如何使用番茄钟计时器示例从 Manifest Vo VA 分步指南更新 Chrome 扩展程序
将 Chrome 扩展从 Manifest V2 更新到 Manifest V3 对于开发人员来说是关键的一步,因为 Google 已经逐步停止了对 Manifest V2 的支持。在本文中,我们将逐步介绍将最初使用 Manifest V2 构建的 Pomodoro Timer 扩展升级到更新的 Manifest V3 标准的过程。
我的故事
我有一个 4 年前免费制作的 Pomodoro Timer 扩展,我收到了 Google 的通知,要求我更新 Manifest。
我的番茄计时器的原始版本是我自己设计的,用霸王龙的咆哮作为周期结束通知?它既古怪又有趣,我什至惊讶地看到有 24 个人在使用它。
这就是它的样子:

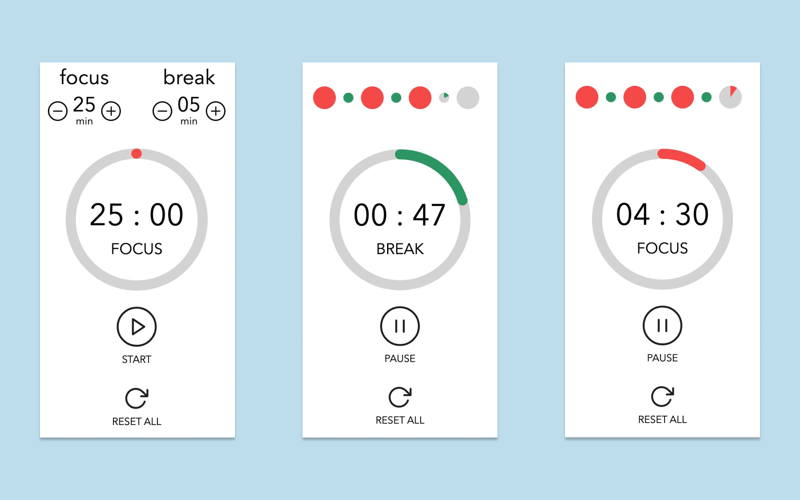
我的妻子最近开始学习设计,由于我需要更新清单,我请她更新设计。结果在文章最后。剧透:我认为结果很棒。
为什么升级到 Manifest V3?
Manifest V3 引入了几项关键更改,旨在增强 Chrome 扩展程序的隐私性、安全性和性能。这些变化包括:
- Service Workers: 后台页面被 Service Worker 替换,因为它们不会连续运行,所以效率更高。
- 增强安全性:减少权限范围并引入 declarativeNetRequest API 来管理网络请求。
- 改进的性能:通过优化扩展程序与浏览器资源的交互方式,V3 确保更好的资源管理。
第 1 步:了解核心差异
在深入了解更新之前,了解 Manifest V2 和 V3 之间的关键变化非常重要:
- 后台脚本:在V2中,后台脚本连续运行。在 V3 中,这些被替换为仅在需要时运行的 Service Worker。
- 权限:Manifest V3 要求显式声明所有权限,某些权限已被弃用或替换。
- API 更改: 一些 API 已被删除或替换,并且扩展程序不同组件之间的消息传递系统已更新。
第2步:更新清单文件
以下是如何将 Pomodoro 计时器扩展的 manifest.json 文件从 V2 更新到 V3:
原始清单 V2 示例:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
更新了 Manifest V3 示例:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
清单中的主要变化:
后台脚本:
- V2: "background": {"scripts": ["background.js"]}
- V3: "background": {"service_worker": "background.js"}
在 V3 中,后台脚本被 Service Worker 替换。 Service Worker 仅在必要时运行,提高资源效率。
操作与浏览器操作:
- V2: "browser_action": { ... }
- V3: "动作": { ... }
browser_action 已被 action 取代,这巩固了功能并简化了清单。
步骤 3:更新后台脚本以使用 Service Worker
我的扩展在后台使用了一个简单的 setInterval() ,对于服务工作者,此行为将不起作用,因为为了节省浏览器资源,它仅在需要时运行。
在我的例子中,我必须修改计时器并将时间戳存储在存储中,使用警报来安排通知调用者的触发代码运行。
当然,使用chrome的内置通知来发送通知,以摆脱恼人的霸王龙后方。如果我的扩展的早期用户阅读了我的内容,我真的很抱歉?
这里不会有代码示例,因为它太具体了。
结论
结果如下。我觉得这很酷。简约且易于使用

更新并没有那么困难,主要是了解旧的后台脚本和服务工作者之间的区别,但是要小心警报,我什至在测试时使 Chrome 崩溃了几次?
随意尝试更新的番茄钟计时器和焦点时钟扩展,祝您更新成功!
-
 如何在鼠标单击时编程选择DIV中的所有文本?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...编程 发布于2025-04-18
如何在鼠标单击时编程选择DIV中的所有文本?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...编程 发布于2025-04-18 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-18
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-18 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-18
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-18 -
 如何使用Python理解有效地创建字典?python dictionary consection 在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in ...编程 发布于2025-04-18
如何使用Python理解有效地创建字典?python dictionary consection 在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in ...编程 发布于2025-04-18 -
 使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-04-18
使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-04-18 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-04-18
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-04-18 -
 解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-04-18
解决MySQL插入Emoji时出现的\\"字符串值错误\\"异常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...编程 发布于2025-04-18 -
 Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-18
Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-18 -
 Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-18
Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-18 -
 Node.js 20新特性一览于2023年4月18日发布,Node.JS版本20拥有重大改进,以解决Deno和Bun等替代方案以前解决的开发人员问题。 本文使用此广泛采用的JavaScript运行时探讨了开发人员的关键增强功能。 使用新的许可模型增强了安全性: node.js 20使用 - 实验性许可模型 - 实验 - p...编程 发布于2025-04-18
Node.js 20新特性一览于2023年4月18日发布,Node.JS版本20拥有重大改进,以解决Deno和Bun等替代方案以前解决的开发人员问题。 本文使用此广泛采用的JavaScript运行时探讨了开发人员的关键增强功能。 使用新的许可模型增强了安全性: node.js 20使用 - 实验性许可模型 - 实验 - p...编程 发布于2025-04-18 -
 在C和C++中,为什么不能直接赋值数组,但在结构体中可以?在C和C 最初,C中的数组被模型为记忆中的指针,被称为“煮熟的数组”。当引入结构时,对结构内的阵列进行了不同的处理,以确保记忆安全。这允许在结构内分配成员的数组,而不会损害与现有代码的兼容性。相比之下,C在C的原始设计中不支持结构以外的数组的分配。这是由于关注指针重新启动以及声称为函数参数的数组...编程 发布于2025-04-18
在C和C++中,为什么不能直接赋值数组,但在结构体中可以?在C和C 最初,C中的数组被模型为记忆中的指针,被称为“煮熟的数组”。当引入结构时,对结构内的阵列进行了不同的处理,以确保记忆安全。这允许在结构内分配成员的数组,而不会损害与现有代码的兼容性。相比之下,C在C的原始设计中不支持结构以外的数组的分配。这是由于关注指针重新启动以及声称为函数参数的数组...编程 发布于2025-04-18 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-04-18
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-04-18 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-04-18
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-04-18
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























