六个可提高您工作效率的 Tailwind CSS 实用程序类
Tailwind CSS 是流行的 CSS 框架之一,提供许多类。此类有助于简化和增强 Web 开发工作流程。在众多的类中,有些类可能是开发人员尚未听说过、被低估的或相对较新的类。
这些类在简化开发工作流程、增强 Web 界面的美观性和提高生产力方面具有巨大的潜力。
在本教程中,我们将研究其中的六个类:容器类、大小实用程序、空间实用程序、线夹实用程序、环实用程序和截断实用程序。在本教程中,我们将使用 Tailwind 的 CDN。
集装箱类
容器类允许您创建一个根据您的浏览器缩放其大小的容器。它旨在设置元素的最大宽度以匹配当前断点的最小宽度,使其能够响应不同的屏幕尺寸。
这种响应能力是通过根据视口大小调整容器的宽度来实现的,确保容器内的内容在各种设备上正确显示。
详细来说,Tailwind CSS 使用一组预定义的断点,例如 sm、MD、lg、xl、2xl,它们对应于特定的最小宽度。这些断点将不同的样式应用于不同的屏幕尺寸,从而可以更轻松地创建响应式设计,而无需编写自定义媒体查询。
容器类利用这些断点相应地调整其最大宽度,确保容器内的内容缩放并适应浏览器的视口大小。
这可以确保您的内容具有响应能力并且在所有设备上看起来都不错,而无需为每个断点编写自定义 CSS。它通过在整个项目中提供一致的布局结构来节省时间。
下面是演示容器类的示例:
Container Class
This is a demonstration of the container class in Tailwind CSS. The container is centered and scales its size based on the viewport size.
当您在浏览器中检查结果时,您应该看到如下内容:

您将看到容器的宽度将根据当前断点自动调整,确保内容在各种设备上正确显示。
尺寸实用性
尺寸实用程序允许您同时控制元素的宽度和高度。此功能对于创建方形元素或确保元素在整个项目中具有一致的尺寸特别有用。
尺寸实用程序提供了多种选项,包括固定像素尺寸,例如用于特定像素尺寸的 size-48,以及 Tailwind 设置中的预定义尺寸,例如 size-2,它根据比例应用宽度和高度在您的 Tailwind 配置中定义。
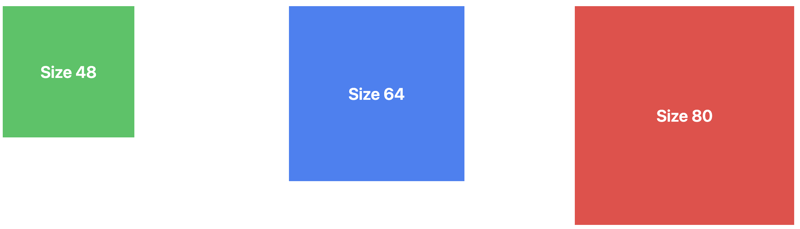
以下是如何使用尺寸实用程序:
Size 48
Size 64
Size 80
对于第一个框,size-48 将宽度和高度设置为间距比例的 48。第二个和第三个框遵循类似的结构,size-64 和 size-80classes 旨在设置它们的大小。
当您在浏览器中检查结果时,您应该看到如下内容:

空间实用
空间实用程序旨在控制元素之间的间距,从而更轻松地创建具有一致间距的视觉上吸引人的布局。
Tailwind 提供了两个用于管理空间的主要类:用于水平间距的 space-x 和用于垂直间距的 space-y。这些类可以应用于容器元素,以自动在其直接子元素之间应用间距。
这对于在整个设计中保持一致的间距至关重要。它无需编写自定义 CSS 间距,从而节省时间,让您可以专注于设计的其他方面。
下面是如何使用 space 实用程序在 Flex 容器内的按钮之间添加水平间距的示例:
Card 1 Title
Card 1 description or additional information.
Card 2 Title
Card 2 description or additional information.
Card 3 Title
Card 3 description or additional information.
在上面的代码中,space-y-4 实用程序在每张卡的子元素之间应用垂直间距,从而在每张卡内创建一致的间距元素。
当您在浏览器中检查结果时,您应该看到如下内容:

