إنشاء تتريس باستخدام JavaScript IV: Canvas
مقدمة
في هذا الإصدار الجديد من السلسلة سنرى كيفية عرض اللوحة والقطعة التي تنزل حاليًا على الشاشة. للقيام بذلك، سيتعين علينا رسمه في المتصفح، والخيار الذي يتعين علينا القيام به هو عنصر HTML Canvas HTML.
class Canvas {
static SEPARATION = 2;
#_painting = false;
#_element = null;
#_board = null;
#_piece = null;
constructor(element, board)
{
element.width = 5 ( board.cols * Board.PIXEL_SIZE );
element.height = 5 ( board.rows * Board.PIXEL_SIZE );
this._board = board;
this._element = element;
}
// más cosas...
}
تمثل هذه الفئة Canvas عنصر HTML الذي يحمل نفس الاسم، والذي يتم تمريره كمعلمة في المُنشئ. نظرًا لأنك ستقوم برسم اللوحة، فسيتم تمريرها أيضًا كمعلمة، من أجل الوصول إلى النقاط المراد رسمها.
أول شيء يفعله هو تغيير حجم العنصر Canvas لاستيعاب اللوحة، وفقًا للأبعاد التي تبلغ عنها اللوحة نفسها من خلال خصائصها cols و rows. تخبرنا اللوحة أيضًا بعدد البكسل التي تشكل نقطة من كل قطعة أو كل خلية في اللوحة، من خلال PIXEL_SIZE.
إعادة رسم اللعبة
دعونا نتوقف عن الالتفافات. علينا أن نرسم اللوحة والقطعة التي تنزل في تلك اللحظة، أليس كذلك؟ حسنًا، دعنا نصل إلى ذلك.
class Canvas {
// más cosas...
paint()
{
if ( this._painting ) {
return;
}
const ctx = this.element.getContext( "2d" );
const SEP = Canvas.SEPARATION;
this._painting = true;
this.clear();
this.paintBoard( ctx, SEP );
this.paintPiece( ctx, SEP );
this._painting = false;
}
clear()
{
const ctx = this.element.getContext( "2d" );
ctx.clearRect( 0, 0, this.element.width, this.element.height );
}
}
أولاً نأخذ السياق ثنائي الأبعاد، والذي سيسمح لنا بالرسم على القماش. ومن باب الفضول، يوجد أيضًا سياق ثلاثي الأبعاد، يعتمد على WebGL.
لدينا بعض الحماية (_painting)، والتي تمنع عدة سلاسل من تنفيذ الطريقة في نفس الوقت (في نقاط مختلفة)، في وقت معين. يمكن أن يحدث هذا إذا تم تنفيذ الطريقة لفترة أطول من الوقت بين عمليات إعادة الرسم. على الرغم من ذلك، في هذه الحالة سيكون لدينا العديد من المشاكل الأخرى...
الخطوة التالية هي حذف ما كان على الشاشة في إعادة الرسم السابقة (الإطار). نقوم بذلك باستخدام طريقة clear()، والتي تستخدم clearRect() لحذف الصورة الموجودة على اللوحة القماشية.
وبعد ذلك نرسم اللوحة، ثم القطعة التي تنزل في تلك اللحظة. حسنا، هذا من شأنه أن يكون عليه. مزر، اكتمل التسليم.
قلت لا. دعونا نرى كيف يتم رسم اللوحة والقطعة. أول شيء هو طلاء اللوحة. SEP هو الفاصل الذي سنتركه بين القطع ومربع اللوحة. هذا المربع هو أول ما نرسمه في فقرة الكود بعنوان رسم الإطار. وهو مستطيل بسيط يمكن رسمه باستخدام strokeRect()، والذي يقبل أربعة معلمات مع موضع الرأس العلوي الأيسر، ثم عرضه وارتفاعه.
طلاء اللوحة
class Canvas {
// más cosas...
paintBoard(ctx, SEP)
{
// Draw frame
ctx.strokeWidth = 1;
ctx.strokeStyle = this.board.color;
ctx.strokeRect( 1, 1,
this.element.width - 1,
this.element.height -1 );
// Draw board
for(let numRow = 0; numRow
بعد ذلك تأتي حلقة متداخلة (الصفوف والأعمدة)، لذلك سنرى أي من الخلايا الموجودة على اللوحة تحتوي على محتوى (عدد صحيح 1، مقابل عدد صحيح 0)، ثم نرسم مربعًا صغيرًا بضلع PIXEL_SIZE.
