为什么每个人都在谈论 React:深入探讨它的受欢迎程度和力量⚛️
有没有注意到 React 如何成为开发者社区的热门话题? ?无论您是浏览 Twitter、与其他程序员聊天还是浏览 GitHub,React 无处不在。但这些炒作到底是为了什么?它真的那么强大吗,还是我们只是像一群羊一样追随最新的编码趋势? ?好吧,系好安全带,因为我们即将深入 React 的世界,并找出为什么每个人(和他们的狗?)都痴迷于这个 JavaScript 库!
React 的崛起:简要的历史教训?

在 React 出现之前,Web 开发人员会想,“今年我需要学习多少个 JavaScript 框架?” ?但后来,在 2013 年,Facebook 放弃了 React,从此 Web 开发世界发生了翻天覆地的变化。 React 是这个领域最酷的新秀,它可以让 UI 更新的速度比你所说的“JavaScript”还要快。
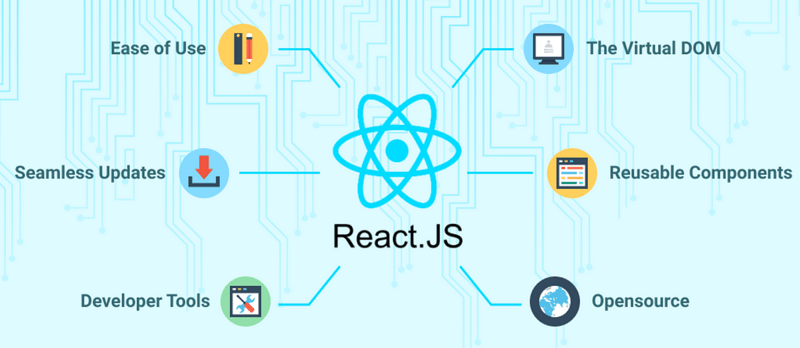
开发人员很快意识到 React 不仅仅是另一种稍纵即逝的趋势——它是一个游戏规则的改变者。如今,它得到了 Facebook 的支持,被 Netflix、Airbnb 和 Instagram 等公司使用,并且是就业市场上最抢手的技能之一。但为什么?让我们来分解一下。
基于组件的架构:React 的构建块?

想象一下建立一个像乐高积木一样的网站。每个部分(或组件)都是独立的,可以重复使用来构建应用程序的不同部分。 React 可以让你做到这一点!您可以创建小型的、可管理的组件,将它们组合在一起形成您的应用程序,而不是编写巨大的、混乱的代码。
需要按钮吗?创建一个按钮组件!想要那个按钮是蓝色的吗?只需调整那个组件即可。不再需要在代码库中寻找该按钮的 47 个不同实例。这就像网络开发界的近藤麻理惠一样——一切都井井有条,充满欢乐! ✨
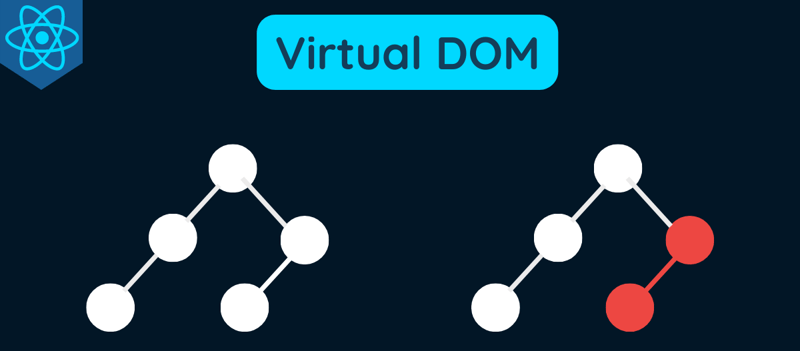
虚拟 DOM:React 的秘密武器?

