إعداد linters و IDEs لـ Angular 18
إضافة eslint، أجمل، env إلى التطبيق.
من المؤسف أن Angular، افتراضيًا، لا تولد كل هذا بنفسها. يمكن أن يؤدي تغيير المخططات إلى تحسين جودة عدة آلاف من مشاريع Angular.
إعداد إسلينت 9
ربط الخط:
yarn ng add @angular-eslint/schematics
تمت إضافة ثلاث حزم إلى package.json:
{
"devDependencies": {
…,
"angular-eslint": "18.0.1",
"eslint": "^9.3.0",
"typescript-eslint": "8.0.0-alpha.20"
}
}
وفي الهدف في angular.json:
{
"projects": {
"buy-and-fly": {
"architect": {
…,
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": [
"src/**/*.ts",
"src/**/*.html"
]
}
}
}
}
},
"cli": {
"schematicCollections": [
"@angular-eslint/schematics"
]
}
}
تم أيضًا إنشاء ملف eslint.config.js:
// @ts-check
const eslint = require("@eslint/js");
const tseslint = require("typescript-eslint");
const angular = require("angular-eslint");
module.exports = tseslint.config(
{
files: ["**/*.ts"],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
],
processor: angular.processInlineTemplates,
rules: {
"@angular-eslint/directive-selector": [
"error",
{
type: "attribute",
prefix: "app",
style: "camelCase",
},
],
"@angular-eslint/component-selector": [
"error",
{
type: "element",
prefix: "app",
style: "kebab-case",
},
],
},
},
{
files: ["**/*.html"],
extends: [
...angular.configs.templateRecommended,
...angular.configs.templateAccessibility,
],
rules: {},
}
);
الفرشات الأساسية جيدة، ولكن يمكنك تحسينها!
إضافة مكون إضافي:
yarn add -D eslint-plugin-simple-import-sort
دعونا ندرج عدة قواعد:
// @ts-check
const eslint = require('@eslint/js');
const tseslint = require('typescript-eslint');
const angular = require('angular-eslint');
const simpleImportSort = require('eslint-plugin-simple-import-sort');
module.exports = tseslint.config(
{
files: ['**/*.ts'],
extends: [
eslint.configs.recommended,
...tseslint.configs.recommended,
...tseslint.configs.stylistic,
...angular.configs.tsRecommended,
{
plugins: {
'simple-import-sort': simpleImportSort,
},
rules: {
'simple-import-sort/imports': [
'error',
{
groups: [['^\\u0000'], ['^@?(?!baf)\\w'], ['^@baf?\\w'], ['^\\w'], ['^[^.]'], ['^\\.']],
},
],
'simple-import-sort/exports': 'error',
},
},
],
processor: angular.processInlineTemplates,
rules: {
'@angular-eslint/directive-selector': [
'error',
{
type: 'attribute',
prefix: 'baf',
style: 'camelCase',
},
],
'@angular-eslint/component-selector': [
'error',
{
type: 'element',
prefix: 'baf',
style: 'kebab-case',
},
],
'@typescript-eslint/naming-convention': [
'error',
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
filter: {
regex: '^(ts-jest|\\^.*)$',
match: false,
},
},
{
selector: 'default',
format: ['camelCase'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'variable',
format: ['camelCase', 'UPPER_CASE'],
leadingUnderscore: 'allow',
trailingUnderscore: 'allow',
},
{
selector: 'typeLike',
format: ['PascalCase'],
},
{
selector: 'enumMember',
format: ['PascalCase'],
},
{
