الغوص العميق في خطافات التفاعل
تعد React Hooks ميزة قوية تم تقديمها في React 16.8 وتسمح لك باستخدام الحالة وميزات React الأخرى دون كتابة فصل دراسي. إنها تمكنك من تنظيم المنطق داخل المكون، مما يجعل التعليمات البرمجية الخاصة بك أكثر وضوحًا وأكثر قابلية لإعادة الاستخدام. دعونا نتعمق أكثر في بعض خطافات React الأكثر استخدامًا:
1. حالة الاستخدام
- يسمح لك خطاف useState في React بإضافة حالة إلى المكونات الوظيفية. تقوم بإرجاع مصفوفة تحتوي على عنصرين: قيمة الحالة الحالية ووظيفة لتحديث تلك الحالة.
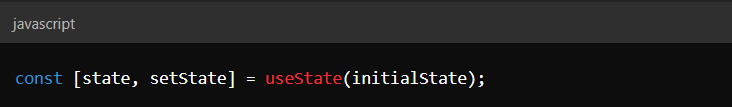
الاستخدام الأساسي:

الحالة: القيمة الحالية للحالة.
setState: وظيفة لتحديث الحالة.
النقاط الرئيسية:
الحالة الأولية: يمكن أن تكون الحالة الأولية أي نوع بيانات، مثل رقم أو سلسلة أو كائن أو مصفوفة.
تحديث الحالة: يمكنك تحديث الحالة عن طريق تمرير قيمة جديدة إلى setState أو باستخدام دالة تأخذ الحالة السابقة كوسيطة.
إعادة العرض: يؤدي تحديث الحالة إلى إعادة عرض المكون.
التهيئة البطيئة: بالنسبة للحالة الأولية المعقدة، يمكنك تمرير دالة إلى useState لحساب القيمة الأولية فقط في العرض الأول.
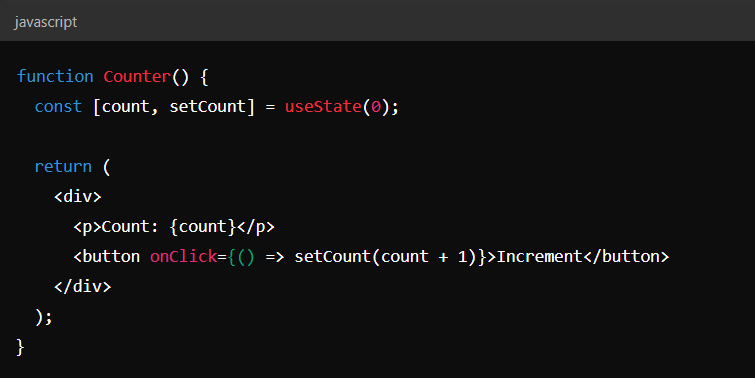
مثال:

في هذا المثال، يتم استخدام useState لإدارة حالة العد، والتي يتم تحديثها عند النقر على الزر.
2. تأثير الاستخدام
- يسمح لك خطاف useEffect في React بتنفيذ تأثيرات جانبية في مكوناتك الوظيفية. يمكن أن تشمل الآثار الجانبية جلب البيانات، أو معالجة DOM يدويًا، أو الاشتراك في الخدمات.
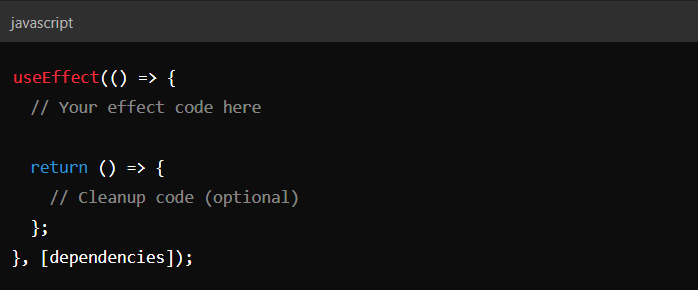
بناء الجملة الأساسي:

كيفية العمل:
الوسيطة الأولى هي دالة تحتوي على رمز التأثير الجانبي.
