انفصل عن CSS-in-JS
تم النشر بتاريخ 2024-08-15
CSS-في-JS
'CSS-in-JS' هو تدفق بدأ من المكونات المصممة ويحدد التصميم داخل Javascript.
المكونات المصممة، العاطفة، المانتين، إلخ.
استحقاق
- النطاق المطبق صغير.
- إذا كنت تستخدم وحدة CSS، فيمكنك أيضًا تقليل نطاق CSS
- تم تعريفه في نفس مكان المكون. (الموقع)
- يمكن استخدام متغير جافا سكريبت.
عيب
- الحمل الزائد لوقت التشغيل
- يجب عليك تنزيل ملف مكتبة Css في JS.
- حجم العاطفة 7.9 كيلو بايت.
- حجم مانتين هو 134 كيلو بايت!
الجانب السلبي ضخمة
- يؤدي إدخال قواعد CSS بشكل متكرر إلى الكثير من العمل الحسابي.
- مقارنة العاطفة وCSS
- عند استخدام CSS، كانت هناك زيادة في الأداء بحوالي 50%.
- عند استخدام SSR، تنشأ مجموعة متنوعة من المشكلات.
- إذا نظرت إلى مستودع العاطفة، فهناك العديد من المشكلات.
لقد قمنا بقياس الأداء من خلال مقارنة CSS-in-JS وTailwind باستخدام التعليمات البرمجية المستخدمة فعليًا في الإنتاج.
يثبت
- يستخدم CSS-in-JS Mantine (استنادًا إلى العاطفة).
- يستخدم قياس الأداء أداة React dev.
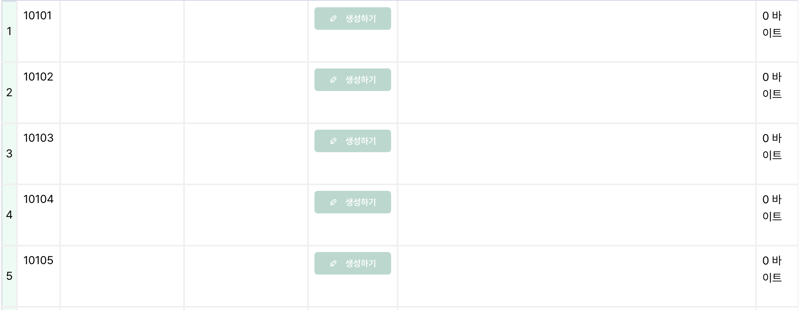
- هدف قياس الأداء هو جدول 30 * 5 (اسم المكون: SheetTable).

عند الضغط على زر
- ، تظهر الشاشة أعلاه.
- قم بتشغيل التسجيل في React Profiler واضغط على الزر لتسجيل عرض الشاشة
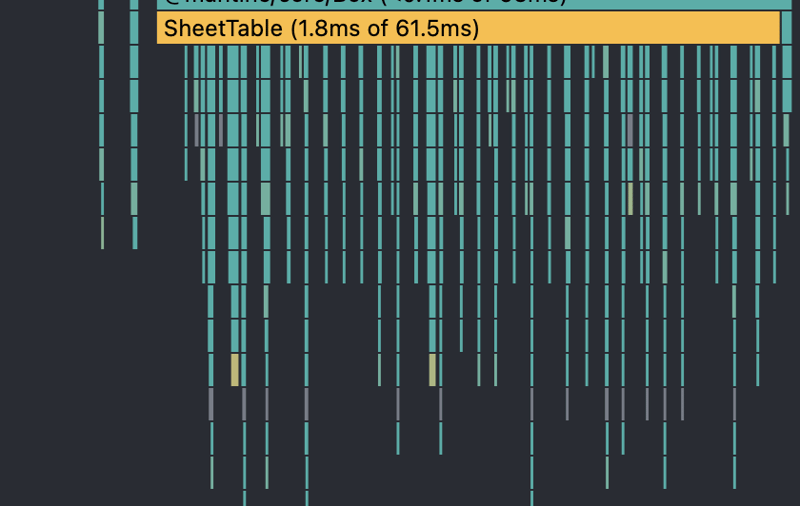
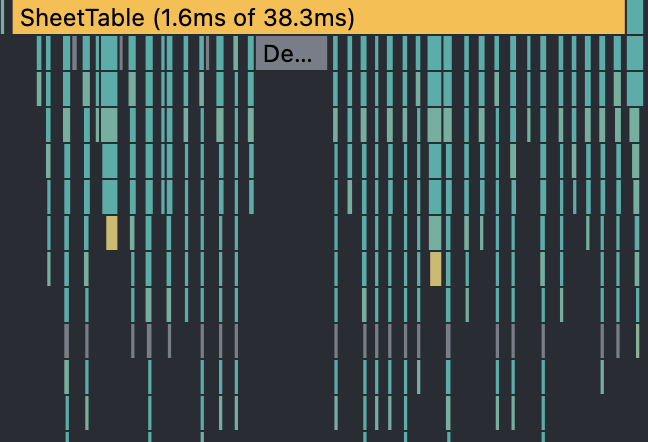
- يقيس وقت عرض SheetTable.
