使用 Flama JWT 身份验证保护 ML API
You've probably heard about the recent release of Flama 1.7 already, which brought some exciting new features to help you with the development and productionalisation of your ML APIs. This post is precisely devoted to one of the main highlights of that release: Support for JWT Authentication. But, before we dive into the details with a hands-on example, we recommend you to bear in mind the following resources (and, get familiar with them if you haven't already):
- Official Flama documentation: Flama documentation
- Post introducing Flama for ML APIs: Introduction to Flama for Robust Machine Learning APIs
Now, let's get started with the new feature and see how you can secure your API endpoints with token-based authentication over headers or cookies.
Table of contents
This post is structured as follows:
- What is JSON Web Token (JWT)?
-
JWT Authentication with Flama
- Set up the development environment
- Base application
- Flama JWT Component
- Protected endpoints
- Running the application
- Login endpoint
- Conclusions
- Support our work
- References
- About the authors
What is JSON Web Token?
If you're already familiar with the concept of JSON Web Token (JWT) and how it works, feel free to skip this section and jump straight to Implementing JWT Authentication with Flama. Otherwise, we're going to try to provide you with a succinct explanation of what JWT is and why it's so useful for authorisation purposes.
Brief introduction
We can start with the official definition given in the RFC 7519 document:
JSON Web Token (JWT) is a compact, URL-safe means of representing
claims to be transferred between two parties. The claims in a JWT
are encoded as a JSON object that is used as the payload of a JSON
Web Signature (JWS) structure or as the plaintext of a JSON Web
Encryption (JWE) structure, enabling the claims to be digitally
signed or integrity protected with a Message Authentication Code
(MAC) and/or encrypted.
So, in simple terms, JWT is an open standard that defines a way for transmitting information between two parties in the form of a JSON object. The information being transmitted is digitally signed to ensure its integrity and authenticity. This is why one of the main use cases of JWT is for authorisation purposes.
A prototypical JWT-based authentication flow would look something like this:
- A user logs in to a system and receives a JWT token.
- The user sends this token with every subsequent request to the server.
- The server verifies the token and grants access to the requested resource if the token is valid.
- If the token is invalid, the server denies access to the resource.
However, JWT tokens are not only useful to identify users, but they can also be used to share information between different services in a secure way via the payload of the token. Besides, given that the signature of the token is calculated using the header and the payload, the receiver can verify the integrity of the token and ensure that it hasn't been altered in transit.
JWT Structure
A JWT is represented as a sequence of URL-safe parts separated by dots (.), with each part containing a base64url-encoded JSON object. The number of parts in the JWT can vary depending on the representation being used, either JWS (JSON Web Signature) RFC-7515 or JWE (JSON Web Encryption) RFC-7516.
As of this point, we can assume we'll be using JWS, which is the most common representation for JWT tokens. In this case, a JWT token consists of three parts:
- Header: Contains metadata about the token and the cryptographic operations applied to it.
- Payload: Contains the claims (information) that the token is carrying.
- Signature: Ensures the integrity of the token and is used to verify that the sender of the token is who it claims to be.
Thus, the syntax of a prototypical JWS JSON using the flattened JWS JSON Serialization is as follows (for more info, see RFC-7515 Sec. 7.2.2):
{
"payload":"",
"header":,
"signature":""
}
In the JWS Compact Serialization, the JTW is represented as the concatenation:
BASE64URL(UTF8(JWS Header)) || '.' || BASE64URL(JWS Payload) || '.' || BASE64URL(JWS Signature)
An example of a JWT token would look like this (taken from one of the Flama tests here):
eyJhbGciOiAiSFMyNTYiLCAidHlwIjogIkpXVCJ9.eyJkYXRhIjogeyJmb28iOiAiYmFyIn0sICJpYXQiOiAwfQ==.J3zdedMZSFNOimstjJat0V28rM_b1UU62XCp9dg_5kg=
The Header
For a general JWT object, the header can contain a variety of fields (e.g., describing the cryptographic operations applied to the token) depending on whether the JWT is a JWS or JWE. However, there are some fields which are common to both cases, and also the most commonly used:
- alg: The algorithm used to sign the token, e.g. HS256, HS384, HS512. To see the list of supported algorithms in flama, have a look at it here.