يتم استخدام وظيفة الإرجاع الاختيارية للتنظيف، مثل إلغاء الاشتراك في إحدى الخدمات لتجنب تسرب الذاكرة.
الوسيطة الثانية هي مجموعة من التبعيات. يعمل التأثير فقط عندما تتغير إحدى التبعيات.
مصفوفة التبعية:
إذا كانت مصفوفة التبعية فارغة ([])، فسيتم تشغيل التأثير مرة واحدة فقط بعد العرض الأولي.
إذا تم حذفه، فسيتم تشغيل التأثير بعد كل عرض.
حالات الاستخدام الشائعة:
جلب البيانات من واجهة برمجة التطبيقات (API) عند تثبيت المكون.
الاشتراك في الأحداث (على سبيل المثال، WebSocket، تغيير حجم النافذة) والتنظيف عند إلغاء تحميل المكون.
تحديث عنوان المستند أو التفاعل مع DOM.
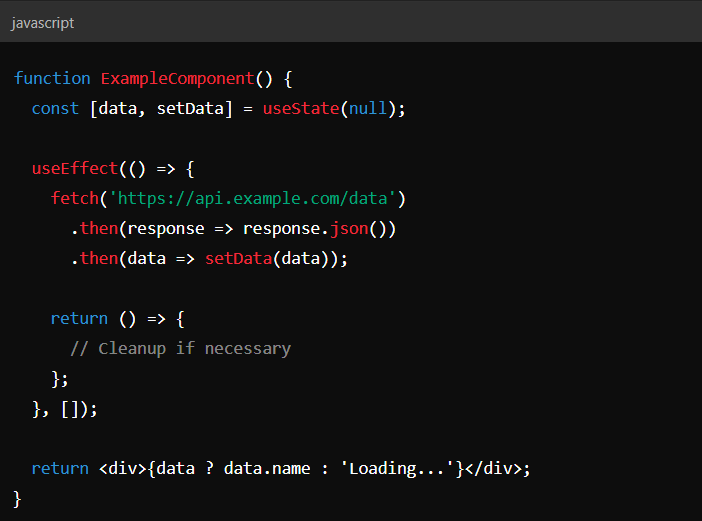
مثال:

يعد فهم useEffect أمرًا بالغ الأهمية لإدارة الآثار الجانبية والتأكد من أن مكوناتك تتصرف كما هو متوقع عبر العروض.
3.useContext
- يسمح لك خطاف useContext في React بالوصول إلى قيم السياق واستهلاكها في مكوناتك الوظيفية. يوفر السياق طريقة لمشاركة القيم (مثل الحالة العامة) بين المكونات دون الحاجة إلى تمرير الخاصيات يدويًا على كل مستوى.
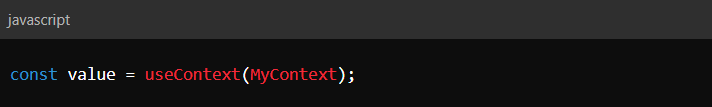
بناء الجملة الأساسي:

كيفية العمل:
قم أولاً بإنشاء سياق باستخدام React.createContext()، الذي يُرجع كائن سياق.
يأتي كائن السياق هذا مع مكونين: الموفر والمستهلك.
يوفر مكون الموفر قيمة السياق، والتي يمكن الوصول إليها بواسطة أي مكونات متداخلة تستخدم ربط useContext.
