为什么每个人都在谈论 React:深入探讨它的受欢迎程度和力量⚛️
有没有注意到 React 如何成为开发者社区的热门话题? ?无论您是浏览 Twitter、与其他程序员聊天还是浏览 GitHub,React 无处不在。但这些炒作到底是为了什么?它真的那么强大吗,还是我们只是像一群羊一样追随最新的编码趋势? ?好吧,系好安全带,因为我们即将深入 React 的世界,并找出为什么每个人(和他们的狗?)都痴迷于这个 JavaScript 库!
React 的崛起:简要的历史教训?

在 React 出现之前,Web 开发人员会想,“今年我需要学习多少个 JavaScript 框架?” ?但后来,在 2013 年,Facebook 放弃了 React,从此 Web 开发世界发生了翻天覆地的变化。 React 是这个领域最酷的新秀,它可以让 UI 更新的速度比你所说的“JavaScript”还要快。
开发人员很快意识到 React 不仅仅是另一种稍纵即逝的趋势——它是一个游戏规则的改变者。如今,它得到了 Facebook 的支持,被 Netflix、Airbnb 和 Instagram 等公司使用,并且是就业市场上最抢手的技能之一。但为什么?让我们来分解一下。
基于组件的架构:React 的构建块?

想象一下建立一个像乐高积木一样的网站。每个部分(或组件)都是独立的,可以重复使用来构建应用程序的不同部分。 React 可以让你做到这一点!您可以创建小型的、可管理的组件,将它们组合在一起形成您的应用程序,而不是编写巨大的、混乱的代码。
需要按钮吗?创建一个按钮组件!想要那个按钮是蓝色的吗?只需调整那个组件即可。不再需要在代码库中寻找该按钮的 47 个不同实例。这就像网络开发界的近藤麻理惠一样——一切都井井有条,充满欢乐! ✨
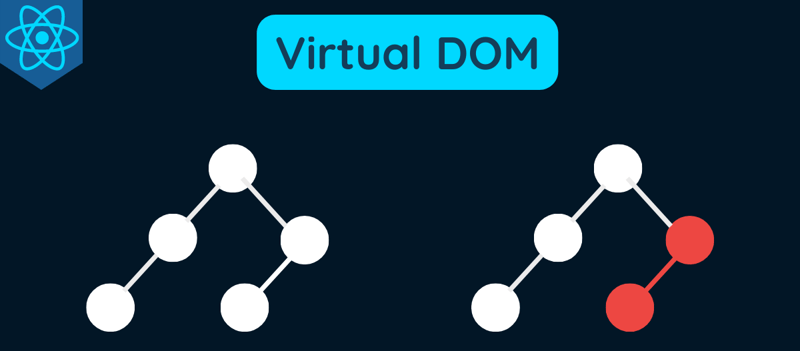
虚拟 DOM:React 的秘密武器?

React 不仅智能,而且智能。这是一个天才。当你对应用程序进行更改时,React 不会像某些过于热心的实习生在第一天就盲目地更新整个页面。相反,它使用称为虚拟 DOM 的东西——真实 DOM 的轻量级副本。
当你更新某些内容时,React 会将虚拟 DOM 与真实 DOM 进行比较,找出发生了变化的部分,然后只更新必要的部分。这就像一位具有激光聚焦能力的脑外科医生。 ?结果呢?超快的 UI 更新,让您的应用程序感觉敏捷且响应迅速。
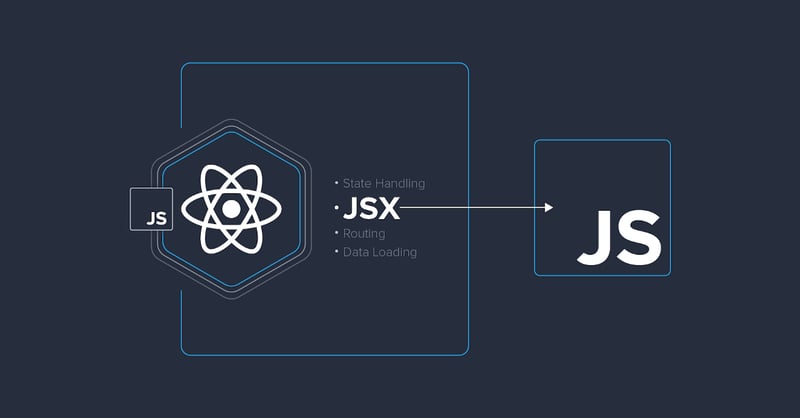
JSX:JavaScript 遇上 HTML?

