استخدم AskUI والخيار معًا
استخدم AskUI والخيار معًا
من خلال تحديد سلوك النظام بتنسيق منظم مثل Gherkin، يمكّن التطوير المبني على السلوك (BDD) الفرق من سد الفجوة بين أصحاب المصلحة والمختبرين والمطورين، وتجنب سوء الفهم وتقليل إعادة العمل. كنهج تعاوني، تشجع BDD جميع الأطراف على العمل معًا منذ البداية، مما يضمن أن الجميع على استعداد
نفس الصفحة ويتم تسجيل المتطلبات بدقة.
في هذه العملية، تعد Cucumber أداة شائعة تستخدم لتنفيذ BDD، مما يمكّن الفرق من كتابة اختبارات واضحة وقابلة للتنفيذ تضمن أن يتصرف النظام كما هو متوقع.
في منشور المدونة هذا، سنوضح لك كيفية إعداد Cucumber بالتزامن مع AskUI لتحديد سير عمل AskUI باستخدام مبادئ BDD.

المتطلبات الأساسية
تم تثبيت AskUI وتكوينه على نظامك (Windows وLinux وmacOS)
حذف Askui_example/my-first-askui-test-suite.test.ts بعد التهيئة
إعداد الإعداد
الخيار لا يعمل بشكل جيد مع الإعداد الافتراضي لـ AskUI حتى الآن (الإصدار 0.20.3). لكي تلعب AskUI بشكل جيد مع Cucumber، يتعين عليك إجراء إعدادين صغيرين حيث يستخدم AskUI Jest كعداء له.
1. قم بتغيير خيارات بيئة اختبار Jest
في الملف Askui_example/helpers/jest.config.ts يجب عليك تعطيل هذا الرمز المضمن في تقرير التشغيل. يمكنك تحقيق ذلك عن طريق إضافة خاصية testEnvironmentOptions مع تعيين الخاصية addCodeInReport إلى false.
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
};
...
2. أخبر Jest بمكان العثور على تنفيذ تعريفات الخطوة
أيضًا في Askui_example/helpers/jest.config.ts تحتاج إلى توسيع خاصية testMatch الافتراضية. يجب أن يتضمن ملفات تنتهي بـ step.ts لأننا سنقوم بتخزين التنفيذ هناك.
...
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
testMatch: [ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
تثبيت jest-cucumber
أسهل طريقة لاستخدام Jest مع Cucumber هي حزمة npm jest-cucumber. لنقم بتثبيته باستخدام الأمر التالي:
npm install --save-dev jest-cucumberتثبيت npm --save-dev jest-cucumber
إنشاء ملف الميزات الأساسية
إنشاء ميزات المجلد ويوجد هناك ملف ميزة
NavigateToWebsite.feature
npm install --save-dev jest-cucumberproject_root/ ├─ Askui_example/ ├─ الميزات/ ├─ ميزة التنقل إلى موقع الويب ├─ العقدة_modules/ ├─ ...
اكتب الميزة
الأساسية التالية في هذا الملف:
npm install --save-dev jest-cucumberالميزة: انتقل إلى موقع ويب السيناريو: إدخال عنوان URL الصحيح في شريط عنوان المتصفح نظرًا لوجودي في صفحة بحث Google عندما أكتب عنوان URL لصفحة التدريب على AskUI ثم سأهبط على صفحة الويب
إنشاء تطبيقات تعريفات الخطوة
قم بإنشاء ملف تعريف الخطوة Askui_example/navigate-to-url.step.ts حيث يتم تعيين كل اختبار إلى سيناريو محدد.
