كيفية بناء صفحة مقصودة باستخدام Dualite
لقد أمضيت عدة ساعات في إنشاء تصميم فيجما للصفحة المقصودة. كل لون في مكانه الصحيح، وكل بكسل في مكانه مع تدفق سلس للمستخدم، ولكن الآن يأتي الجزء الصعب من ترميز هذه الصفحة المقصودة فعليًا.
يعد إنشاء تصميم Figma مهمة ضخمة يجب إكمالها. هذا هو المكان الذي تعرفت فيه على Dualite الذي يترجم تصميمات Figma إلى تعليمات برمجية فعلية باستخدام الذكاء الاصطناعي، مما يساعد المطورين مثلي على تقليل جهد البرمجة الفعلية. دعونا نرى كيف استخدمت Dualite لتحويل صفحتي المقصودة إلى كود فعلي
ما هو ثنائي لايت؟
Dualite هو مكون إضافي مبتكر يعمل بالذكاء الاصطناعي Figma مصمم لسد الفجوة بين التصميم والتطوير. وهو يركز على تحويل تصميمات Figma إلى تعليمات برمجية عالية الجودة وقابلة لإعادة الاستخدام، بدعم من التقنيات الشائعة مثل Reactjs وTailwindCSS والمزيد.
يتيح لك Dualite تحويل أي تصميم فيجما أو رسوم متحركة إلى كود فعال بنقرة واحدة يمكنك تخصيصه وفقًا لمشروعك، ويأتي مع ميزات مثيرة، دعني أقدم ملخصًا عنها:
-
الأوضاع: يوفر Dualite وضعين، وضع المكون ووضع الصفحة، وهو مثالي للمطورين والمصممين لتحويل تصميمهم إلى تعليمات برمجية تم إنشاؤها. تضمن هذه الأوضاع ترجمة التخطيط والتفاعل والرسوم المتحركة والمزيد بدقة من التصميم إلى التعليمات البرمجية.
- وضع المكون: يركز على عناصر التصميم الفردية، مما يسمح بإنشاء مكونات قابلة لإعادة الاستخدام.
- وضع الصفحة: يحول الصفحات بأكملها، مع الحفاظ على التخطيط العام والبنية.
- تعرف على المزيد حول الأوضاع في هذه المدونة
-
الميزات المتقدمة:
- يوفر Dualite إعدادات متقدمة حيث يمكن للمستخدمين تقديم المزيد من المعلومات الفنية حول تصميمهم. وهذا يضمن أن الكود الذي تم إنشاؤه سريع الاستجابة ودقيق.
- تمنح هذه الإعدادات المتقدمة المزيد من القوة للمصممين والمطورين، مما يسمح لهم بتخصيص الإخراج لتلبية متطلبات المشروع المحددة. تعتبر هذه الميزة مفيدة بشكل خاص للتصميمات المعقدة التي تحتاج إلى تحكم دقيق في الكود النهائي، مثل التخطيطات سريعة الاستجابة أو الرسوم المتحركة المعقدة. للبدء سريعًا في استخدام Dualite، يمكنك متابعة المستندات الخاصة بهم