React 不仅智能,而且智能。这是一个天才。当你对应用程序进行更改时,React 不会像某些过于热心的实习生在第一天就盲目地更新整个页面。相反,它使用称为虚拟 DOM 的东西——真实 DOM 的轻量级副本。
当你更新某些内容时,React 会将虚拟 DOM 与真实 DOM 进行比较,找出发生了变化的部分,然后只更新必要的部分。这就像一位具有激光聚焦能力的脑外科医生。 ?结果呢?超快的 UI 更新,让您的应用程序感觉敏捷且响应迅速。
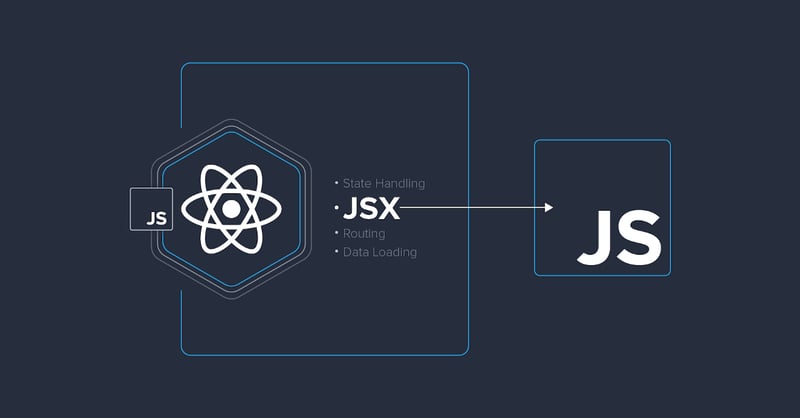
JSX:JavaScript 遇上 HTML?

React 向我们介绍了 JSX,它允许您直接在 JavaScript 中编写 HTML。起初,开发人员的反应是,“等等,混合 HTML 和 JavaScript?这不是罪过吗?”但在尝试之后,他们说:“天啊,这太棒了!” ?
JSX 让您只需浏览代码即可轻松了解 UI 的外观。不再需要在文件之间跳转来匹配您的 HTML 和 JavaScript。一切都在一个地方,易于阅读和理解。它就像花生酱和果冻——两种伟大的东西在一起效果更好! ?
React 生态系统:工具和库的宝库?️

React 不仅为您提供了构建出色应用程序的工具;还为您提供了构建出色应用程序的工具。它还配备了图书馆生态系统,让您的生活更加轻松。想要管理状态吗?查看 Redux 或内置的 useState 和 useReducer 挂钩。需要路由吗? React Router 为您提供支持。喜欢一些动画吗? Framer Motion 已准备好震撼您的世界。 ?
这个生态系统就像开发者的自助餐。您可以挑选最适合您需求的工具,并且可以混合搭配以创建完美的技术堆栈。这是编码精华的大杂烩! ️
庞大的社区:您永远不会独自编码?

React 最好的事情之一就是它庞大的社区。无论您是在凌晨 2 点遇到 bug,还是在寻求最佳实践建议,您都会找到一位友好的 React 开发人员随时为您提供帮助。 Stack Overflow、GitHub、Reddit,凡是你能想到的——React 开发者无处不在,他们分享他们的知识,一起构建很棒的东西。 ?
我们不要忘记无数的教程、课程和博客文章(比如这篇文章!),它们可以指导您踏上 React 之旅。使用 React 编码时,您永远不会孤单。这就像有一整支编码伙伴在你身边! ?♂️
React 的未来:下一步是什么? ?

React 并不仅仅满足于现状。 React 团队不断致力于改进和发展该库。随着最近 React Server Components 的推出以及 React Concurrent Mode 的持续开发,React 开发人员的未来一片光明。
这些新功能将使 React 变得更加强大和多功能,确保它在未来几年保持在 Web 开发的最前沿。因此,如果您正在考虑深入研究 React,那么现在就是最佳时机。最好的尚未到来! ?
结论:为什么 React 不仅仅是一种趋势?

那么,为什么每个人都在谈论 React?因为它不仅仅是一种趋势,它是改变我们构建 Web 应用程序方式的强大动力。凭借其基于组件的架构、虚拟 DOM、JSX、强大的生态系统和充满活力的社区,React 提供了无与伦比的强大功能、灵活性和易用性的组合。
无论您是刚刚开始 Web 开发还是经验丰富的专业人士,学习 React 都是明智之举。这不仅仅是一种技能,更是一种超能力。所以,继续深入研究 React,亲自看看为什么每个人都对它赞不绝口。 ⚛️
您使用 React 的体验如何?在下面的评论中分享您的想法,让我们继续对话! ?