وبالتالي، فإن الحلقة الأولى تتكرر عبر الصفوف حتى Board.rows. نحصل بعد ذلك على الصف الكامل بالطريقة getRow()، لاجتيازه بالحلقة الداخلية، حتى Board.cols.
لذلك، بالنظر إلى خلية في صف/عمود f/c، Board.getCell(f, c)، و مع الأخذ في الاعتبار أن JavaScript لديها مُنشئ لـ Boolean الذي يقبل عددًا صحيحًا مع أي قيمة باستثناء 0، يعني true، فإننا نرسم مربعًا بضلع PIXEL_SIZE. لذا، لمعرفة مكان طلاء الصف f، علينا أن نضرب في PIXEL_SIZE ونضيف المسافة بين مربع اللوحة والخلية الأولى. وبما أنها مربعة، سنجد العمود c بنفس الطريقة: SEP (c * PIXEL_SIZE).
طلاء القطعة
نحن نفعل شيئًا مشابهًا مع القطع. من خلال الحصول على شكل (shape)، وهو ليس أكثر من مصفوفة، سيكون لدينا مرة أخرى حلقتين، الحلقة الخارجية للصفوف والحلقة الداخلية للأعمدة.
class Canvas {
// más cosas...
paintPiece(ctx, SEP)
{
const SHAPE = this.piece.shape;
for(let numRow = 0; numRow
مرة أخرى، إذا وجدنا 1، فسنرسم مربعًا بضلع PIXEL_SIZE. يتم تحديد موضع طلاء كل مربع يتكون من القطعة من خلال موضع الصف/العمود للقطعة نفسها (قطعة.صف/قطعة. كرنب). يجب عليك ضرب هذا في PIXEL_SIZE وإضافة الفاصل مع المربع.

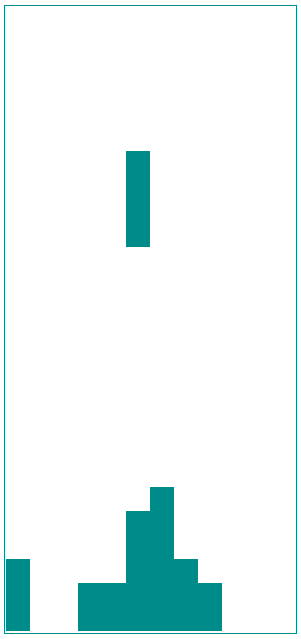
في الوقت الحالي، ما سنكون قادرين على رؤيته هو أمر جميل... لطيف. اللوحة فارغة، وليس لدينا حلقة لعب، لذلك لا تسقط القطع. سنناقش هذا الموضوع في الحلقة القادمة، حتى نتمكن من رؤية شيء مشابه للصورة أعلاه.
-
 تحسين إعداد Java Heap لـ AWS ECSنقوم بتشغيل العديد من خدمات Java (Corretto JDK21) على AWS Elastic Container Service(ECS) Fargate. كل خدمة لها حاوية خاصة بها ونريد استخدام جميع ال...برمجة تم النشر بتاريخ 2024-11-06
تحسين إعداد Java Heap لـ AWS ECSنقوم بتشغيل العديد من خدمات Java (Corretto JDK21) على AWS Elastic Container Service(ECS) Fargate. كل خدمة لها حاوية خاصة بها ونريد استخدام جميع ال...برمجة تم النشر بتاريخ 2024-11-06 -
 أساسيات PHP للمبتدئين: إطلاق الإمكانات الكاملة لموقع الويب الخاص بكأساسيات PHP: إطلاق العنان لإمكانات موقع الويب الخاص بك مقدمة PHP هي لغة نصية قوية من جانب الخادم ، يستخدم على نطاق واسع لإنشاء مواقع ويب دي...برمجة تم النشر بتاريخ 2024-11-06
أساسيات PHP للمبتدئين: إطلاق الإمكانات الكاملة لموقع الويب الخاص بكأساسيات PHP: إطلاق العنان لإمكانات موقع الويب الخاص بك مقدمة PHP هي لغة نصية قوية من جانب الخادم ، يستخدم على نطاق واسع لإنشاء مواقع ويب دي...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية تحديد نوع محتوى الصورة الصحيح لرؤوس PHP؟تحديد نوع محتوى الصورة لـ PHP Header عند عرض الصور من خارج جذر الويب باستخدام وظيفة Header () ، قد يواجه المستخدمون ارتباكًا بخصوص نوع المحتوى...برمجة تم النشر بتاريخ 2024-11-05
كيفية تحديد نوع محتوى الصورة الصحيح لرؤوس PHP؟تحديد نوع محتوى الصورة لـ PHP Header عند عرض الصور من خارج جذر الويب باستخدام وظيفة Header () ، قد يواجه المستخدمون ارتباكًا بخصوص نوع المحتوى...برمجة تم النشر بتاريخ 2024-11-05 -
 ByteBuddies: إنشاء حيوان أليف متحرك تفاعلي باستخدام Python وTkinterتحياتي للجميع! يسعدني أن أقدم ByteBuddies، وهو مشروع شخصي تم إنشاؤه باستخدام Python وTkinter والذي يعرض حيوانًا أليفًا افتراضيًا تفاعليًا ومتحركً...برمجة تم النشر بتاريخ 2024-11-05