React 向我们介绍了 JSX,它允许您直接在 JavaScript 中编写 HTML。起初,开发人员的反应是,“等等,混合 HTML 和 JavaScript?这不是罪过吗?”但在尝试之后,他们说:“天啊,这太棒了!” ?
JSX 让您只需浏览代码即可轻松了解 UI 的外观。不再需要在文件之间跳转来匹配您的 HTML 和 JavaScript。一切都在一个地方,易于阅读和理解。它就像花生酱和果冻——两种伟大的东西在一起效果更好! ?
React 生态系统:工具和库的宝库?️

React 不仅为您提供了构建出色应用程序的工具;还为您提供了构建出色应用程序的工具。它还配备了图书馆生态系统,让您的生活更加轻松。想要管理状态吗?查看 Redux 或内置的 useState 和 useReducer 挂钩。需要路由吗? React Router 为您提供支持。喜欢一些动画吗? Framer Motion 已准备好震撼您的世界。 ?
这个生态系统就像开发者的自助餐。您可以挑选最适合您需求的工具,并且可以混合搭配以创建完美的技术堆栈。这是编码精华的大杂烩! ️
庞大的社区:您永远不会独自编码?

React 最好的事情之一就是它庞大的社区。无论您是在凌晨 2 点遇到 bug,还是在寻求最佳实践建议,您都会找到一位友好的 React 开发人员随时为您提供帮助。 Stack Overflow、GitHub、Reddit,凡是你能想到的——React 开发者无处不在,他们分享他们的知识,一起构建很棒的东西。 ?
我们不要忘记无数的教程、课程和博客文章(比如这篇文章!),它们可以指导您踏上 React 之旅。使用 React 编码时,您永远不会孤单。这就像有一整支编码伙伴在你身边! ?♂️
React 的未来:下一步是什么? ?

React 并不仅仅满足于现状。 React 团队不断致力于改进和发展该库。随着最近 React Server Components 的推出以及 React Concurrent Mode 的持续开发,React 开发人员的未来一片光明。
这些新功能将使 React 变得更加强大和多功能,确保它在未来几年保持在 Web 开发的最前沿。因此,如果您正在考虑深入研究 React,那么现在就是最佳时机。最好的尚未到来! ?
结论:为什么 React 不仅仅是一种趋势?

