现代网页设计的秘密:Tailwind CSS 如何彻底改变我们构建网站的方式
在不断发展的网页设计世界中,保持领先地位至关重要。随着技术的进步和用户期望的增长,开发人员和设计人员不断寻求新的工具和技术来高效地创建令人惊叹的响应式网站。进入 Tailwind CSS,这是一个实用程序优先的 CSS 框架,正在席卷网页设计社区。在这篇博文中,我们将了解 Tailwind CSS 如何彻底改变我们构建网站的方式以及它为何成为现代网页设计的秘密武器。
Tailwind CSS 是什么?
Tailwind CSS 是一个高度可定制的低级 CSS 框架,它提供了一组实用程序类来快速轻松地构建自定义设计。与带有预先设计的组件的传统 CSS 框架不同,Tailwind CSS 专注于为开发人员提供构建块来创建独特的设计,而无需从头开始编写自定义 CSS。
Tailwind 背后的哲学
Tailwind CSS 的核心理念是提供一组可以组合起来创建任何设计的原始实用程序类。这种方法可以实现最大的灵活性和创造力,同时保持项目之间的一致性。通过使用这些实用程序类,开发人员可以快速构建原型并迭代设计,而无需为每个元素编写自定义 CSS。
使用 Tailwind CSS 的好处
1.快速发展
Tailwind CSS 最显着的优势之一是开发人员构建和原型网站的速度。借助触手可及的一套全面的实用程序类,设计人员和开发人员可以快速尝试不同的布局、颜色和样式,而无需编写自定义 CSS。
2.一致性和可维护性
Tailwind CSS 通过提供一组标准化的类来促进项目之间的一致性。随着时间的推移,这种一致性使团队更容易协作和维护代码。此外,由于样式直接应用在 HTML 中,因此更容易理解和修改设计,而无需深入研究单独的 CSS 文件。
3.响应式设计变得简单
使用 Tailwind CSS 创建响应式设计变得轻而易举。该框架包括内置的响应修改器,允许开发人员根据屏幕尺寸应用不同的样式。此功能消除了对复杂媒体查询的需要,并使创建移动优先设计变得简单。
4.定制和灵活性
虽然 Tailwind CSS 提供了一组默认实用程序类,但它是高度可定制的。开发人员可以轻松修改默认配置以匹配其项目的设计系统,包括颜色、间距和断点。这种灵活性使团队能够创建独特的外观和感觉,同时仍然受益于框架的实用程序优先方法。
Tailwind CSS 与传统 CSS 框架有何不同
摆脱预先设计的组件
Bootstrap 或 Foundation 等传统 CSS 框架附带预先设计的组件,这些组件通常会导致网站看起来相似。 Tailwind CSS 采用不同的方法,提供低级实用程序类,这些实用程序类可以组合起来创建独特的设计。这种方法使设计师能够更好地控制其网站的最终外观和感觉。
减少 CSS 膨胀
传统 CSS 框架的一个常见问题是发送到浏览器的未使用 CSS 数量。 Tailwind CSS 通过允许开发人员在构建过程中清除未使用的样式来解决此问题,从而显着减小文件大小并加快加载时间。
Tailwind CSS 实际应用:真实示例
为了更好地了解 Tailwind CSS 如何彻底改变网页设计,让我们看一些实际示例,了解如何使用它来创建常见的 UI 组件。
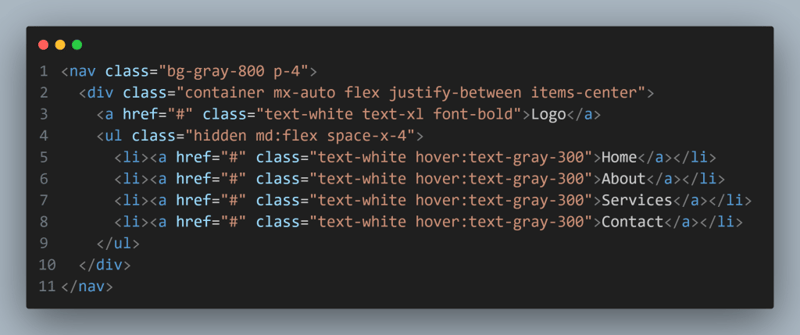
创建响应式导航栏

在此示例中,我们使用 Tailwind CSS 实用程序类创建了一个响应式导航栏。隐藏的 md:flex 类确保导航链接在移动设备上隐藏并在中型及以上屏幕上显示。
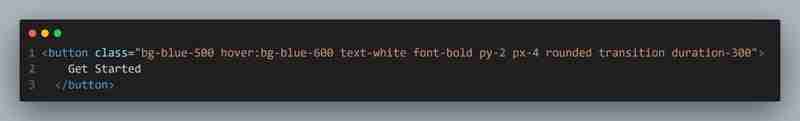
设计号召性用语按钮

这个简单的按钮示例展示了使用 Tailwind CSS 创建有吸引力的交互式元素是多么容易。实用程序类处理从背景颜色和文本样式到悬停效果和过渡的所有内容。
Tailwind CSS 最佳实践和技巧
要在网页设计项目中充分利用 Tailwind CSS,请考虑以下最佳实践和提示:
- 使用官方文档: Tailwind CSS 拥有丰富的文档,涵盖了框架的各个方面。使其成为您学习和故障排除的首选资源。
- 利用 Tailwind 的配置文件:自定义默认配置以匹配您项目的设计系统并提高整个网站的一致性。
- 利用 Tailwind 的 @apply 指令: 对于常用的实用程序类组合,请在 CSS 中使用 @apply 指令来创建可重用的组件类。
- 优化生产:使用 Tailwind 的内置清除功能删除未使用的样式并最小化用于生产的 CSS 文件大小。
- 与其他工具结合: Tailwind CSS 与 React、Vue 和 Angular 等流行的 JavaScript 框架配合良好。探索集成以增强您的开发工作流程。
Tailwind CSS 网页设计的未来
随着 Tailwind CSS 的不断流行,很明显这不仅仅是一种过时的趋势,而且是我们网页设计方式的重大转变。该框架的实用性优先方法和灵活性使其成为小型项目和大型应用程序的绝佳选择。
与社区一起发展
Tailwind CSS 的优势之一是其活跃且不断发展的社区。随着越来越多的开发人员采用该框架,我们预计会看到新的插件、扩展和工具,以进一步增强其功能。这种社区驱动的演变确保 Tailwind CSS 将继续适应网页设计师和开发人员不断变化的需求。
与设计系统集成
随着设计系统在 Web 开发中变得越来越普遍,Tailwind CSS 完全有能力发挥关键作用。其可定制的性质使得可以轻松实现设计令牌并保持大型项目的一致性。我们预计未来将看到 Tailwind CSS 和设计系统工具之间有更多的集成。
结论:拥抱 Tailwind CSS 革命
Tailwind CSS 无疑改变了现代网页设计的游戏规则。其实用性优先的方法、灵活性以及对快速开发的关注使其成为网页设计师和前端开发人员等的宝贵工具。通过采用 Tailwind CSS,团队可以比以往更高效地创建独特、响应灵敏且可维护的网站。
当我们展望网页设计的未来时,很明显,Tailwind CSS 将继续在塑造我们构建网站的方式方面发挥重要作用。无论您是经验丰富的开发人员还是刚刚开始网页设计之旅,探索 Tailwind CSS 都是一项值得的投资,它可以彻底改变您的工作流程并释放您的创造力。
