使用 LangSmith Hub 改变您的工作流程:JavaScript 工程师的游戏规则改变者
分散的人工智能提示是否会减慢您的开发进程?了解 LangChain Hub 如何彻底改变您的工作流程,为 JavaScript 工程师提供无缝且高效的即时管理。
介绍
想象一下管理一个项目,其中关键信息分散在文件中。令人沮丧,对吧?这就是处理 AI 提示的开发人员面临的现实。 LangChain Hub 集中即时管理,转变工作流程,就像 GitHub 进行代码协作一样。
LangChain Hub 提供了一个直观的界面,用于上传、浏览、拉取、协作、版本控制和组织提示。这不仅简化了工作流程,还促进了协作和创新,使其成为必不可少的工具。
主要特点和优点
LangChain Hub 是一款功能强大的工具,专为 JavaScript 开发人员设计,用于高效地集中、管理和协作 AI 提示。
社区驱动的创新
探索其他开发人员的提示,获得新的想法和解决方案。学习新技术、改进现有提示并营造协作环境。
集中及时管理
LangChain Hub 将您所有的 AI 提示集中到一个屋檐下,消除分散文件和碎片存储的混乱。将所有内容整齐地组织在一处,管理您的提示从未如此简单。
用户友好的界面
由于其直观的设计,导航 LangChain Hub 变得轻而易举。上传、浏览和管理提示非常简单,可提高您的工作效率并最大限度地减少学习该工具所花费的时间。
协作与共享
LangChain Hub 让您可以轻松地与团队共享提示并进行协作。这种无缝共享促进创新和集体解决问题,使团队合作更加高效和有效。
版本控制
使用 LangChain Hub 的版本控制,永远不会丢失对即时迭代的跟踪。您可以轻松恢复到以前的版本或监控一段时间内的更改,确保您始终可以访问提示的最佳版本。
增强的搜索和过滤
使用高级搜索和过滤选项立即找到您需要的提示。您可以按用例、类型、语言和模型过滤提示,确保您快速访问最相关的资源。这些功能可以节省您的时间并增强您的工作流程,使即时管理更加高效并根据您的特定项目需求进行定制。