那么,为什么每个人都在谈论 React?因为它不仅仅是一种趋势,它是改变我们构建 Web 应用程序方式的强大动力。凭借其基于组件的架构、虚拟 DOM、JSX、强大的生态系统和充满活力的社区,React 提供了无与伦比的强大功能、灵活性和易用性的组合。
无论您是刚刚开始 Web 开发还是经验丰富的专业人士,学习 React 都是明智之举。这不仅仅是一种技能,更是一种超能力。所以,继续深入研究 React,亲自看看为什么每个人都对它赞不绝口。 ⚛️
您使用 React 的体验如何?在下面的评论中分享您的想法,让我们继续对话! ?
让我们联系
-
 如何将 HTML 附加到容器元素而不出现 InnerHTML 陷阱?在没有innerHTML的情况下将HTML附加到容器元素重新访问当前的问题是如何将HTML附加到容器元素,同时避免限制以及使用innerHTML属性的陷阱。正如OP正确指出的那样,innerHTML由于其替换现有内容的行为,可能会破坏嵌入媒体等动态元素。幸运的是,有一个替代方案可以克服这些问题:in...编程 发布于2024-11-06
如何将 HTML 附加到容器元素而不出现 InnerHTML 陷阱?在没有innerHTML的情况下将HTML附加到容器元素重新访问当前的问题是如何将HTML附加到容器元素,同时避免限制以及使用innerHTML属性的陷阱。正如OP正确指出的那样,innerHTML由于其替换现有内容的行为,可能会破坏嵌入媒体等动态元素。幸运的是,有一个替代方案可以克服这些问题:in...编程 发布于2024-11-06 -
 持续测试:确保 DevOps 管道的质量持续测试是现代软件开发中的关键实践,尤其是在 DevOps 框架内。它涉及在整个软件交付管道中自动执行测试,以确保对代码库所做的每项更改都得到彻底验证。通过将测试集成到开发过程的每个阶段,持续测试旨在尽早发现和解决缺陷,从而显着降低生产故障的风险。 什么是持续测试? 持续测试是作为软件交付管道的一...编程 发布于2024-11-06
持续测试:确保 DevOps 管道的质量持续测试是现代软件开发中的关键实践,尤其是在 DevOps 框架内。它涉及在整个软件交付管道中自动执行测试,以确保对代码库所做的每项更改都得到彻底验证。通过将测试集成到开发过程的每个阶段,持续测试旨在尽早发现和解决缺陷,从而显着降低生产故障的风险。 什么是持续测试? 持续测试是作为软件交付管道的一...编程 发布于2024-11-06 -
 如何使用 PHP 清除浏览器缓存?使用 PHP 清除浏览器缓存浏览器缓存将经常访问的文件存储在本地,从而缩短网站加载时间。但是,如果缓存的文件已过时,它也会干扰测试和开发。本文介绍如何使用 PHP 清除浏览器缓存。清除浏览器缓存的 PHP 代码以下 PHP 代码将标头发送到客户端浏览器,指示其清除其缓存:header("C...编程 发布于2024-11-06
如何使用 PHP 清除浏览器缓存?使用 PHP 清除浏览器缓存浏览器缓存将经常访问的文件存储在本地,从而缩短网站加载时间。但是,如果缓存的文件已过时,它也会干扰测试和开发。本文介绍如何使用 PHP 清除浏览器缓存。清除浏览器缓存的 PHP 代码以下 PHP 代码将标头发送到客户端浏览器,指示其清除其缓存:header("C...编程 发布于2024-11-06 -
 AWS Lambda 与 Go,初始样板照片由 Lukáš Vaňátko 在 Unsplash 上拍摄 介绍 Go 由于其简单性一直是我最喜欢的语言之一。最近,我决定弄清楚如何使用用 Go 编写的 lambda 函数创建一个简单的样板无服务器项目。我对工具和开发人员体验很好奇。 目标 我想创建一个 RES...编程 发布于2024-11-06
AWS Lambda 与 Go,初始样板照片由 Lukáš Vaňátko 在 Unsplash 上拍摄 介绍 Go 由于其简单性一直是我最喜欢的语言之一。最近,我决定弄清楚如何使用用 Go 编写的 lambda 函数创建一个简单的样板无服务器项目。我对工具和开发人员体验很好奇。 目标 我想创建一个 RES...编程 发布于2024-11-06 -
 在 Laravel 中对底部为空值和非空值的行进行降序排序使用数据库时,经常会遇到某些字段可能为空或 NULL 的情况。经常出现的一个挑战是如何对记录进行排序,以便具有空字段的行出现在结果集的底部,而具有非空值的行以有意义的方式排序(例如,降序)。在这篇文章中,我将通过一个实际示例向您展示如何在 Laravel 中实现这一目标。 设想 假设...编程 发布于2024-11-06
在 Laravel 中对底部为空值和非空值的行进行降序排序使用数据库时,经常会遇到某些字段可能为空或 NULL 的情况。经常出现的一个挑战是如何对记录进行排序,以便具有空字段的行出现在结果集的底部,而具有非空值的行以有意义的方式排序(例如,降序)。在这篇文章中,我将通过一个实际示例向您展示如何在 Laravel 中实现这一目标。 设想 假设...编程 发布于2024-11-06 -
 JSON Diff:开发人员完整指南JSON(JavaScript 对象表示法)是一种广泛使用的数据格式,用于在系统之间交换信息。当开发人员使用 API、数据库和配置时,确保 JSON 数据保持一致和准确至关重要。这就是 JSON diff 发挥作用的地方。 JSON diff 工具允许开发人员快速发现两个 JSON 结构之间的差异...编程 发布于2024-11-06
JSON Diff:开发人员完整指南JSON(JavaScript 对象表示法)是一种广泛使用的数据格式,用于在系统之间交换信息。当开发人员使用 API、数据库和配置时,确保 JSON 数据保持一致和准确至关重要。这就是 JSON diff 发挥作用的地方。 JSON diff 工具允许开发人员快速发现两个 JSON 结构之间的差异...编程 发布于2024-11-06 -
 你应该知道的 JavaScript 技巧蔡乔布撰写 1. 控制台.log 为控制台日志添加颜色 别再这样做了! ❌ 试试这个吧。 ✅ 但如果你有一个对象数组,尝试这个会更好吗? 如果您想测量代码中某些操作的运行速度,请尝试此操作。 执行console.time和console.timeEnd来测量浏览器控制台中花费的时间。...编程 发布于2024-11-06
