
إليك بعض عناصر HTML الأساسية التي ستستخدمها بشكل متكرر:
لإنشاء ملف HTML، يمكنك استخدام أي محرر نصوص، مثل Notepad أو VS Code. إليك مثال بسيط:
HTML Tutorial Example Number 1
Hello, world!
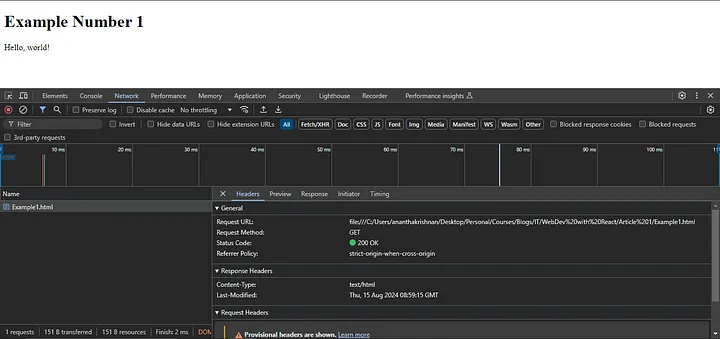
تجد أن هناك طلب بالاسم الذي قمت بحفظه كما في هذه الصورة.
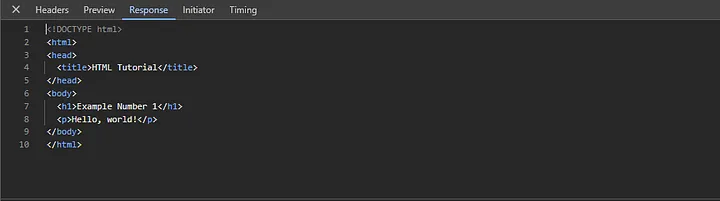
في خانة الرد ستجد الكود الذي قمت بكتابته كما في الصورة التالية
الآن، ما حدث هو أنه بمجرد فتح الملف الذي قمت بحفظه بتنسيق html، بدأ الكمبيوتر في تشغيل الملف في المتصفح. أراد المتصفح أن يظهر شيئًا ما، لذلك أجرى طلبًا للملف الذي تم تشغيله منه. أعطى الملف للمتصفح الكود الخاص بك والذي تم العثور عليه في قسم الاستجابة. نظرًا لأنه كان ملف html، يبدأ المتصفح في قراءة كود HTML من الأعلى إلى الأسفل. تُعرف هذه العملية بالتحليل. أثناء التحليل، يواجه المتصفح علامات HTML مختلفة (مثل ،
، ، وما إلى ذلك) ويبدأ في إنشاء بنية تسمى DOM بناءً على هذه العلامات. عندما يقوم المتصفح بإنشاء DOM، فإنه يعرض المحتوى على شاشتك في نفس الوقت.لنأخذ خطوة أخرى إلى الأمام من خلال إنشاء جدول بسيط بتنسيق HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
لاحظ أنه يتم عرض العنوان بواسطة علامة الفقرة. وبدلاً من ذلك، يمكنك أيضًا استخدام علامة
لاحظ أنه يجب استخدام علامة
لإنشاء ملف HTML، يمكنك استخدام أي محرر نصوص، مثل Notepad أو VS Code. إليك مثال بسيط:
HTML Tutorial Example Number 1
Hello, world!
تجد أن هناك طلب بالاسم الذي قمت بحفظه كما في هذه الصورة.

في خانة الرد ستجد الكود الذي قمت بكتابته كما في الصورة التالية

الآن، ما حدث هو أنه بمجرد فتح الملف الذي قمت بحفظه بتنسيق html، بدأ الكمبيوتر في تشغيل الملف في المتصفح. أراد المتصفح أن يظهر شيئًا ما، لذلك أجرى طلبًا للملف الذي تم تشغيله منه. أعطى الملف للمتصفح الكود الخاص بك والذي تم العثور عليه في قسم الاستجابة. نظرًا لأنه كان ملف html، يبدأ المتصفح في قراءة كود HTML من الأعلى إلى الأسفل. تُعرف هذه العملية بالتحليل. أثناء التحليل، يواجه المتصفح علامات HTML مختلفة (مثل ،
، ، وما إلى ذلك) ويبدأ في إنشاء بنية تسمى DOM بناءً على هذه العلامات. عندما يقوم المتصفح بإنشاء DOM، فإنه يعرض المحتوى على شاشتك في نفس الوقت.لنأخذ خطوة أخرى إلى الأمام من خلال إنشاء جدول بسيط بتنسيق HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
لاحظ أنه يتم عرض العنوان بواسطة علامة الفقرة. وبدلاً من ذلك، يمكنك أيضًا استخدام علامة
لاحظ أنه يجب استخدام علامة















تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3