كيفية إدارة التركيز في React Native
عندما يتعلق الأمر بالتعامل مع إدارة التركيز في React Native لتطبيقات التلفزيون، قد يجد المطورون أنفسهم يمرون بخمس مراحل مألوفة (من الحزن):؟ ؟ ؟ ؟ ؟
تعد إدارة التركيز تحديًا فريدًا في تطوير تطبيقات التلفزيون، نظرًا للتجزئة عبر منصات التلفزيون التي أدت إلى مجموعة متنوعة من تقنيات إدارة التركيز. لقد اضطر المطورون إلى إنشاء واعتماد استراتيجيات متعددة لإدارة التركيز، وغالبًا ما يقومون بالتوفيق بين الحلول الخاصة بالمنصة جنبًا إلى جنب مع التجريدات عبر الأنظمة الأساسية. لا يتمثل التحدي المتمثل في التركيز في ضمان التعامل مع التركيز بشكل صحيح فحسب، بل في التعامل مع اختلافات النظام الأساسي. يتمتع Android TV وtvOS من Apple بمحركات تركيز أصلية مميزة يمكنك قراءة المزيد عنها في هذه المقالة التي كتبها زميلي @hellonehha.

في الأصل، كانت المستندات وواجهات برمجة التطبيقات الخاصة بالتلفزيون جزءًا من وثائق React Native الرئيسية. الآن، تم نقل معظم المحتوى الخاص بالتلفزيون إلى مشروع React-Native-TVOS.

رد الفعل الأصلي-tvos
"react-native": "npm:react-native-tvos@latest"
مشروع React-native-tvos عبارة عن حزمة مفتوحة المصدر توفر إضافات وملحقات لإطار عمل React Native الأساسي، مع التركيز بشكل خاص على دعم منصات Apple TV وAndroid TV. تتمحور معظم التغييرات في هذا المشروع حول التعامل مع التنقل القائم على التركيز على SmartTV باستخدام D-Pad في جهاز التحكم عن بعد. تتم صيانة المشروع بواسطة (المذهل!) دوغ لودر ويوصى به عادةً باعتباره الطريقة الأساسية للتعامل مع إدارة التركيز في تطبيقات React Native TV.
ومع ذلك، مثل العديد من المشاريع التي يديرها المجتمع، فقد تطور مشروع React-Native-TVOS بناءً على احتياجات المطورين، وهناك الآن طرق متعددة للتعامل مع التركيز. دعنا نستكشف المكونات والتحسينات الإضافية للمكونات الموجودة التي توفرها شركة React-Native-TVOS:
1. TVFocusGuideView
&&&]يوفر TVFocusGuideView الدعم لواجهة برمجة التطبيقات UIFocusGuide من Apple ويتم تنفيذه بنفس الطريقة مع Android TV، للمساعدة في ضمان إمكانية التنقل إلى عناصر التحكم القابلة للتركيز، حتى لو لم تكن متوافقة بشكل مباشر مع عناصر التحكم الأخرى - حسب رد الفعل الأصلي-TVOS.
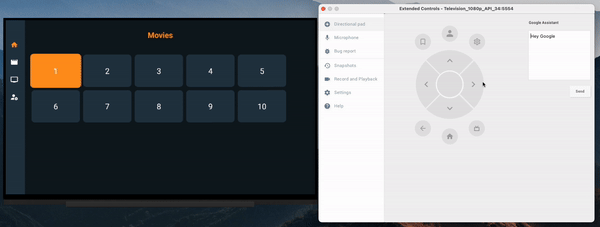
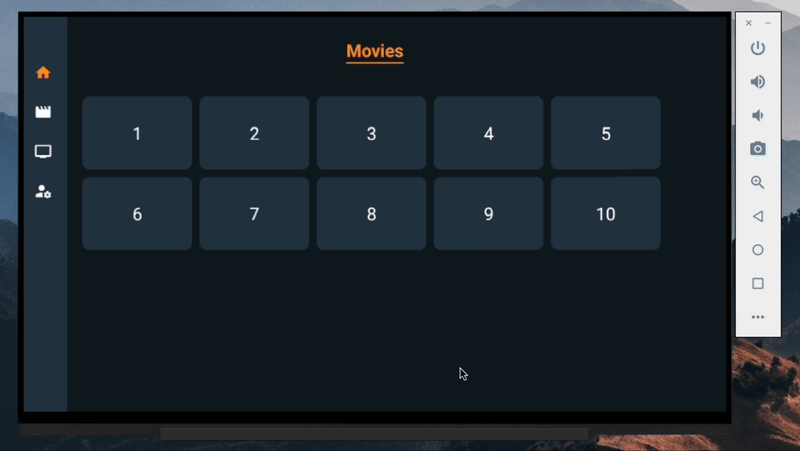
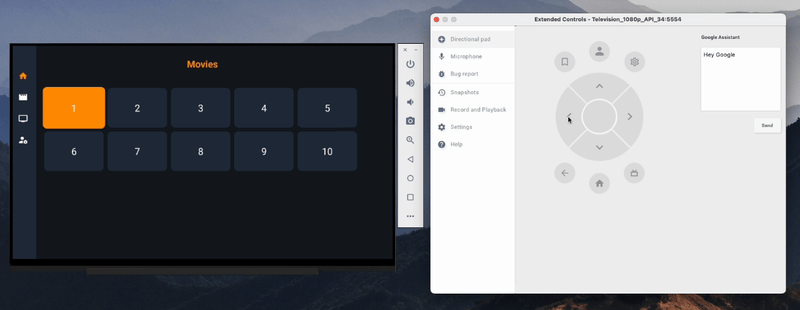
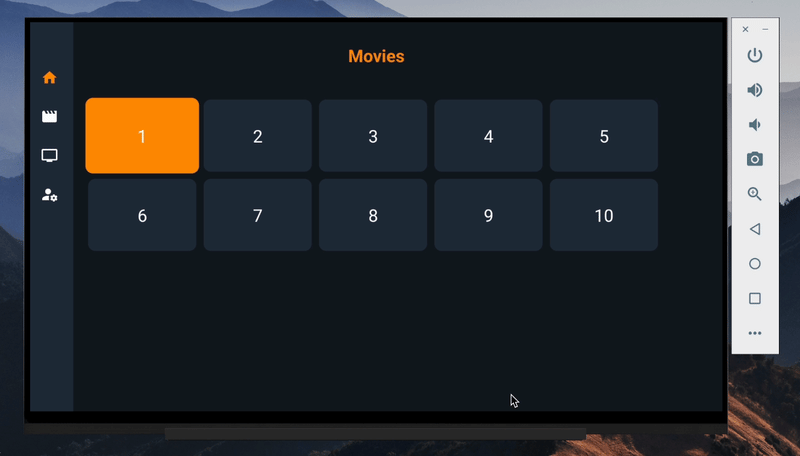
على سبيل المثال، إليك شبكة مكونة من 10 مكونات قابلة للضغط معروضة داخل مكون TVFocusGuideView:
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