- typ: The type parameter is used to declare the media type of the JWT. If present, it is recommended to have the value JWT to indicate that the object is a JWT. For more information on this field, see RFC-7519 Sec. 5.1.
- cty: The content type is used to communicate structural information about the JWT. For example, if the JWT is a Nested JWT, the value of this field would be JWT. For more information on this field, see RFC-7519 Sec. 5.2.
The Payload
The payload contains the claims (information) that the token is carrying. The claims are represented as a JSON object, and they can be divided into three categories, according to the standard RFC-7519 Sec. 4:
- Registered claims: These are a set of predefined claims that are not mandatory but recommended. Some of the most common ones are iss (issuer), sub (subject), aud (audience), exp (expiration time), nbf (not before), iat (issued at), and jti (JWT ID). For a detailed explanation of each of these claims, see RFC-7519 Sec. 4.1.
- Public claims: These are claims that are defined by the user and can be used to share information between different services.
- Private claims: These are claims that are defined by the user and are intended to be shared between the parties that are involved in the communication.
The Signature
The signature is used to ensure the integrity of the token and to verify that the sender of the token is who it claims to be. The signature is calculated using the header and the payload, and it is generated using the algorithm specified in the header. The signature is then appended to the token to create the final JWT.
Implementing JWT Authentication with Flama
Having introduced the concept of JWT, its potential applications, besides a prototypical authentication flow, we can now move on to the implementation of a JWT-authenticated API using Flama. But, before we start, if you need to review the basics on how to create a simple API with flama, or how to run the API once you already have the code ready, then you might want to check out the quick start guide. There, you'll find the fundamental concepts and steps required to follow this post. Now, without further ado, let's get started with the implementation.
Setting up the development environment
Our first step is to create our development environment, and install all required dependencies for this project. The good thing is that for this example we only need to install flama to have all the necessary tools to implement JWT authentication. We'll be using poetry to manage our dependencies, but you can also use pip if you prefer:
poetry add flama[full]
If you want to know how we typically organise our projects, have a look at our previous post here, where we explain in detail how to set up a python project with poetry, and the project folder structure we usually follow.
Base application
Let's start with a simple application that has a single public endpoint. This endpoint will return a brief description of the API.
from flama import Flama
app = Flama(
title="JWT protected API",
version="1.0.0",
description="JWT Authentication with Flama ?",
docs="/docs/",
)
@app.get("/public/info/", name="public-info")
def info():
"""
tags:
- Public
summary:
Ping
description:
Returns a brief description of the API
responses:
200:
description:
Successful ping.
"""
return {"title": app.schema.title, "description": app.schema.description, "public": True}
If you want to run this application, you can save the code above in a file called main.py under the src folder, and then run the following command (remember to have the poetry environment activated, otherwise you'll need to prefix the command with poetry run):
flama run --server-reload src.main:app INFO: Started server process [3267] INFO: Waiting for application startup. INFO: Application startup complete. INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL C to quit)
where the --server-reload flag is optional and is used to reload the server automatically when the code changes. This is very useful during development, but you can remove it if you don't need it. For a full list of the available options, you can run flama run --help, or check the documentation.
Authentication: Flama JWT Component
Ok, now that we have our base application running, let's add a new endpoint that requires authentication. To do this, we'll need to use the following flama functionality:
- Components (specifically JWTComponent): They're the building blocks for dependency injection in flama.
- Middlewares (specifically AuthenticationMiddleware): They're used as a processing layer between the incoming requests from clients and the responses sent by the server.
