فهم النسخة العميقة في جافا سكريبت
لا تحتاج لغة JavaScript إلى مقدمة، فهي لغة قوية ومتعددة الاستخدامات، ولكن إذا كنت قد عملت معها، فمن المحتمل أنك لاحظت بعض السلوكيات غير العادية. أحدها هو كيفية تعامل جافا سكريبت مع النسخ المتغيرة، خاصة عند العمل مع الكائنات. في هذه المقالة، سوف نستكشف مفهوم النسخ العميق وكيف يساعدنا على تجنب المشاكل غير المتوقعة عند تكرار البيانات في برامجنا.
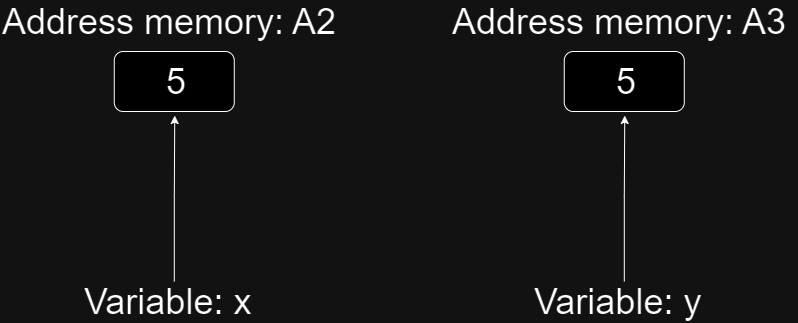
عندما نقوم بعمل نسخة من متغير، تقوم JavaScript بإنشاء مساحة ذاكرة جديدة وتخزين القيمة المنسوخة هناك؛ ثم يشير المتغير الجديد إلى مساحة الذاكرة الجديدة هذه. على سبيل المثال:
x = 5; y = x;يشير
y إلى مساحة ذاكرة جديدة، والتي لها نفس قيمة x ، أي 5 سيكون شيئًا مثل هذا:

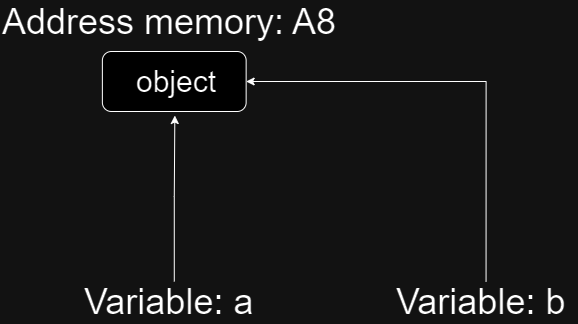
ينطبق المفهوم أعلاه فقط على القيم البدائية، أما بالنسبة للكائنات فهو مختلف. تخيل أن لدينا الكائنين التاليين:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
في المثال أعلاه، b ليس لديه مساحة ذاكرة خاصة به كما قد نتوقع؛ بدلاً من ذلك، يشير a إلى مساحة الذاكرة حيث يتم تخزين a .

ما هي المشاكل التي يمكن أن يسببها هذا السلوك؟ بشكل أساسي، إذا قمت بتغيير أي حقل من a أو b ، فسوف يتغير كلا المتغيرين. قم بتشغيل الكود التالي وتحقق منه بنفسك.
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
الحل لذلك؟ نحتاج إلى عمل نسخة عميقة لحفظ قيمة a في مساحة ذاكرة مستقلة جديدة يشير إليها b.
const b = JSON.parse(JSON.stringify(a));
بهذه الطريقة، نجبر JavaScript على إنشاء مساحة ذاكرة جديدة عن طريق تغيير التنسيق من Object إلى JSON. يتم ذلك باستخدام طريقة stringify، ثم يتم تحويل JSON بمساحة الذاكرة الخاصة به مرة أخرى إلى كائن باستخدام طريقة parse، بحيث يظل كلا المتغيرين مستقلين تمامًا.