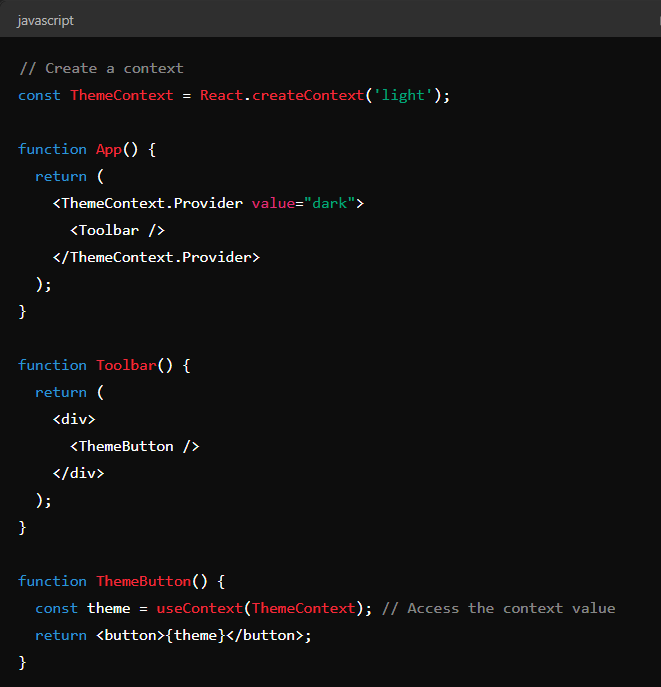
مثال:

متى الاستخدام:
استخدم useContext عندما تحتاج إلى تمرير البيانات بعمق عبر شجرة المكونات دون حفر الدعامات.
إنها مفيدة بشكل خاص للموضوعات، أو مصادقة المستخدم، أو إعدادات اللغة، أو أي إدارة عامة للحالة.
ملاحظة هامة:
- سيؤدي useContext إلى إعادة التصيير كلما تغيرت قيمة السياق، لذا استخدمه بحكمة لتجنب التصيير غير الضروري في شجرة المكونات الخاصة بك.
يعمل useContext على تبسيط استهلاك قيم السياق، مما يسهل إدارة الحالة العامة عبر التطبيق الخاص بك.
4. استخدم المخفض
- يُستخدم الخطاف useReducer في React لإدارة منطق الحالة الأكثر تعقيدًا في المكونات الوظيفية. إنه يوفر بديلاً لـ useState ويكون مفيدًا بشكل خاص عندما تعتمد تغييرات الحالة على قيم الحالة السابقة أو تتضمن قيمًا فرعية متعددة.
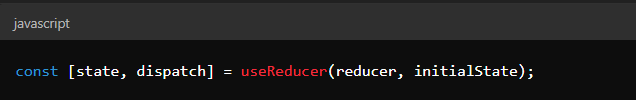
بناء الجملة الأساسي:

كيفية العمل:
-
المخفض: دالة تحدد كيفية تغيير الحالة بناءً على الإجراء الذي تم تلقيه. يأخذ الحالة الحالية والإجراء، ويعيد الحالة الجديدة.
initialState: القيمة الأولية للحالة.
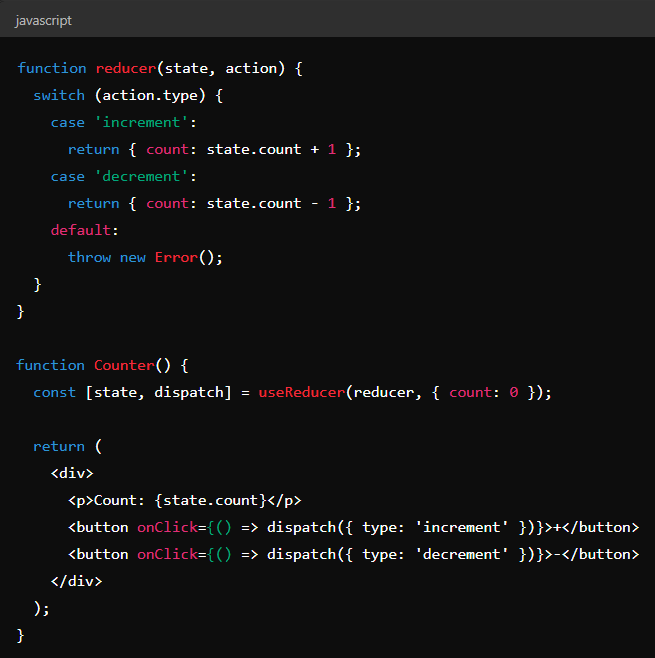
مثال:

متى الاستخدام:
استخدم useReducer عندما يكون لديك منطق حالة معقد يتضمن قيمًا فرعية متعددة أو عندما تعتمد تحديثات الحالة على قيم الحالة السابقة.
