كيفية بناء خطاف تفاعلي يتعامل مع الطلبات المتسلسلة
عندما تحتاج إلى الاستجابة بسرعة لإجراءات المستخدم وجلب أحدث البيانات من الواجهة الخلفية، فقد تحتاج إلى React Hook الذي يدعم الطلبات التسلسلية. يمكن لهذا الخطاف إلغاء الطلبات السابقة إذا كانت لا تزال مستمرة ويعيد فقط أحدث البيانات. وهذا لا يؤدي إلى تحسين الأداء فحسب، بل يعزز أيضًا تجربة المستخدم.
بناء خطاف رد فعل طلب تسلسلي بسيط
لنبدأ ببناء طلب تسلسلي بسيط، خطاف التفاعل:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
الفكرة الأساسية هنا تأتي من مقالة "كيفية إلغاء الوعود في جافا سكريبت". يمكنك استخدامه مثل هذا:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
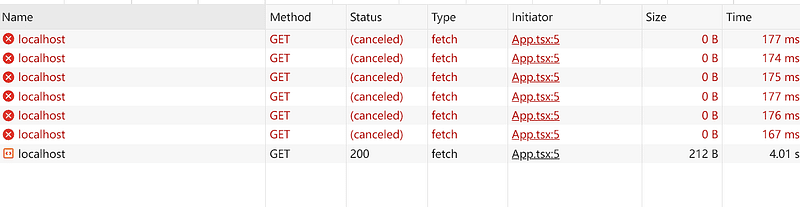
بهذه الطريقة، عند النقر فوق الزر بسرعة عدة مرات، ستحصل فقط على البيانات من الطلب الأخير، وسيتم تجاهل الطلبات السابقة.

إنشاء خطاف تفاعل للطلبات التسلسلية المُحسّنة
إذا كنا بحاجة إلى React Hook لطلب تسلسلي أكثر شمولاً، فهناك مجال للتحسين في الكود أعلاه. على سبيل المثال:
يمكننا تأجيل إنشاء AbortController حتى تكون هناك حاجة إليه فعليًا، مما يقلل تكاليف الإنشاء غير الضرورية.
يمكننا استخدام الأدوية العامة لدعم أي نوع من وسائط الطلب.
إليك الإصدار المحدث:
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
لاحظ أنه في الكتلة الأخيرة، نتحقق مما إذا كانت وحدة التحكم الحالية تساوي abortController.current لمنع حالات السباق. وهذا يضمن أن الطلب النشط فقط يمكنه تعديل حالة التشغيل.
استخدام أكثر شمولاً:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
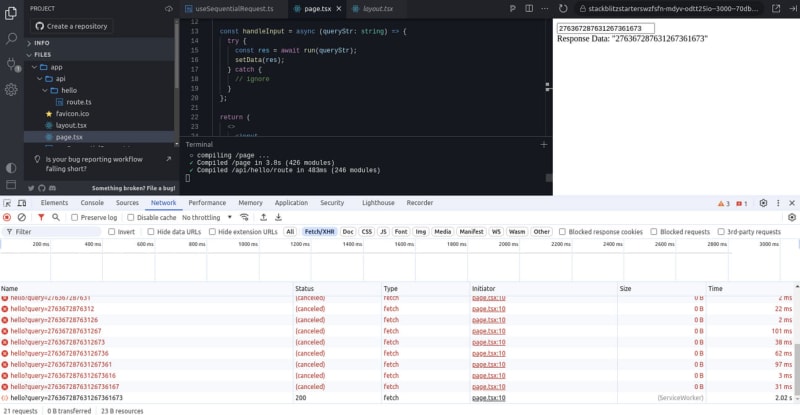
يمكنك تجربتها عبر الإنترنت: أثناء الكتابة بسرعة، سيتم إلغاء الطلبات السابقة، وسيتم عرض الرد الأخير فقط.

إذا وجدت هذا مفيدًا، يرجى الاشتراك في في النشرة الإخبارية الخاصة بي للحصول على المزيد من المقالات والأدوات المفيدة حول تطوير الويب. شكرا على القراءة!
