امتداد Chrome ليجعلك مطور ويب
في تطوير الويب، يمكن أن يؤدي توفر الأدوات المناسبة تحت تصرفك إلى إحداث فرق كبير في سير عملك.
أصبحت ملحقات Chrome، على وجه الخصوص، ضرورية للمطورين والمصممين، لأنها تقدم كل شيء بدءًا من أدوات تصحيح الأخطاء وحتى إلهام التصميم مباشرة في متصفحك.
إليك مجموعة مختارة من أهم ملحقات Chrome التي يجب على كل مطور ويب ومصمم التفكير في إضافتها إلى مجموعة أدواتهم.
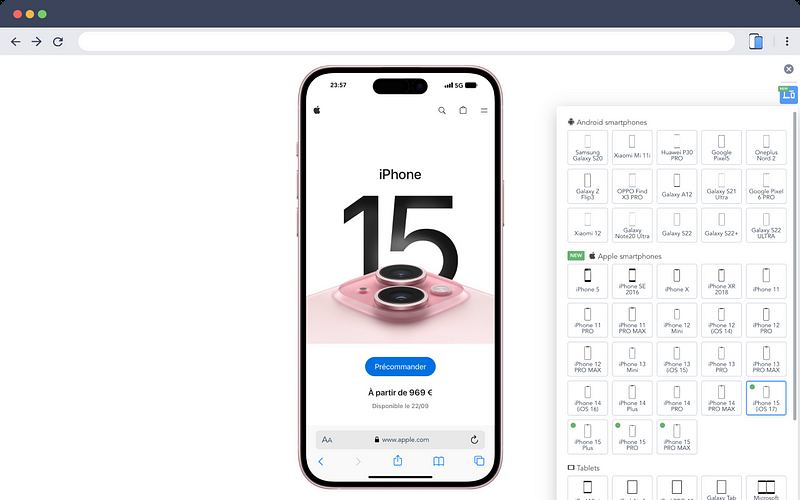
جهاز محاكاة الهاتف المحمول - أداة اختبار الاستجابة

هذا الامتداد ضروري لمطوري الويب الذين يحتاجون إلى اختبار استجابة مواقعهم على الويب عبر الأجهزة المختلفة. إنها توفر مجموعة واسعة من إطارات أجهزة Android وiPhone، وتسمح لك بمعاينة موقعك تمامًا كما يظهر على شاشات مختلفة.
بالإضافة إلى ذلك يمكنك التقاط لقطات شاشة للموقع الإلكتروني مع إطار الجهاز في حالة احتياجك إلى عرض العرض التوضيحي لمنتجك
احصل على جهاز محاكاة المحمول
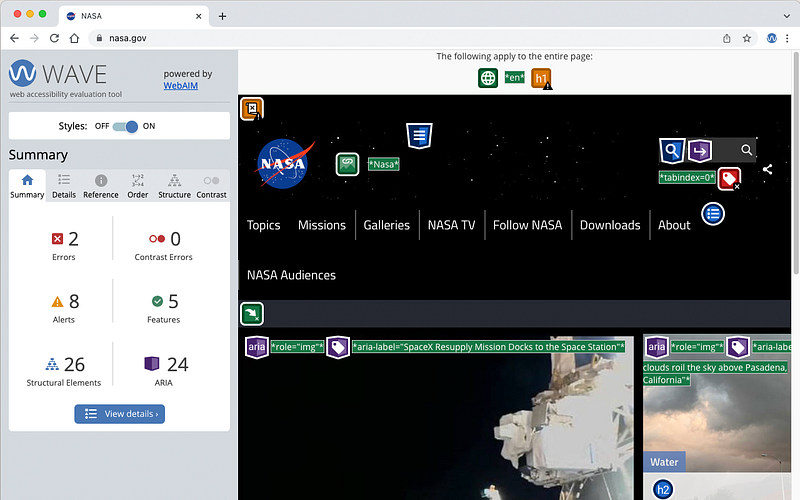
أداة تقييم WAVE