يفيد أيضًا عندما تحتاج إلى التعامل مع إجراءات متعددة يمكن أن تؤثر على الحالة بطرق مختلفة.
يساعد useReducer في إدارة الحالة بطريقة أكثر قابلية للتنبؤ والصيانة، خاصة في السيناريوهات ذات تفاعلات الحالة المعقدة أو عندما يلزم تغليف منطق الحالة في وظيفة واحدة.
5. استخدم مذكرة
- يتم استخدام خطاف useMemo في React لتحسين الأداء عن طريق حفظ نتائج الحسابات باهظة الثمن، مما يضمن إعادة حسابها فقط عندما تتغير تبعياتها. فهو يساعد على تجنب عمليات إعادة الحساب غير الضرورية في كل عرض.
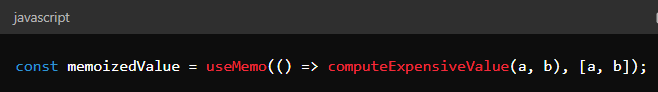
بناء الجملة الأساسي:

كيفية العمل:
يأخذ useMemo دالة تحسب قيمة ومصفوفة تبعية.
يتم إعادة تقييم الوظيفة فقط عندما تتغير إحدى التبعيات.
يقوم بإرجاع النتيجة المحفوظة للحساب.
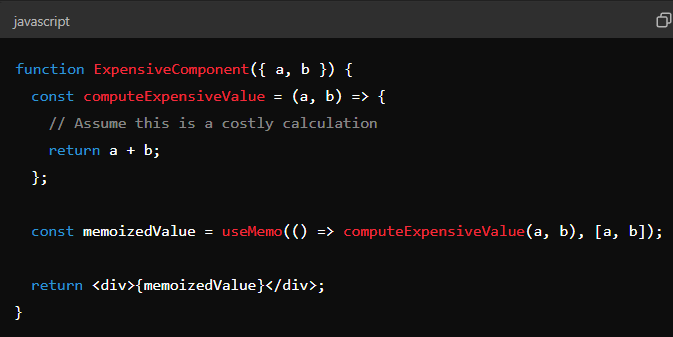
مثال:

متى الاستخدام:
استخدم useMemo عندما يكون لديك حسابات باهظة الثمن ولا تحتاج إلى إعادة حسابها في كل عرض.
إنها مفيدة بشكل خاص لتحسين الأداء في المكونات ذات العمليات الحسابية الثقيلة أو تحويلات البيانات الكبيرة.
ملاحظة هامة:
useMemo لا يضمن عدم إعادة حساب القيمة؛ إنه يضمن فقط أنه لا يتم إعادة حسابه إلا عند تغيير التبعيات.
الإفراط في استخدام useMemo أو استخدامه لإجراء حسابات تافهة قد يضيف تعقيدًا غير ضروري دون تحقيق مكاسب كبيرة في الأداء.
useMemo هي أداة قوية لتحسين الأداء، ولكن يجب استخدامها بحكمة لتحقيق التوازن بين الأداء والتعقيد.
6. استخدم رد الاتصال
- يتم استخدام خطاف useCallback في React لحفظ وظائف رد الاتصال، مما يمنع إعادة إنشائها في كل عملية تصيير ما لم تتغير تبعياتها. يمكن أن يساعد هذا في تحسين الأداء عن طريق تجنب عمليات إعادة العرض غير الضرورية للمكونات الفرعية التي تعتمد على عمليات الاسترجاعات هذه.
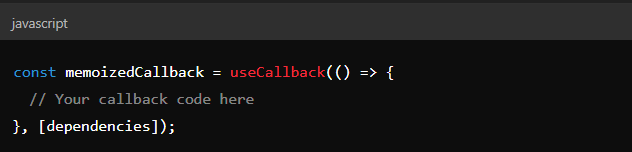
بناء الجملة الأساسي:

كيفية العمل:
useCallback يأخذ وظيفة ومصفوفة تبعية.