-
 كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-16
كيف يمكنني العثور على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL؟كيفية التعرف على المستخدمين الذين لديهم أعياد ميلاد اليوم باستخدام MySQL تحديد ما إذا كان اليوم هو عيد ميلاد المستخدم باستخدام MySQL يتضمن الب...برمجة تم النشر بتاريخ 2024-11-16 -
 ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-11-16
ماذا حدث لموازنة الأعمدة في الإصدار التجريبي من Bootstrap 4؟الإصدار التجريبي من Bootstrap 4: إزالة واستعادة إزاحة الأعمدة قدم Bootstrap 4، في إصداره التجريبي 1، تغييرات مهمة في الطريقة تم تعويض الأعمدة....برمجة تم النشر بتاريخ 2024-11-16 -
 ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-16
ما وراء عبارات "if": في أي مكان آخر يمكن استخدام نوع ذو تحويل "bool" صريح بدون الإرسال؟التحويل السياقي إلى منطقي مسموح بدون إرسال يحدد فصلك تحويلًا صريحًا إلى منطقي، مما يتيح لك استخدام مثيله 't' مباشرة في العبارات الشرطية....برمجة تم النشر بتاريخ 2024-11-16 -
 كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-11-16
كيفية إصلاح \"تكوين غير صحيح: حدث خطأ أثناء تحميل وحدة MySQLdb\" في Django على نظام التشغيل macOS؟تم تكوين MySQL بشكل غير صحيح: مشكلة المسارات النسبية عند تشغيل python manager.py runserver في Django، قد تواجه الخطأ التالي: ImproperlyConfigur...برمجة تم النشر بتاريخ 2024-11-16 -
 استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-11-16
استخدام WebSockets في Go للاتصال في الوقت الفعلييتطلب إنشاء التطبيقات التي تتطلب تحديثات في الوقت الفعلي - مثل تطبيقات الدردشة أو الإشعارات المباشرة أو الأدوات التعاونية - طريقة اتصال أسرع وأكثر...برمجة تم النشر بتاريخ 2024-11-16 -
 لماذا يختلف حساب الفاصلة العائمة بين x86 وx64 في Visual Studio 2010؟التناقض الحسابي للنقطة العائمة بين x86 وx64 في Visual Studio 2010، هناك اختلاف ملحوظ في حساب الفاصلة العائمة بين بنيات x86 وx64 ينشأ عند مقارن...برمجة تم النشر بتاريخ 2024-11-15
لماذا يختلف حساب الفاصلة العائمة بين x86 وx64 في Visual Studio 2010؟التناقض الحسابي للنقطة العائمة بين x86 وx64 في Visual Studio 2010، هناك اختلاف ملحوظ في حساب الفاصلة العائمة بين بنيات x86 وx64 ينشأ عند مقارن...برمجة تم النشر بتاريخ 2024-11-15 -
 كيف يمكنني تحسين أداء مشغل MySQL LIKE باستخدام أحرف البدل؟تحسين مشغل MySQL LIKE سؤال: هل يمكن تحسين أداء مشغل MySQL LIKE عند استخدام أحرف البدل (على سبيل المثال، '%test%) ')?الإجابة: نعم، يمكن ...برمجة تم النشر بتاريخ 2024-11-15
كيف يمكنني تحسين أداء مشغل MySQL LIKE باستخدام أحرف البدل؟تحسين مشغل MySQL LIKE سؤال: هل يمكن تحسين أداء مشغل MySQL LIKE عند استخدام أحرف البدل (على سبيل المثال، '%test%) ')?الإجابة: نعم، يمكن ...برمجة تم النشر بتاريخ 2024-11-15 -
 كيف يمكنني إرسال البيانات عبر POST إلى موقع ويب خارجي باستخدام PHP؟إعادة توجيه البيانات وإرسالها عبر POST في PHP في PHP، قد تواجه موقفًا حيث تحتاج إلى إعادة توجيه المستخدم إلى مصدر خارجي موقع الويب وتمرير البي...برمجة تم النشر بتاريخ 2024-11-15
كيف يمكنني إرسال البيانات عبر POST إلى موقع ويب خارجي باستخدام PHP؟إعادة توجيه البيانات وإرسالها عبر POST في PHP في PHP، قد تواجه موقفًا حيث تحتاج إلى إعادة توجيه المستخدم إلى مصدر خارجي موقع الويب وتمرير البي...برمجة تم النشر بتاريخ 2024-11-15 -