你应该知道的 JavaScript 技巧蔡乔布撰写 1. 控制台.log 为控制台日志添加颜色 别再这样做了! ❌ 试试这个吧。 ✅ 但如果你有一个对象数组,尝试这个会更好吗? 如果您想测量代码中某些操作的运行速度,请尝试此操作。 执行console.time和console.timeEnd来测量浏览器控制台中花费的时间。...编程 发布于2024-11-06 -
 掌握使用 Python 抓取 Google Scholar 的艺术如果您正在深入进行学术研究或数据分析,您可能会发现自己需要来自 Google 学术搜索的数据。不幸的是,没有官方的 Google Scholar API Python 支持,这使得提取这些数据有点棘手。然而,凭借正确的工具和知识,您可以有效地抓取 Google Scholar。在这篇文章中,我们将探...编程 发布于2024-11-06
掌握使用 Python 抓取 Google Scholar 的艺术如果您正在深入进行学术研究或数据分析,您可能会发现自己需要来自 Google 学术搜索的数据。不幸的是,没有官方的 Google Scholar API Python 支持,这使得提取这些数据有点棘手。然而,凭借正确的工具和知识,您可以有效地抓取 Google Scholar。在这篇文章中,我们将探...编程 发布于2024-11-06 -
 使用 Go、Clean Architecture 和 PostgreSQL 构建强大的电子商务平台概述 我们的目标是开发一个全面的电子商务解决方案,可以处理从产品管理到订单处理的所有事务。该平台将成为在线业务的坚实基础,能够扩展以满足不断增长的需求并适应不断变化的市场需求。 我们的电子商务平台的主要功能包括: 用户身份验证和个人资料管理 包含类别和子类别的产品目录 购物车功能 ...编程 发布于2024-11-06
使用 Go、Clean Architecture 和 PostgreSQL 构建强大的电子商务平台概述 我们的目标是开发一个全面的电子商务解决方案,可以处理从产品管理到订单处理的所有事务。该平台将成为在线业务的坚实基础,能够扩展以满足不断增长的需求并适应不断变化的市场需求。 我们的电子商务平台的主要功能包括: 用户身份验证和个人资料管理 包含类别和子类别的产品目录 购物车功能 ...编程 发布于2024-11-06 -
 Redis 解释:主要功能、用例和实践项目Introduction Redis is an open-source, in-memory data structure store used as a database, cache, and message broker. It’s known for its perfor...编程 发布于2024-11-06
Redis 解释:主要功能、用例和实践项目Introduction Redis is an open-source, in-memory data structure store used as a database, cache, and message broker. It’s known for its perfor...编程 发布于2024-11-06 -
 如何在 macOS 上设置 MySQL 自动启动:开发人员分步指南作为开发人员,我们经常发现自己在本地计算机上使用 MySQL 数据库。虽然每次系统启动时手动启动 MySQL 是可以管理的,但这可能是一项乏味的任务。在本指南中,我们将逐步介绍将 MySQL 设置为在 macOS 上自动启动的过程,从而节省您的时间并简化您的工作流程。 先决条件 在我...编程 发布于2024-11-06
如何在 macOS 上设置 MySQL 自动启动:开发人员分步指南作为开发人员,我们经常发现自己在本地计算机上使用 MySQL 数据库。虽然每次系统启动时手动启动 MySQL 是可以管理的,但这可能是一项乏味的任务。在本指南中,我们将逐步介绍将 MySQL 设置为在 macOS 上自动启动的过程,从而节省您的时间并简化您的工作流程。 先决条件 在我...编程 发布于2024-11-06 -
 掌握 TypeScript:了解扩展的力量TypeScript 中的 extends 关键字就像一把瑞士军刀。它用于多种上下文,包括继承、泛型和条件类型。了解如何有效地使用扩展可以生成更健壮、可重用和类型安全的代码。 使用扩展进行继承 extends 的主要用途之一是继承,允许您创建基于现有接口或类的新接口或类。 inter...编程 发布于2024-11-06
掌握 TypeScript:了解扩展的力量TypeScript 中的 extends 关键字就像一把瑞士军刀。它用于多种上下文,包括继承、泛型和条件类型。了解如何有效地使用扩展可以生成更健壮、可重用和类型安全的代码。 使用扩展进行继承 extends 的主要用途之一是继承,允许您创建基于现有接口或类的新接口或类。 inter...编程 发布于2024-11-06 -
 如何将具有组计数的列添加到 Pandas 中的分组数据框?如何在Pandas中向分组数据框中添加列在数据分析中,经常需要对数据进行分组并进行计算每组。 Pandas 通过其 groupby 函数提供了一种便捷的方法来做到这一点。一个常见的任务是计算每个组中某一列的值,并将包含这些计数的列添加到数据帧中。考虑数据帧 df:df = pd.DataFrame(...编程 发布于2024-11-06
如何将具有组计数的列添加到 Pandas 中的分组数据框?如何在Pandas中向分组数据框中添加列在数据分析中,经常需要对数据进行分组并进行计算每组。 Pandas 通过其 groupby 函数提供了一种便捷的方法来做到这一点。一个常见的任务是计算每个组中某一列的值,并将包含这些计数的列添加到数据帧中。考虑数据帧 df:df = pd.DataFrame(...编程 发布于2024-11-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























