在 CodeStash 中调查 AI 对 Formbricks 的满意度
介绍
所以,我一直在开发 CodeStash,这是一个用于共享和讨论代码片段的平台,有点像 Reddit 和 Stack Overflow 的结合体。最酷的部分?有一个内置的人工智能可以解释代码片段,由 Google Gemini 提供支持。无论是一些粗糙的 JavaScript 还是 Python 代码,CodeStash 都可以让用户按需请求 AI 解释。但是……人工智能的解释可能有点随意。有些用户可能会发现这个回复非常有帮助,而其他用户呢?没那么多。这就是 Formbricks 的用武之地。
在这篇文章中,我将向您展示如何在用户获得 AI 答案后添加 Formbricks 来调查用户,检查他们是否认为它有用。如果您对应用内反馈感到好奇,或者只是想了解 Formbricks 如何融入您的项目,请留下来!
为什么要费心进行调查?
人工智能令人印象深刻,但让我们面对现实吧——有时它没有达到目标。通过直接询问用户解释是否有帮助,我得到了诚实的、即时的反馈,我可以用它来微调 CodeStash。 Formbricks 使得将这些快速、简单的调查直接添加到应用程序中变得非常简单。双赢。
将 Formbricks 添加到 CodeStash(带有 Next.js)
添加 Formbricks 非常简单,安装过程不到 10 分钟。因此,如果您在想,“我没有时间添加所有这些调查内容”,请相信我,它比您想象的要快。详细介绍如下:
第 1 步:创建 Formbricks 帐户
按照本快速入门指南中的步骤开始使用 Formbricks。
第2步:安装Formbricks
您首先需要 Formbricks 软件包。运行此命令进行安装,然后按照以下步骤操作:
npm install @formbricks/js zod
现在,创建一个 app/formbricks.tsx 文件
"use client";
import { usePathname, useSearchParams } from "next/navigation";
import { useEffect } from "react";
import formbricks from "@formbricks/js";
export default function FormbricksProvider() {
const pathname = usePathname();
const searchParams = useSearchParams();
useEffect(() => {
formbricks.init({
environmentId: "",
apiHost: "",
userId: "", //optional
});
}, []);
useEffect(() => {
formbricks?.registerRouteChange();
}, [pathname, searchParams]);
return null;
}
现在,更新您的 app/layout.tsx 文件。
// other imports
import FormbricksProvider from "./formbricks";
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
第 3 步:嵌入调查
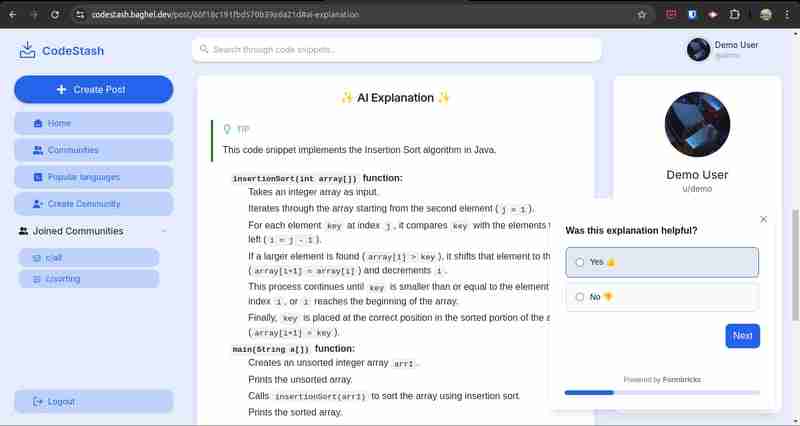
在提供人工智能解释后,会弹出一项调查,询问用户是否喜欢它。以下是如何将调查组件嵌入到响应中。
在您的 Formbricks 帐户中,创建一个新调查,并在设置下的调查触发器中添加带有键“ai_answer”的代码触发器。
现在我们可以在代码中的任何位置使用 formbricks.track("ai_answer") 方法以编程方式触发调查。
例如...