يتم حفظ الوظيفة ولن يتم إعادة إنشائها إلا إذا تغيرت إحدى التبعيات.
يقوم بإرجاع النسخة المحفوظة من وظيفة رد الاتصال.
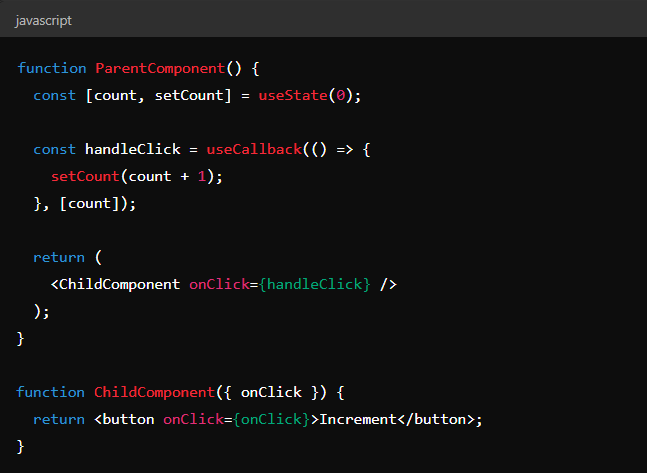
مثال:

متى الاستخدام:
استخدم useCallback لحفظ وظائف رد الاتصال التي تم تمريرها كدعائم إلى المكونات الفرعية لمنع عمليات إعادة العرض غير الضرورية.
يكون ذلك مفيدًا عندما يعتمد مكون فرعي على المساواة المرجعية لمنع عمليات العرض غير الضرورية أو لتجنب إعادة إنشاء الوظائف داخل المكونات التي تؤدي إلى عمليات باهظة الثمن.
ملاحظة هامة:
- يساعد useCallback في الحفاظ على مراجع الوظائف الثابتة عبر عمليات العرض، مما قد يؤدي إلى تحسين الأداء في المكونات التي تعتمد على هذه الوظائف.
7. استخدم المرجع
- يتم استخدام الخطاف useRef في React للحفاظ على القيم القابلة للتغيير عبر عمليات العرض دون التسبب في عمليات إعادة العرض. يمكن استخدامه للوصول إلى عناصر DOM والتفاعل معها مباشرةً أو لتخزين القيم القابلة للتغيير التي لا تؤدي إلى إعادة العرض عند التحديث.
بناء الجملة الأساسي:

كيفية العمل:
useRef يُرجع كائنًا قابلاً للتغيير مع خاصية حالية.
-
يتم تعيين القيمة الأولية للتيار عند العرض الأول.
يمكنك التحديث الحالي دون التسبب في إعادة العرض.
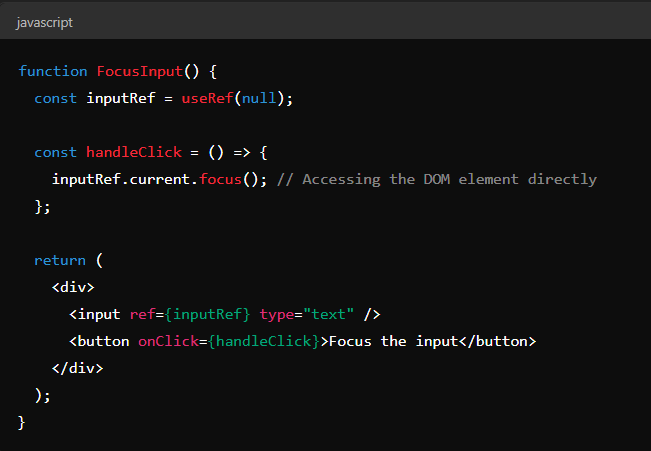
مثال:

حالات الاستخدام الشائعة:
الوصول إلى عناصر DOM: للتفاعل مباشرة مع عقد DOM، مثل تركيز المدخلات أو قياس حجم العنصر.