 كيف يمكنني اكتشاف أخطاء التجزئة في Linux باستخدام دول مجلس التعاون الخليجي؟اكتشاف أخطاء التجزئة في Linux س: أواجه أخطاء التجزئة في مكتبة تابعة لجهة خارجية، ولكن لا يمكنني ذلك حل المشكلة الأساسية. هل يوجد حل مشترك بين ا...برمجة تم النشر بتاريخ 2024-11-15
كيف يمكنني اكتشاف أخطاء التجزئة في Linux باستخدام دول مجلس التعاون الخليجي؟اكتشاف أخطاء التجزئة في Linux س: أواجه أخطاء التجزئة في مكتبة تابعة لجهة خارجية، ولكن لا يمكنني ذلك حل المشكلة الأساسية. هل يوجد حل مشترك بين ا...برمجة تم النشر بتاريخ 2024-11-15 -
 كيف يمكنني الوصول إلى نوع Go Struct دون إنشاء مثيل؟الوصول إلى النوع العاكس بدون إنشاء بنية مادية في Go، يتطلب تحميل الحلول للمشكلات ديناميكيًا الوصول إلى نوع البنيات دون إنشائها فعليًا . في حين...برمجة تم النشر بتاريخ 2024-11-15
كيف يمكنني الوصول إلى نوع Go Struct دون إنشاء مثيل؟الوصول إلى النوع العاكس بدون إنشاء بنية مادية في Go، يتطلب تحميل الحلول للمشكلات ديناميكيًا الوصول إلى نوع البنيات دون إنشائها فعليًا . في حين...برمجة تم النشر بتاريخ 2024-11-15 -
 كيفية تحويل الأعداد الصحيحة إلى مصفوفات البايت بكفاءة في جافا؟التحويل الفعال للأعداد الصحيحة إلى مصفوفات البايت في Java يمكن أن يكون تحويل عدد صحيح إلى مصفوفة بايت مفيدًا لأغراض مختلفة، مثل الشبكة عمليات ...برمجة تم النشر بتاريخ 2024-11-15
كيفية تحويل الأعداد الصحيحة إلى مصفوفات البايت بكفاءة في جافا؟التحويل الفعال للأعداد الصحيحة إلى مصفوفات البايت في Java يمكن أن يكون تحويل عدد صحيح إلى مصفوفة بايت مفيدًا لأغراض مختلفة، مثل الشبكة عمليات ...برمجة تم النشر بتاريخ 2024-11-15 -
 كيفية فرز شريحة من الهياكل حسب الحقول المتعددة في Go؟فرز كائنات الشريحة حسب حقول متعددة الفرز حسب معايير متعددة خذ بعين الاعتبار بنيات الوالدين والطفل التالية: type Parent struct { id ...برمجة تم النشر بتاريخ 2024-11-15
كيفية فرز شريحة من الهياكل حسب الحقول المتعددة في Go؟فرز كائنات الشريحة حسب حقول متعددة الفرز حسب معايير متعددة خذ بعين الاعتبار بنيات الوالدين والطفل التالية: type Parent struct { id ...برمجة تم النشر بتاريخ 2024-11-15 -
 سلاسل Qt مقابل سلاسل Python: ما الذي يجب أن أستخدمه في تطبيقات PyQt؟الترابط في تطبيقات PyQt: خيوط Qt مقابل خيوط Python غالبًا ما يواجه المطورون الذين يسعون إلى إنشاء تطبيقات واجهة المستخدم الرسومية سريعة الاستج...برمجة تم النشر بتاريخ 2024-11-15
سلاسل Qt مقابل سلاسل Python: ما الذي يجب أن أستخدمه في تطبيقات PyQt؟الترابط في تطبيقات PyQt: خيوط Qt مقابل خيوط Python غالبًا ما يواجه المطورون الذين يسعون إلى إنشاء تطبيقات واجهة المستخدم الرسومية سريعة الاستج...برمجة تم النشر بتاريخ 2024-11-15 -
 لماذا لا يرسل PHP الخاص بي أصداء تشغيل الأزرار وعرض الجدول؟معضلة زر إرسال PHP: الأصداء والجدول غير متاحين يهدف الكود الخاص بك إلى عرض أصداء وجدول عند النقر فوق الزر "إرسال" على نموذج PHP. ومع...برمجة تم النشر بتاريخ 2024-11-15
لماذا لا يرسل PHP الخاص بي أصداء تشغيل الأزرار وعرض الجدول؟معضلة زر إرسال PHP: الأصداء والجدول غير متاحين يهدف الكود الخاص بك إلى عرض أصداء وجدول عند النقر فوق الزر "إرسال" على نموذج PHP. ومع...برمجة تم النشر بتاريخ 2024-11-15
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























