如何使用 Tailwind CSS 删除输入类型 Number 上的箭头
使用 Tailwind CSS 设计表单时,您可能希望从数字输入字段中删除默认箭头(也称为旋转器)。这些箭头可能会干扰自定义设计,并且很难在不同浏览器中保持一致的样式。
在本教程中,我们将探索如何使用 Tailwind CSS 实现这一目标,包括内联样式和全局 CSS 方法。
问题
默认情况下,浏览器向 元素添加递增和递减箭头。虽然功能齐全,但这些箭头经常与自定义设计发生冲突,并且很难在各种浏览器中统一样式。

解决方案
我们将使用 Tailwind CSS 实用程序类来删除这些箭头并创建干净的、自定义的数字输入。我们还将研究如何在全球较大的项目中应用此样式。
内联方法
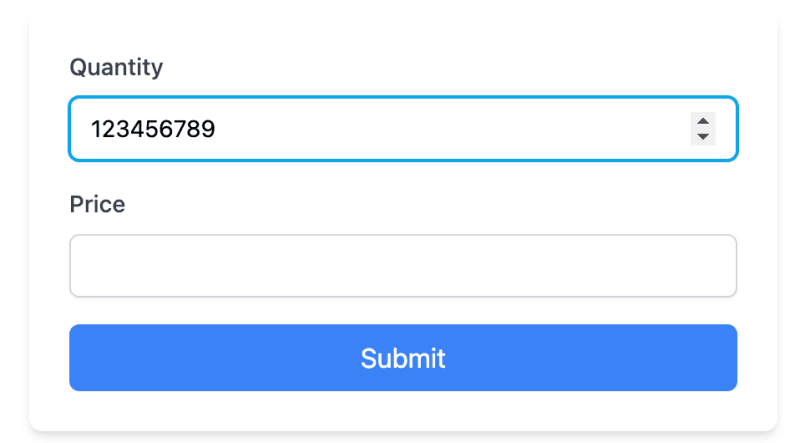
让我们从一个使用内联 Tailwind 类的示例开始:
去除箭头的关键类有:
- [appearance:textfield]:删除 Firefox 中的默认样式。
- [&::-webkit-outer-spin-button]:appearance-none: 删除 WebKit 浏览器中的外部旋转按钮。
- [&::-webkit-inner-spin-button]:appearance-none: 删除 WebKit 浏览器中的内部旋转按钮。

全球方法
对于较大的项目,您可能希望将此样式应用于所有数字输入。您可以通过向全局 CSS 文件添加样式来做到这一点:
根据您的框架和设置打开您的 global.css 文件(或等效文件,如 app.css 或 styles.css)。
添加以下 CSS:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- 确保此 CSS 文件导入到您的主 Tailwind CSS 文件中或包含在您的 HTML 中。
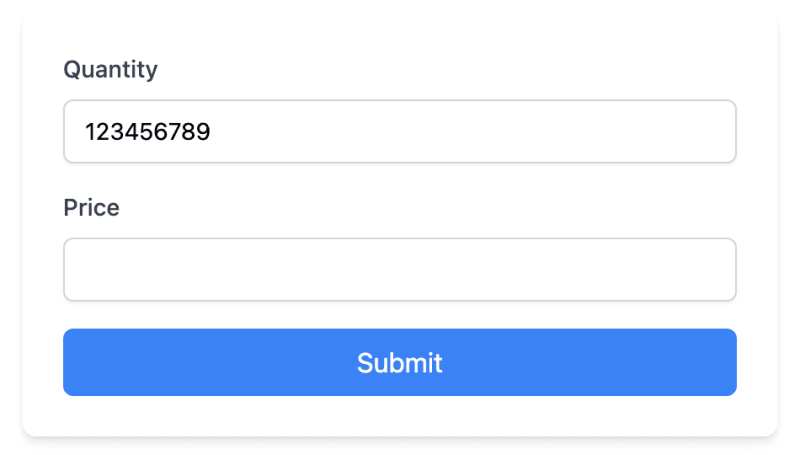
添加这些全局样式后,您可以简化您的 HTML:
请注意,我们已经从各个输入中删除了箭头删除类,因为它们现在由全局 CSS 处理。
添加自定义箭头
虽然删除默认箭头可以提高设计一致性,但您可能需要添加自定义递增/递减按钮以获得更好的用户体验。以下是如何创建与我们的表单设计相匹配的自定义箭头:
让我们分解一下这个实现的关键组件:
我们将输入包装在相对定位的 div 中,以允许自定义按钮的绝对定位。
输入字段保留其原始样式,包括删除默认箭头的类:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- 我们添加一个具有绝对定位的 div 来包含我们的自定义按钮:
这会将按钮定位在输入的右侧并垂直居中。
- 每个按钮的样式都与输入混合:
- h-full 使按钮填充输入的高度。
- border-l 在按钮之间添加微妙的分隔符。
- text-gray-500和hover:text-sky-500提供悬停时的颜色变化,与我们表单的焦点状态相匹配。
我们使用 SVG 图标作为向上和向下箭头,大小与 w-4 h-4 适当。
onclick事件使用JavaScript的stepUp()和stepDown()方法来改变输入值:
onclick="document.getElementById('quantity').stepUp()" onclick="document.getElementById('quantity').stepDown()"重要考虑因素
您应该考虑以下几点:
删除箭头可能会影响依赖它们的用户。如有必要,请考虑提供替代的递增/递减方法。
此解决方案适用于现代浏览器。较旧的浏览器可能需要额外的 CSS 或 JavaScript。
结论
通过内联或全局实现此功能,您可以有效地从整个项目的数字输入中删除默认箭头。
对于那些希望进一步改进 Tailwind CSS 开发流程的人,请查看 DevDojo Tails 页面构建器,它可以帮助您轻松创建令人惊叹的设计。
编码愉快!