import formbricks from "@formbricks/js";
import axios from "axios";
await axios
.get("/ai/explain")
.then((res) => {
formbricks.track("ai_answer");
});
第 4 步:定制调查问题
在 Formbricks 仪表板中,调整调查以符合您的需求。我带着这样的问题:
“这个解释有帮助吗?” (是,否)
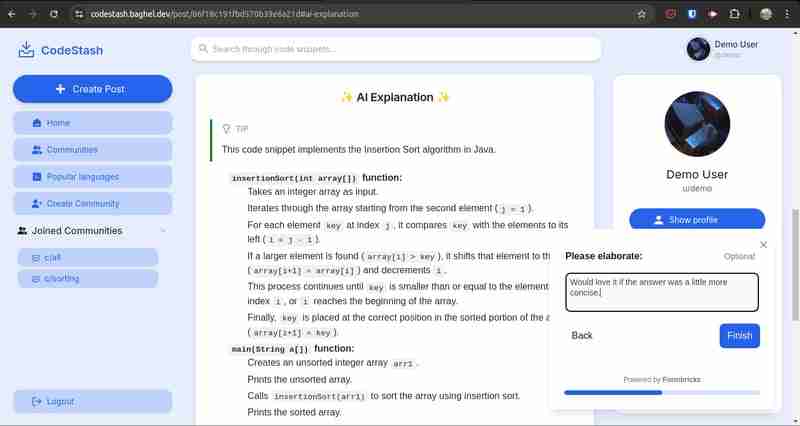
“我们如何改进人工智能的解释?” (选修的)
我让调查简短明了,这样用户就不会因为调查而分心。
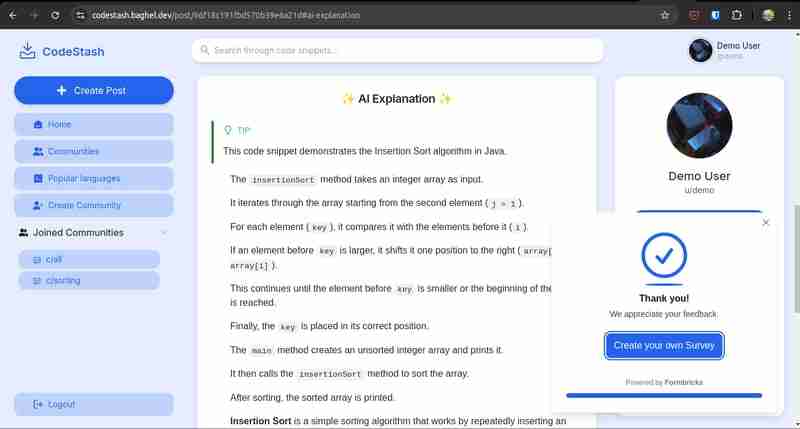
最好的部分?您可以将调查设置为经常出现,这样您就不会在用户每次要求解释时向他们发送垃圾邮件。
截图



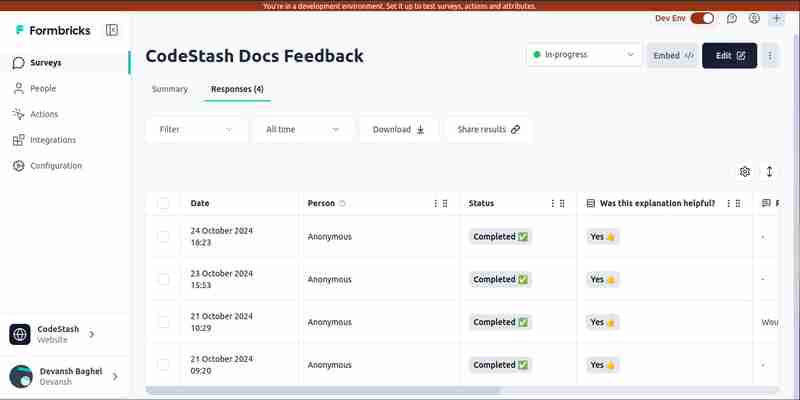
查看实际反馈
一旦回复开始滚滚而来,Formbricks 就会为您提供完整整洁的数据。现在我可以看到什么是有效的,什么是令人困惑的,以及什么需要一两个调整。

总结一下
将 Formbricks 添加到 CodeStash 可以轻松捕获诚实的反馈,而不会中断用户体验。因此,如果您在构建时考虑到了用户反馈,请尝试一下 Formbricks!
感谢您的阅读,如果您和我一样热衷于这些工具,请不要忘记为 Formbricks 的 GitHub 存储库加注星标 ⭐,如果您喜欢 CodeStash,也请给它加注星标!