让我们联系
-
 优化 AWS ECS 的 Java 堆设置我们在 AWS Elastic Container Service(ECS) Fargate 上运行多个 Java 服务 (Corretto JDK21)。每个服务都有自己的容器,我们希望使用为每个进程支付的所有可能的资源。但这些步骤可以应用于 EC2 和其他云。 服务正在运行批处理作业,延迟并不重...编程 发布于2024-11-06
优化 AWS ECS 的 Java 堆设置我们在 AWS Elastic Container Service(ECS) Fargate 上运行多个 Java 服务 (Corretto JDK21)。每个服务都有自己的容器,我们希望使用为每个进程支付的所有可能的资源。但这些步骤可以应用于 EC2 和其他云。 服务正在运行批处理作业,延迟并不重...编程 发布于2024-11-06 -
 PHP 初学者必备知识:释放网站的全部潜力PHP基础知识:释放网站潜能简介PHP是一种强大的服务器端脚本语言,广泛用于创建动态网站。对于初学者来说,掌握PHP基础知识至关重要。本文将提供一个全面的指南,涵盖PHP编程的基本要素,并通过实战案例巩固理解。安装并配置PHP要开始使用PHP,您需要安装PHP解释器和相关的软件。遵循以下步骤:- 下...编程 发布于2024-11-06
PHP 初学者必备知识:释放网站的全部潜力PHP基础知识:释放网站潜能简介PHP是一种强大的服务器端脚本语言,广泛用于创建动态网站。对于初学者来说,掌握PHP基础知识至关重要。本文将提供一个全面的指南,涵盖PHP编程的基本要素,并通过实战案例巩固理解。安装并配置PHP要开始使用PHP,您需要安装PHP解释器和相关的软件。遵循以下步骤:- 下...编程 发布于2024-11-06 -
 如何确定 PHP 标头的正确图像内容类型?确定 PHP 标头的图像内容类型使用 Header() 函数从 Web 根目录之外显示图像时,用户可能会遇到困惑关于指定的内容类型:image/png。然而,尽管内容类型固定,但具有各种扩展名的图像(例如, JPG、GIF)仍然可以成功显示。要解决这种差异,动态确定正确的扩展名至关重要基于文件扩展名...编程 发布于2024-11-05
如何确定 PHP 标头的正确图像内容类型?确定 PHP 标头的图像内容类型使用 Header() 函数从 Web 根目录之外显示图像时,用户可能会遇到困惑关于指定的内容类型:image/png。然而,尽管内容类型固定,但具有各种扩展名的图像(例如, JPG、GIF)仍然可以成功显示。要解决这种差异,动态确定正确的扩展名至关重要基于文件扩展名...编程 发布于2024-11-05 -
 ByteBuddies:使用 Python 和 Tkinter 创建交互式动画宠物大家好! 我很高兴向大家介绍 ByteBuddies,这是一个用 Python 和 Tkinter 创建的个人项目,展示了交互式动画虚拟宠物。 ByteBuddies 将引人入胜的动画与用户交互相结合,提供了展示 GUI 编程强大功能的独特体验。该项目旨在通过提供交互式虚拟宠物来让您的屏幕充满活力...编程 发布于2024-11-05
ByteBuddies:使用 Python 和 Tkinter 创建交互式动画宠物大家好! 我很高兴向大家介绍 ByteBuddies,这是一个用 Python 和 Tkinter 创建的个人项目,展示了交互式动画虚拟宠物。 ByteBuddies 将引人入胜的动画与用户交互相结合,提供了展示 GUI 编程强大功能的独特体验。该项目旨在通过提供交互式虚拟宠物来让您的屏幕充满活力...编程 发布于2024-11-05 -
 如何解决“TypeError:\'str\'对象不支持项目分配”错误?'str'对象项分配错误疑难解答尝试在 Python 中修改字符串中的特定字符时,您可能会遇到错误“类型错误:“str”对象不支持项目分配。”发生这种情况是因为 Python 中的字符串是不可变的,这意味着它们无法就地更改。解决此问题的一种常见方法是将字符串转换为可变列表,进行必要的...编程 发布于2024-11-05
如何解决“TypeError:\'str\'对象不支持项目分配”错误?'str'对象项分配错误疑难解答尝试在 Python 中修改字符串中的特定字符时,您可能会遇到错误“类型错误:“str”对象不支持项目分配。”发生这种情况是因为 Python 中的字符串是不可变的,这意味着它们无法就地更改。解决此问题的一种常见方法是将字符串转换为可变列表,进行必要的...编程 发布于2024-11-05 -