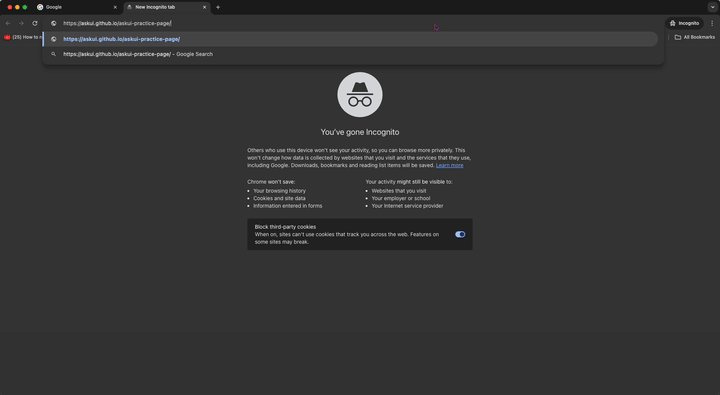
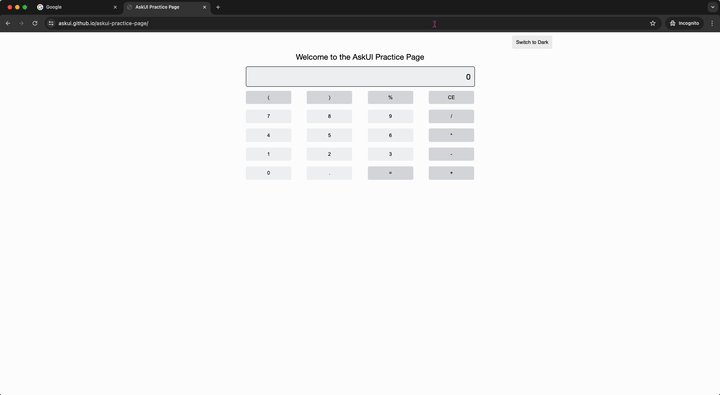
npm install --save-dev jest-cucumberاستيراد {تعريف الميزة، ميزة التحميل } من 'jest-cucumber'؛ استيراد { aui } من './helpers/askui-helper'؛ // قم بتحميل ملف الميزة ميزة const = LoadFeature('features/NavigateToWebsite.feature'); تعريف الميزة (الميزة، الاختبار => { // تعيين إلى "السيناريو" في ملف الميزات الخاص بك اختبار ("إدخال عنوان URL الصحيح في شريط عنوان المتصفح"، ({ معطى ومتى ثم }) => { معطى ("أنا في صفحة بحث Google"، غير متزامن () => { انتظر aui.moveMouse(500, 500).exec(); انتظر aui.mouseLeftClick().exec(); انتظر aui.pressTwoKeys('command', 't').exec(); }); عندما ("أكتب عنوان URL لصفحة التدريب على AskUI"، غير متزامن () => { انتظار aui.typeIn('https://askui.github.io/askui-practice-page/').textfield().exec(); انتظر aui.pressKey('enter').exec(); }); ثم ("سأنتقل إلى صفحة الويب"، غير متزامن () => { انتظر aui.expect().text('مرحبًا بك في صفحة ممارسة AskUI').exists().exec(); }); }); });
تشغيل سير العمل
افتح متصفحك في وضع ملء الشاشة وابدأ سير العمل باستخدام:
npm install --save-dev jest-cucumbernpm تشغيل Askui
يجب أن ترى أن تشغيل سير العمل سيفتح علامة تبويب جديدة وينتقل إلى صفحة التدريب على AskUI.
خاتمة
يتيح لك الجمع بين AskUI وCucumber كتابة سير عمل AskUI بأسلوب BDD. إن تنفيذ اختباراتك كمستخدم بشري حقيقي سيجعلها أكثر واقعية لكل أصحاب المصلحة.
-
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-07-04
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-07-04 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-07-04
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-07-04 -
 كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-07-04
كيف ترسل طلب النشر الخام مع حليقة في PHP؟كيفية إرسال طلب النشر الخام باستخدام حليقة في php في PHP ، تعد Curl مكتبة شهيرة لإرسال طلبات HTTP. ستوضح هذه المقالة كيفية استخدام Curl لأداء ...برمجة نشر في 2025-07-04 -
 طريقة للمرور الصحيح لمؤشرات وظيفة عضو C ++كيفية تمرير مؤشرات وظيفة العضو في c مؤشر وظيفة مع توقيع معين. لتمرير وظيفة عضو ، تحتاج إلى توفير كل من مؤشر الكائن (هذا) ومؤشر وظيفة العضو. يمكن...برمجة نشر في 2025-07-04
طريقة للمرور الصحيح لمؤشرات وظيفة عضو C ++كيفية تمرير مؤشرات وظيفة العضو في c مؤشر وظيفة مع توقيع معين. لتمرير وظيفة عضو ، تحتاج إلى توفير كل من مؤشر الكائن (هذا) ومؤشر وظيفة العضو. يمكن...برمجة نشر في 2025-07-04 -
 أسباب وحلول لفشل الكشف عن الوجه: خطأ -215في الوظيفة detectmultiscale. " عادةً ما ينشأ هذا الخطأ عندما يتم تحميل مصنف Cascade للوجه ، وهو مكون حاسم للكشف عن الوجه ، بشكل صحيح. في مقتط...برمجة نشر في 2025-07-04
أسباب وحلول لفشل الكشف عن الوجه: خطأ -215في الوظيفة detectmultiscale. " عادةً ما ينشأ هذا الخطأ عندما يتم تحميل مصنف Cascade للوجه ، وهو مكون حاسم للكشف عن الوجه ، بشكل صحيح. في مقتط...برمجة نشر في 2025-07-04 -
 Async void vs. Async Task in ASP.NET: لماذا ترمي طريقة الفراغ Async أحيانًا استثناءات؟ومع ذلك ، يمكن أن يؤدي سوء فهم الاختلافات الرئيسية بين أساليب المهمة ASYNC و ASYNC إلى أخطاء غير متوقعة. يستكشف هذا السؤال لماذا قد تؤدي أساليب الف...برمجة نشر في 2025-07-04