selector: 'property',
format: null,
filter: {
regex: '^(host)$',
match: false,
},
},
],
complexity: 'error',
'max-len': [
'error',
{
code: 140,
},
],
'no-new-wrappers': 'error',
'no-throw-literal': 'error',
'@typescript-eslint/consistent-type-definitions': 'error',
'no-shadow': 'off',
'@typescript-eslint/no-shadow': 'error',
'no-invalid-this': 'off',
'@typescript-eslint/no-invalid-this': ['warn'],
'@angular-eslint/no-host-metadata-property': 'off',
},
},
{
files: ['**/*.html'],
extends: [...angular.configs.templateRecommended, ...angular.configs.templateAccessibility],
rules: {},
},
)
'], ['^\\.']],
},
]،
"فرز/تصدير الاستيراد البسيط": "خطأ"،
},
},
]،
المعالج: angular.processInlineTemplates،
قواعد: {
'@angular-eslint/directive-selector': [
'خطأ'،
{
اكتب: "السمة"،
البادئة: "باف"،
النمط: 'camelCase'،
},
]،
'@angular-eslint/محدد المكونات': [
'خطأ'،
{
النوع: "عنصر"،
البادئة: "باف"،
النمط: "حافظة الكباب"،
},
]،
'@typescript-eslint/اتفاقية التسمية': [
'خطأ'،
{
المحدد: "افتراضي"،
التنسيق: ['camelCase']،
الرائدة التسطير السفلي: "السماح"،
زائدة تسطير أسفل السطر: "السماح"،
الفلتر: {
التعبير العادي: '^(ts-jest|\\^.*)$'،
المباراة: كاذبة،
},
},
{
المحدد: "افتراضي"،
التنسيق: ['camelCase']،
الرائدة التسطير السفلي: "السماح"،
زائدة تسطير أسفل السطر: "السماح"،
},
{
المحدد: "متغير"،
التنسيق: ['camelCase'، 'UPPER_CASE']،
الرائدة التسطير السفلي: "السماح"،
زائدة تسطير أسفل السطر: "السماح"،
},
{
المحدد: 'typeLike'،
التنسيق: ['PascalCase']،
},
{
المحدد: "enumMember"،
التنسيق: ['PascalCase']،
},
{
المحدد: "خاصية"،
التنسيق: خالي،
الفلتر: {
التعبير العادي: '^(المضيف)$'،
المباراة: كاذبة،
},
},
]،
التعقيد: "خطأ"،
"ماكس لين": [
'خطأ'،
{
الكود: 140،
},
]،
"لا توجد أغلفة جديدة": "خطأ"،
'عدم رمي حرفي': 'خطأ'،
'@typescript-eslint/consistent-type-definitions': 'خطأ'،
"بدون ظل": "إيقاف"،
'@typescript-eslint/no-shadow': 'خطأ',
"لا-هذا غير صالح": "إيقاف"،
'@typescript-eslint/no-invalid-this': ['تحذير']،
'@angular-eslint/no-host-metadata-property': 'إيقاف'،
},
},
{
الملفات: ['**/*.html']،
يمتد: [...angular.configs.templateRecommened، ...angular.configs.templateAccessibility]،
قواعد: {}،
},
)
تغيير بادئة التطبيق في angular.json من التطبيق إلى baf.
يرجى ملاحظة أن المكون الإضافي eslint-plugin-import غير مدعوم في eslint 9.
هناك نقاش ساخن حول جيثب - github.com/import-js/eslint-plugin-import/issues/2948
إعداد أجمل
إضافة أجمل:
yarn add -D prettierيضيف الغزل -D أجمل
دعونا نحدد القواعد في .prettierrc.json:
yarn add -D prettier{ "bracketSpacing": صحيح، "عرض الطباعة": 140، "شبه": صحيح، "اقتباس مفرد": صحيح، "عرض علامة التبويب": 2، "useTabs": خطأ }
استبعاد كل ما لا ينبغي تنسيقه بتنسيق .prettierignore:
yarn add -D prettier# أضف الملفات هنا لتجاهلها من التنسيق الأجمل / حي / التغطية /تمب /node_modules /nginx /.vscode /.فكرة package-lock.json package.json غزل. قفل .angular /junit junit.xml /.nx/cache
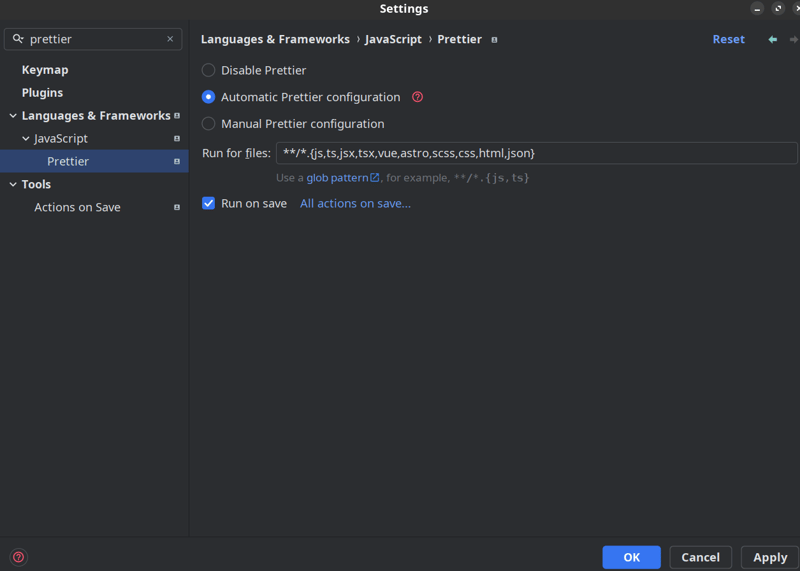
في IDE في الإعدادات الأجمل - **/*.{js,ts,jsx,tsx,vue,astro,scss,css,html,json}.

