我使用 HTML/CSS + AI 制作了一个网络漫画......
当gen-AI开始出现时,我正在学习 HTML/CSS。我看到这一切并说:等一下,我可以使用 CSS 和一些 AI 工具来制作漫画。总的来说,我没有错,只是我预计需要几周时间,结果却花了四个月。然而,结果相当不错,我为这项工作感到自豪,并且我从中学到了很多东西。那么,让我告诉你为什么以及如何我这样做的味道:
1-免费工具:除非您选择使用付费人工智能生成器(我推荐),您需要的所有其他工具都是免费的。
就我而言,我只使用了 VS code,只使用了 HTML 和 CSS。不需要更多。所有字体、资源和工具都可以免费找到。
没有必要就不要增加东西。这是两个超级强大的工具。掌握它,花一段时间就够了。

2-自动化:当您使用 html 和 css 制作漫画时,您本质上是在编写漫画代码。然后,您可以利用自动化的力量。
气泡、拼写错误、布局……一切都可以通过单击或几行代码大规模完成。我不知道为此目的使用网络技术是否会增长,我怀疑这对我来说是一件非常特殊的事情。然而,结果是惊人的。
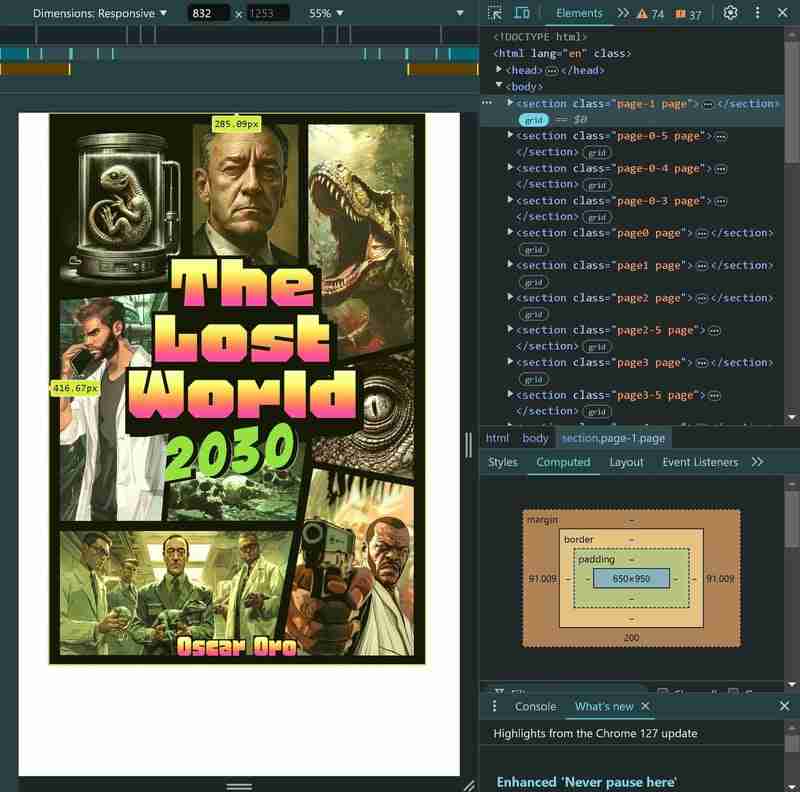
接下来是 VS code 中我的漫画封面的视图。使用 DevTools,您几乎可以控制任何事情。就像是为此而生一样。