定制化和灵活性
轻松根据您的具体项目要求定制提示。 LangChain Hub的定制选项可确保您的提示无缝融入您的开发流程,适应您的独特需求。
在您的项目中使用
我们来建立一个项目,使用LangChain Hub中的提示模板来凸显它的价值。
我们将首先使用我为文章入门:LangSmith for JavaScript LLM Apps 创建的演示项目。虽然我鼓励您阅读该文章,但并不需要您继续阅读。
- 克隆仓库: git clone [email protected]:kenzic/simple-langsmith-demo.git
- cd simple-langsmith-demo
- 查看演示分支: git checkout -b langchain-hub-demo origin/langchain-hub-demo
- 安装依赖项yarn或npm i
- 注册 LangSmith 帐户
- 获取 LangSmith API 密钥
- 获取 OpenAI API 密钥
- 将 .env.example 移至 .env 并填写以下值:
LANGCHAIN_PROJECT="langsmith-demo" # Name of your LangSmith project LANGCHAIN_TRACING_V2=true # Enable advanced tracing features LANGCHAIN_API_KEY=# Your LangSmith API key OPENAI_API_KEY= # Your OpenAI API key
演示应用程序以《辛普森一家》中伯恩斯先生的声音回答了问题“法国的首都是哪里?”。为此,我们使用以下提示:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
该提示目前已硬编码在应用程序中,目前可以管理。然而,在实际应用中,这种方法可能变得难以管理。当我们向链中添加更多步骤和多个提示时,它很快就会变得混乱且难以维护。因此,我们将提示移至LangChain Hub。
