج عن DateTime's PHP :: تعديل ('+1 شهر') نتائج غير متوقعة؟تعديل شهور مع DateTime PHP: الكشف عن السلوك المقصود عند العمل مع فئة قاعدة بيانات PHP ، قد لا تسفر عن الشهور أو طرحها دائمًا عن النتائج المتوق...برمجة نشر في 2025-04-12 -
 كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-12
كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-12 -
 JQuery Lursor Operation 6 وظائف رئيسيةفيما يلي بعض مقتطفات رمز jQuery القوية لمعالجة مؤشر الماوس! يمكن استخدامها لضبط موضع المؤشر والحصول على نصي ونطاق الاختيار في حقول الإدخال والمنطق...برمجة نشر في 2025-04-12
JQuery Lursor Operation 6 وظائف رئيسيةفيما يلي بعض مقتطفات رمز jQuery القوية لمعالجة مؤشر الماوس! يمكن استخدامها لضبط موضع المؤشر والحصول على نصي ونطاق الاختيار في حقول الإدخال والمنطق...برمجة نشر في 2025-04-12 -
 مساحات الأسماء التي لم تكشف عن اسمها والكلمات الرئيسية الثابتة في C ++: من الأفضل للتغليف؟الكشف عن تفوق مساحات الأسماء غير المسموح بها على الكلمة الأساسية الثابتة مقدمة: تهدف هذه المقالة إلى الخوض في تفوق مساحات الأسماء غير المسموح...برمجة نشر في 2025-04-12
مساحات الأسماء التي لم تكشف عن اسمها والكلمات الرئيسية الثابتة في C ++: من الأفضل للتغليف؟الكشف عن تفوق مساحات الأسماء غير المسموح بها على الكلمة الأساسية الثابتة مقدمة: تهدف هذه المقالة إلى الخوض في تفوق مساحات الأسماء غير المسموح...برمجة نشر في 2025-04-12 -
 أسباب فشل go type الاسم المستعاراستيراد "FMT" اكتب شيء فونك فونك (INT) Func Funcy (I int) Bool { إرجاع I ٪ 2 == 0 } Func Main () { var a interface {} = funcy ...برمجة نشر في 2025-04-12
أسباب فشل go type الاسم المستعاراستيراد "FMT" اكتب شيء فونك فونك (INT) Func Funcy (I int) Bool { إرجاع I ٪ 2 == 0 } Func Main () { var a interface {} = funcy ...برمجة نشر في 2025-04-12 -
 Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-04-12
Python قراءة ملف CSV UnicodedEcodeerror الحل النهائيلا يمكن فك تشفير البايت في الموضع 2-3: مقطوع \ uxxxxxxxxx escart string قم بتعبئة المسار إلى ملف CSV مع وضع صغير "r" للدلالة على سل...برمجة نشر في 2025-04-12 -
 لا يوجد مقابل ليس في مقابل اليسار انضم إلى NULL: أي شرط SQL الذي يجب أن أختاره؟فهم sql's لا يوجد ، ليس في ، و اليسار الانضمام إلى أين هو فارغ : تحليل مقارن يوفر SQL طرقًا مختلفة لمقارنة البيانات عبر الجداول وتصفية ...برمجة نشر في 2025-04-12
لا يوجد مقابل ليس في مقابل اليسار انضم إلى NULL: أي شرط SQL الذي يجب أن أختاره؟فهم sql's لا يوجد ، ليس في ، و اليسار الانضمام إلى أين هو فارغ : تحليل مقارن يوفر SQL طرقًا مختلفة لمقارنة البيانات عبر الجداول وتصفية ...برمجة نشر في 2025-04-12 -
 كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-12
كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-12 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-12
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-04-12 -
 لماذا jQuery.Height () يرجع قيمة عنصر مخفي؟ومع ذلك ، عند التحقق من ارتفاعه باستخدام $ ("#target"). الارتفاع () ، يتم الحصول على قيمة غير صفرية. ينبع هذا السلوك من التعامل الداخلي...برمجة نشر في 2025-04-12
لماذا jQuery.Height () يرجع قيمة عنصر مخفي؟ومع ذلك ، عند التحقق من ارتفاعه باستخدام $ ("#target"). الارتفاع () ، يتم الحصول على قيمة غير صفرية. ينبع هذا السلوك من التعامل الداخلي...برمجة نشر في 2025-04-12 -
 دليل مستخدم واجهة برمجة تطبيقات HTML5 شاشة - SitePointIf you don’t like change, perhaps web development isn’t for you. I previously described the Full-Screen API in late 2012 and, while I claimed the im...برمجة نشر في 2025-04-12
دليل مستخدم واجهة برمجة تطبيقات HTML5 شاشة - SitePointIf you don’t like change, perhaps web development isn’t for you. I previously described the Full-Screen API in late 2012 and, while I claimed the im...برمجة نشر في 2025-04-12 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-12
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-12 -
![ArrayList to String \ [\] طريقة الصفيف في Java](/style/images/moren/moren.png) ArrayList to String \ [\] طريقة الصفيف في Javaيعد هذا التحويل ضروريًا للسيناريوهات التي يكون فيها الوصول إلى العناصر كصفيف أكثر ملاءمة أو مطلوبة بواسطة وظائف أخرى. يقبل صفيف كوسيطة ، حيث يتم...برمجة نشر في 2025-04-12
ArrayList to String \ [\] طريقة الصفيف في Javaيعد هذا التحويل ضروريًا للسيناريوهات التي يكون فيها الوصول إلى العناصر كصفيف أكثر ملاءمة أو مطلوبة بواسطة وظائف أخرى. يقبل صفيف كوسيطة ، حيث يتم...برمجة نشر في 2025-04-12 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-12
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-04-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning














![ArrayList to String \ [\] طريقة الصفيف في Java](http://www.luping.net/uploads/20250412/174442356767f9ca8f92dec.jpg174442356767f9ca8f92df4.jpg)