تصميم فيجما
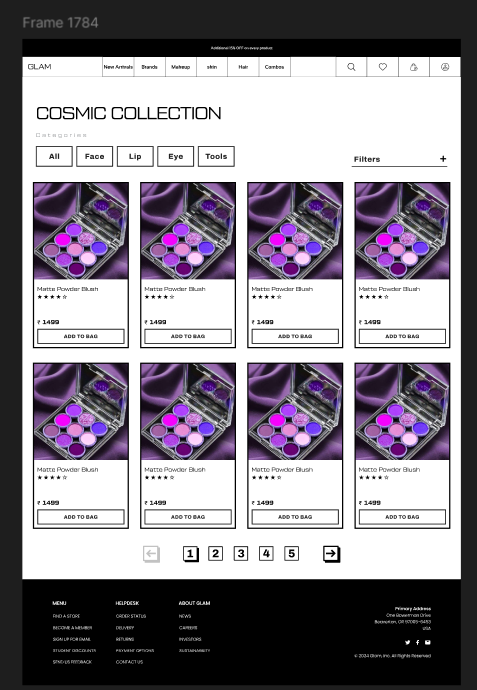
لنبدأ بتصميم الشكل للصفحة المقصودة، انظر أدناه:

لذا، يحتوي Dualite على ميزة الوضع حيث يمكنك التبديل بين وضع الصفحة ووضع المكون
في الأساس، وضع الصفحة مخصص لتحويل التصميم الكامل أثناء التنقل، ووضع المكونات هو إنشاء مكونات منفصلة يمكننا دمجها في مشروعنا، ومعرفة المزيد حول المكونات في المستندات
سنستخدم وضع المكون لإنشاء تعليمات برمجية لجميع المكونات الموجودة في التصميم ومن ثم سنقوم بدمجها في مشروع واحد
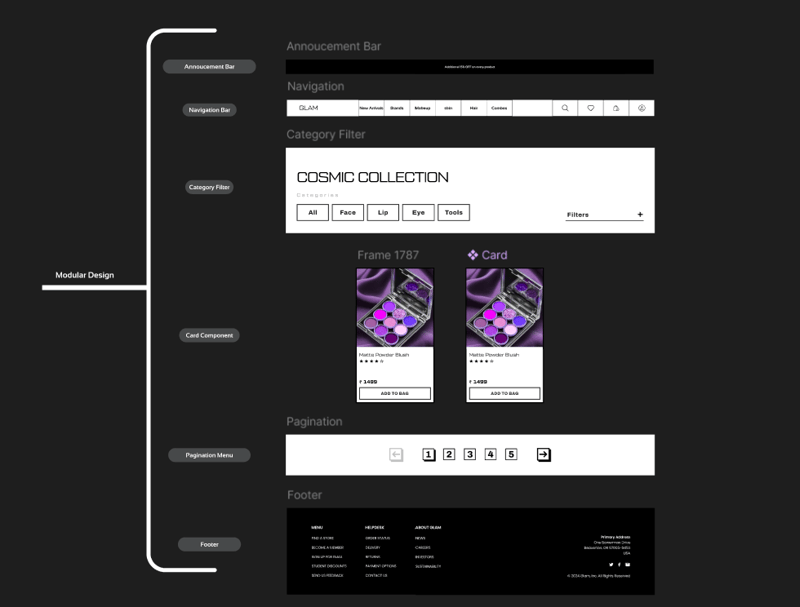
لنبدأ بتقسيم الصفحة المقصودة إلى مكونات، انظر أدناه:

الإعداد الأولي للمشروع
سأستخدم Reactjs وTailwind في Dualite لإنشاء التعليمات البرمجية، لذا فلنقم بإعداد المشروع أولاً:
- تطبيق Reactjs: أنشئ تطبيق تفاعل باستخدام Vite أو أي أداة أخرى. يعد Vite خيارًا شائعًا لإنشاء تطبيقات Javascript
- إعداد Tailwind: اتبع Tailwind Docs لإعداد Tailwind في تطبيق Reactjs دون أي خطأ غير ضروري. تأكد من إضافة التبعيات أيضًا مثل PostCSS والبادئة التلقائية لإعداد Tailwind بسلاسة.
- ملفات التكوين: قم بإنشاء tailwind.config.js وpostcss.config.css في جذر المشروع. قد يكون tailwind.config.js موجودًا إذا اتبعت جميع الخطوات الواردة في مستندات Tailwind. إذا كان موجودًا بالفعل، فقم بتحديثه وفقًا لذلك
- استخدم Javascript: اعتبارًا من الآن، لا يدعم Dualite Typescript، لذا تأكد من إنشاء تطبيق Reactjs باستخدام Javascript فقط
ابدأ في تحويل المكونات في Dualite
الإعداد الأولي:
- الوضع: سنستخدم وضع المكون. استخدم زر التبديل من الزاوية اليمنى العليا للتبديل بين وضع الصفحة ووضع المكونات
- Frameworks: عندما تحدد تصميمًا لتحويله إلى كود، سترى خيارات متعددة للغات والأطر. سأستخدم Reactjs وTailwind لإنشاء التعليمات البرمجية.