Let's proceed and modify our base application to include the JWT authentication as intended, and then we'll explain the code in more detail.
import uuid
from flama import Flama
from flama.authentication import AuthenticationMiddleware, JWTComponent
from flama.middleware import Middleware
JWT_SECRET_KEY = uuid.UUID(int=0).bytes # The secret key used to signed the token
JWT_HEADER_KEY = "Authorization" # Authorization header identifie
JWT_HEADER_PREFIX = "Bearer" # Bearer prefix
JWT_ALGORITHM = "HS256" # Algorithm used to sign the token
JWT_TOKEN_EXPIRATION = 300 # 5 minutes in seconds
JWT_REFRESH_EXPIRATION = 2592000 # 30 days in seconds
JWT_ACCESS_COOKIE_KEY = "access_token"
JWT_REFRESH_COOKIE_KEY = "refresh_token"
app = Flama(
title="JWT-protected API",
version="1.0.0",
description="JWT Authentication with Flama ?",
docs="/docs/",
)
app.add_component(
JWTComponent(
secret=JWT_SECRET_KEY,
header_key=JWT_HEADER_KEY,
header_prefix=JWT_HEADER_PREFIX,
cookie_key=JWT_ACCESS_COOKIE_KEY,
)
)
app.add_middleware(
Middleware(AuthenticationMiddleware),
)
# The same code as before here
# ...
Although we've decided to add the component and middleware after the initialisation of the app, you can also add them directly to the Flama constructor by passing the components and middlewares arguments:
app = Flama(
title="JWT-protected API",
version="1.0.0",
description="JWT Authentication with Flama ?",
docs="/docs/",
components=[
JWTComponent(
secret=JWT_SECRET_KEY,
header_key=JWT_HEADER_KEY,
header_prefix=JWT_HEADER_PREFIX,
cookie_key=JWT_ACCESS_COOKIE_KEY,
)
],
middlewares=[
Middleware(AuthenticationMiddleware),
]
)
This is just a matter of preference, and both ways are completely valid.
With the modifications introduced above, we can proceed to add a new (and JWT protected) endpoint. However, before we do that, let's briefly explain in more detail the functionality we've just introduced, namely components and middlewares.
Flama Components
As you might've already noticed, whenever we create a new application we're instantiating a Flama object. As the application grows, as is the case right now, also grows the need to add more dependencies to it. Without dependency injection (DI), this would mean that the Flama class would have to create and manage all its dependencies internally. This would make the class tightly coupled to specific implementations and harder to test or modify. With DI the dependencies are provided to the class from the outside, which decouples the class from specific implementations, making it more flexible and easier to test. And, this is where components come into play in flama.
In flama, a Component is a building block for dependency injection. It encapsulates logic that determines how specific dependencies should be resolved when the application runs. Components can be thought of as self-contained units responsible for providing the necessary resources that the application's constituents need. Each Component in flama has a unique identity, making it easy to look up and inject the correct dependency during execution. Components are highly flexible, allowing you to handle various types of dependencies, whether they're simple data types, complex objects, or asynchronous operations. There are several built-in components in flama, although in this post we're going to exclusively focus on the JWTComponent, which (as all others) derives from the Component class.
The JWTComponent contains all the information and logic necessary for extracting a JWT from either the headers or cookies of an incoming request, decoding it, and then validating its authenticity. The component is initialised with the following parameters:
- secret: The secret key used to decode the JWT.
- header_key: The key used to identify the JWT in the request headers.
- header_prefix: The prefix used to identify the JWT in the request headers.
- cookie_key: The key used to identify the JWT in the request cookies.
In the code above, we've initialised the JWTComponent with some dummy values for the secret key, header key, header prefix, and cookie key. In a real-world scenario, you should replace these values with your own secret key and identifiers.
Flama Middlewares
Middleware is a crucial concept that acts as a processing layer between the incoming requests from clients and the responses sent by the server. In simpler terms, middleware functions as a gatekeeper or intermediary that can inspect, modify, or act on requests before they reach the core logic of your application, and also on the responses before they are sent back to the client.
In flama, middleware is used to handle various tasks that need to occur before a request is processed or after a response is generated. In this particular case, the task we want to handle is the authentication of incoming requests using JWT. To achieve this, we're going to use the built-in class AuthenticationMiddleware. This middleware is designed to ensure that only authorised users can access certain parts of your application. It works by intercepting incoming requests, checking for the necessary credentials (such as a valid JWT token), and then allowing or denying access based on the user's permissions which are encoded in the token.