القيم الدائمة: للاحتفاظ بالقيم التي يجب الاحتفاظ بها عبر عمليات العرض دون تشغيل إعادة العرض، مثل تتبع قيم الحالة السابقة أو الموقتات.
ملاحظة هامة:
لا تؤدي التحديثات الحالية إلى إعادة عرض المكون.
useRef مفيد في الحالات التي تحتاج فيها إلى إدارة القيم أو عناصر DOM أو التفاعل معها دون التأثير على منطق عرض المكون.
يوفر useRef طريقة للحفاظ على المراجع القابلة للتغيير والتي تستمر عبر عمليات العرض، مما يجعلها أداة متعددة الاستخدامات لإدارة تفاعلات DOM والقيم غير المرتبطة بالعرض.
خاتمة
تعمل React Hooks على تبسيط إدارة الحالة ومعالجة الآثار الجانبية والمنطق الآخر في المكونات الوظيفية. إنها تعزز إعادة استخدام التعليمات البرمجية وتنظيم أفضل من خلال تمكينك من استخراج المنطق في خطافات قابلة لإعادة الاستخدام. إن فهم هذه الخطافات واستخدامها بشكل صحيح يمكن أن يعزز مهاراتك في تطوير React بشكل كبير.
يرجى مشاركة آرائكم حول هذا الموضوع. ترميز سعيد!
-
 استخدم التأثير في Reactمرحبًا بك في عالم React Hooks! اليوم، سوف نتعمق في أحد أكثر الخطافات شيوعًا: useEffect. لا تقلق، سنجعل الأمر ممتعًا وسهل الفهم. لذلك، دعونا نبدأ! ...برمجة تم النشر بتاريخ 2024-11-06
استخدم التأثير في Reactمرحبًا بك في عالم React Hooks! اليوم، سوف نتعمق في أحد أكثر الخطافات شيوعًا: useEffect. لا تقلق، سنجعل الأمر ممتعًا وسهل الفهم. لذلك، دعونا نبدأ! ...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إنشاء منصة بيانات حديثة على الطبقة المجانية من Google Cloud Platformلقد قمت بإصدار سلسلة من سبع مقالات عامة مجانية على موقع Medium.com بعنوان "كيفية إنشاء منصة بيانات حديثة على الطبقة المجانية من Google Cloud ...برمجة تم النشر بتاريخ 2024-11-06
كيفية إنشاء منصة بيانات حديثة على الطبقة المجانية من Google Cloud Platformلقد قمت بإصدار سلسلة من سبع مقالات عامة مجانية على موقع Medium.com بعنوان "كيفية إنشاء منصة بيانات حديثة على الطبقة المجانية من Google Cloud ...برمجة تم النشر بتاريخ 2024-11-06 -
 مشاركة #f تكافحيتناول هذا المنشور معاناتي مع البرمجة والتعلم حتى الآن أ. أنا فقط قادر على الاستمرار في التركيز لمدة ساعة أو ساعتين كحد أقصى. ب. أنا أتشتت انتباهي بس...برمجة تم النشر بتاريخ 2024-11-06
مشاركة #f تكافحيتناول هذا المنشور معاناتي مع البرمجة والتعلم حتى الآن أ. أنا فقط قادر على الاستمرار في التركيز لمدة ساعة أو ساعتين كحد أقصى. ب. أنا أتشتت انتباهي بس...برمجة تم النشر بتاريخ 2024-11-06 -
 أهم ملحقات Chrome لمطوري الويب في 4أفضل 10 ملحقات لمتصفح Chrome لمطوري الويب في عام 2024 مع تقدمنا حتى عام 2024، أصبحت ملحقات Chrome جزءًا لا يتجزأ من مجموعة أدوات مطور الوي...برمجة تم النشر بتاريخ 2024-11-06
أهم ملحقات Chrome لمطوري الويب في 4أفضل 10 ملحقات لمتصفح Chrome لمطوري الويب في عام 2024 مع تقدمنا حتى عام 2024، أصبحت ملحقات Chrome جزءًا لا يتجزأ من مجموعة أدوات مطور الوي...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية تداخل المسارات باستخدام React Router v4/v5: دليل مبسطالمسارات المتداخلة باستخدام React Router v4/v5: دليل مبسط عند العمل مع React Router، تعد مسارات التداخل تقنية حاسمة للتنظيم الملاحة التطبيق ال...برمجة تم النشر بتاريخ 2024-11-06
