QuineRelay:奎因蛇的诞生
在奎因博客系列之前的冒险中,我们探索了如何编写我们自己的奎因和内含子。今天我们将了解 QuineRelays 是什么以及如何利用 Introns 来创建它们。
想象一圈程序,每个程序都用不同的语言编写。该循环中的每个程序都有一个目的:打印序列中下一个程序的源代码。最后一个程序通过打印第一个程序的源代码来关闭循环。
本质上,QuineRelays 是一组 n 个程序,采用 n 种不同的语言,例如:
- 每个程序输出下一个程序的源代码。
- 最后一个程序输出第一个程序的源代码。 这里考虑循环链表。最后一个例子令人震惊!
让我们看一些例子来更好地理解这个概念。
二阶继电器
这个二阶 QuineRelay 具有一个 JavaScript 程序,可以打印一个 Python 程序,然后再打印回原始的 JavaScript 程序。这是自我复制的动态二重奏。
JavaScript → Python ⥀
JavaScript:在线尝试!
console.log((q=_=>`print(${JSON.stringify(`console.log((q=${q []})())`)})`)())
Python:在线尝试!
print("console.log((q=_=>`print(${JSON.stringify(`console.log((q=${q []})())`)})`)())")
三阶继电器
使用三阶 QuineRelay 会让事情变得更加有趣。这个从 Haskell 程序开始,输出 Python 程序,Python 程序输出 Ruby 程序,最后 Ruby 程序循环回原始 Haskell 程序。
Haskell → Python2 → Ruby ⥀
Haskell:在线尝试!
q a b c=putStrLn $ b [toEnum 10,'q','('] show b [','] show c [','] show a [')']
main=q "q a b c=putStrLn $ b [toEnum 10,'q','('] show b [','] show c [','] show a [')']" "def q(a,b,c):print b chr(10) 'q(' repr(b) ',' repr(c) ',' repr(a) ')'" "def e(x) return 34.chr x 34.chr end;def q(a,b,c) print b 10.chr 'main=q ' e(b) ' ' e(c) ' ' e(a) ' ' 10.chr end"
Python2:在线尝试!
def q(a,b,c):print b chr(10) 'q(' repr(b) ',' repr(c) ',' repr(a) ')'