Here’s how it works:
- Initialization: The middleware is initialized with the Flama application instance. This ties the middleware to your app, so it can interact with incoming requests and outgoing responses.
- Handling Requests: The __call__ method of the middleware is called every time a request is made to your application. If the request type is http or websocket, the middleware checks if the route (the path the request is trying to access) requires any specific permissions.
- Permission Check: The middleware extracts the required permissions for the route from the route's tags. If no permissions are required, the request is passed on to the next layer of the application. If permissions are required, the middleware attempts to resolve a JWT token from the request. This is done using the previously discussed JWTComponent.
- Validating Permissions: Once the JWT token is resolved, the middleware checks the permissions associated with the token against those required by the route. If the user’s permissions match or exceed the required permissions, the request is allowed to proceed. Otherwise, the middleware returns a 403 Forbidden response, indicating that the user does not have sufficient permissions.
- Handling Errors: If the JWT token is invalid or cannot be resolved, the middleware catches the exception and returns an appropriate error response, such as 401 Unauthorized.
Adding a protected endpoint
By now, we should have a pretty solid understanding on what our code does, and how it does it. Nevertheless, we still need to see what we have to do to add a protected endpoint to our application. Let's do it:
@app.get("/private/info/", name="private-info", tags={"permissions": ["my-permission-name"]})
def protected_info():
"""
tags:
- Private
summary:
Ping
description:
Returns a brief description of the API
responses:
200:
description:
Successful ping.
"""
return {"title": app.schema.title, "description": app.schema.description, "public": False}
And that's it! We've added a new endpoint that requires authentication to access. The functionality is exactly the same as the previous endpoint, but this time we've added the tags parameter to the @app.get decorator. The tag parameter can be used to specify additional metadata for an endpoint. But, if we use the special key permissions whilst using the AuthenticationMiddleware, we can specify the permissions required to access the endpoint. In this case, we've set the permissions to ["my-permission-name"], which means that only users with the permission my-permission-name will be able to access this endpoint. If a user tries to access the endpoint without the required permission, they will receive a 403 Forbidden response.
Running the application
If we put all the pieces together, we should have a fully functional application that has a public endpoint and a private endpoint that requires authentication. The full code should look something like this:
import uuid
from flama import Flama
from flama.authentication import AuthenticationMiddleware, JWTComponent
from flama.middleware import Middleware
JWT_SECRET_KEY = uuid.UUID(int=0).bytes # The secret key used to signed the token
JWT_HEADER_KEY = "Authorization" # Authorization header identifie
JWT_HEADER_PREFIX = "Bearer" # Bearer prefix
JWT_ALGORITHM = "HS256" # Algorithm used to sign the token
JWT_TOKEN_EXPIRATION = 300 # 5 minutes in seconds
JWT_REFRESH_EXPIRATION = 2592000 # 30 days in seconds
JWT_ACCESS_COOKIE_KEY = "access_token"
JWT_REFRESH_COOKIE_KEY = "refresh_token"
app = Flama(
title="JWT-protected API",
version="1.0.0",
description="JWT Authentication with Flama ?",
docs="/docs/",
)
app.add_component(
JWTComponent(
secret=JWT_SECRET_KEY,
header_key=JWT_HEADER_KEY,
header_prefix=JWT_HEADER_PREFIX,
cookie_key=JWT_ACCESS_COOKIE_KEY,
)
)
app.add_middleware(
Middleware(AuthenticationMiddleware),
)
@app.get("/public/info/", name="public-info")
def info():
"""
tags:
- Public
summary:
Info
description:
Returns a brief description of the API
responses:
200:
description:
Successful ping.
"""
return {"title": app.schema.title, "description": app.schema.description, "public": True}
@app.get("/private/info/", name="private-info", tags={"permissions": ["my-permission-name"]})
def protected_info():
"""
tags:
- Private
summary:
Info
description:
Returns a brief description of the API
responses:
200:
description:
Successful ping.
