了解命令式编程和声明式编程之间的区别
发布于2024-11-08
当我刚开始学习React时,我的老师说:“JavaScript是命令式编程,而React是声明式编程。”然而,一开始这对我来说不太有意义。因此,我决定将其分解以更好地理解其中的区别。
将命令式和声明式编程与披萨进行比较?
为了更容易理解,让我们比较一下这两种烹饪方法。
命令式编程类比:
这就像给厨师一步步指导如何制作披萨?.

声明式编程类比:
这就像订购披萨而不关心披萨的制作步骤?.

什么是命令式编程?
命令式编程是一种风格,开发人员明确定义如何执行特定任务。您正在编写有关如何更新用户界面的步骤。
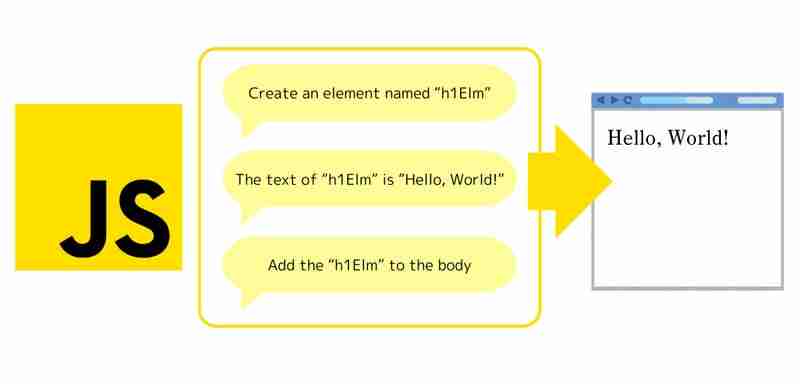
示例:向 HTML 中的 h1 标记添加文本
const h1Element = document.createElement('h1');
h1Element.textContent = 'Hello, World!';
document.body.appendChild(h1Element);
在此代码中,
- 手动创建h1元素
- 设置其文本内容
- 将其附加到页面
每个单独的步骤都已写入。这是命令式编程的一个标志,开发人员必须清楚地定义计算机应该做什么以及如何完成。

什么是声明式编程?
相比之下,声明式编程侧重于您想要实现的目标,而不指定应该如何完成。系统为您处理细节。
示例:向 h1 标签添加文本(使用 React)
function App() {
return (
Hello, World!
);
}
在此示例中,您只需声明一个带有文本“Hello, World!”的 h1 元素。应该出现。它如何添加到 DOM 的详细信息由 React 处理。您只需要指定您想要在页面上发生的事情,使声明式编程比命令式方法更加简单和高效。

结论
- 命令式编程涉及指定事情应该如何一步一步地完成。
- 声明式编程专注于您想要完成的事情。
React 等声明性库允许开发人员以更简单、更易于管理的术语表达复杂的 UI 逻辑,从而使开发过程更快、更直观。
参考:Next.js 教程
披萨类比引用自 Next.js 教程
版本声明
本文转载于:https://dev.to/stm-akikaze1119/understanding-the-difference-between-imperative-and-declarative-programming-1j3m?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-16
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-16 -
 Java开发者如何保护数据库凭证免受反编译?在java 在单独的配置文件保护数据库凭证的最有效方法中存储凭据是将它们存储在单独的配置文件中。该文件可以在运行时加载,从而使登录数据从编译的二进制文件中远离。使用prevereness class import java.util.prefs.preferences; 公共类示例{ 首选项...编程 发布于2025-04-16
Java开发者如何保护数据库凭证免受反编译?在java 在单独的配置文件保护数据库凭证的最有效方法中存储凭据是将它们存储在单独的配置文件中。该文件可以在运行时加载,从而使登录数据从编译的二进制文件中远离。使用prevereness class import java.util.prefs.preferences; 公共类示例{ 首选项...编程 发布于2025-04-16 -
 反射动态实现Go接口用于RPC方法探索在GO 使用反射来实现定义RPC式方法的界面。例如,考虑一个接口,例如:键入myService接口{ 登录(用户名,密码字符串)(sessionId int,错误错误) helloworld(sessionid int)(hi String,错误错误) } 替代方案而不是依靠反射...编程 发布于2025-04-16
反射动态实现Go接口用于RPC方法探索在GO 使用反射来实现定义RPC式方法的界面。例如,考虑一个接口,例如:键入myService接口{ 登录(用户名,密码字符串)(sessionId int,错误错误) helloworld(sessionid int)(hi String,错误错误) } 替代方案而不是依靠反射...编程 发布于2025-04-16 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, attributeError:SomeClass实...编程 发布于2025-04-16
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, attributeError:SomeClass实...编程 发布于2025-04-16 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-04-16
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-04-16 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-16
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-16 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-16
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-16 -
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-16
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-16 -
 如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-16
如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-16 -
 C++20 Consteval函数中模板参数能否依赖于函数参数?[ consteval函数和模板参数依赖于函数参数在C 17中,模板参数不能依赖一个函数参数,因为编译器仍然需要对非contexexpr futcoriations contim at contexpr function进行评估。 compile time。 C 20引入恒定函数,必须在编译时进行...编程 发布于2025-04-16
C++20 Consteval函数中模板参数能否依赖于函数参数?[ consteval函数和模板参数依赖于函数参数在C 17中,模板参数不能依赖一个函数参数,因为编译器仍然需要对非contexexpr futcoriations contim at contexpr function进行评估。 compile time。 C 20引入恒定函数,必须在编译时进行...编程 发布于2025-04-16 -
 如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-04-16
如何从PHP中的Unicode字符串中有效地产生对URL友好的sl。为有效的slug生成首先,该函数用指定的分隔符替换所有非字母或数字字符。此步骤可确保slug遵守URL惯例。随后,它采用ICONV函数将文本简化为us-ascii兼容格式,从而允许更广泛的字符集合兼容性。接下来,该函数使用正则表达式删除了不需要的字符,例如特殊字符和空格。此步骤可确保slug仅包含...编程 发布于2025-04-16 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-16
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-16 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-04-16
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解决“Warning: mysqli_query() 参数应为 mysqli 而非 resource”错误的解析与修复方法mysqli_query()期望参数1是mysqli,resource给定的,尝试使用mysql Query进行执行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,给定的资源“可能发...编程 发布于2025-04-16 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-16
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-04-16
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