-
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-04-18
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-04-18 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-18
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-18 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-04-18
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-04-18 -
 WinRT HttpClient设置授权头方法指南[2 将授权标题添加到WinRT的HTTPCLIENT winrt的缺少.net class 挑战:如何将授权标题(例如OAuth)添加到winrt httpclient httpclient.defaultrequestheaders.authorization = 新的A...编程 发布于2025-04-18
WinRT HttpClient设置授权头方法指南[2 将授权标题添加到WinRT的HTTPCLIENT winrt的缺少.net class 挑战:如何将授权标题(例如OAuth)添加到winrt httpclient httpclient.defaultrequestheaders.authorization = 新的A...编程 发布于2025-04-18 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-04-18
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-04-18 -
 如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-04-18
如何在无序集合中为元组实现通用哈希功能?在未订购的集合中的元素要纠正此问题,一种方法是手动为特定元组类型定义哈希函数,例如: template template template 。 struct std :: hash { size_t operator()(std :: tuple const&tuple)const {...编程 发布于2025-04-18 -
 Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-04-18
Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-04-18 -
 `console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-04-18
`console.log`显示修改后对象值异常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....编程 发布于2025-04-18 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-18 -
 如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-04-18
如何高效地在一个事务中插入数据到多个MySQL表?mySQL插入到多个表中,该数据可能会产生意外的结果。虽然似乎有多个查询可以解决问题,但将从用户表的自动信息ID与配置文件表的手动用户ID相关联提出了挑战。使用Transactions和last_insert_id() 插入用户(用户名,密码)值('test','test...编程 发布于2025-04-18 -
 如何使用Java.net.urlConnection和Multipart/form-data编码使用其他参数上传文件?使用http request 上传文件上传到http server,同时也提交其他参数,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...编程 发布于2025-04-18
如何使用Java.net.urlConnection和Multipart/form-data编码使用其他参数上传文件?使用http request 上传文件上传到http server,同时也提交其他参数,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...编程 发布于2025-04-18 -
 解决MySQL错误1153:数据包超出'max_allowed_packet'限制mysql错误1153:故障排除比“ max_allowed_packet” bytes 更大的数据包,用于面对阴谋mysql错误1153,同时导入数据capase doft a Database dust?让我们深入研究罪魁祸首并探索解决方案以纠正此问题。理解错误此错误表明在导入过程中接...编程 发布于2025-04-18
解决MySQL错误1153:数据包超出'max_allowed_packet'限制mysql错误1153:故障排除比“ max_allowed_packet” bytes 更大的数据包,用于面对阴谋mysql错误1153,同时导入数据capase doft a Database dust?让我们深入研究罪魁祸首并探索解决方案以纠正此问题。理解错误此错误表明在导入过程中接...编程 发布于2025-04-18 -
 如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用时间数据时...编程 发布于2025-04-18
如何将PANDAS DataFrame列转换为DateTime格式并按日期过滤?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings.使用时间数据时...编程 发布于2025-04-18 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。让我们考虑以下查询: select data d.data_ti...编程 发布于2025-04-18
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。让我们考虑以下查询: select data d.data_ti...编程 发布于2025-04-18 -
 使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-04-18
使用jQuery如何有效修改":after"伪元素的CSS属性?在jquery中了解伪元素的限制:访问“ selector 尝试修改“:”选择器的CSS属性时,您可能会遇到困难。 This is because pseudo-elements are not part of the DOM (Document Object Model) and are th...编程 发布于2025-04-18
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