WAVE هي أداة لتقييم إمكانية الوصول إلى الويب مصممة لمساعدتك على ضمان تلبية موقع الويب الخاص بك لمعايير إمكانية الوصول. فهو يسلط الضوء على المشكلات المحتملة ويقدم ملاحظات حول مجالات مثل التباين والنص البديل المفقود وسمات ARIA.
باستخدام WAVE، يمكنك تحديد عوائق إمكانية الوصول ومعالجتها، مما يضمن أن موقعك قابل للاستخدام لجميع المستخدمين، بما في ذلك الأشخاص ذوي الإعاقة.
احصل على الموجة
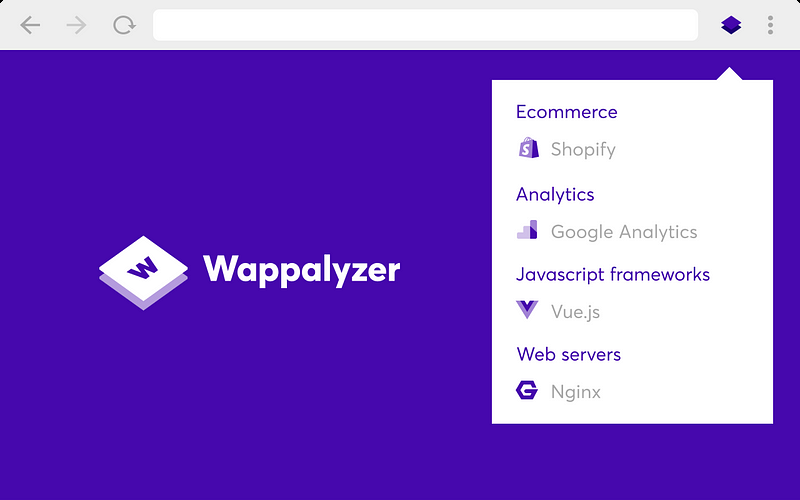
Wappalyzer - ملف تعريف التكنولوجيا

Wappalyzer هو ملف تعريف تكنولوجي يكشف عن مواقع الويب التي تم إنشاؤها باستخدامها/استخدامها. وهو يحدد نظام إدارة المحتوى (CMS) وأطر العمل ومنصات التجارة الإلكترونية والتقنيات الأخرى المستخدمة خلف الكواليس.
قد يكون هذا مفيدًا، إذا كنت فضوليًا أو تجري تحليلًا للمنافسين.
احصل على Wappalyzer
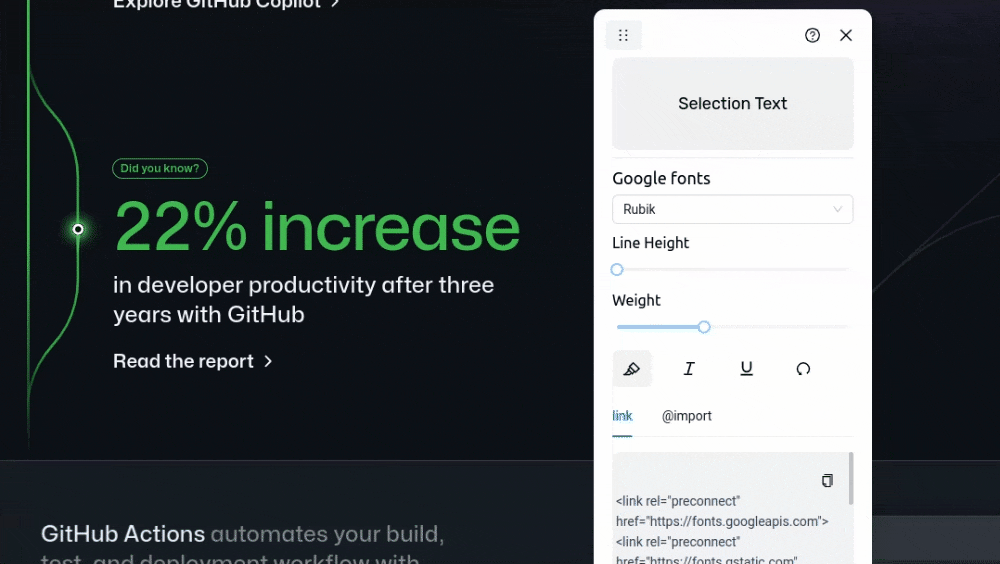
اختبار الخط