"""
return {"title": app.schema.title, "description": app.schema.description, "public": False}
Running the application as before, we should see the following output:
flama run --server-reload src.main:app INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL C to quit) INFO: Started reloader process [48145] using WatchFiles INFO: Started server process [48149] INFO: Waiting for application startup. INFO: Application startup complete.
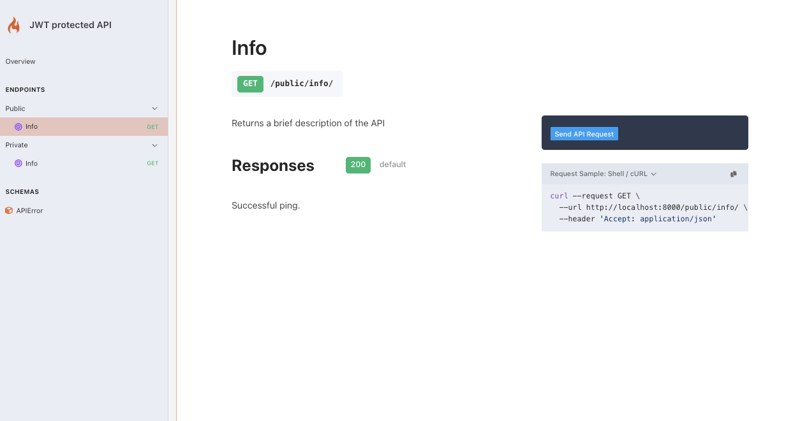
If we navigate with our favourite browser to http://127.0.0.1:8000/docs/ we should see the documentation of our API as shown below:

As we can already expect, if we send a request to the public endpoint /public/info/ we should receive a successful response:
curl --request GET \
--url http://localhost:8000/public/info/ \
--header 'Accept: application/json'
{"title":"JWT protected API","description":"JWT Authentication with Flama ?","public":true}
However, if we try to access the private endpoint /private/info/ without providing a valid JWT token, we should receive a 401 Unauthorized response:
curl --request GET \
--url http://localhost:8000/private/info/ \
--header 'Accept: application/json'
{"status_code":401,"detail":"Unauthorized","error":null}%
Thus, we can say that the JWT authentication is working as expected, and only users with a valid JWT token will be able to access the private endpoint.
Adding the login endpoint
As we've just seen, we have a private endpoint which requires a valid JWT token to be accessed. But, how do we get this token? The answer is simple: we need to create a login endpoint that will authenticate the user and return a valid JWT token. To do this, we're going to define the schemas for the input and output of the login endpoint (feel free to use your own schemas if you prefer, for instance, adding more fields to the input schema such as username or email):
import uuid
import typing
import pydantic
class User(pydantic.BaseModel):
id: uuid.UUID
password: typing.Optional[str] = None
class UserToken(pydantic.BaseModel):
id: uuid.UUID
token: str
Now, let's add the login endpoint to our application:
import http
from flama import types
from flama.authentication.jwt import JWT
from flama.http import APIResponse
@app.post("/auth/", name="signin")
def signin(user: types.Schema[User]) -> types.Schema[UserToken]:
"""
tags:
- Public
summary:
Authenticate
description:
Returns a user token to access protected endpoints
responses:
200:
description:
Successful ping.
"""
token = (
JWT(
header={"alg": JWT_ALGORITHM},
payload={
"iss": "vortico",
"data": {"id": str(user["id"]), "permissions": ["my-permission-name"]},
},
)
.encode(JWT_SECRET_KEY)
.decode()
)
return APIResponse(
status_code=http.HTTPStatus.OK, schema=types.Schema[UserToken], content={"id": str(user["id"]), "token": token}
)
In this code snippet, we've defined a new endpoint /auth/ that receives a User object as input and returns a UserToken object as output. The User object contains the id of the user and the password (which is optional for this example, since we're not going to be comparing it with any stored password). The UserToken object contains the id of the user and the generated token that will be used to authenticate the user in the private endpoints. The token is generated using the JWT class, and contains the permissions granted to the user, in this case, the permission my-permission-name, which will allow the user to access the private endpoint /private/info/.
