如何覆盖您的 Zustand 状态。
在本文中,我们将探讨 Zustand 如何使用 setState 函数启用状态替换,重点关注一个有趣的功能:覆盖状态而不合并。我们将通过一个简单的测试用例来解释如何使用它。

了解状态合并与状态覆盖
在查看代码之前,了解合并和覆盖状态之间的区别很重要。
合并状态: 默认情况下,当您在 Zustand(或 React)中更新状态时,它会将新状态与现有状态合并。仅更新的字段发生更改,而状态的其余部分保持不变。
覆盖状态: 相反,覆盖状态 用新对象替换整个状态,丢弃先前状态中存在但不属于其一部分的所有字段新状态的。
何时覆盖状态
有些情况下需要替换整个状态,例如:
表单提交后重置状态。
加载不同数据集时完全替换状态。
覆盖 Zustand 状态的测试用例
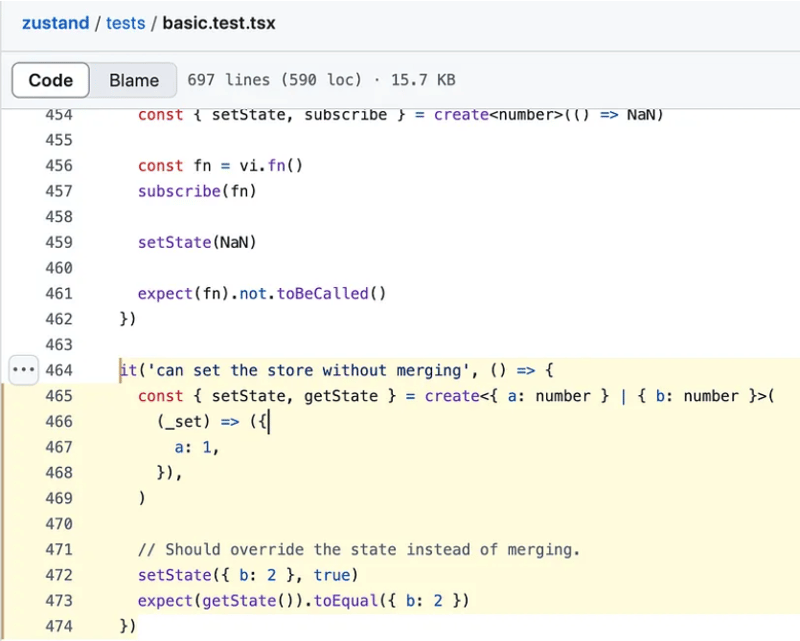
这是 Zustand 代码库中的一个简单测试用例,演示了如何使用 setState 函数覆盖状态:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
分解测试
1.创建商店 首先,创建一个 Zustand 商店,其初始状态为:
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
初始状态是一个对象,其单个属性设置为 1。create 函数返回两个基本方法:
setState:该方法用于更新store的状态。
getState: 此方法检索商店的当前状态。
2.覆盖状态 这里的关键操作是将当前状态 { a: 1 } 替换为全新的状态:
setState({ b: 2 }, true)
- 通过传递 true 标志作为第二个参数,Zustand 知道它应该覆盖状态,而不是将新对象 { b: 2 } 与现有对象合并。这完全取代了之前的状态,因此 { a: 1 } 被删除,新状态变为 { b: 2 }。
3.验证状态替换 最后,测试确保状态已完全替换:
expect(getState()).toEqual({ b: 2 })
期望的是,调用 setState({ b: 2 }, true) 后,store 的状态将只包含 { b: 2 } 而不再包含 { a: 1 }。
Zustand 如何覆盖状态
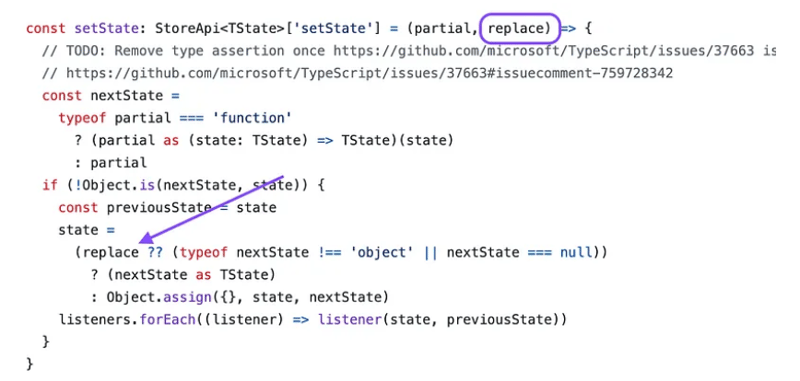
下图来自Zustand设置状态的源代码。

如您所见,如果替换标志存在,则 nextState 成为新状态。
(replace ?? (typeof nextState !== 'object' || nextState === null))
这是一个聪明的方法,如果replace为假,默认情况下,(typeof nextState !== ‘object’ || nextState === null))条件被检查。
结论
Zustand 提供了一种在 React 中管理状态的简单方法,并且使用带有覆盖标志的 setState 完全覆盖状态的能力提供了额外的灵活性。无论您想要重置表单、加载新数据还是清除旧值,此功能都允许您完全控制应用程序中状态的管理和更新方式。
关于我们:
在 Think Throo,我们的使命是教授开源项目中使用的高级代码库架构概念。
通过在 Next.js/React 中练习高级架构概念,提高您的编码技能,学习最佳实践并构建生产级项目。
我们是开源的 — https://github.com/thinkthroo/thinkthroo (请给我们一颗星!)
通过我们基于代码库架构的高级课程来提高您的团队技能。请通过 [email protected] 联系我们了解更多信息!
参考:
https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L471C13-L471C50
https://github.com/pmndrs/zustand/tree/v4.5.5?tab=readme-ov-file#overwriting-state
-
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-03-12
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-03-12 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-03-12
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-03-12 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-03-12
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-03-12 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-03-12
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-03-12 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-03-12
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-03-12 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-03-12
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-03-12 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-03-12
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-03-12 -
 反应基础〜单位测试/异步测试当我测试ASYNC操作时,我在测试代码中使用异步/等待。 我需要为测试数据做准备。在这种情况下,我使用JSON服务器。 ・模拟/db.json { “用户”:[ { “ id”:1, “名称”:“ foo” } 这是给出的 } [2 “脚本”...编程 发布于2025-03-12
反应基础〜单位测试/异步测试当我测试ASYNC操作时,我在测试代码中使用异步/等待。 我需要为测试数据做准备。在这种情况下,我使用JSON服务器。 ・模拟/db.json { “用户”:[ { “ id”:1, “名称”:“ foo” } 这是给出的 } [2 “脚本”...编程 发布于2025-03-12 -
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-03-12
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-03-12 -
 为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-03-12
为什么使用固定定位时,为什么具有100%网格板柱的网格超越身体?网格超过身体,用100%grid-template-columns 为什么在grid-template-colms中具有100%的显示器,当位置设置为设置的位置时,grid-template-colly修复了?问题: 考虑以下CSS和html: class =“ snippet-code”> g...编程 发布于2025-03-12 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-03-12
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-03-12 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-03-12
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-03-12 -
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-03-12
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-03-12 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-03-12
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-03-12
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