الوجهات الدعامة
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};
باستخدام TVFocusGuideView يمكنك تعيين مجموعة من المكونات للتسجيل كـ "وجهات" لـ TVFocusGuideView. لنلقِ نظرة على مثالنا:
- يؤدي تعيين خاصية الوجهات لتكون مرجعًا للعنصر 8 (الوجهات={[item8Ref.current]}) إلى انتقال التركيز إلى العنصر 8 عندما ننتقل في البداية إلى TVFocusGuideView.

import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};
يضمن هذا الدعامة عدم هروب التركيز من المكون الأصلي للاتجاهات المحددة. تضمن هذه الدعامة عدم هروب التركيز من المكون الأصلي للاتجاهات المحددة. لنلقِ نظرة على مثالنا:
- باستخدام الدعامة trapFocusLeft، لم يعد بإمكانك التنقل إلى اليسار خارج الحاوية

import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};
عند ضبط التركيز التلقائي على صحيح، سيدير TVFocusGuideView التركيز نيابةً عنك عن طريق إعادة توجيه التركيز إلى أول طفل يمكن التركيز عليه. كما أنه يتذكر آخر طفل تم التركيز عليه ويعيد توجيه التركيز إليه في الزيارات اللاحقة. إذا تم استخدام هذه الخاصية مع خاصية الوجهات، فستكون للمكون الذي تم تعيينه بواسطة خاصية الوجهات الأولوية. لنلقِ نظرة على مثالنا:
- بدون هذه الدعامة، عندما انتقلنا من مكون الرأس إلى تركيز TVFocusGuideView، انتقلنا إلى أقرب مكون - العنصر 3 (وفقًا لمحرك التركيز المدمج القائم على القرب في Android)
- باستخدام خاصية التركيز التلقائي يتم الانتقال إلى العنصر 1