ByteBuddies: إنشاء حيوان أليف متحرك تفاعلي باستخدام Python وTkinterتحياتي للجميع! يسعدني أن أقدم ByteBuddies، وهو مشروع شخصي تم إنشاؤه باستخدام Python وTkinter والذي يعرض حيوانًا أليفًا افتراضيًا تفاعليًا ومتحركً...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية حل أخطاء \"TypeError: \'str\' الكائن لا يدعم تعيين العنصر\"؟استكشاف أخطاء تعيين عناصر الكائن وإصلاحها في 'str' عند محاولة تعديل أحرف معينة داخل سلسلة في بايثون، قد تواجه الخطأ " TypeError: ...برمجة تم النشر بتاريخ 2024-11-05
كيفية حل أخطاء \"TypeError: \'str\' الكائن لا يدعم تعيين العنصر\"؟استكشاف أخطاء تعيين عناصر الكائن وإصلاحها في 'str' عند محاولة تعديل أحرف معينة داخل سلسلة في بايثون، قد تواجه الخطأ " TypeError: ...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية التخفيف من مشكلات الأمان في كود GenAI وتكاملات LLMGitHub Copilot and other AI coding tools have transformed how we write code and promise a leap in developer productivity. But they also introduce new ...برمجة تم النشر بتاريخ 2024-11-05
كيفية التخفيف من مشكلات الأمان في كود GenAI وتكاملات LLMGitHub Copilot and other AI coding tools have transformed how we write code and promise a leap in developer productivity. But they also introduce new ...برمجة تم النشر بتاريخ 2024-11-05 -
 contextLoaderListener في الربيع: شر لا بد منه أم تعقيد غير ضروري؟ContextLoaderListener: شر ضروري أم تعقيد غير ضروري؟ غالبًا ما يواجه المطورون استخدام contextLoaderListener وDispatcherServlet في تطبيقات الويب...برمجة تم النشر بتاريخ 2024-11-05
contextLoaderListener في الربيع: شر لا بد منه أم تعقيد غير ضروري؟ContextLoaderListener: شر ضروري أم تعقيد غير ضروري؟ غالبًا ما يواجه المطورون استخدام contextLoaderListener وDispatcherServlet في تطبيقات الويب...برمجة تم النشر بتاريخ 2024-11-05 -
 البدء في التعلم الآلي في JavaScript: دليل المبتدئين باستخدام TensorFlow.jsلقد أحدث التعلم الآلي (ML) تحولًا سريعًا في عالم تطوير البرمجيات. حتى وقت قريب، كانت لغة بايثون هي اللغة المهيمنة في مجال تعلم الآلة، وذلك بفضل مك...برمجة تم النشر بتاريخ 2024-11-05
البدء في التعلم الآلي في JavaScript: دليل المبتدئين باستخدام TensorFlow.jsلقد أحدث التعلم الآلي (ML) تحولًا سريعًا في عالم تطوير البرمجيات. حتى وقت قريب، كانت لغة بايثون هي اللغة المهيمنة في مجال تعلم الآلة، وذلك بفضل مك...برمجة تم النشر بتاريخ 2024-11-05 -
 أمثلة على معلمات استعلام واجهة برمجة التطبيقات extjsمعلمات استعلام واجهة برمجة التطبيقات هي أزواج ذات قيمة أساسية يتم إلحاقها بعنوان URL لطلب واجهة برمجة التطبيقات لإرسال معلومات إضافية إلى الخادم...برمجة تم النشر بتاريخ 2024-11-05
أمثلة على معلمات استعلام واجهة برمجة التطبيقات extjsمعلمات استعلام واجهة برمجة التطبيقات هي أزواج ذات قيمة أساسية يتم إلحاقها بعنوان URL لطلب واجهة برمجة التطبيقات لإرسال معلومات إضافية إلى الخادم...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية حل خطأ \"Protoreflect الأسلوب المفقود\" عند استيراد ملفات Proto من حزم مختلفة في Go؟كيفية استيراد ملفات Proto من حزمة مختلفة دون مواجهة الخطأ "Missing Method Protoreflect" في Go، يتم استخدام protobufs بشكل شائع لـ تس...برمجة تم النشر بتاريخ 2024-11-05