3-翻译:这是一件大事。因为即使您使用这些无代码平台之一来制作漫画,您也会失去这种自动化的力量。
据我所知(如果我错了,请纠正我),在所有这些平台中,您基本上创建了一些可导出的文件 - PDF、JPG、DOC ... - 因此,如果您想要翻译漫画的那一刻到来翻译成另一种语言,你将不得不一遍又一遍地重复这个过程。我的漫画大约有 264 页,相信我,即使是看似简单的以其他语言复制/粘贴所有文本的任务,也开始变得难以逾越...... 20 页?更不用说你是否创造了数百个。
如果您使用网络技术来制作漫画,那么您只需单击一下即可利用浏览器的强大功能进行自动翻译。几乎是魔法。
我的建议是双重的。首先,对于翻译,迄今为止最好的浏览器是chrome,因为它嵌入了谷歌翻译器并且支持几乎所有你能想象到的语言(有一些疯狂的......)。其次,即使是自动的,您也需要检查每一页以进行质量控制。这是因为有些语言比其他语言更冗长,这可能会极大地改变对话气泡的长度以及您未设置的力量大小和位置,从而破坏页面的样式。
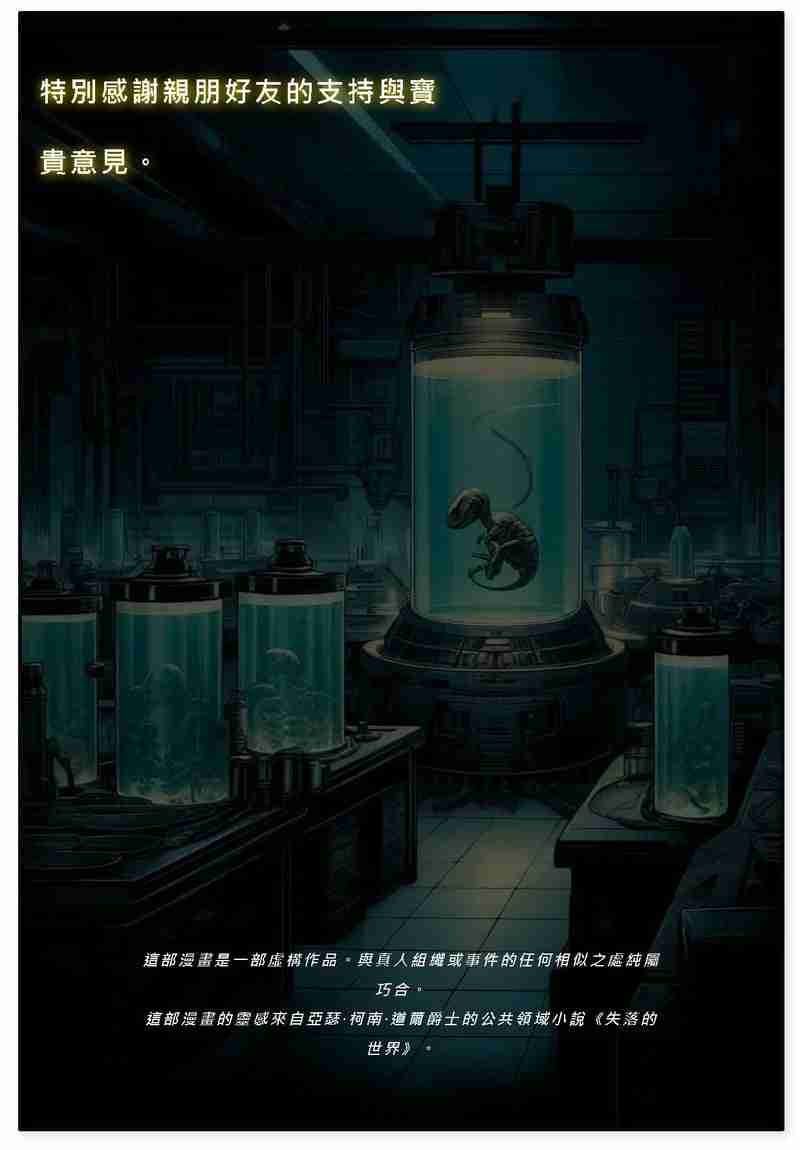
漫画页面翻译为繁体中文的示例:

一个重要的属性需要知道的是翻译,它允许您设置为“是”或“否”。假设您不想翻译某些单词或句子。您可以设置为 NO,浏览器将不会执行翻译。
4-在线发布:如果您不想提交给中间人并在线发布您的漫画,例如在您的个人网站上怎么办?
这是一个很好的选择。我通过这样做和出版漫画获得的经验之一是,平台就像看门人一样——合理,甚至可以预测——但不是必需的。这是网络的魅力之一,一种去中心化的媒体,你可以创建自己的网络/平台并在那里发布你的漫画,而不必通过其他人强加给你的过滤器——相信我,有很多过滤器,即使在像亚马逊这样似乎没有意识形态的平台上也是如此。
我在 VS 代码中使用了 Live Server 扩展来可视化本地服务器上的进程。

5-练习 HTML/CSS: 这是我这样做的首要目标。
我想练习html和css,特别是掌握CSS GRID,这确实是一个有效的想法。使用这些网络语言制作漫画为我们提供了使用这些语言所能提供的大部分内容(如果不是全部的话)的借口。在 CSS 中,我使用了变量、属性、布局、文本样式...我学到的东西是巨大的,最棒的是,这是一个有趣的过程,因为我正在做这个我喜欢的项目。
CSS GRID 值得特别提及。自从 CSS 作为一种语言诞生以来,为 HTML 设计样式以制作复杂的布局确实是一件痛苦的事情:定位、边距技巧、布局表……仅此而已。制作这部漫画实际上是 CSS Grid 强大功能的证明 以及您可以用它做什么。
当我开始学习时,我很快意识到这个工具就像是为了制作漫画而生的。其精确度和低控制水平给您带来惊人的感觉,并且感觉自然且合适。一开始它的学习曲线很陡峭,但是当你掌握了它之后,从长远来看真的值得。我想说,这是以最简单的方式制作网络漫画的核心部分,并且是一项巨大的技能投资。
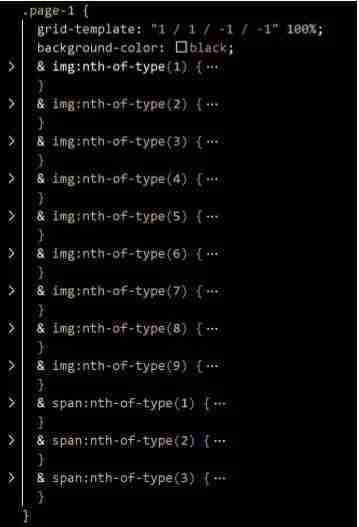
这是漫画封面的 CSS 代码的样子。我选择 .page-1 类并使用网格模板速记给出一个位置。我将页面背景设置为黑色,并将我在 HTML 文件上上传的所有图像设置为样式。