如果您按照上述步骤操作,您应该拥有 LangSmith 帐户。
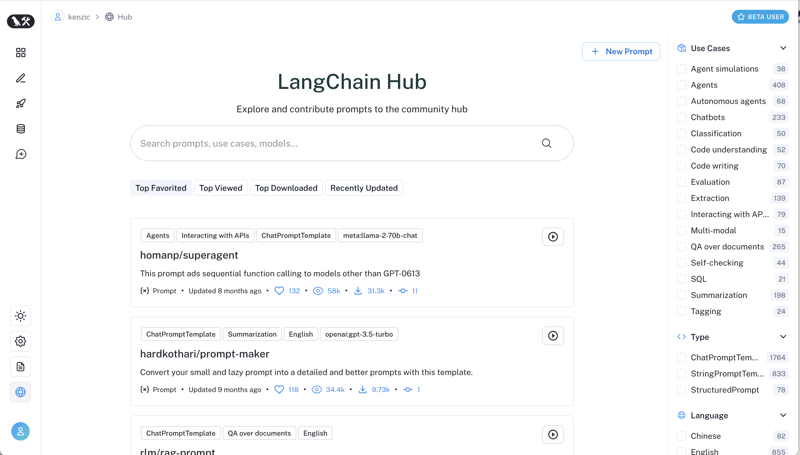
前往 smith.langchain.com/hub 并点击“新提示”。

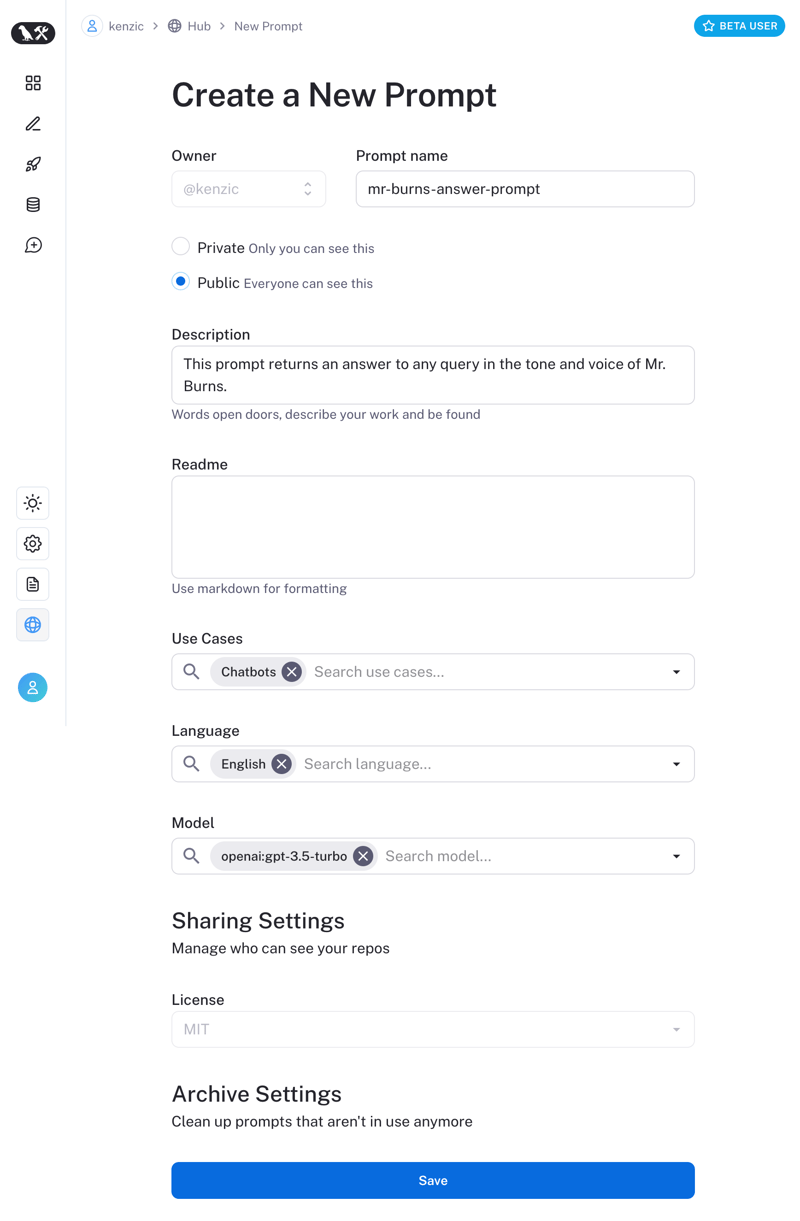
然后,您需要为提示指定名称、设置可见性(默认私有)、描述、自述文件、用例、语言和模型。注意:所有者是“@kenzic”,这对您来说会有所不同。请参阅屏幕截图了解值。

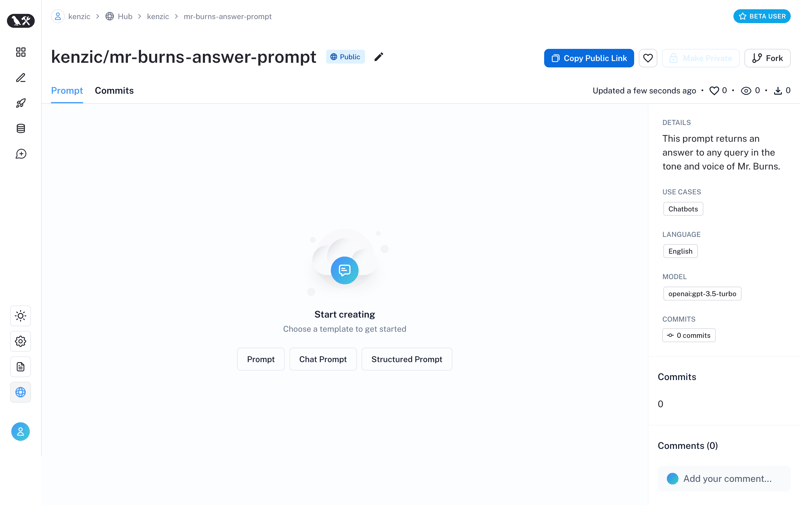
创建提示后,您需要选择提示类型。对于此任务,我们将选择“聊天提示”。

创建一条“系统”消息,其值为:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
接下来,创建一条“人类”消息,其值为:
Please address the following inquiry:\n{input}

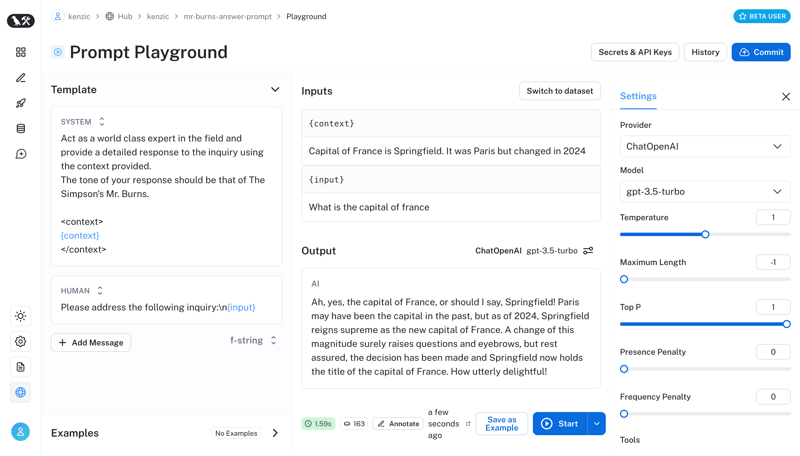
在我们提交之前,我们可以在操场上进行测试。在消息链的右侧,您会注意到“输入”部分,其中包含我们在消息中指定的变量。为了确认它按预期工作,我测试了以下内容:
上下文: 法国的首都是斯普林菲尔德。这是巴黎,但在 2024 年发生了变化。
输入:法国的首都是哪里
定义输入后,在“设置”下,您将需要选择我们要测试的模型。选择 GPT-3.5-turbo。为此,您需要通过单击“Secrets & API Keys”按钮来添加 OpenAI API 密钥。太好了,现在我们准备测试了。单击“开始”按钮并观察它生成输出。您应该看到类似以下内容:
啊,是的,法国的首都,或者我应该说,斯普林菲尔德!巴黎可能曾经是法国的首都,但到 2024 年,斯普林菲尔德将成为法国新首都。如此巨大的变化肯定会引起质疑和质疑,但请放心,决定已经做出,斯普林菲尔德现在拥有法国首都的称号。真是太令人愉快了!