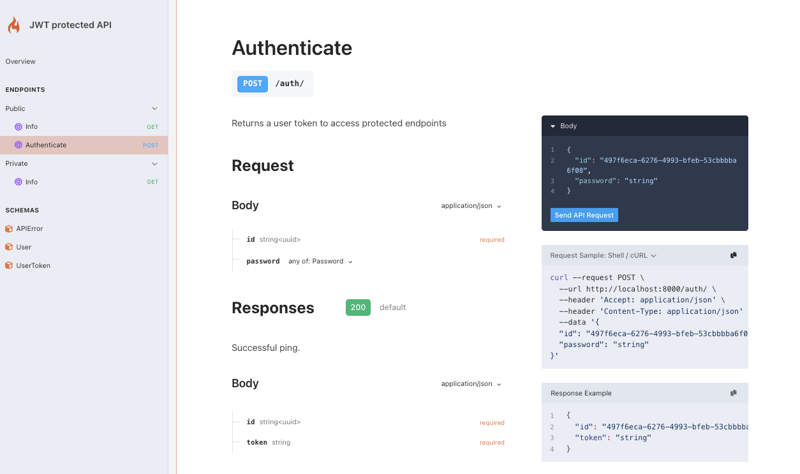
Now, let's test the login endpoint to see if it's working as expected. For this, we can proceed via the /docs/ page:

Or, we can use curl to send a request to the login endpoint:
curl --request POST \
--url http://localhost:8000/auth/ \
--header 'Accept: application/json' \
--header 'Content-Type: application/json' \
--data '{
"id": "497f6eca-6276-4993-bfeb-53cbbbba6f08",
"password": "string"
}'
which should return a response similar to this:
{"id":"497f6eca-6276-4993-bfeb-53cbbbba6f08","token":"eyJhbGciOiAiSFMyNTYiLCAidHlwIjogIkpXVCJ9.eyJkYXRhIjogeyJpZCI6ICI0OTdmNmVjYS02Mjc2LTQ5OTMtYmZlYi01M2NiYmJiYTZmMDgiLCAicGVybWlzc2lvbnMiOiBbIm15LXBlcm1pc3Npb24tbmFtZSJdfSwgImlhdCI6IDE3MjU5ODk5NzQsICJpc3MiOiAidm9ydGljbyJ9.vwwgqahgtALckMAzQHWpNDNwhS8E4KAGwNiFcqEZ_04="}
That string is the JWT token that we can use to authenticate the user in the private endpoint. Let's try to access the private endpoint using the token:
curl --request GET \ --url http://localhost:8000/private/info/ \ --header 'Accept: application/json' \ --header 'Authorization: Bearer eyJhbGciOiAiSFMyNTYiLCAidHlwIjogIkpXVCJ9.eyJkYXRhIjogeyJpZCI6ICI0OTdmNmVjYS02Mjc2LTQ5OTMtYmZlYi01M2NiYmJiYTZmMDgiLCAicGVybWlzc2lvbnMiOiBbIm15LXBlcm1pc3Npb24tbmFtZSJdfSwgImlhdCI6IDE3MjU5ODk5NzQsICJpc3MiOiAidm9ydGljbyJ9.vwwgqahgtALckMAzQHWpNDNwhS8E4KAGwNiFcqEZ_04='
which now returns a successful response:
{"title":"JWT protected API","description":"JWT Authentication with Flama ?","public":false}
And that's it! We've successfully implemented JWT authentication in our Flama application. We now have a public endpoint that can be accessed without authentication, a private endpoint that requires a valid JWT token to be accessed, and a login endpoint that generates a valid JWT token for the user.
Conclusions
The privatisation of some endpoints (even all at some instances) is a common requirement in many applications, even more so when dealing with sensitive data as is often the case in Machine Learning APIs which process personal or financial information, to name some examples. In this post, we've covered the fundamentals of token-based authentication for APIs, and how this can be implemented without much of a hassle using the new features introduced in the latest release of flama (introduced in a previous post). Thanks to the JWTComponent and AuthenticationMiddleware, we can secure our API endpoints and control the access to them based on the permissions granted to the user, and all this with just a few modifications to our base unprotected application.