那么,您准备好深入研究 Tailwind CSS 并发现现代网页设计的秘诀了吗?在您的下一个项目中尝试一下,并亲身体验这个创新框架如何改变我们构建网站的方式。
-
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-03
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-03 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。但是,对于大字符串或使用许多字符串时,这可能是降低的。 利用正则表达式Example UsageConsider a scenario where y...编程 发布于2025-04-03
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。但是,对于大字符串或使用许多字符串时,这可能是降低的。 利用正则表达式Example UsageConsider a scenario where y...编程 发布于2025-04-03 -
 如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-04-03
如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-04-03 -
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的python功能eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-03
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的python功能eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-03 -
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-04-03
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-04-03 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-03
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-03 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-03
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将其...编程 发布于2025-04-03 -
 在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-03
在GO中构造SQL查询时,如何安全地加入文本和值?在go中构造文本sql查询时,在go sql queries 中,在使用conting and contement和contement consem per时,尤其是在使用integer per当per当per时,per per per当per. [&&&&&&&&&&&&&&&&默元组方法在...编程 发布于2025-04-03 -
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-03
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-03 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-04-03
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-04-03 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-03
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-03 -
 如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用时间数据时...编程 发布于2025-04-03
如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用时间数据时...编程 发布于2025-04-03 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-03
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-03 -
 如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-03
如何使用Python有效地以相反顺序读取大型文件?在python 中,如果您使用一个大文件,并且需要从最后一行读取其内容,则在第一行到第一行,Python的内置功能可能不合适。这是解决此任务的有效解决方案:反向行读取器生成器 == ord('\ n'): 缓冲区=缓冲区[:-1] ...编程 发布于2025-04-03 -
 哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-03
哪种在JavaScript中声明多个变量的方法更可维护?在JavaScript中声明多个变量:探索两个方法在JavaScript中,开发人员经常遇到需要声明多个变量的需要。对此的两种常见方法是:在单独的行上声明每个变量: 当涉及性能时,这两种方法本质上都是等效的。但是,可维护性可能会有所不同。 第一个方法被认为更易于维护。每个声明都是其自己的语句,使其...编程 发布于2025-04-03
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