Async void vs. Async Task in ASP.NET: لماذا ترمي طريقة الفراغ Async أحيانًا استثناءات؟ومع ذلك ، يمكن أن يؤدي سوء فهم الاختلافات الرئيسية بين أساليب المهمة ASYNC و ASYNC إلى أخطاء غير متوقعة. يستكشف هذا السؤال لماذا قد تؤدي أساليب الف...برمجة نشر في 2025-07-04 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-04
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-07-04 -
 لماذا لا تستطيع Java إنشاء صفائف عامة؟ArrayList [2] ؛ تقارير Java عن "إنشاء صفيف عام". لماذا هذا غير مسموح به؟ الإجابة: على وجه التحديد ، يتحقق جهاز Java Virtual Machi...برمجة نشر في 2025-07-04
لماذا لا تستطيع Java إنشاء صفائف عامة؟ArrayList [2] ؛ تقارير Java عن "إنشاء صفيف عام". لماذا هذا غير مسموح به؟ الإجابة: على وجه التحديد ، يتحقق جهاز Java Virtual Machi...برمجة نشر في 2025-07-04 -
 لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-04
لماذا أحصل على خطأ "لا يمكنني العثور على تنفيذ نمط الاستعلام" في استعلام Silverlight LINQ الخاص بي؟يحدث هذا الخطأ عادةً عندما يتم حذف مساحة اسم LINQ أو يفتقر إلى النوع الذي تم الاستعلام عن تطبيقه . في هذه الحالة المحددة ، قد يتطلب tblpersoon الت...برمجة نشر في 2025-07-04 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-07-04
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-07-04 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-07-04
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-07-04 -
 كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-07-04
كيف يمكنني تكرار القيم والطباعة بشكل متزامن من صفائف متساوية في الحجم في PHP؟تكرار وطباعة بشكل متزامن من صفيفتين من نفس الحجم المصفوفات: foreach (رموز $ كرمز $ وأسماء $ كاسم $) { ... } هذا النهج غير صالح. بدلاً من ...برمجة نشر في 2025-07-04 -
 الإدخال: لماذا "تحذير: mysqli_query () يتوقع أن تكون المعلمة 1 mysqli ، مورد معطى" يحدث خطأ وكيفية إصلاحه؟ الإخراج: يجب أن تكون معلمة التحليل والتثبيت لحل الخطأ "تحذير: mysqli_query () mysqli بدلاً من المورد"mysqli ، المورد المعطى "يمكن أن يحدث خطأ. يشير هذا الخطأ إلى عدم تطابق بين نوع المعلمة الأولى ونوع المورد المتوقع. لا يمكن تبديل هاتين الامتد...برمجة نشر في 2025-07-04
الإدخال: لماذا "تحذير: mysqli_query () يتوقع أن تكون المعلمة 1 mysqli ، مورد معطى" يحدث خطأ وكيفية إصلاحه؟ الإخراج: يجب أن تكون معلمة التحليل والتثبيت لحل الخطأ "تحذير: mysqli_query () mysqli بدلاً من المورد"mysqli ، المورد المعطى "يمكن أن يحدث خطأ. يشير هذا الخطأ إلى عدم تطابق بين نوع المعلمة الأولى ونوع المورد المتوقع. لا يمكن تبديل هاتين الامتد...برمجة نشر في 2025-07-04 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-07-04
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-07-04 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-04
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-04
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