كيفية تداخل المسارات باستخدام React Router v4/v5: دليل مبسطالمسارات المتداخلة باستخدام React Router v4/v5: دليل مبسط عند العمل مع React Router، تعد مسارات التداخل تقنية حاسمة للتنظيم الملاحة التطبيق ال...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية الحفاظ على تنسيق الجدول في MySQL باستخدام ترميز الأحرف UTF8؟تحسين تنسيق سطر أوامر MySQL باستخدام ترميز الأحرف UTF8 أثناء العمل مع السلاسل السويدية والنرويجية المخزنة في جدول قاعدة بيانات، قد تواجه مشكلات ...برمجة تم النشر بتاريخ 2024-11-06
كيفية الحفاظ على تنسيق الجدول في MySQL باستخدام ترميز الأحرف UTF8؟تحسين تنسيق سطر أوامر MySQL باستخدام ترميز الأحرف UTF8 أثناء العمل مع السلاسل السويدية والنرويجية المخزنة في جدول قاعدة بيانات، قد تواجه مشكلات ...برمجة تم النشر بتاريخ 2024-11-06 -
 نموذج صندوق CSSيعد نموذج CSS Box مفهومًا أساسيًا في تطوير الويب ويشكل الأساس للتخطيط والتصميم على الويب. فهو يحدد كيفية تحديد حجم العناصر، وكيفية عرض محتواها، وكيفي...برمجة تم النشر بتاريخ 2024-11-06
نموذج صندوق CSSيعد نموذج CSS Box مفهومًا أساسيًا في تطوير الويب ويشكل الأساس للتخطيط والتصميم على الويب. فهو يحدد كيفية تحديد حجم العناصر، وكيفية عرض محتواها، وكيفي...برمجة تم النشر بتاريخ 2024-11-06 -
 كيف أكتب محددات CSSهناك العديد من منهجيات CSS، وأنا أكرهها جميعًا. بعضها أكثر (الرياح الخلفية وآخرون) وبعضها أقل (BEM، OOCSS، وما إلى ذلك). لكن في نهاية المطاف، جميع...برمجة تم النشر بتاريخ 2024-11-06
كيف أكتب محددات CSSهناك العديد من منهجيات CSS، وأنا أكرهها جميعًا. بعضها أكثر (الرياح الخلفية وآخرون) وبعضها أقل (BEM، OOCSS، وما إلى ذلك). لكن في نهاية المطاف، جميع...برمجة تم النشر بتاريخ 2024-11-06 -
 لماذا لا تدعم عناصر الإدخال :: بعد العنصر الزائف في HTML5؟توافق العناصر الزائفة لـ :: قبل و :: بعد في HTML5، :: قبل و :: بعد يمكن للعناصر الزائفة تحسين العناصر بمحتوى إضافي، مثل الرموز أو علامات الاخت...برمجة تم النشر بتاريخ 2024-11-06
لماذا لا تدعم عناصر الإدخال :: بعد العنصر الزائف في HTML5؟توافق العناصر الزائفة لـ :: قبل و :: بعد في HTML5، :: قبل و :: بعد يمكن للعناصر الزائفة تحسين العناصر بمحتوى إضافي، مثل الرموز أو علامات الاخت...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية تحديد يوم الأسبوع في منطقة زمنية محددة باستخدام PHP؟تحديد يوم الأسبوع في منطقة زمنية محددة في PHP عند العمل مع التاريخ والوقت في PHP، قد يكون من الصعب التعامل معه المناطق الزمنية وحساب قيم محددة...برمجة تم النشر بتاريخ 2024-11-06
كيفية تحديد يوم الأسبوع في منطقة زمنية محددة باستخدام PHP؟تحديد يوم الأسبوع في منطقة زمنية محددة في PHP عند العمل مع التاريخ والوقت في PHP، قد يكون من الصعب التعامل معه المناطق الزمنية وحساب قيم محددة...برمجة تم النشر بتاريخ 2024-11-06 -