线夹实用程序
line-clamp 实用程序是控制文本溢出的强大工具。它通过在固定行数后直观地截断文本来提供帮助。它对于保持干净和统一的布局特别有用,特别是在处理可能超出所需显示区域的动态内容时。
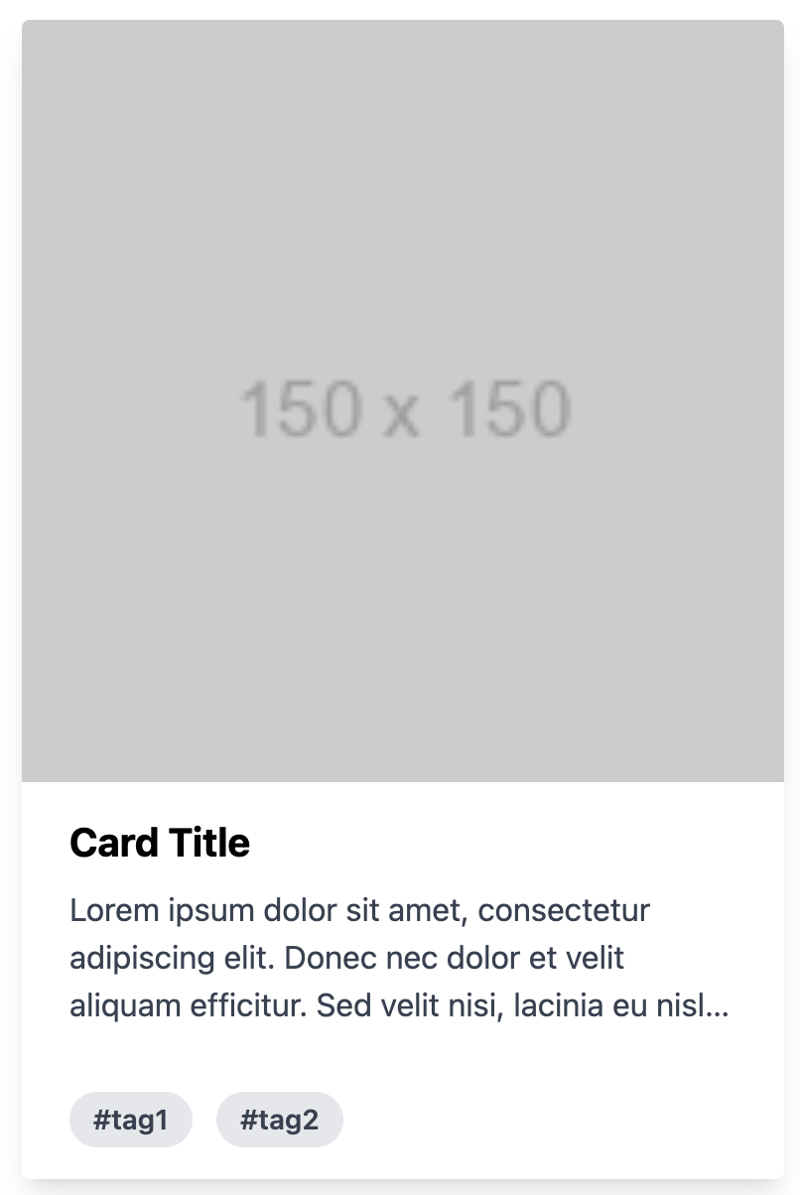
下面是使用 line-clamp 实用程序控制文本的卡片示例:
 Card Title
Card TitleLorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia lacinia nisl.
#tag1 #tag2
描述文本使用 line-clamp-3 类控制,该类将文本限制为三行。如果文本超过三行,则会被截断,并添加省略号以指示截断。
这可确保卡片在视觉上保持干净,并且用户可以快速理解内容,而不会被太多文本淹没。
当您在浏览器中检查结果时,您应该看到如下内容:

环实用程序
ring 实用程序用于在元素周围应用边框。它还提供了一种向元素添加轮廓阴影或聚焦环的方法。这是旧的 Shadow-outline 和 Shadow-xs 类的一个很好的替代品,允许更多可定制的焦点状态。
它通过提供交互元素(例如按钮或输入字段)的视觉反馈来增强用户体验,而无需自定义 CSS。戒指实用程序是高度可定制的,允许您控制戒指的宽度、颜色和不透明度。
下面是如何使用环实用程序的示例:
在上面的代码中,环形实用程序用于在按钮元素周围应用环形轮廓,可以在宽度和颜色方面进行自定义。
此外,它与其他实用程序结合使用,可以根据不同的状态(例如悬停或焦点)更改环的外观。
这种方法通过在用户与按钮交互时向用户提供视觉反馈来实现交互式和可访问的设计。
当您在浏览器中检查结果时,您应该看到如下内容:

截断实用程序
截断实用程序是 Tailwind 的文本溢出实用程序之一,用于通过隐藏额外内容并将其替换为省略号 (...) 来截断溢出其容器的文本。
这可确保文本不会溢出其指定区域,从而保持干净且专业的外观。它可以防止因文本溢出而导致的布局问题,从而节省时间。
下面是显示如何使用截断实用程序的示例:
Card Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id nisl.
截断类应用于
标记,以便在文本溢出其容器时用省略号截断文本。
当您在浏览器中检查结果时,您应该看到如下内容:

就这样结束了!
结论
在本文中,我们研究了六个可以提高生产力的实用程序类,并为每个类提供了一个示例。
了解这些实用程序类可以帮助您更加专注于创建独特且实用的设计,而不是花费过多的时间在重复的 CSS 编码任务上。
-
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-29
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-29 -
 PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-04-29
PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-04-29 -
 如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-29
如何使用“ JSON”软件包解析JSON阵列?parsing JSON与JSON软件包 QUALDALS:考虑以下go代码:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...编程 发布于2025-04-29 -
 在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-29
在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-29 -
 PHP与C++函数重载处理的区别作为经验丰富的C开发人员脱离谜题,您可能会遇到功能超载的概念。这个概念虽然在C中普遍,但在PHP中构成了独特的挑战。让我们深入研究PHP功能过载的复杂性,并探索其提供的可能性。在PHP中理解php的方法在PHP中,函数超载的概念(如C等语言)不存在。函数签名仅由其名称定义,而与他们的参数列表无关。...编程 发布于2025-04-29
PHP与C++函数重载处理的区别作为经验丰富的C开发人员脱离谜题,您可能会遇到功能超载的概念。这个概念虽然在C中普遍,但在PHP中构成了独特的挑战。让我们深入研究PHP功能过载的复杂性,并探索其提供的可能性。在PHP中理解php的方法在PHP中,函数超载的概念(如C等语言)不存在。函数签名仅由其名称定义,而与他们的参数列表无关。...编程 发布于2025-04-29 -
 在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-04-29
在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-04-29 -
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-29
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-04-29 -
 如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-29
如何同步迭代并从PHP中的两个等级阵列打印值?同步的迭代和打印值来自相同大小的两个数组使用两个数组相等大小的selectbox时,一个包含country代码的数组,另一个包含乡村代码,另一个包含其相应名称的数组,可能会因不当提供了exply for for for the uncore for the forsion for for ytry...编程 发布于2025-04-29 -
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-29
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-29 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-04-29
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-04-29 -
 Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-29
Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-29 -
 如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-04-29
如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-04-29 -
 使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-04-29
使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-04-29 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-04-29
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-04-29 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-04-29
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-04-29
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