يتيح لك ملحق Font Tester اختبار ومعاينة 1000 خط من خطوط Google على أي موقع ويب، مما يجعل من السهل تجربة خيارات الطباعة المختلفة. من خلال بضع نقرات فقط، يمكنك ضبط سمك الخط وارتفاع الخط وتطبيق الخط المائل والمزيد مباشرةً من الأداة. حتى أنه يتيح لك نسخ التعليمات البرمجية اللازمة للخطوط التي اخترتها، وتبسيط سير العمل الخاص بك.
أبعد من ذلك، يمكنه مساعدتك في إنشاء مواقع ويب حائزة على جوائز ومساعدتك على التحسن في الطباعة.
اختبار الخط مفتوح المصدر، يمكنك العثور على الكود المصدري على Github
احصل على اختبار الخط
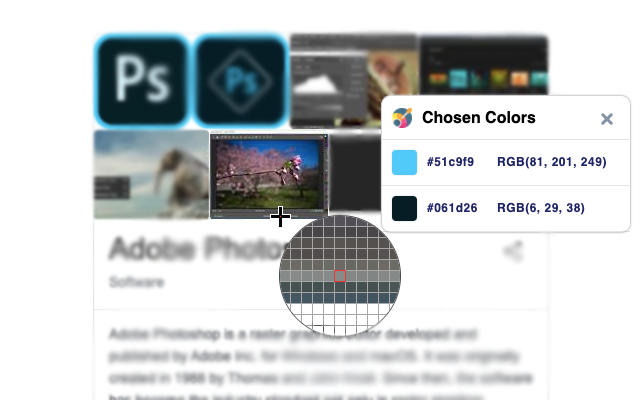
منتقي الألوان المثالي
هذا ملحق بسيط لمنتقي الألوان يمكنه مساعدتك في انتقاء ونسخ ألوان RGB السداسية من الصفحة.