We hope you've found this post useful, and that you're now ready to implement JWT authentication in your own flama applications. If you have any questions or comments, feel free to reach out to us. We're always happy to help!
Stay tuned for more posts on flama and other exciting topics in the world of AI and software development. Until next time!
Support our work
If you like what we do, there is a free and easy way to support our work. Gift us a ⭐ at Flama.
GitHub ⭐'s mean a world to us, and give us the sweetest fuel to keep working on it to help others on its journey to build robust Machine Learning APIs.
You can also follow us on ?, where we share our latest news and updates, besides interesting threads on AI, software development, and much more.
References
- Flama documentation
- Flama GitHub repository
- Flama PyPI package
About the authors
- Vortico: We're specialised in software development to help businesses enhance and expand their AI and technology capabilities.
-
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-04-09
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案: 在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。编译器: perl: 1 输入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...编程 发布于2025-04-09 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-09
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-09 -
 如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-04-09
如何简化PHP中的JSON解析以获取多维阵列?php 试图在PHP中解析JSON数据的JSON可能具有挑战性,尤其是在处理多维数组时。 To simplify the process, it's recommended to parse the JSON as an array rather than an object.To do...编程 发布于2025-04-09 -
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制,控制元素的滚动行为对于确保用户体验和可访问性是必不可少的。一种这样的方案涉及限制动态大小的父元素中元素的滚动范围。问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期...编程 发布于2025-04-09
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制,控制元素的滚动行为对于确保用户体验和可访问性是必不可少的。一种这样的方案涉及限制动态大小的父元素中元素的滚动范围。问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期...编程 发布于2025-04-09 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-04-09
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-04-09 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符提取最后一行,在Postgresql中,您可能需要遇到与在数据库中的每个不同标识相关的信息中提取信息的情况。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: ...编程 发布于2025-04-09
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符提取最后一行,在Postgresql中,您可能需要遇到与在数据库中的每个不同标识相关的信息中提取信息的情况。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: ...编程 发布于2025-04-09 -
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否需要手动调用“ delete”操作员在heap-exprogal exit exit上。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(HEAP内存)的指针。当应用程序退出时,此内存是否会自动发布?通常,是。但是,即使在这...编程 发布于2025-04-09
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否需要手动调用“ delete”操作员在heap-exprogal exit exit上。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(HEAP内存)的指针。当应用程序退出时,此内存是否会自动发布?通常,是。但是,即使在这...编程 发布于2025-04-09 -
 如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-09
如何使用Python理解有效地创建字典?在python中,词典综合提供了一种生成新词典的简洁方法。尽管它们与列表综合相似,但存在一些显着差异。与问题所暗示的不同,您无法为钥匙创建字典理解。您必须明确指定键和值。 For example:d = {n: n**2 for n in range(5)}This creates a dicti...编程 发布于2025-04-09 -
 为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-04-09
为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-04-09 -
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-09
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-04-09 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, attributeError:SomeClass实...编程 发布于2025-04-09
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, attributeError:SomeClass实...编程 发布于2025-04-09 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-09
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-09 -
 Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-09
Java是否允许多种返回类型:仔细研究通用方法?在Java中的多个返回类型:一种误解类型:在Java编程中揭示,在Java编程中,Peculiar方法签名可能会出现,可能会出现,使开发人员陷入困境,使开发人员陷入困境。 getResult(string s); ,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但这确实是如此吗...编程 发布于2025-04-09 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?在Microsoft Visual C 中,Microsoft consions用户strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...编程 发布于2025-04-09
为什么Microsoft Visual C ++无法正确实现两台模板的实例?在Microsoft Visual C 中,Microsoft consions用户strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...编程 发布于2025-04-09 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-09
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-09
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























