在不相关的 React 组件之间共享状态
发布于2024-08-07
想要展示如何在 React 组件之间共享任何可序列化的数据,例如NextJS 中的客户端组件。
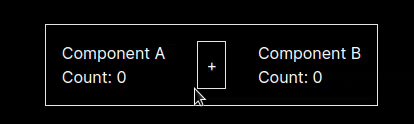
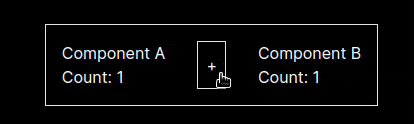
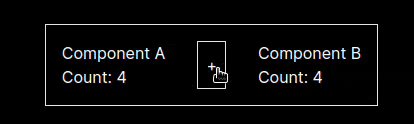
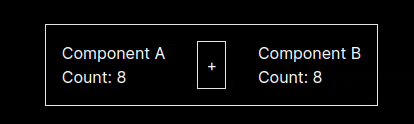
我们有一些不相关的组件:

让我们创建一个包含初始状态的对象
export const state: { count: number } = { count: 0 };
我们可以将数据存储在 Map 或 WeakMap 中,状态将是访问它的键。另外,还需要一个订阅者数组。
const stateMap = new WeakMap
现在让我们编写一个钩子来订阅数据更改。
export function useCommonState(stateObj: T) { // more efficient than `useEffect` since we don't have any deps React.useInsertionEffect(() => { const cb = () => { const val = stateMap.get(stateObj); _setState(val!); }; // subscribe to events subscribers.push(cb); return () => { subscribers.slice(subscribers.indexOf(cb), 1); }; }, []); }
现在让我们添加与获取和设置状态相关的逻辑
// all instances of hook will point to same object reference const [state, _setState] = React.useState(() => { const val = stateMap.get(stateObj) as T; if (!val) { stateMap.set(stateObj, stateObj) return stateObj } return val }); const setState = React.useCallback((newVal: object) => { // update value stateMap.set(stateObj, newVal); // notify all other hook instances subscribers.forEach((sub) => sub()); }, []); return { state, setState };
现在可以在 3 个组件中使用它,例如
import { state as myState } from './state';
//...
const { state, setState } = useCommonState(myState);
// ...
Component ACount: {state.count}

您可以在这里查看它是如何工作的 https://stackblitz.com/~/github.com/asmyshlyaev177/react-common-state-example
或者在这里https://codesandbox.io/p/github/asmyshlyaev177/react-common-state-example/main
或者在github https://github.com/asmyshlyaev177/react-common-state-example
根据这个原则查看我的 NextJS 库 https://github.com/asmyshlyaev177/state-in-url
Tnx 供阅读。
版本声明
本文转载于:https://dev.to/asmyshlyaev177/sharing-state-between-unrelated-react-components-4aia?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 如何限制动态大小的父元素中元素的滚动范围?在交互式界面中实现垂直滚动元素的CSS高度限制 考虑一个布局,其中我们具有与可滚动的映射div一起移动的subollable map div用户的垂直滚动,同时保持其与固定侧边栏的对齐方式。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。 可以限制地图的滚动,我们可以利用CSS...编程 发布于2025-02-07
如何限制动态大小的父元素中元素的滚动范围?在交互式界面中实现垂直滚动元素的CSS高度限制 考虑一个布局,其中我们具有与可滚动的映射div一起移动的subollable map div用户的垂直滚动,同时保持其与固定侧边栏的对齐方式。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。 可以限制地图的滚动,我们可以利用CSS...编程 发布于2025-02-07 -
 Java是否允许多种返回类型:仔细研究通用方法?在java中的多个返回类型:一个误解介绍,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但是,情况确实如此吗?通用方法:拆开神秘 [方法仅具有单一的返回类型。相反,它采用机制,如钻石符号“ ”。分解方法签名: :本节定义了一个通用类型参数,E。它表示该方法接受了扩展foo类的任...编程 发布于2025-02-07
Java是否允许多种返回类型:仔细研究通用方法?在java中的多个返回类型:一个误解介绍,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但是,情况确实如此吗?通用方法:拆开神秘 [方法仅具有单一的返回类型。相反,它采用机制,如钻石符号“ ”。分解方法签名: :本节定义了一个通用类型参数,E。它表示该方法接受了扩展foo类的任...编程 发布于2025-02-07 -
 如何在Java列表中有效计算元素的发生?计数列表中的元素出现在列表 中,在java编程中,列举列表中列举元素出现的任务来自列表。为此,收集框架提供了全面的工具套件。在这种情况下,Batocurrences变量将保持值3,代表动物列表中的“ BAT”出现的数量。 &&& [此方法是简单的,可以得出准确的结果,使其成为计算列表中元素出现的理...编程 发布于2025-02-07
如何在Java列表中有效计算元素的发生?计数列表中的元素出现在列表 中,在java编程中,列举列表中列举元素出现的任务来自列表。为此,收集框架提供了全面的工具套件。在这种情况下,Batocurrences变量将保持值3,代表动物列表中的“ BAT”出现的数量。 &&& [此方法是简单的,可以得出准确的结果,使其成为计算列表中元素出现的理...编程 发布于2025-02-07 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?</main> <section> ,但无法使其正常工作,如您所见。任何洞察力都将不胜感激! display:grid; { position:sticky; top:1em; z-index:1 1 ; { { { pos...编程 发布于2025-02-07