参考
- Formbricks 文档
- Next.js 文档
-
 Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-29
Python不会对超范围子串切片报错的原因在python中用索引切片范围:二重性和空序列索引单个元素不同,该元素会引起错误,切片在序列的边界之外没有。这种行为源于索引和切片之间的基本差异。索引一个序列,例如“示例” [3],返回一个项目。但是,切片序列(例如“示例” [3:4])返回项目的子序列。索引不存在的元素时,例如“示例” [9] ...编程 发布于2025-04-29 -
 在UTF8 MySQL表中正确将Latin1字符转换为UTF8的方法在UTF8表中将latin1字符转换为utf8 ,您遇到了一个问题,其中含义的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致电。为了解决此问题,您正在尝试使用“ mb_convert_encoding”和“ iconv”转换受...编程 发布于2025-04-29
在UTF8 MySQL表中正确将Latin1字符转换为UTF8的方法在UTF8表中将latin1字符转换为utf8 ,您遇到了一个问题,其中含义的字符(例如,“jáuòiñe”)在utf8 table tabled tablesset中被extect(例如,“致电。为了解决此问题,您正在尝试使用“ mb_convert_encoding”和“ iconv”转换受...编程 发布于2025-04-29 -
 JavaScript中如何动态访问全局变量?在JavaScript 一种方法是使用窗口对象存储和检索变量。通过引用全局范围,可以使用其名称动态访问变量。 //一个脚本 var somevarname_10 = 20; //另一个脚本 window.all_vars = {}; window.all_vars ['somevarnam...编程 发布于2025-04-29
JavaScript中如何动态访问全局变量?在JavaScript 一种方法是使用窗口对象存储和检索变量。通过引用全局范围,可以使用其名称动态访问变量。 //一个脚本 var somevarname_10 = 20; //另一个脚本 window.all_vars = {}; window.all_vars ['somevarnam...编程 发布于2025-04-29 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-04-29
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-04-29 -
 在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-04-29
在PHP中如何高效检测空数组?在PHP 中检查一个空数组可以通过各种方法在PHP中确定一个空数组。如果需要验证任何数组元素的存在,则PHP的松散键入允许对数组本身进行直接评估:一种更严格的方法涉及使用count()函数: if(count(count($ playerList)=== 0){ //列表为空。 } 对...编程 发布于2025-04-29 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-29
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-29 -
 VSCode在Go模板中显示CSS验证错误的原因在使用GO的html/template软件包和编写诸如mypage.tmpl之类的编写模板时,对VSCODE中的CSS错误进行故障排除。 mypage.tmpl:可以触发以下错误: 尝试在样式的html attribute。 settings。搜索“ html.validate.styles”。将其...编程 发布于2025-04-29
VSCode在Go模板中显示CSS验证错误的原因在使用GO的html/template软件包和编写诸如mypage.tmpl之类的编写模板时,对VSCODE中的CSS错误进行故障排除。 mypage.tmpl:可以触发以下错误: 尝试在样式的html attribute。 settings。搜索“ html.validate.styles”。将其...编程 发布于2025-04-29 -
 如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-04-29
如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-04-29 -
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-29
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-29 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-29
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-04-29 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-29
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-04-29 -
 Python实现键盘输入超时功能的技巧等待超时输入键盘输入用户输入检索过程可能会耗时,尤其是在使用大量数据时。为了防止过度等待,希望在输入提示期间实现超时。一个解决方案涉及利用选择调用。此方法是简洁且可移植的:导入sys,选择 打印(“您有十秒钟可以回答!”) #将`timeout'指定为10秒 i,o,e = select....编程 发布于2025-04-29
Python实现键盘输入超时功能的技巧等待超时输入键盘输入用户输入检索过程可能会耗时,尤其是在使用大量数据时。为了防止过度等待,希望在输入提示期间实现超时。一个解决方案涉及利用选择调用。此方法是简洁且可移植的:导入sys,选择 打印(“您有十秒钟可以回答!”) #将`timeout'指定为10秒 i,o,e = select....编程 发布于2025-04-29 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-04-29
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在时间戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源于遗留实现的关注,这些限制需要对当前的_timestamp功能进行特定的实现。 创建表`foo`( `Productid` int(10)unsigned not n...编程 发布于2025-04-29 -
 如何从2D数组中提取元素?使用另一数组的索引Using NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...编程 发布于2025-04-29
如何从2D数组中提取元素?使用另一数组的索引Using NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...编程 发布于2025-04-29
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