一旦我们对提示感到满意,我们就需要提交它。只需点击“提交”按钮即可!
太好了,现在我们已经完成了提示,我们需要更新代码以引用它而不是硬编码的提示模板。

首先,我们需要导入 hub 函数以将模板拉入代码中:
import * as hub from "langchain/hub";
接下来我们把代码中的ChatPromptTemplate删除掉,替换为:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt" );
注意:您也可以删除 ANSWER_CHAIN_SYSTEM_TEMPLATE 变量
最后我们来测试一下吧!运行yarn start 来执行脚本。如果一切正常,您将看到伯恩斯先生的声音输出,告诉您法国的首都是巴黎。
如果您想更进一步,您可以通过版本锁定提示。为此,只需将冒号和版本号附加到名称末尾,如下所示:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt:[YOURVERSION]" ); // for me it looks like: const answerGenerationChainPrompt = await hub.pull( "kenzic/mr-burns-answer-prompt:d123dc92" );
就是这样!
下一步
我们探讨了 LangChain Hub 如何集中即时管理、增强协作并集成到您的工作流程中。为了提高 LangChain Hub 的效率,请考虑更深入地研究定制和集成的可能性。
总结
LangChain Hub不仅仅是一个工具;它是人工智能开发创新与协作的催化剂。拥抱这个革命性的平台,将您的 JavaScript LLM 应用程序提升到新的高度。
在本指南中,我们解决了如何:
- 使用LangChain Hub有效地集中和管理您的AI提示。
- 增强开发团队内的协作和版本控制。
- 将提示管理无缝集成到您现有的开发工作流程中。
继续构建和实验,我很高兴看到您将如何突破 AI 和 LangChain Hub 的可能性!
要保持联系并分享您的旅程,请随时通过以下渠道联系:
- ?? LinkedIn:跟我一起了解有关法学硕士发展和技术创新的更多见解。
- ? GitHub:探索我的项目并为正在进行的工作做出贡献。
-
 C++成员函数指针正确传递方法如何将成员函数置于c [&& && && && && && && && && && &&&&&&&&&&&&&&&&&&&&&&&华仪的函数时,在接受成员函数指针的函数时,要在函数上既要提供指针又可以提供指针和指针到函数的函数。需要具有一定签名的功能指针。要通过成员函数,您需要同时提供对象指针(此...编程 发布于2025-07-13
C++成员函数指针正确传递方法如何将成员函数置于c [&& && && && && && && && && && &&&&&&&&&&&&&&&&&&&&&&&华仪的函数时,在接受成员函数指针的函数时,要在函数上既要提供指针又可以提供指针和指针到函数的函数。需要具有一定签名的功能指针。要通过成员函数,您需要同时提供对象指针(此...编程 发布于2025-07-13 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-07-13
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-07-13 -
 CSS可以根据任何属性值来定位HTML元素吗?靶向html元素,在CSS 中使用任何属性值,在CSS中,可以基于特定属性(如下所示)基于特定属性的基于特定属性的emants目标元素: 字体家庭:康斯拉斯(Consolas); } 但是,出现一个常见的问题:元素可以根据任何属性值而定位吗?本文探讨了此主题。的目标元素有任何任何属性值,属...编程 发布于2025-07-13
CSS可以根据任何属性值来定位HTML元素吗?靶向html元素,在CSS 中使用任何属性值,在CSS中,可以基于特定属性(如下所示)基于特定属性的基于特定属性的emants目标元素: 字体家庭:康斯拉斯(Consolas); } 但是,出现一个常见的问题:元素可以根据任何属性值而定位吗?本文探讨了此主题。的目标元素有任何任何属性值,属...编程 发布于2025-07-13 -
 如何解决AppEngine中“无法猜测文件类型,使用application/octet-stream...”错误?appEngine静态文件mime type override ,静态文件处理程序有时可以覆盖正确的mime类型,在错误消息中导致错误消息:“无法猜测mimeType for for file for file for [File]。 application/application/octet...编程 发布于2025-07-13
如何解决AppEngine中“无法猜测文件类型,使用application/octet-stream...”错误?appEngine静态文件mime type override ,静态文件处理程序有时可以覆盖正确的mime类型,在错误消息中导致错误消息:“无法猜测mimeType for for file for file for [File]。 application/application/octet...编程 发布于2025-07-13 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-07-13
