详细了解和使用 Javascript Console API
如果你喜欢我的文章,可以请我喝杯咖啡:)

控制台API用于调试、打印消息以及将各种信息传输到控制台,特别是在JavaScript运行时,例如浏览器和Node.js。但为了正确使用console api,你需要确切地知道console api是什么。
在这篇文章中,我将向您解释控制台API。 控制台 API 是一个对象。这个对象有键,当你编写控制台方法时,你访问控制台对象中某个键的值。
现在,我将通过编写自己的控制台对象来向您解释,以便您了解console API中log方法的工作逻辑.
const customConsole = {
log: function(message) {
const timestamp = new Date().toISOString();
const output = `[${timestamp}] LOG: ${message}`;
alert(output); // Displaying the output (replace with console.log in a real scenario)
}
};
customConsole.log("Hello, this is a custom console log!");
尝试阅读代码。从代码中可以看出,我创建了一个自定义控制台对象,并为这个对象定义了一个键,这个键的值是一个函数。然后我访问了这个对象的日志键。
因此,控制台 API 不仅仅有“log”方法。那么有多少个呢?现在就让我们来了解一下吧。

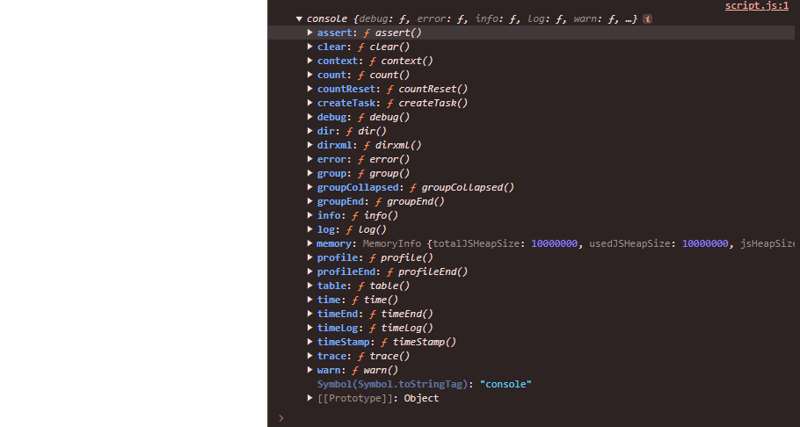
如图所示,控制台对象有多个键以及这些键的值。这些值是函数。
我们可以通过控制台对象访问这些函数。
console.error() console.warn()
现在让我们了解其中一些函数的作用。
1. 控制台.debug()
console.debug ,JavaScript 中的一个函数,用于在浏览器控制台中进行调试。默认情况下,console.debug()方法的输出在Chrome开发者工具中不可见。
例子 :
function subtract(a, b) {
console.debug("subtract function called:", { a, b });
const result = a - b;
if (result > 0) {
console.debug("Result is positive.");
} else if (result
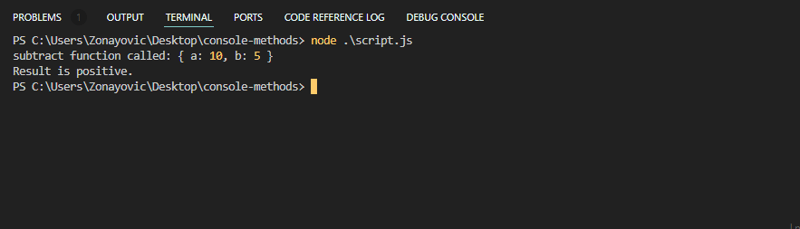
输出 :

console.debug() 方法的输出在 Chrome 开发者工具中将不可见。
2.console.error()
这是 JavaScript 中使用的一种方法,用于将错误消息打印到控制台。用于在发生错误时方便调试。该消息可能会收到特殊格式,例如红色和错误图标。
例子 :
async function fetchData(ıd) {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/posts/${ıd}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log("posts data fetched successfully:", data);
return data;
} catch (error) {
console.error(" error posts data :", error.message);
}
}
fetchData(1);
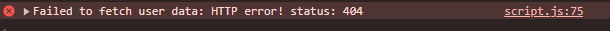
如果获取数据时出现错误,则输出如下:

3. 控制台.warn()
这是JavaScript中使用的一种方法,用于在控制台打印潜在的问题或需要注意的情况。用于在发生错误时方便调试。该消息可能会收到特殊格式,例如黄色和警告图标。
例子 :
if (password.length
4. 控制台.dir()
console.dir()方法显示指定JavaScript对象的属性列表。在浏览器控制台中,输出显示为带有显示三角形的分层列表,可让您查看子对象的内容。
例子 :
const basket = {
name : "t-shirt",
price : 100,
quantity : 1,
color : [ "blue" , "red" , "yellow"],
size : [ "xs" , "s" , "m" , "l" , "xl"],
total : function() {
return this.price * this.quantity;
}
}
console.dir(basket)
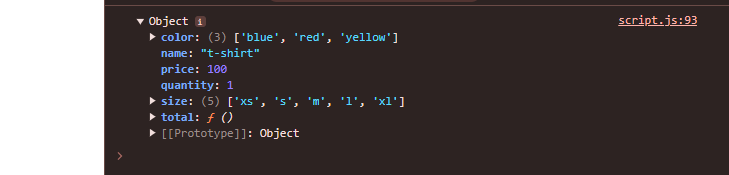
输出 :

5. 控制台.dirxml()
console.dirxml() 方法显示指定的 XML/HTML 元素 的后代元素的交互式树。如果无法显示为元素,则会显示 JavaScript 对象 视图。输出显示为可扩展节点的分层列表,让您可以查看子节点的内容。
例子 :
console.dirxml(document.body);
输出 :

6. 控制台.assert()
如果断言为 false,console.assert() 方法会将错误消息写入控制台。如果断言为真,则不会发生任何事情。
例子 :
consolle.assert("a" === "f" , error message)
输出 :

7. 控制台.count()
console.count() 方法记录对 count() 的特定调用被调用的次数。
例子 :
function greet(user) {
console.count();
return `hi ${user}`;
}
greet("micheal");
greet("roman");
greet();
console.count();
输出 :

结论
如果条件不成立,则打印一条错误消息。如果条件为真,则不会打印任何内容。
-
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-29
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-29 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-29
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-29 -
 如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-04-29
如何在Chrome中居中选择框文本?选择框的文本对齐:局部chrome-inly-ly-ly-lyly solument 您可能希望将文本中心集中在选择框中,以获取优化的原因或提高可访问性。但是,在CSS中的选择元素中手动添加一个文本 - 对属性可能无法正常工作。初始尝试 state)</option> < op...编程 发布于2025-04-29 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-29
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-29 -
 如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-04-29
如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-04-29 -
 Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-29
Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-29 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-29
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-29 -
 为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-04-29
为什么HTML无法打印页码及解决方案无法在html页面上打印页码? @page规则在@Media内部和外部都无济于事。 HTML:Customization:@page { margin: 10%; @top-center { font-family: sans-serif; font-weight: bo...编程 发布于2025-04-29 -
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-29
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-29 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-29
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-29 -
 如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-04-29
如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-04-29 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-04-29
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-04-29 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-29
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-04-29 -
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-29
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-29
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