q("def q(a,b,c):print b chr(10) 'q(' repr(b) ',' repr(c) ',' repr(a) ')'","def e(x) return 34.chr x 34.chr end;def q(a,b,c) print b 10.chr 'main=q ' e(b) ' ' e(c) ' ' e(a) ' ' 10.chr end","q a b c=putStrLn $ b [toEnum 10,'q','('] show b [','] show c [','] show a [')']")
Ruby:在线尝试!
def e(x) return 34.chr x 34.chr end;def q(a,b,c) print b 10.chr 'main=q ' e(b) ' ' e(c) ' ' e(a) ' ' 10.chr end
q("def e(x) return 34.chr x 34.chr end;def q(a,b,c) print b 10.chr 'main=q ' e(b) ' ' e(c) ' ' e(a) ' ' 10.chr end","q a b c=putStrLn $ b [toEnum 10,'q','('] show b [','] show c [','] show a [')']","def q(a,b,c):print b chr(10) 'q(' repr(b) ',' repr(c) ',' repr(a) ')'")
4阶继电器
这是一个四阶 QuineRelay:Ruby → Java → C# → Python ⥀
GitHub
在不同的文化中,有一些共同的象征意义。其中之一是衔尾蛇,它在埃及、希腊、罗马、印度教、西伯利亚、挪威、非洲和南美神话中都有提及。衔尾蛇是一个古老的符号,描绘了一条蛇或龙吞噬自己的尾巴,代表着创造和毁灭的永恒循环。

在北欧神话中,耶梦加得是一条巨蛇,是洛基和女巨人安格尔博达的中间的孩子。奥丁将耶梦加得扔进米德加德(人类王国)周围的海洋中,这条蛇在那里变得如此巨大,以至于它包围了世界并抓住了自己的尾巴。由于它围绕着米德加德(地球),因此被称为世界之蛇 - 衔尾蛇。耶梦加得释放尾巴是诸神黄昏(世界的最后之战)开始的标志之一。
Quine 中继非常巧妙地体现了这种象征意义,因为循环中的每个程序都会产生下一个程序,最后才会重生,因此被昵称为 Ouroboros 程序。
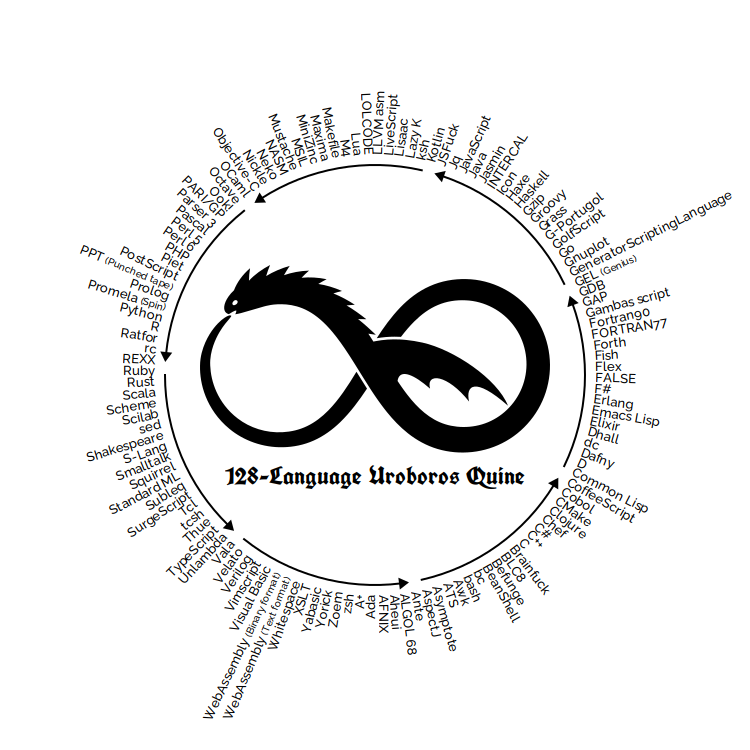
128阶衔尾蛇继电器
请坐在座位上。这是一个 128 阶 Ouroboros QuineRelay。是的,你没看错。 128!!!
Ruby → Rust → Scala → ...(其他 120 个)... → Python → R → Ratfor → rc → REXX ⥀
GitHub

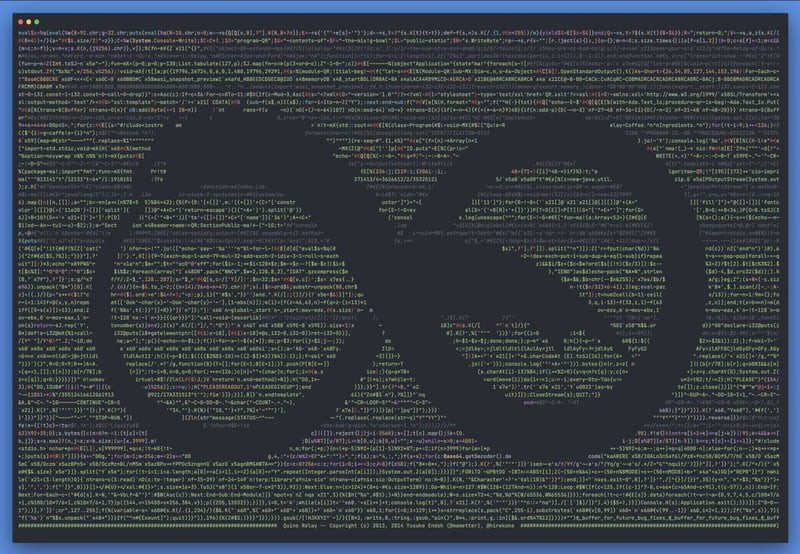
好像这还不够令人印象深刻,它还包括一个复活节彩蛋。缩小后的原始 Ruby 代码包含一条 Ouroboros 龙!

编写你自己的 QuineRelay
让我们启动之前编写的Python内含子,尝试将其变成二阶QuineRelay。
Python Intron:在线尝试!