这真是一次伟大而有趣的冒险(即使我花了比预期更多的时间)。现在我对前端有点厌倦了。想要继续后端并制作一个很酷的全栈项目。
查看漫画这里
-
 如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。要简化过程,建议将JSON作为数组而不是对象解析。执行此操作,将JSON_DECODE函数与第二个参数设置为true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ j...编程 发布于2025-07-09
如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。要简化过程,建议将JSON作为数组而不是对象解析。执行此操作,将JSON_DECODE函数与第二个参数设置为true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ j...编程 发布于2025-07-09 -
 解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-07-09
解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-07-09 -
 Java为何无法创建泛型数组?通用阵列创建错误 arrayList [2]; JAVA报告了“通用数组创建”错误。为什么不允许这样做?答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<myO...编程 发布于2025-07-09
Java为何无法创建泛型数组?通用阵列创建错误 arrayList [2]; JAVA报告了“通用数组创建”错误。为什么不允许这样做?答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<myO...编程 发布于2025-07-09 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-09
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-09 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-09
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-09 -
 如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-09
如何正确使用与PDO参数的查询一样?在pdo 中使用类似QUERIES在PDO中的Queries时,您可能会遇到类似疑问中描述的问题:此查询也可能不会返回结果,即使$ var1和$ var2包含有效的搜索词。错误在于不正确包含%符号。通过将变量包含在$ params数组中的%符号中,您确保将%字符正确替换到查询中。没有此修改,PDO...编程 发布于2025-07-09 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-07-09
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-07-09 -
 人脸检测失败原因及解决方案:Error -215错误处理:解决“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解决此问题,必须确保提供给HAAR CASCADE XML文件的路径有效。在提供的代码片段中,级联分类器装有硬编码路径,这可能对您的系统不准确。相反,OPENCV提...编程 发布于2025-07-09
人脸检测失败原因及解决方案:Error -215错误处理:解决“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解决此问题,必须确保提供给HAAR CASCADE XML文件的路径有效。在提供的代码片段中,级联分类器装有硬编码路径,这可能对您的系统不准确。相反,OPENCV提...编程 发布于2025-07-09 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-07-09
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-07-09 -
 在Pandas中如何将年份和季度列合并为一个周期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 这个目标是通过组合“年度”和“季度”列来创建一个新列,以获取以下结果: [python中的concate...编程 发布于2025-07-09
在Pandas中如何将年份和季度列合并为一个周期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 这个目标是通过组合“年度”和“季度”列来创建一个新列,以获取以下结果: [python中的concate...编程 发布于2025-07-09 -
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-07-09
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-07-09 -
 如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-07-09
如何使用Depimal.parse()中的指数表示法中的数字?在尝试使用Decimal.parse(“ 1.2345e-02”中的指数符号表示法表示的字符串时,您可能会遇到错误。这是因为默认解析方法无法识别指数符号。 成功解析这样的字符串,您需要明确指定它代表浮点数。您可以使用numbersTyles.Float样式进行此操作,如下所示:[&& && && ...编程 发布于2025-07-09 -
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-07-09
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-07-09 -
 在Ubuntu/linux上安装mysql-python时,如何修复\“ mysql_config \”错误?mysql-python安装错误:“ mysql_config找不到”“ 由于缺少MySQL开发库而出现此错误。解决此问题,建议在Ubuntu上使用该分发的存储库。使用以下命令安装Python-MysqldB: sudo apt-get安装python-mysqldb sudo pip in...编程 发布于2025-07-09
在Ubuntu/linux上安装mysql-python时,如何修复\“ mysql_config \”错误?mysql-python安装错误:“ mysql_config找不到”“ 由于缺少MySQL开发库而出现此错误。解决此问题,建议在Ubuntu上使用该分发的存储库。使用以下命令安装Python-MysqldB: sudo apt-get安装python-mysqldb sudo pip in...编程 发布于2025-07-09 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-07-09
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-07-09
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