- للبدء بسرعة في استخدام Dualite، اقرأ هذا
الآن، لنبدأ بتحويل التصميم إلى مكون:
مكون شريط الإعلانات: تحقق من الكود الذي تم إنشاؤه هنا
مكون شريط التنقل: تحقق من الكود الذي تم إنشاؤه هنا
مكون مرشح الفئة: تحقق من الكود الذي تم إنشاؤه هنا
مكون مكون البطاقة: تحقق من الكود الذي تم إنشاؤه هنا
مكون ترقيم الصفحات: تحقق من الكود الذي تم إنشاؤه هنا
مكون التذييل: تحقق من الكود الذي تم إنشاؤه هنا
التخصيصات
- مكونات النسخ:
- الآن، انسخ مجلد المكونات من جميع التعليمات البرمجية التي تم إنشاؤها أعلاه والصقه في المشروع في مجلد المكونات
- ربما لاحظت أن جميع أسماء المكونات هي "مكون" فقط، لذلك دعونا نسمي جميع المكونات وفقًا لذلك. مثال: سيتم تسمية مكون شريط الإعلان باسم "AnnouncementBar". تحقق كيف فعلت ذلك هنا
- عرض جميع المكونات:
- الآن، قم باستيراد جميع المكونات حسب التصميم الموجود داخل ملف App.jsx
- قم بتشغيل المشروع وسترى النتيجة، تحقق من ملف App.jsx هنا
- ربما لاحظت أن بعض المكونات تحتاج إلى الإصلاح. لنبدأ بالتخصيصات
- إصلاح أنماط المكونات:
-
الخطوط:
- كما ترون في التصميم، لدينا الخطوط الخاصة بنا. إضافتها داخل مجلدات الأصول حتى أتمكن من استخدام الخط في المشروع في أي مكان.
- يلزم أيضًا إنشاء @font-face لجميع الخطوط التي نستخدمها في ملف Index.css حيث توجد توجيهات Tailwind
-
مكون شريط التنقل:
- التخطيط غير دقيق لذا يجب إصلاح النمط
-
مكون البطاقة:
- رمز النجمة: تمت إضافة رمز النجمة داخل مجلد الرسومات
- Text.js: تم تحديث ملف Text.js لإصلاح تسمية الزر والنص الآخر للمكون
- الأنماط: أنماط محدثة لإضافة وزن الخط إلى عنصر نص محدد وتسمية الزر
-
منطق مكون البطاقة:
- يعرض مكون البطاقة مكونًا واحدًا فقط لأنه مكون واحد فقط.
- لعرض مكونات بطاقة متعددة، لا بد لي من إضافة بعض البيانات التجريبية لتعيينها وتقديم بطاقات متعددة
-
الخطوط:
ملاحظة: يمكن رؤية جميع التغييرات والكود على CodeSandBox هنا
الإخراج
بمجرد إجراء كل هذه التخصيصات والتغييرات في المشروع، يمكنني رؤية نسخة أفضل من تصميمي، والتحقق من الكود والإخراج هنا
هل كان Dualite مفيدًا؟
دعونا نفهم الأمر بشكل صحيح، جميع المكونات التي أنشأناها باستخدام Dualite كانت جاهزة للاستخدام، نعم، أجرينا بعض التخصيصات على الكود لجعله أقرب ما يكون إلى التصميم، على الرغم من ذلك، جميع أنماط المكونات، كلها يتم إنشاء التسلسل الهرمي للمكونات مع البيانات الموجودة في ملفات منفصلة بواسطة Dualite.
بدلاً من قضاء الكثير من الوقت في بناء واجهة المستخدم، يمكنني استخدام Dualite لذلك.
بمقارنتها بالترميز اليدوي، كان هذا سيستغرق وقتًا طويلاً بما فيه الكفاية. كانت جميع المكونات الناتجة جيدة حقًا، ولا يمكن أن يكون أي شيء صحيحًا بنسبة 100٪، وكل كود يحتاج إلى لمسة أخيرة من قبل المطور وهذا ما فعلناه هنا
نعم، كان Dualite مفيدًا جدًا وسريعًا في إنشاء التعليمات البرمجية لمكوناتي.