- قم بإجراء ما مجموعه 5 مرات للحصول على المتوسط.
- CSS-في-JS (مانتين)
 الريح الخلفية
الريح الخلفية
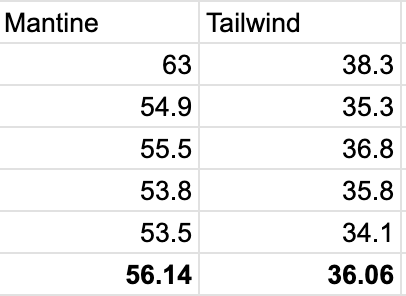
 نتيجة
نتيجة
تم تقليل وقت العرض بحوالي 36%.
- حتى من خلال تغيير رمز خلية واحد فقط، تحسن الأداء بشكل ملحوظ. (طبعا أغلبها خلايا)
- على شاشة 60 هرتز، يكون الإطار الواحد 16 مللي ثانية، ولكن 3 إطارات -> إطارين
 خاتمة
خاتمة
يعد استخدام CSS المولد بشكل ثابت أفضل بكثير من حيث الأداء.
- استخدم Tailwind ما لم تكن بحاجة إلى استخدام متغيرات JS.
- (إضافي) لتقديم SSR، من المناسب التخلي عن CSS-in-JS.
- المرجع
بيان الافراج
تم نشر هذه المقالة على: https://dev.to/siisee11/css-in-js-wa-heeojigi-1pbj?1 إذا كان هناك أي انتهاك، يرجى الاتصال بـ [email protected] لحذفه
أحدث البرنامج التعليمي
أكثر>
-
 الإدخال: لماذا "تحذير: mysqli_query () يتوقع أن تكون المعلمة 1 mysqli ، مورد معطى" يحدث خطأ وكيفية إصلاحه؟ الإخراج: يجب أن تكون معلمة التحليل والتثبيت لحل الخطأ "تحذير: mysqli_query () mysqli بدلاً من المورد"mysqli ، المورد المعطى "يمكن أن يحدث خطأ. يشير هذا الخطأ إلى عدم تطابق بين نوع المعلمة الأولى ونوع المورد المتوقع. لا يمكن تبديل هاتين الامتد...برمجة نشر في 2025-07-17
الإدخال: لماذا "تحذير: mysqli_query () يتوقع أن تكون المعلمة 1 mysqli ، مورد معطى" يحدث خطأ وكيفية إصلاحه؟ الإخراج: يجب أن تكون معلمة التحليل والتثبيت لحل الخطأ "تحذير: mysqli_query () mysqli بدلاً من المورد"mysqli ، المورد المعطى "يمكن أن يحدث خطأ. يشير هذا الخطأ إلى عدم تطابق بين نوع المعلمة الأولى ونوع المورد المتوقع. لا يمكن تبديل هاتين الامتد...برمجة نشر في 2025-07-17 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-07-17
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-07-17 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-07-17
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-07-17 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-17
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-17 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-17
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-07-17 -
 كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-07-17
كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-07-17 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-07-17
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-07-17 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-07-17
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-07-17 -
 ابحث عن طريقة عنصر البرنامج النصي التي تنفذ حاليًا JavaScriptكيفية الرجوع إلى عنصر البرنامج النصي الذي قام بتحميل البرنامج النصي الذي تم تنفيذه حاليًا فهم المشكلة في سيناريوهات معينة ، قد يحتاج المطورون ...برمجة نشر في 2025-07-17
ابحث عن طريقة عنصر البرنامج النصي التي تنفذ حاليًا JavaScriptكيفية الرجوع إلى عنصر البرنامج النصي الذي قام بتحميل البرنامج النصي الذي تم تنفيذه حاليًا فهم المشكلة في سيناريوهات معينة ، قد يحتاج المطورون ...برمجة نشر في 2025-07-17 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-07-17
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-07-17 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-07-17
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-07-17 -
 كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-07-17
كيفية إضافة قاعدة بيانات MySQL إلى مربع الحوار DataSource في Visual Studio 2012؟إضافة قاعدة بيانات mysql إلى مربع حوار dataSource في Visual Studio 2012 تتناول هذه المقالة هذه المشكلة وتوفر حلًا. على الرغم من تثبيت موصل MyS...برمجة نشر في 2025-07-17 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-17
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-17 -
 كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-07-17
كيفية تكرار أحرف السلسلة بكفاءة للمسافة البادئة في C#؟مُنشئ إذا كنت تنوي فقط تكرار نفس الحرف ، فيمكنك استخدام مُنشئ السلسلة الذي يقبل حرفًا وعدد الأوقات لتكراره: String ('-' ، 5) ؛ سيعو...برمجة نشر في 2025-07-17 -
 هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-07-17
هل يمكن أن تعتمد معلمات القالب في وظيفة C ++ 20 الإضافية على معلمات الوظيفة؟compile-time. c 20 وظائف الإضافية ومع ذلك ، يبقى السؤال: هل هذا يعني أن معلمات القالب يمكن أن تعتمد الآن على وسيطات الوظيفة؟ تقر الورقة بأن ...برمجة نشر في 2025-07-17
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