منتقي الألوان النهائي
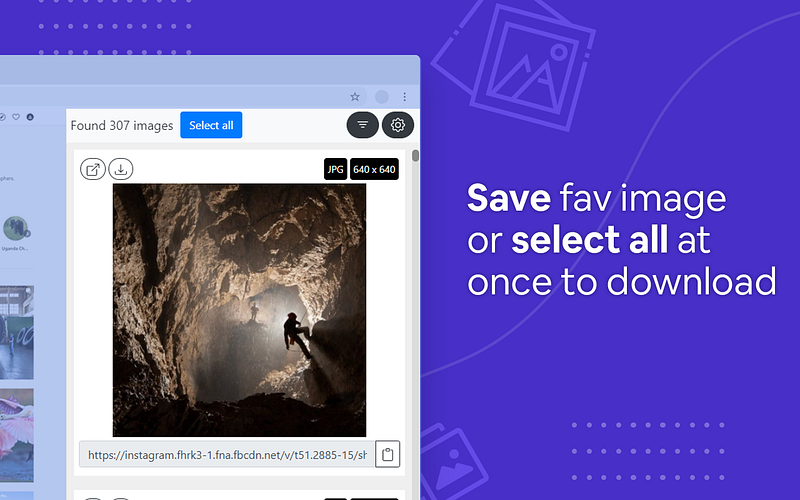
تنزيل الصور

سيساعدك هذا الامتداد على تنزيل صور متعددة أو كلها من صفحة ويب مرة واحدة.
مفيد إذا كنت لا تريد النقر على الصور واحدة تلو الأخرى لتنزيل الصورة.
الحصول على تنزيل الصور
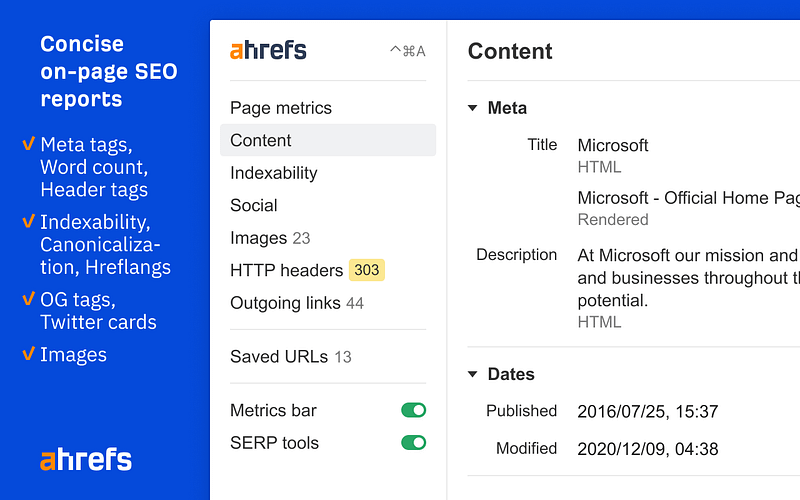
شريط أدوات Ahrefs SEO: أدوات على الصفحة وSERP

يعد شريط أدوات Ahrefs SEO أداة مجانية تمامًا مصممة خصيصًا لمحترفي SEO ومشرفي المواقع. إنها مليئة بالميزات الأساسية، وتوفر هذه الإضافة كل ما تحتاجه لتحسين موقعك بشكل فعال.
ومع ذلك، لا يوفر هذا الامتداد وصولاً مجانيًا إلى مقاييس Ahref. لذلك، مطلوب اشتراك Ahrefs نشط.
احصل على شريط أدوات Ahrefs SEO
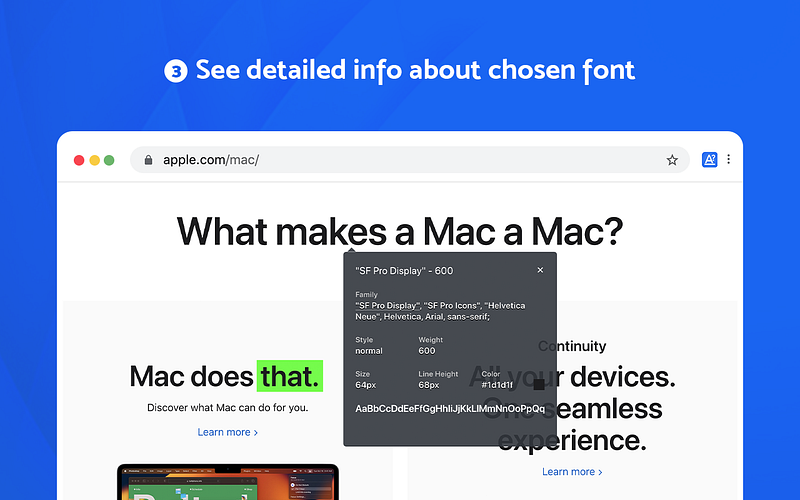
ما الخط - الخط الباحث

الآن قد تصادف العديد من مواقع الويب ذات خطوط مختلفة وفريدة من نوعها، وأسهل طريقة للتعرف على هذه الخطوط هي استخدام Font Finder. هذا الامتداد يسهل عليك تحديد الخطوط والألوان والحجم والموضع والمزيد.
احصل على الخط
مدير علامات التبويب من Workona