روابط
جميع المصادر موجودة على جيثب، في المستودع - github.com/Fafnur/buy-and-fly
يمكن الاطلاع على العرض التوضيحي هنا - buy-and-fly.fafn.ru/
مجموعاتي: telegram، Medium، vk، x.com، LinkedIn، site
-
 كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-07-12
كيفية إنشاء متغيرات ديناميكية في بيثون؟يقدم Python العديد من الطرق الإبداعية لتحقيق ذلك. تتيح لك القواميس إنشاء مفاتيح ديناميكيًا وتعيين القيم المقابلة. على سبيل المثال: a = {} ك = 0 ب...برمجة نشر في 2025-07-12 -
 كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-07-12
كيفية تبسيط تحليل JSON في PHP للحصول على صفائف متعددة الأبعاد؟تحليل JSON مع PHP يمكن أن يكون تحليل بيانات JSON في PHP ، خاصة عند التعامل مع المصفوفات متعددة الأبعاد. لتبسيط العملية ، يوصى بتحليل JSON كصفيف ...برمجة نشر في 2025-07-12 -
 كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-07-12
كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-07-12 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-07-12
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-07-12 -
 مستخدم تنسيق الوقت المحلي ودليل عرض إزاحة المنطقة الزمنيةعرض التاريخ/الوقت في تنسيق لغة المستخدم مع إزاحة الوقت عند تقديم التواريخ والأوقات إلى المستخدمين النهائيين ، من الأهمية بمكان عرضها في الوقت ...برمجة نشر في 2025-07-12
مستخدم تنسيق الوقت المحلي ودليل عرض إزاحة المنطقة الزمنيةعرض التاريخ/الوقت في تنسيق لغة المستخدم مع إزاحة الوقت عند تقديم التواريخ والأوقات إلى المستخدمين النهائيين ، من الأهمية بمكان عرضها في الوقت ...برمجة نشر في 2025-07-12 -
 كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-12
كيف يمكنني تسلسل النص والقيم بأمان عند بناء استعلامات SQL في GO؟تسلسس النص والقيم في استعلامات sql go نهج tuple غير صالح في GO ، ومحاولة إلقاء المعلمات لأن السلاسل ستؤدي إلى أخطاء عدم التوافق في النوع. يتيح ل...برمجة نشر في 2025-07-12 -
 كيف تتجنب تسريبات الذاكرة عند الانتقال إلى اللغة؟تهدف هذه المقالة إلى تقديم توضيح من خلال فحص نهجين للتقطيع وعواقبها المحتملة. على الرغم من أنها فعالة بشكل عام ، إلا أنها قد تسبب تسرب الذاكرة إذا ...برمجة نشر في 2025-07-12
كيف تتجنب تسريبات الذاكرة عند الانتقال إلى اللغة؟تهدف هذه المقالة إلى تقديم توضيح من خلال فحص نهجين للتقطيع وعواقبها المحتملة. على الرغم من أنها فعالة بشكل عام ، إلا أنها قد تسبب تسرب الذاكرة إذا ...برمجة نشر في 2025-07-12 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-12
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-07-12 -
 كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-07-12
كيف يمكنني تخصيص تحسينات التجميع في برنامج التحويل البرمجي GO؟ومع ذلك ، قد يحتاج المستخدمون إلى ضبط هذه التحسينات لمتطلبات معينة. هذا يعني أن المترجم يطبق تلقائيًا التحسينات القائمة على الاستدلال المحدد مسبقً...برمجة نشر في 2025-07-12 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-07-12
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-07-12 -
 لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-12
لماذا لا تزال الصور لديها حدود في الكروم؟ `الحدود: لا شيء ؛` حل غير صالحإزالة حدود الصورة باللغة الكروم و "الحدود: لا شيء ؛" في CSS. لحل هذه المشكلة ، ضع في اعتبارك الأساليب التالية: تحيز خلل الكروم ل...برمجة نشر في 2025-07-12 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-12
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-07-12 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-07-12
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-07-12 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-07-12
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-07-12 -
 كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-07-12
كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-07-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