خاتمة
هذه هي الطريقة الفعالة لإنشاء تعليمات برمجية لتصميمات Figma الخاصة بك مع ترميز يدوي أقل جدًا. إن عملية ترميز التصميمات فعليًا هي رحلة كاملة، والتي يمكن أن تكون أقل تعقيدًا إذا كنت تستخدم Dualite وقمت بتخصيص الكود وفقًا لاحتياجاتك والمشروع.
-
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-07-04
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-07-04 -
 طريقة لتحويل أحرف Latin1 بشكل صحيح إلى UTF8 في جدول MySQL UTF8اتصل. لحل هذا ، فأنت تحاول تحويل الصفوف المتأثرة باستخدام "mb_convert_encoding" و "iconv." ومع ذلك ، فإن هذه الأساليب تفشل في...برمجة نشر في 2025-07-04
طريقة لتحويل أحرف Latin1 بشكل صحيح إلى UTF8 في جدول MySQL UTF8اتصل. لحل هذا ، فأنت تحاول تحويل الصفوف المتأثرة باستخدام "mb_convert_encoding" و "iconv." ومع ذلك ، فإن هذه الأساليب تفشل في...برمجة نشر في 2025-07-04 -
 كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-07-04
كيفية تحليل صفائف JSON في GO باستخدام حزمة `json`؟مثال: صفيف [] سلسلة } Func Main () { DataJson: = `[" 1 "،" 2 "،" 3 "]` ` ARR: = jsontype {} unmarsh...برمجة نشر في 2025-07-04 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-04
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-07-04 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-04
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-04 -
 لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-04
لماذا تفشل Microsoft Visual C ++ في تنفيذ إنشاء مثيل للقالب ثنائي المراحل بشكل صحيح؟] ما هي الجوانب المحددة للآلية تفشل في العمل كما هو متوقع؟ ومع ذلك ، تنشأ الشكوك فيما يتعلق بما إذا كان هذا الشيك يتحقق مما إذا كان يتم الإعلان عن الأ...برمجة نشر في 2025-07-04 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-07-04
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-07-04 -
 كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-07-04
كيفية تعديل سمة CSS بشكل فعال للعنصر الزائف "بعد" باستخدام jQuery؟فهم قيود العناصر الزائفة في jQuery: الوصول إلى ": بعد" Selector ومع ذلك ، فإن الوصول إلى هذه العناصر ومعالجتها باستخدام jQuery يمكن أن...برمجة نشر في 2025-07-04 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-04
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-04 -
 كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-07-04
كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-07-04 -
 كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-07-04
كيفية إعادة توجيه أنواع متعددة للمستخدمين (الطلاب والمعلمين والمسؤولين) إلى أنشطتهم في تطبيق Firebase؟تسجيل الدخول. يدير الكود الحالي بنجاح إعادة التوجيه لنوعين للمستخدمين ، ولكنه يواجه تحديات عند محاولة دمج النوع الثالث (المسؤول). يخطط المخطط الأص...برمجة نشر في 2025-07-04 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-04
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-04 -
 لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-07-04
لماذا أحصل على خطأ \ "class \ 'ziparchive \' لم يتم العثور عليه \" بعد تثبيت Archive_zip على خادم Linux الخاص بي؟class 'ziparchive' لم يتم العثور على خطأ أثناء تثبيت Archive_zip على خادم Linux خطأ فادح: مشكلة ، اتبع الخطوات هذه: 1. قم بتثبيت امتدا...برمجة نشر في 2025-07-04 -
 نصائح Spark DataFrame لإضافة أعمدة ثابتةيمكن أن تؤدي طريقة withColumn ، المخصصة لهذا الغرض ، إلى أخطاء عند محاولة توفير قيمة مباشرة كوسيطة ثانية. باستخدام القيم الحرفية (Spark 1.3) مض...برمجة نشر في 2025-07-04
نصائح Spark DataFrame لإضافة أعمدة ثابتةيمكن أن تؤدي طريقة withColumn ، المخصصة لهذا الغرض ، إلى أخطاء عند محاولة توفير قيمة مباشرة كوسيطة ثانية. باستخدام القيم الحرفية (Spark 1.3) مض...برمجة نشر في 2025-07-04 -
 التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-04
التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-04
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