عند العمل على مشاريع متعددة أو الإرهاق بسبب المتصفح المزدحم والمشاريع المتفرقة، يمكن أن يساعدك Workona Spaces & Tab Manager من خلال تنظيم علامات التبويب. تتيح لك هذه الأداة المفيدة إدارة علامات التبويب وتنظيم عملك، كل ذلك في مكان واحد.
احصل على مدير علامات التبويب من Workona
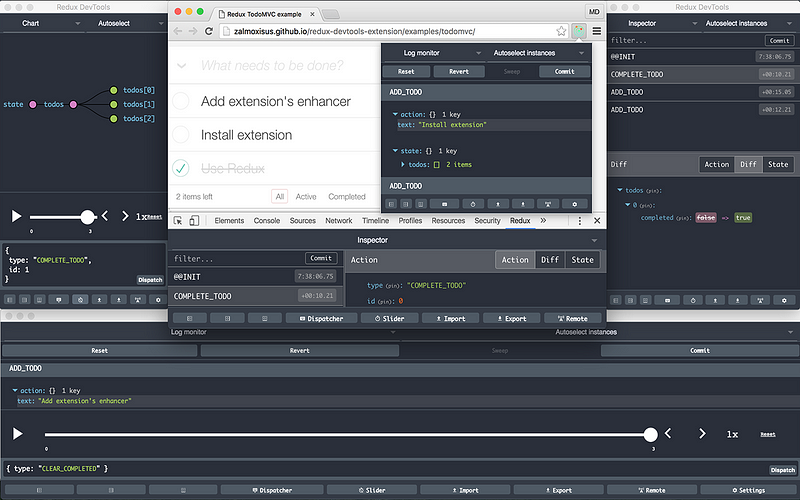
أدوات تطوير Redux

Redux DevTools هي أداة يجب أن يمتلكها أي شخص يستخدم Redux لإدارة حالة التطبيق. يوفر واجهة قوية لتصحيح الأخطاء وإجراءات ومخفضات حالة Redux وفحصها.
باستخدام Redux DevTools، يمكنك السفر عبر الزمن عبر تغييرات حالة تطبيقك، وعرض شجرة الحالة بتنسيق سهل الاستخدام، وحتى إرسال الإجراءات يدويًا.
تساعدك هذه الأداة على تتبع المشكلات بشكل أكثر كفاءة، وفهم كيفية تطور حالتك، والتأكد من أن إدارة حالتك تعمل كما هو متوقع.
احصل على أدوات تطوير Redux
كانت تلك بعض ملحقات Chrome التي يجب أن تكون لديك كمطور. اسمح لي أن أعرف امتدادك المفضل في التعليقات.
من الآن فصاعدا، سأكتب تجربتي في تطوير المكتبة، والمساهمة في Stackoverflow وما إلى ذلك. إذا كنت تريد سماع المزيد، فلا تتردد في الاشتراك في النشرة الإخبارية المجانية
-
 كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-07
كيفية حل خطأ \ "الاستخدام غير صالح لوظيفة المجموعة \" في MySQL عند العثور على عدد أقصى؟كيفية استرداد الحد الأقصى لعد باستخدام mysql حدد ماكس (العد (*)) من مجموعة EMP1 بالاسم ؛ خطأ 1111 (hy000): الاستخدام غير الصحيح لوظيفة المجموعة...برمجة نشر في 2025-04-07 -
 هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-07
هل يمكنك استخدام CSS لإخراج وحدة التحكم في الكروم و Firefox؟الرسائل؟ لتحقيق ذلك ، استخدم النمط التالي: console.log ('٪ c oh my Heavens!' ، 'الخلفية: #222 ؛ اللون: #bada55') ؛ في هذا المث...برمجة نشر في 2025-04-07 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-07
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-07 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-07
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-07 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-07
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-07 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-07
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-04-07 -
 كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-04-07
كيفية تنفيذ وظيفة التجزئة العامة لل tuples في مجموعات غير مرتبة؟وظيفة تجزئة عامة للتجمعات في المجموعات غير المرتبة ومع ذلك ، يمكن أن يؤدي استخدام tuples كمفاتيح في هذه المجموعات دون تحديد وظيفة التجزئة المخ...برمجة نشر في 2025-04-07 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-07
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-04-07 -
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-07
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-07 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-07
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-07 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-07
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-07 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-07
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-07 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-07
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-04-07 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-04-07
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-04-07 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-07
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-07
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