intron = 'wubbalubbadubdub'
data = "print('intron =', repr(intron)); print('data =', repr(data)); print(data)"
print('intron =', repr(intron)); print('data =', repr(data)); print(data)
利用内含子的魔力,我们现在可以轻松地将不同语言的同级奎因的代码部分放入内含子中。生成以下形式的程序:
Python:
intron = "code part of sibling"
data = "code part of self"
print('intron =', repr(intron)); print('data =', repr(data)); print(data)
因为,每个变量都是公正的,充当不同奎因的数据。让我们将 data 和 intron 分别重命名为 d1 和 d2。
Python:
d1 = "code part of self"
d2 = "code part of sibling"
print('d1 =', repr(d1)); print('d2 =', repr(d2)); print(d1)
现在,d2充当内含子,但上面的程序仍然尝试打印self的代码部分。为了让它打印下一个的源代码,让我们在最后打印(d2)而不是打印(d1)。
Python:
d1 = "code part of self"
d2 = "code part of sibling"
print('d1 =', repr(d1)); print('d2 =', repr(d2)); print(d2)
我们已经知道 d1 的内容只是第 3 行的副本。但是我们还没有 d2 的内容。
比如说,我们想用 JavaScript 创建一个 QuineRelay。我们在JS中写一个类似的内含子。
JavaScript:
d1 = "code part of sibling"
d2 = "code part of self"
console.log(`d1 = ${JSON.stringify(d1)}`); console.log(`d2 = ${JSON.stringify(d2)}`); console.log(d1);
现在,上面JS内含子的第3行,就是我们想要的同级程序的代码!
将彼此的代码粘贴为对方的内含子。
笔记。我们需要在js中添加d1''以避免一些引用不匹配
Python:在线尝试!
d1 = "print('d1 =', repr(d1)); print('d2 =', repr(d2)); print(d2)"
d2 = "console.log(`d1 = ${JSON.stringify(d1)}`); console.log(`d2 = ${JSON.stringify(d2)}`); console.log(d1 '');"
print('d1 =', repr(d1)); print('d2 =', repr(d2)); print(d2)
JavaScript:在线尝试!
d1 = "print('d1 =', repr(d1)); print('d2 =', repr(d2)); print(d2)"
d2 = "console.log(`d1 = ${JSON.stringify(d1)}`); console.log(`d2 = ${JSON.stringify(d2)}`); console.log(d1 '');"
console.log(`d1 = ${JSON.stringify(d1)}`); console.log(`d2 = ${JSON.stringify(d2)}`); console.log(d1 '');
给你。这是一个真正的二阶 QuineRelay!一个Python程序,打印一个JavaScript程序,循环打印原始Python程序。
创建 QuineRelay 是一项创造性编码和理解不同语言如何表示和操作字符串的练习。它涉及将来自不同程序的内含子编织在一起,每个内含子都包含复制其下一个邻居的代码。
从本质上讲,n 阶接力是一种通过 n 种巧妙的方法来转义跨 n 种编程语言的引号的游戏。
请继续关注 MultiQuine 的下一篇文章!
来源和参考文献:
- 衔尾蛇程序,维基页面。
- 三种语言的三阶蒯因,sigfpe 的博客。
- Chain Quine,Ibragimov Ruslan 的 GitHub 存储库。
- 128 Quine Relay,Yusuke Endoh 的 GitHub 存储库。
- QuineRelay:Quine蛇的诞生,自引用博客,其中每个n阶示例中的一个单词循环地超链接到下一个。 (可能不适用于 dev.to;查看规范博客)
- Jörmungandr,维基页面。
- 衔尾蛇,维基页面。
- Dylan Beattie 的《代码艺术》演讲
-
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-03-11
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-03-11 -
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-03-11
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-03-11 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-03-11
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-03-11 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-03-11
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-03-11 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-03-11
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-03-11 -
 如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-03-11
如何使用替换指令在GO MOD中解析模块路径差异?在使用GO MOD时,在GO MOD 中克服模块路径差异时,可能会遇到冲突,其中3个Party Package将另一个PAXPANCE带有导入式套件之间的另一个软件包,并在导入式套件之间导入另一个软件包。如回声消息所证明的那样: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...编程 发布于2025-03-11 -
 我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-03-11
我可以将加密从McRypt迁移到OpenSSL,并使用OpenSSL迁移MCRYPT加密数据?将我的加密库从mcrypt升级到openssl 问题:是否可以将我的加密库从McRypt升级到OpenSSL?如果是这样,如何?答案:是的,可以将您的Encryption库从McRypt升级到OpenSSL。可以使用openssl。附加说明: [openssl_decrypt()函数要求iv参...编程 发布于2025-03-11 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-03-11
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-03-11 -
 如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-03-11
如何修复\“常规错误:2006 MySQL Server在插入数据时已经消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...编程 发布于2025-03-11 -
 如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-03-11
如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-03-11 -
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-03-11
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-03-11 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-03-11
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-03-11 -
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-03-11
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-03-11 -
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-03-11
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-03-11 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-03-11
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-03-11
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























