أطر تصميم صفحة CSS
تصميم CSS:
الأدوات التي تشكل محتوى الصفحة
- العرض: العرض } تلقائي/ أولي
-
الارتفاع: الارتفاع } الحد الأدنى / الحد الأقصى
وريث: يحافظ على المقياس المحدد بالفعل
-
الهامش: أعلى / يسار / يمين / أسفل
-
المساحة المتروكة: المسافة بين المحتوى الداخلي والخارجي
حجم الصندوق: إرجاع العنصر إلى أحجام محددة مسبقًا
الألوان في CSS
- RGB: القيم بين 0 و 255 لتحديد درجات اللون الأحمر والأخضر والأزرق، مفصولة بفاصلة. مثال:
#rgb{
color: rgb(250, 30, 70);
}
تمثل القيمة 250 اللون الأحمر، و30 يمثل اللون الأخضر، و70 يمثل اللون الأزرق، وهو ما قد يؤدي في هذه الحالة إلى شيء مشابه لـ:

- RGBA: يشبه إلى حد كبير RGB، ولكن تمت إضافة عامل الشفافية، والذي يتراوح بين 0 و1؛
- HEX: تعريف سداسي عشري بين 0 و9، ومن A إلى F، حيث F هي أعلى قيمة، باتباع نمط مشابه لـ rgb. مثال:
00FF00 -> أخضر
FF0000 -> أحمر
0000FF -> أزرق
#hex{
color: #03BB76;
}
سينتج عن ذلك شيء مثل:

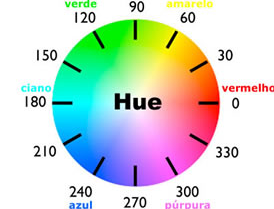
- HSL (تدرج اللون، التشبع، الإضاءة): تحديد اللون من خلال تدرجه (0 أحمر، 120 أخضر، 240 أزرق)، التشبع (0% درجة رمادية، 100% لون كامل)، اللمعان (0% أسود) ، 100% أبيض) - يوجد أيضًا HSLA الذي يعتمد على عامل ألفا (0 إلى 1) لقياس مستوى الشفافية. مثال:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
ستؤدي هذه البرمجة إلى الحصول على لون أخضر بالكامل، ولكن يمكنك البحث عن درجات أخرى باستخدام عجلة الألوان HSL.

أموال
- لون الخلفية: لون الخلفية الصلبة
- صورة الخلفية: صورة مرجعية في الخلفية
- التدرج الخطي: التدرج الخطي
- التدرج الشعاعي: التدرج الدائري
- تكرار: تكرار التأثير
background-size: يحدد حجم خلفية العنصر، مصحوبة بالإعدادات:
- تلقائي: الضبط التلقائي
- الغلاف: يغطي كامل مساحة العنصر
- تحتوي على: تغيير حجم المحتوى بحيث تظهر الصورة الكاملة/غير المقصوصة
- القيمة: ضبط حجم الصورة داخل العنصر
التكرار تكرار الخلفية: يحدد المحور الذي تتكرر عليه الصورة:
- التكرار: أقصى عدد ممكن من التكرار
- تكرار x: يتكرر فقط على المحور x (أفقي)
- تكرار ص: يتكرر فقط على المحور ص (عموديًا)
- الفضاء: يتكرر على كلا المحورين دون قطع بمسافات
- مستدير: يتكرر في كل الاتجاهات دون أن يتم قطعه، فقط تم تغيير حجمه
- عدم التكرار: عدم التكرار
موضع الخلفية: تحديد موضع صور الخلفية
الوسط، اليسار، اليمين، x%،y%
مرفق الخلفية: كيف ستتصرف الصورة وفقًا لنافذة المتصفح
- ثابت: لا يتحرك
- التمرير: تم تثبيته على كائن
- محلي: "التمرير" بجوار المحتوى
background-origin: يحدد منطقة موضع الصورة
- مربع الحشو: الزاوية الأصلية بجوار الحشو
- مربع الحدود: تبدأ الصورة بجوار المنطقة الخارجية للحدود
- مربع المحتوى: أقل من الحشو، محاذاة لمحتوى العنصر
background-flip: يحدد ما إذا كان لون العنصر يغطي الحواف أم لا
- مربع الحشو: محاذاة للحشوة
- مربع الحدود: محاذاة الحدود
- مربع المحتوى: يملأ منطقة المحتوى
- مقطع النص: الخلفية في النص (يجب أن يكون اللون شفافًا)
وضع الخلفية اللطيف: تأثيرات على خلفية العناصر
حواف
- عرض الحدود: الحجم الذي ستحتوي عليه الحدود
- نمط الحدود: نوع الحدود
- لون الحدود: لون الحدود
- نصف قطر الحدود: حدود مستديرة
صورة الحدود
- المصدر: ضبط مسار الصورة
- العرض: عرض صورة الحدود
- تكرار: التحكم في تكرار الصورة أم لا
- البداية: المسافة من حافة العنصر
- شريحة: تقسيم إلى مناطق
المحتوى (صورة أو فيديو)
ملاءمة الكائن : كيف يتصرف محتوى العنصر في المربع المحدد
- fill: املأ المساحة بالكامل وقم بتشويهها
- تحتوي على: لن يتم تشويهها، ولكنها ستتناسب مع القياسات المقررة
- الغلاف: املأ كل المساحة دون تشويه
- لا شيء: يتجاهل قياسات الكائن الأصلي ويستخدم قياساته الأصلية
- تصغير الحجم: أصغر إعداد للصورة دون تشويه
موضع الكائن : الصورة المركزية
- المحور السيني والمحور الصادي
- يسار، يمين، وسط، أعلى، أسفل
-
 كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-03-31
كيفية تجاوز كتل موقع الويب مع طلبات Python ووكلاء المستخدمين المزيفين؟كيفية محاكاة سلوك المتصفح مع طلبات Python ووكلاء المستخدمين المزيفين تعتبر مكتبة طلبات Python أداة قوية لتقديم طلبات HTTP ، لكنها قد تواجه قيود...برمجة نشر في 2025-03-31 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-03-31
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-03-31 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-03-31
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-03-31 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-31
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-31 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-31
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-31 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-31
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-31 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-31
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-03-31 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-31
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-31 -
 كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-03-31
كيف يمكنني التعامل مع أسماء ملفات UTF-8 في وظائف نظام ملفات PHP؟url تشفير أسماء الملفات لحل هذه المشكلة ، استخدم وظيفة urlencode لتحويل اسم المجلد المطلوب إلى تنسيق آمن لـ url قبل تمريره إلى mkdir: MKDIR (...برمجة نشر في 2025-03-31 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-03-31
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-03-31 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-03-31
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-03-31 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-03-31
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-03-31 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-03-31
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-03-31 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-03-31
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-03-31
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