مع أجهزة التلفزيون التفاعلية الأصلية، تشتمل مكونات Touchable ( TouchableWithoutFeedback و TouchableHighlight و TouchableOpacity) على رمز إضافي لاكتشاف تغييرات التركيز وتصميم المكونات بشكل صحيح عند التركيز. كما يضمن أيضًا تشغيل الإجراءات المناسبة عندما يتفاعل المستخدم مع طرق العرض القابلة للمس باستخدام جهاز التحكم عن بعد الخاص بالتلفزيون.
على وجه التحديد، يتم تشغيل حدث onFocus عندما يكتسب العرض Touchable التركيز، ويتم تشغيل حدث onBlur عندما يفقد العرض التركيز. يمكّنك هذا من تطبيق نمط أو منطق فريد عندما يكون المكون في حالة التركيز التي لا تخرج من الصندوق مع React Native الأساسي.
بالإضافة إلى ذلك، تم تعديل طريقة onPress ليتم تشغيلها عندما يحدد المستخدم Touchable بالضغط على الزر "تحديد" الموجود على جهاز التحكم عن بعد الخاص بالتلفزيون (الزر الأوسط الموجود على جهاز التحكم عن بعد Apple TV أو الزر الأوسط الموجود على Android TV D-Pad ) ويتم تنفيذ الحدث onLongPress مرتين عند الضغط باستمرار على زر "تحديد" لمدة معينة.
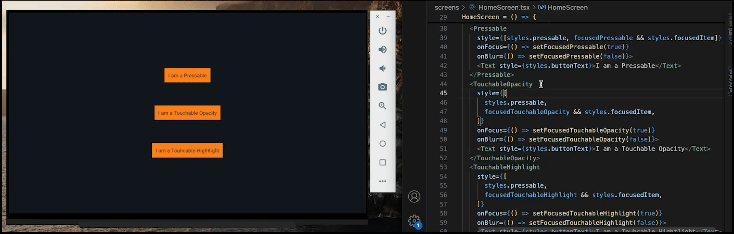
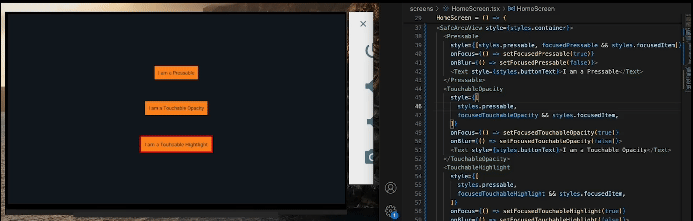
3. قابل للضغط
مثل Touchable، تم تحسين المكون Pressable للسماح له بقبول دعائم onFocus وonBlur.
على غرار حالة "الضغط" التي يتم تشغيلها عندما يضغط المستخدم على المكون على شاشة تعمل باللمس، يقدم مكون React-Native-tvos Pressable حالة مركزة تصبح حقيقية عندما يتم تركيز المكون على شاشة التلفزيون.


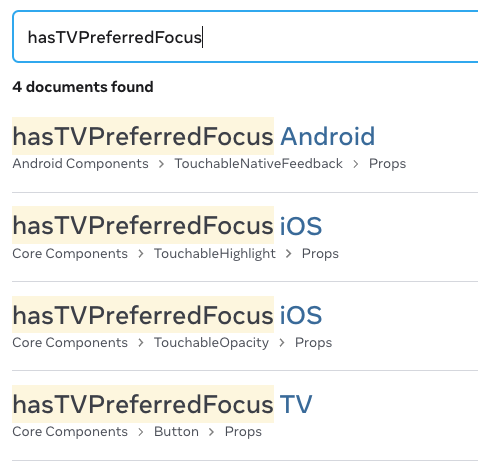
تحتوي بعض مكونات React Native على خاصية hasTVPreferredFocus، والتي تساعدك على تحديد أولويات التركيز. إذا تم ضبطه على true، فسيفرض hasTVPreferredFocus التركيز على هذا العنصر. وفقًا لمستندات React Native، هذه هي المكونات الحالية التي تقبل الدعامة:

import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};
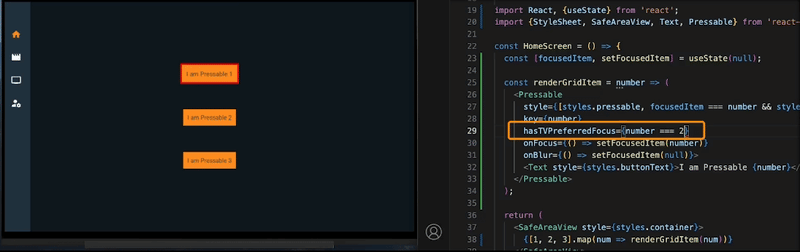
لننظر إلى مثال:
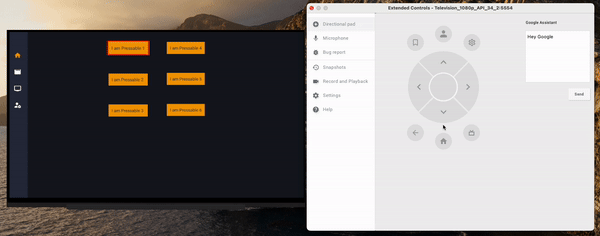
- يؤدي تعيين الخاصية hasTVPreferredFocus إلى true لـ Pressable 2 إلى التركيز على Pressable 2
- يؤدي تغيير ذلك ليكون صحيحًا عندما نكون على Pressable 3 إلى انتقال التركيز إلى Pressable 3

تقوم الدعامة nextFocusDirection بتعيين المكون التالي لتلقي التركيز عندما يتنقل المستخدم في الاتجاه المحدد مما يساعدك على التعامل مع التنقل بين التركيز. عند استخدام React-Native-tvos، يتم قبول هذه الخاصية من قبل نفس المكونات التي تقبل الخاصية hasTVPreferredFocus (View، TouchableHighlight، Pressable، TouchableOpacity، TextInput، TVFocusGuideView، TouchableNativeFeedback، Button). لننظر إلى مثال:
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};
- يؤدي تعيين خاصية FocusDown التالية إلى Pressable 3 إلى انتقال التركيز إلى Pressable 3 عندما يتحرك التركيز لأسفل
- يؤدي ضبط خاصية FocusRight التالية على Pressable 5 إلى انتقال التركيز إلى Pressable 5 عندما يتحرك التركيز إلى اليمين

عندما يتعلق الأمر بالتعامل مع إدارة التركيز، لا يوجد حل واحد يناسب الجميع لتطبيقات React Native TV. يعتمد النهج في النهاية على الاحتياجات والمتطلبات المحددة لمشروعك. في حين أن أجهزة رد الفعل الأصلية توفر تجريدات مفيدة عبر الأجهزة، فقد يتعين عليك اعتماد حلول خاصة بالنظام الأساسي للتعامل مع مشكلات التجزئة الشائعة عبر منصات SmartTV.
خذ الوقت الكافي لاستكشاف حلول إدارة التركيز المتنوعة هذه حتى تتمكن من تقديم تجربة سهلة للتعامل مع التركيز البؤري لمستخدميك، بغض النظر عن منصة SmartTV التي يستخدمونها.
الموارد ذات الصلة
- https://dev.to/amazonappdev/tv-navigation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineering/revolutionizing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-15
هل يمكنني ترحيل التشفير الخاص بي من Mcrypt إلى OpenSSL ، وفك تشفير البيانات المشفرة Mcrypt باستخدام OpenSSL؟ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl هل يمكنني ترقية مكتبة التشفير الخاصة بي من mcrypt إلى openssl؟ في OpenSSL ، هل من الممكن ف...برمجة نشر في 2025-03-15 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-15
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-15 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-15
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-15 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-15
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-15 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-15
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-15 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-15
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-15 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-15
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-15 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-15
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-15 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-15
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-15 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-15
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-15 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-03-15
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-03-15 -
 \ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-03-15
\ "بينما (1) مقابل (؛؛): هل يزيل التحسين المترجم اختلافات الأداء؟ \"بينما (1) مقابل (؛؛): هل هناك فرق السرعة؟ حلقات؟ الإجابة: المجمعات: بيرل: 1 أدخل -> 2 2 NextState (Main 2 -e: 1) V -> 3 9 LEAVELOOP VK/2...برمجة نشر في 2025-03-15 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-15
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-15 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-15
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-15
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