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?</main> <section> ,但无法使其正常工作,如您所见。任何洞察力都将不胜感激! display:grid; { position:sticky; top:1em; z-index:1 1 ; { { { pos...编程 发布于2025-02-07 -
 如何在运行时从类中动态检索属性值?运行时检索属性 本文介绍一种通用的方法,用于动态访问和提取类的属性值。 使用专用方法 定义一个接受类型参数的通用方法: public string GetDomainName<T>() 方法内部: 使用 typeof(T).GetCustomAttributes 检索自定义属性: ...编程 发布于2025-02-07
如何在运行时从类中动态检索属性值?运行时检索属性 本文介绍一种通用的方法,用于动态访问和提取类的属性值。 使用专用方法 定义一个接受类型参数的通用方法: public string GetDomainName<T>() 方法内部: 使用 typeof(T).GetCustomAttributes 检索自定义属性: ...编程 发布于2025-02-07 -
 如何使用PHP从XML文件中有效地检索属性值?从php 您的目标可能是检索“ varnum”属性值,其中提取数据的传统方法可能会使您感到困惑。 - > attributes()为$ attributeName => $ attributeValue){ echo $ attributeName,'=“',$ at...编程 发布于2025-02-07
如何使用PHP从XML文件中有效地检索属性值?从php 您的目标可能是检索“ varnum”属性值,其中提取数据的传统方法可能会使您感到困惑。 - > attributes()为$ attributeName => $ attributeValue){ echo $ attributeName,'=“',$ at...编程 发布于2025-02-07 -
 在没有密码提示的情况下,如何在Ubuntu上安装MySQL?在ubuntu 使用debconf-set-selections sudo debconf-set-selections编程 发布于2025-02-07
在没有密码提示的情况下,如何在Ubuntu上安装MySQL?在ubuntu 使用debconf-set-selections sudo debconf-set-selections编程 发布于2025-02-07 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2025-02-07
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?插入记录时如何解决“一般错误:2006 MySQL 服务器已消失”介绍:将数据插入 MySQL 数据库有时会导致错误“一般错误:2006 MySQL 服务器已消失”。当与服务器的连接丢失时会出现此错误,通常是由于 MySQL 配置中的两个变量之一所致。解决方案:解决此错误的关键是调整wait_tim...编程 发布于2025-02-07 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在默认值中使用current_timestamp或mysql版本中的current_timestamp或在5.6.5 这种限制源于遗产实现的关注,这些限制需要为Current_timestamp功能提供特定的实现。消息和相关问题 `Productid` int(10)unsigned not ...编程 发布于2025-02-07
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在默认值中使用current_timestamp或mysql版本中的current_timestamp或在5.6.5 这种限制源于遗产实现的关注,这些限制需要为Current_timestamp功能提供特定的实现。消息和相关问题 `Productid` int(10)unsigned not ...编程 发布于2025-02-07 -
 如何在Java字符串中有效替换多个子字符串?Exploiting Regular ExpressionsA more efficient solution involves leveraging regular expressions.正则表达式允许您定义复杂的搜索模式并在单个操作中执行文本转换。示例示例usage 接下来,您可以使用匹配器...编程 发布于2025-02-07
如何在Java字符串中有效替换多个子字符串?Exploiting Regular ExpressionsA more efficient solution involves leveraging regular expressions.正则表达式允许您定义复杂的搜索模式并在单个操作中执行文本转换。示例示例usage 接下来,您可以使用匹配器...编程 发布于2025-02-07 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 // error:“ coss redeclare foo()” 但是,php工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地...编程 发布于2025-02-07
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 // error:“ coss redeclare foo()” 但是,php工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地...编程 发布于2025-02-07 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-02-07
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-02-07 -
 如何干净地删除匿名JavaScript事件处理程序?在这里工作/},false); 不幸的是,答案是否。除非在Creation中存储对处理程序的引用。要解决此问题,请考虑将事件处理程序存储在中心位置,例如页面的主要对象,请考虑将事件处理程序存储在中心位置,否则无法清理匿名事件处理程序。 。这允许在需要时轻松迭代和清洁处理程序。编程 发布于2025-02-07
如何干净地删除匿名JavaScript事件处理程序?在这里工作/},false); 不幸的是,答案是否。除非在Creation中存储对处理程序的引用。要解决此问题,请考虑将事件处理程序存储在中心位置,例如页面的主要对象,请考虑将事件处理程序存储在中心位置,否则无法清理匿名事件处理程序。 。这允许在需要时轻松迭代和清洁处理程序。编程 发布于2025-02-07 -
 如何使用PHP将斑点(图像)正确插入MySQL?在尝试将image存储在mysql数据库中时,您可能会遇到一个可能会遇到问题。本指南将提供成功存储您的图像数据的解决方案。 easudy values('$ this-> image_id','file_get_contents($ tmp_image)...编程 发布于2025-02-07
如何使用PHP将斑点(图像)正确插入MySQL?在尝试将image存储在mysql数据库中时,您可能会遇到一个可能会遇到问题。本指南将提供成功存储您的图像数据的解决方案。 easudy values('$ this-> image_id','file_get_contents($ tmp_image)...编程 发布于2025-02-07
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