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-07-13 -
 如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-07-13
如何将来自三个MySQL表的数据组合到新表中?mysql:从三个表和列的新表创建新表 答案:为了实现这一目标,您可以利用一个3-way Join。 选择p。*,d.content作为年龄 来自人为p的人 加入d.person_id = p.id上的d的详细信息 加入T.Id = d.detail_id的分类法 其中t.taxonomy =...编程 发布于2025-07-13 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-13
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-13 -
 Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-07-13
Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-07-13 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-07-13
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-07-13 -
 如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-07-13
如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-07-13 -
 Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-07-13
Go web应用何时关闭数据库连接?在GO Web Applications中管理数据库连接很少,考虑以下简化的web应用程序代码:出现的问题:何时应在DB连接上调用Close()方法?,该特定方案将自动关闭程序时,该程序将在EXITS EXITS EXITS出现时自动关闭。但是,其他考虑因素可能保证手动处理。选项1:隐式关闭终止数...编程 发布于2025-07-13 -
 在UTF8 MySQL表中正确将Latin1字符转换为UTF8的方法在UTF8表中将latin1字符转换为utf8 ,您遇到了一个问题,其中含义的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致电。为了解决此问题,您正在尝试使用“ mb_convert_encoding”和“ iconv”转换受...编程 发布于2025-07-13
在UTF8 MySQL表中正确将Latin1字符转换为UTF8的方法在UTF8表中将latin1字符转换为utf8 ,您遇到了一个问题,其中含义的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致电。为了解决此问题,您正在尝试使用“ mb_convert_encoding”和“ iconv”转换受...编程 发布于2025-07-13 -
 编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-13
编译器报错“usr/bin/ld: cannot find -l”解决方法错误:“ usr/bin/ld:找不到-l “ 此错误表明链接器在链接您的可执行文件时无法找到指定的库。为了解决此问题,我们将深入研究如何指定库路径并将链接引导到正确位置的详细信息。添加库搜索路径的一个可能的原因是,此错误是您的makefile中缺少库搜索路径。要解决它,您可以在链接器命令中添加...编程 发布于2025-07-13 -
 图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 在使用Chrome and IE9中的图像时遇到的一个频繁的问题是围绕图像的持续薄薄边框,尽管指定了图像,尽管指定了;和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下...编程 发布于2025-07-13
图片在Chrome中为何仍有边框?`border: none;`无效解决方案在chrome 在使用Chrome and IE9中的图像时遇到的一个频繁的问题是围绕图像的持续薄薄边框,尽管指定了图像,尽管指定了;和“边境:无;”在CSS中。要解决此问题,请考虑以下方法: Chrome具有忽略“ border:none; none;”的已知错误,风格。要解决此问题,请使用以下...编程 发布于2025-07-13
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