 如何缓解 GenAI 代码和 LLM 集成中的安全问题GitHub Copilot and other AI coding tools have transformed how we write code and promise a leap in developer productivity. But they also introduce new ...编程 发布于2024-11-05
如何缓解 GenAI 代码和 LLM 集成中的安全问题GitHub Copilot and other AI coding tools have transformed how we write code and promise a leap in developer productivity. But they also introduce new ...编程 发布于2024-11-05 -
 Spring 中的 ContextLoaderListener:必要的邪恶还是不必要的复杂?ContextLoaderListener:必要的邪恶还是不必要的复杂?开发人员经常遇到在 Spring Web 应用程序中使用 ContextLoaderListener 和 DispatcherServlet。然而,一个令人烦恼的问题出现了:为什么不简单地使用 DispatcherServlet...编程 发布于2024-11-05
Spring 中的 ContextLoaderListener:必要的邪恶还是不必要的复杂?ContextLoaderListener:必要的邪恶还是不必要的复杂?开发人员经常遇到在 Spring Web 应用程序中使用 ContextLoaderListener 和 DispatcherServlet。然而,一个令人烦恼的问题出现了:为什么不简单地使用 DispatcherServlet...编程 发布于2024-11-05 -
 JavaScript 机器学习入门:TensorFlow.js 初学者指南机器学习 (ML) 迅速改变了软件开发世界。直到最近,得益于 TensorFlow 和 PyTorch 等库,Python 仍是 ML 领域的主导语言。但随着 TensorFlow.js 的兴起,JavaScript 开发人员现在可以深入令人兴奋的机器学习世界,使用熟悉的语法直接在浏览器或 Node...编程 发布于2024-11-05
JavaScript 机器学习入门:TensorFlow.js 初学者指南机器学习 (ML) 迅速改变了软件开发世界。直到最近,得益于 TensorFlow 和 PyTorch 等库,Python 仍是 ML 领域的主导语言。但随着 TensorFlow.js 的兴起,JavaScript 开发人员现在可以深入令人兴奋的机器学习世界,使用熟悉的语法直接在浏览器或 Node...编程 发布于2024-11-05 -
 extjs API 查询参数示例API 查询 参数是附加到 API 请求 URL 的键值对,用于向服务器发送附加信息。它们允许客户端(例如 Web 浏览器或应用程序)在向服务器发出请求时指定某些条件或传递数据。 查询参数添加到 URL 末尾问号 (?) 后。每个参数都是一个键值对,键和值之间用等号 (=) 分隔。如果有多个查询参数...编程 发布于2024-11-05
extjs API 查询参数示例API 查询 参数是附加到 API 请求 URL 的键值对,用于向服务器发送附加信息。它们允许客户端(例如 Web 浏览器或应用程序)在向服务器发出请求时指定某些条件或传递数据。 查询参数添加到 URL 末尾问号 (?) 后。每个参数都是一个键值对,键和值之间用等号 (=) 分隔。如果有多个查询参数...编程 发布于2024-11-05 -
 如何解决Go中从不同包导入Proto文件时出现“Missing Method Protoreflect”错误?如何从不同的包导入 Proto 文件而不遇到“Missing Method Protoreflect”错误在 Go 中,protobuf 常用于数据序列化。将 protobuf 组织到不同的包中时,可能会遇到与缺少 ProtoReflect 方法相关的错误。当尝试将数据解组到单独包中定义的自定义 p...编程 发布于2024-11-05
如何解决Go中从不同包导入Proto文件时出现“Missing Method Protoreflect”错误?如何从不同的包导入 Proto 文件而不遇到“Missing Method Protoreflect”错误在 Go 中,protobuf 常用于数据序列化。将 protobuf 组织到不同的包中时,可能会遇到与缺少 ProtoReflect 方法相关的错误。当尝试将数据解组到单独包中定义的自定义 p...编程 发布于2024-11-05 -