كيفية حل خطأ \"Protoreflect الأسلوب المفقود\" عند استيراد ملفات Proto من حزم مختلفة في Go؟كيفية استيراد ملفات Proto من حزمة مختلفة دون مواجهة الخطأ "Missing Method Protoreflect" في Go، يتم استخدام protobufs بشكل شائع لـ تس...برمجة تم النشر بتاريخ 2024-11-05 -
 لماذا يقوم MySQL بإرجاع كافة الصفوف عند الاستعلام عن \"الحقل = 0\" للبيانات غير الرقمية؟استعلامات غامضة: فهم لماذا يقوم MySQL بإرجاع جميع الصفوف لـ "Field = 0" في عالم استعلامات MySQL، تبدو المقارنة غير ضارة ، مثل "...برمجة تم النشر بتاريخ 2024-11-05
لماذا يقوم MySQL بإرجاع كافة الصفوف عند الاستعلام عن \"الحقل = 0\" للبيانات غير الرقمية؟استعلامات غامضة: فهم لماذا يقوم MySQL بإرجاع جميع الصفوف لـ "Field = 0" في عالم استعلامات MySQL، تبدو المقارنة غير ضارة ، مثل "...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية عمل الأحداث المرسلة من الخادم (SSE).لا يتم استخدام SSE (الأحداث المرسلة من الخادم) على نطاق واسع في عالم تطوير الويب، ستتناول هذه المقالة نظرة عميقة حول ماهية SSE، وكيف تعمل، وكيف يم...برمجة تم النشر بتاريخ 2024-11-05
كيفية عمل الأحداث المرسلة من الخادم (SSE).لا يتم استخدام SSE (الأحداث المرسلة من الخادم) على نطاق واسع في عالم تطوير الويب، ستتناول هذه المقالة نظرة عميقة حول ماهية SSE، وكيف تعمل، وكيف يم...برمجة تم النشر بتاريخ 2024-11-05 -
 كيف يمكنك إنشاء نطاق OpenTelemetry من معرف تتبع السلسلة؟إنشاء نطاق OpenTelemetry من معرف تتبع السلسلة لتأسيس العلاقة بين الوالدين والطفل بين الامتدادات، يجب استخدام الرؤوس في المواقف التي يكون فيها نش...برمجة تم النشر بتاريخ 2024-11-05
كيف يمكنك إنشاء نطاق OpenTelemetry من معرف تتبع السلسلة؟إنشاء نطاق OpenTelemetry من معرف تتبع السلسلة لتأسيس العلاقة بين الوالدين والطفل بين الامتدادات، يجب استخدام الرؤوس في المواقف التي يكون فيها نش...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية تنفيذ البث من الخادم إلى العميل في gRPC؟البث في gRPC: الاتصال من الخادم إلى العميل عند إنشاء اتصال gRPC، غالبًا ما يكون من الضروري بث الأحداث أو التحديثات من الخادم إلى العملاء المتص...برمجة تم النشر بتاريخ 2024-11-05
كيفية تنفيذ البث من الخادم إلى العميل في gRPC؟البث في gRPC: الاتصال من الخادم إلى العميل عند إنشاء اتصال gRPC، غالبًا ما يكون من الضروري بث الأحداث أو التحديثات من الخادم إلى العملاء المتص...برمجة تم النشر بتاريخ 2024-11-05 -
 لماذا لا يعمل الحشو في قوائم Safari وIE Select؟لا يتم عرض المساحة المتروكة في قوائم التحديد في Safari وIE على الرغم من عدم وجود قيود في مواصفات W3، لا يتم دعم المساحة المتروكة في مربعات التحد...برمجة تم النشر بتاريخ 2024-11-05
لماذا لا يعمل الحشو في قوائم Safari وIE Select؟لا يتم عرض المساحة المتروكة في قوائم التحديد في Safari وIE على الرغم من عدم وجود قيود في مواصفات W3، لا يتم دعم المساحة المتروكة في مربعات التحد...برمجة تم النشر بتاريخ 2024-11-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