 كيف يمكنني إنشاء قيم مميزة في قنوات Go بكفاءة؟إنشاء قيم مميزة بكفاءة في قنوات Go في Go، توفر القنوات آلية قوية للاتصال المتزامن. ومع ذلك، عند العمل مع القنوات، قد تواجه الحاجة إلى تصفية ال...برمجة تم النشر بتاريخ 2024-11-06
كيف يمكنني إنشاء قيم مميزة في قنوات Go بكفاءة؟إنشاء قيم مميزة بكفاءة في قنوات Go في Go، توفر القنوات آلية قوية للاتصال المتزامن. ومع ذلك، عند العمل مع القنوات، قد تواجه الحاجة إلى تصفية ال...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إعداد نظام التشغيل Next.js باستخدام Tailwind CSSلإعداد Next.js مع Tailwind CSS، اتبع الخطوات التالية: الخطوة 1: إنشاء مشروع Next.js جديد إذا لم تكن قد أنشأت مشروع Next.js بالفعل، فيمكنك ...برمجة تم النشر بتاريخ 2024-11-06
كيفية إعداد نظام التشغيل Next.js باستخدام Tailwind CSSلإعداد Next.js مع Tailwind CSS، اتبع الخطوات التالية: الخطوة 1: إنشاء مشروع Next.js جديد إذا لم تكن قد أنشأت مشروع Next.js بالفعل، فيمكنك ...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إصلاح مشكلة عرض محتوى PHPmailer HTML؟PHPmailer غير قادر على عرض محتوى HTML عند إرسال رسائل البريد الإلكتروني باستخدام PHPmailer، واجه المستخدمون مشكلة حيث يتم عرض كود HTML كنص خام ع...برمجة تم النشر بتاريخ 2024-11-06
كيفية إصلاح مشكلة عرض محتوى PHPmailer HTML؟PHPmailer غير قادر على عرض محتوى HTML عند إرسال رسائل البريد الإلكتروني باستخدام PHPmailer، واجه المستخدمون مشكلة حيث يتم عرض كود HTML كنص خام ع...برمجة تم النشر بتاريخ 2024-11-06 -
 كيف يمكنني استخراج البيانات من مستندات HTML باستخدام Java؟تحليل Java HTML للحصول على بيانات من موقع ويب، يجب عليك أولاً فهم بنية مستند HTML. يتم تنظيم عناصر HTML باستخدام العلامات، التي تحدد نوع ومحتوى...برمجة تم النشر بتاريخ 2024-11-06
كيف يمكنني استخراج البيانات من مستندات HTML باستخدام Java؟تحليل Java HTML للحصول على بيانات من موقع ويب، يجب عليك أولاً فهم بنية مستند HTML. يتم تنظيم عناصر HTML باستخدام العلامات، التي تحدد نوع ومحتوى...برمجة تم النشر بتاريخ 2024-11-06 -
 لماذا ينتج كود معالجة استثناءات Java \"132Exception في مؤشر الترابط الرئيسي MyExc1\" بدلاً من \"13Exception في مؤشر الترابط الرئيسي MyExc2\"؟معالجة الاستثناءات في Java: كشف الغموض في سيناريو محير لمعالجة استثناءات Java، قدم سؤال جامعي مقتطف التعليمات البرمجية التالي: // Exception H...برمجة تم النشر بتاريخ 2024-11-06
لماذا ينتج كود معالجة استثناءات Java \"132Exception في مؤشر الترابط الرئيسي MyExc1\" بدلاً من \"13Exception في مؤشر الترابط الرئيسي MyExc2\"؟معالجة الاستثناءات في Java: كشف الغموض في سيناريو محير لمعالجة استثناءات Java، قدم سؤال جامعي مقتطف التعليمات البرمجية التالي: // Exception H...برمجة تم النشر بتاريخ 2024-11-06
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