 为什么MySQL在查询“Field = 0”非数字数据时返回所有行?不明确的查询:理解为什么 MySQL 返回“Field=0”的所有行在 MySQL 查询领域,一个看似无害的比较,例如“SELECT * FROM table WHERE email=0”,可能会产生意外的结果。它没有按预期过滤特定行,而是返回表中的所有记录,从而引发了对数据安全性和查询完整性的担忧...编程 发布于2024-11-05
为什么MySQL在查询“Field = 0”非数字数据时返回所有行?不明确的查询:理解为什么 MySQL 返回“Field=0”的所有行在 MySQL 查询领域,一个看似无害的比较,例如“SELECT * FROM table WHERE email=0”,可能会产生意外的结果。它没有按预期过滤特定行,而是返回表中的所有记录,从而引发了对数据安全性和查询完整性的担忧...编程 发布于2024-11-05 -
 服务器发送事件 (SSE) 的工作原理SSE(服务器发送事件)在 Web 开发领域并未广泛使用,本文将深入探讨 SSE 是什么、它是如何工作的以及它如何受益您的申请。 什么是上交所? SSE 是一种通过 HTTP 连接从服务器向客户端发送实时更新的简单而有效的方法。它是 HTML5 规范的一部分,并受到所有现代 Web ...编程 发布于2024-11-05
服务器发送事件 (SSE) 的工作原理SSE(服务器发送事件)在 Web 开发领域并未广泛使用,本文将深入探讨 SSE 是什么、它是如何工作的以及它如何受益您的申请。 什么是上交所? SSE 是一种通过 HTTP 连接从服务器向客户端发送实时更新的简单而有效的方法。它是 HTML5 规范的一部分,并受到所有现代 Web ...编程 发布于2024-11-05 -
 如何从字符串 TraceID 创建 OpenTelemetry Span?从字符串 TraceID 构造 OpenTelemetry Span要建立 Span 之间的父子关系,必须在上下文传播不可行的情况下使用标头。在这种情况下,跟踪 ID 和跨度 ID 包含在消息代理的标头中,这允许订阅者使用父跟踪 ID 创建新的跨度。解决方案以下步骤可以使用跟踪 ID 在订阅者端构建...编程 发布于2024-11-05
如何从字符串 TraceID 创建 OpenTelemetry Span?从字符串 TraceID 构造 OpenTelemetry Span要建立 Span 之间的父子关系,必须在上下文传播不可行的情况下使用标头。在这种情况下,跟踪 ID 和跨度 ID 包含在消息代理的标头中,这允许订阅者使用父跟踪 ID 创建新的跨度。解决方案以下步骤可以使用跟踪 ID 在订阅者端构建...编程 发布于2024-11-05 -
 如何在gRPC中实现服务器到客户端的广播?gRPC 中的广播:服务器到客户端通信建立 gRPC 连接时,通常需要将事件或更新从服务器广播到客户端连接的客户端。为了实现这一点,可以采用各种方法。Stream Observables一种常见的方法是利用服务器端流。每个连接的客户端都与服务器建立自己的流。然而,直接订阅其他服务器客户端流是不可行的...编程 发布于2024-11-05
如何在gRPC中实现服务器到客户端的广播?gRPC 中的广播:服务器到客户端通信建立 gRPC 连接时,通常需要将事件或更新从服务器广播到客户端连接的客户端。为了实现这一点,可以采用各种方法。Stream Observables一种常见的方法是利用服务器端流。每个连接的客户端都与服务器建立自己的流。然而,直接订阅其他服务器客户端流是不可行的...编程 发布于2024-11-05 -
 为什么填充在 Safari 和 IE 选择列表中不起作用?在 Safari 和 IE 的选择列表中不显示填充尽管 W3 规范中没有限制,但 WebKit 浏览器不支持选择框中的填充,包括Safari 和 Chrome。因此,这些浏览器中不应用填充。要解决此问题,请考虑使用 text-indent 而不是 padding-left。通过相应增加选择框的宽度来...编程 发布于2024-11-05
为什么填充在 Safari 和 IE 选择列表中不起作用?在 Safari 和 IE 的选择列表中不显示填充尽管 W3 规范中没有限制,但 WebKit 浏览器不支持选择框中的填充,包括Safari 和 Chrome。因此,这些浏览器中不应用填充。要解决此问题,请考虑使用 text-indent 而不是 padding-left。通过相应增加选择框的宽度来...编程 发布于2024-11-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