هل حدث لك هذا التصرف الغريب من قبل؟ اسمحوا لي أن أعرف في التعليقات، سأكون سعيدًا بقراءتك!
-
 كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-12
كيفية عرض التاريخ والوقت الحاليين بشكل صحيح في "DD/MM/Yyyy HH: MM: SS.SS" في جافا؟يكمن في استخدام مثيلات التبسيط المختلفة مع أنماط تنسيق مختلفة. الحل: java.text.simpledateformat ؛ استيراد java.util.calendar ؛ استيراد java.ut...برمجة نشر في 2025-04-12 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-04-12
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-04-12 -
 كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-12
كيفية التقاط وتدفق stdout في الوقت الحقيقي لتنفيذ أوامر chatbot؟ومع ذلك ، تنشأ التحديات عند محاولة استرداد STDOUT في الوقت الفعلي. للتغلب على هذا ، نحتاج إلى طريقة لالتقاط ودفق STDOUT بشكل مستمر مع تنفيذ البرنا...برمجة نشر في 2025-04-12 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-04-12
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-04-12 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-12
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-12 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-12
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-12 -
 كيفية إنشاء قيم عشوائية في المدى في MySQL؟الحصول على قيمة عشوائية داخل نطاق في mysql في حين أن وظيفة Rand () موجودة ، فإنها لا تفي بهذا المطلب. تتحول هذه المقالة إلى أفضل نهج لتحقيق هذا ...برمجة نشر في 2025-04-12
كيفية إنشاء قيم عشوائية في المدى في MySQL؟الحصول على قيمة عشوائية داخل نطاق في mysql في حين أن وظيفة Rand () موجودة ، فإنها لا تفي بهذا المطلب. تتحول هذه المقالة إلى أفضل نهج لتحقيق هذا ...برمجة نشر في 2025-04-12 -
 كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-12
كيفية التعامل مع مدخلات المستخدم في الوضع الحصري لشروط جافا؟تستكشف هذه المقالة النهج الصحيح للتعامل مع إدخال المستخدم من لوحة المفاتيح والماوس في هذا الوضع. ومع ذلك ، في وضع كامل الشاشة الحصري ، قد لا تعمل ه...برمجة نشر في 2025-04-12 -
 كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-04-12
كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-04-12 -
 نصائح لتصدير نتائج استعلام PL/PGSQL بكفاءة إلى ملفات CSV في postgresqlتصدير PL/PGSQL إلى ملف CSV في postgresql مقدمة تصدير البيانات من postgreSQL إلى ملف CSV هو مهمة مشتركة في تحليل البيانات ومزيد من المعالجة. تنا...برمجة نشر في 2025-04-12
نصائح لتصدير نتائج استعلام PL/PGSQL بكفاءة إلى ملفات CSV في postgresqlتصدير PL/PGSQL إلى ملف CSV في postgresql مقدمة تصدير البيانات من postgreSQL إلى ملف CSV هو مهمة مشتركة في تحليل البيانات ومزيد من المعالجة. تنا...برمجة نشر في 2025-04-12 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-12
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-04-12 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-12
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-04-12 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-12
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-04-12 -
 كيفية برمجة حجم التطبيق في C# في Windows؟استخدم خلاط وحدة تخزين Windows للتحكم في وحدة تخزين التطبيق ] يمكن الوصول بسهولة إلى مستويات وحدة التخزين وتشغيلها من خلال مكتبة الصوت Core Win...برمجة نشر في 2025-04-12
كيفية برمجة حجم التطبيق في C# في Windows؟استخدم خلاط وحدة تخزين Windows للتحكم في وحدة تخزين التطبيق ] يمكن الوصول بسهولة إلى مستويات وحدة التخزين وتشغيلها من خلال مكتبة الصوت Core Win...برمجة نشر في 2025-04-12 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-04-12
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-04-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























