Tailwind Flex:Flexbox 实用程序初学者指南
Tailwind Flex 提供了一种创建响应式布局的有效方法,无需编写复杂的 CSS。通过使用 flex、flex-row 和 flex-col 等简单的实用程序,您可以轻松对齐和排列元素。 Tailwind Flex 非常适合希望简化布局创建同时保持对对齐、方向和间距的完全控制的开发人员 - 所有这些都只需最少的代码。

了解 Tailwind Flex 中的 Flex 容器
使用 Tailwind Flex 的基础始于 Flex 容器的概念。要使任何元素成为 Flex 容器,只需向其添加 Flex 类即可。例如:
通过这样做,您将 div 变成了一个 Flex 容器,它充当父元素。放置在该容器内的任何元素都会自动成为弹性项目。这很重要,因为这些弹性项目现在将响应您应用于容器或自身的不同弹性属性。
了解 Flex 基础
Flex Basis 允许您在分配剩余空间之前控制 Flex 项目的初始大小。借助 Tailwind,您可以使用 basic-* 实用程序轻松设置此项,以指定每个 Flex 项目最初应占用多少空间。
考虑以下示例:

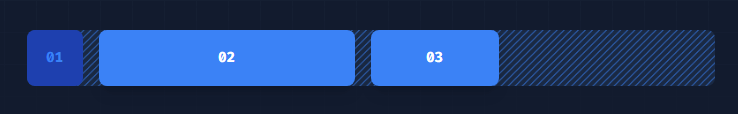
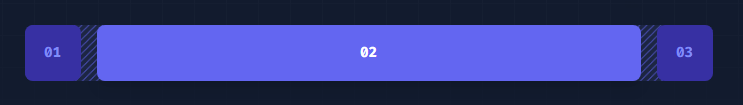
010203
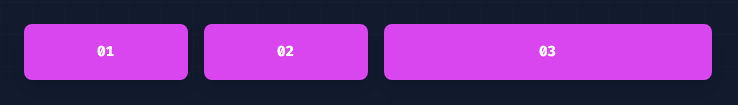
在此片段中,我们有一个包含三个子元素的 Flex 容器。前两项(01 和 02)设置为 basic-1/4,这意味着它们最初将占据容器宽度的四分之一。第三项 (03) 的基础为 1/2,使其占据容器的一半。
通过使用 basic-* 实用程序,您可以轻松控制弹性项目在容器内的分布方式,从而允许您创建既灵活又视觉平衡的布局。
了解 Flex 方向:行和列
使用 Tailwind Flex 时,方向是指项目在 Flex 容器内的排列方式。 Tailwind 为此提供了简单的实用程序,允许您指定项目是否应放置在行或列中,甚至根据需要反转其方向。
排
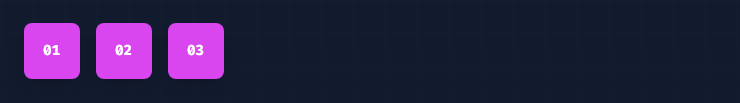
要水平放置弹性项目,请使用 flex-row 实用程序。这将从左到右对齐项目,就像通常阅读文本的方式一样:

010203
行反转
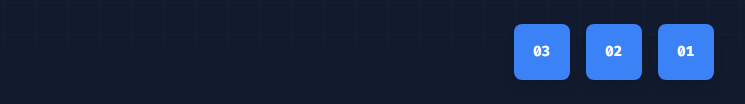
如果您需要以相反方向(从右到左)水平放置 Flex 项目,请使用 flex-row-reverse:

010203
柱子
要垂直放置弹性项目,请使用 flex-col 实用程序。这使得项目从上到下堆叠:

010203
列反转
如果您需要项目以相反方向(从下到上)垂直堆叠,请使用 flex-col-reverse:

010203
了解 Flex Wrap
Flex 包装就是控制 Flex 容器中没有足够空间时 Flex 项目的行为方式。 Tailwind 提供了简单的实用程序来管理项目是否应该换行,从而可以轻松调整不同屏幕尺寸和场景的布局。
不要包裹
要防止 Flex 项目包裹,请使用 flex-nowrap 实用程序。这会强制所有项目保持在一行中,即使它导致某些项目溢出到容器之外:

010203
正常包裹
要让 Flex 项目在空间不足时正常换行,请使用 flex-wrap 实用程序。这允许项目流到下一行:

010203
反转包裹
要以相反方向包裹 Flex 项目,请使用 flex-wrap-reverse。这意味着项目将换行到下一行,但方向相反:

010203
了解 Flex 增长和收缩
Tailwind Flex 提供了多种实用程序来控制 Flex 项目在 Flex 容器内的增长或缩小。这有助于微调元素对可用空间的响应方式,从而实现更精确的布局行为。
最初的
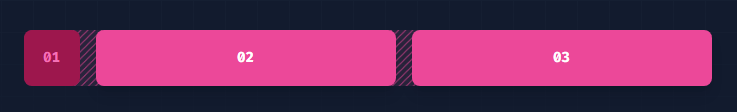
flex-initial 实用程序允许 Flex 项目缩小但不增长,同时尊重其初始大小。当您希望项目在必要时缩小尺寸但不扩展时,这非常有用:

010203
在此示例中,项目 02 和 03 可以根据需要缩小,但它们不会增长超出其初始大小。
弹性1
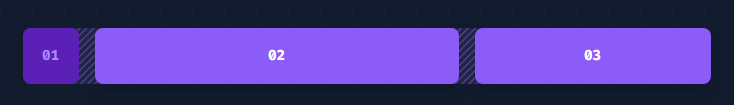
要让 Flex 项目自由增长和收缩,忽略其初始大小,请使用 flex-1 实用程序。这使得该项目可以灵活地响应容器空间:

010203
在此示例中,项目 02 和 03 将扩展或缩小以填充可用空间,从而使布局具有响应性和适应性。
汽车
flex-auto 实用程序允许弹性项目在考虑其初始大小的同时增大和缩小。这意味着项目将根据可用空间调整其大小,但仍优先考虑其原始尺寸:

010203
在此设置中,项目 02 和 03 会增大或缩小以适应可用空间,同时保留对其初始宽度的关注。
没有任何
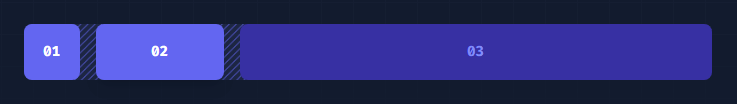
要防止 Flex 项目增大或缩小,请使用 flex-none 实用程序。这可以确保项目保持其指定的大小,无论可用空间如何:

010203
此处,项目 01 和 02 保持其尺寸,不增大或缩小,而项目 03 进行调整以填充可用空间。
弹性成长
Flex Grow 实用程序允许您控制 Flex 项目是否增长以及增长多少以填充可用空间。
生长
要允许弹性项目增长并填充任何可用空间,请使用增长实用程序:

010203
在此示例中,项目 02 会增长以占据项目 01 和 03 之间的任何可用空间,这些空间具有固定大小。
不要成长
要防止弹性项目增长,请使用grow-0实用程序:

010203
此处,项目 02 不会增长并保持其初始大小,而项目 01 和 03 增长以填充剩余空间。
弹性收缩
Flex Shrink 实用程序允许您控制在空间不足时是否收缩以及收缩多少。
收缩
要允许弹性项目根据需要收缩,请使用收缩实用程序:

010203
此处,项目 02 不会缩小并保留其宽度,而项目 01 和 03 可以根据需要缩小或扩展。
结论
Tailwind Flex 是轻松构建响应式、灵活布局的重要工具。通过利用简单的实用程序类(如 flex-row、flex-col、flex-wrap 和 flex-initial),您可以控制 Flex 项目的对齐、方向、环绕和大小,而无需编写复杂的 CSS。其实用性优先的方法可以节省时间并允许轻松定制,从而使 Web 开发更快、更直观。更多详情请查看Tailwind官方文档。
-
 如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-04-12
如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-04-12 -
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?class'ziparchive'在Linux Server上安装Archive_zip时找不到错误 commant in lin ins in cland ins in lin.11 on a lin.1 in a lin.11错误:致命错误:在... cass中找不到类z...编程 发布于2025-04-12
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?class'ziparchive'在Linux Server上安装Archive_zip时找不到错误 commant in lin ins in cland ins in lin.11 on a lin.1 in a lin.11错误:致命错误:在... cass中找不到类z...编程 发布于2025-04-12 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-04-12
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-04-12 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-12
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-12 -
 如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-04-12
如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-04-12 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-12
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-12 -
 Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-12
Android如何向PHP服务器发送POST数据?在android apache httpclient(已弃用) httpclient httpclient = new defaulthttpclient(); httppost httppost = new httppost(“ http://www.yoursite.com/script.p...编程 发布于2025-04-12 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-04-12
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-04-12 -
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-12
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-12 -
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否需要手动调用“ delete”操作员在heap-exprogal exit exit上。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(HEAP内存)的指针。当应用程序退出时,此内存是否会自动发布?通常,是。但是,即使在这...编程 发布于2025-04-12
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否需要手动调用“ delete”操作员在heap-exprogal exit exit上。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(HEAP内存)的指针。当应用程序退出时,此内存是否会自动发布?通常,是。但是,即使在这...编程 发布于2025-04-12 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-04-12
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-04-12 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-12
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-12 -
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-12
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-12 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-12
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-12
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























