在 DevTools 中覆盖和模拟网络响应
在诊断生产环境中的问题时,通常会面临很多风险。有缺陷的 API 调用、拖累性能的第三方脚本或数据管道中的无意错误都可能很快造成重大问题。值得庆幸的是,借助 Chrome DevTools,您可以在发布任何更改之前在本地测试和验证解决方案。 DevTools 中最强大但未充分利用的工具之一是覆盖功能。它允许您直接修改网络响应,让您在不改变生产环境的情况下模拟各种场景。
在本指南中,我们将向您展示如何安装 DevTools(如果您还没有安装)、如何逐步覆盖网络请求,并提供有关充分利用这个宝贵工具的提示。
为什么要使用网络覆盖?
想象一下能够调整 API 的响应或模拟失败的网络请求,所有这些都不会触及后端代码或影响您的用户。这正是网络覆盖赋予您的能力。无论您是否尝试:
- 测试不同场景中缓慢或失败的网络请求。
- 在后端准备好之前验证新功能。
- 修改静态资源(如 CSS 或 JavaScript 文件)以调试样式或行为问题。
DevTools 为您提供了一个受控环境,您可以在其中进行调整、实验和验证——所有这些都在浏览器内进行。
安装 Chrome 开发者工具
如果您是网络开发人员,您的计算机上可能已经安装了 Google Chrome。但如果您尚未设置,请从 Chrome 官方网站下载。 Chrome DevTools 内置于浏览器中,因此安装后您就可以开始使用了。
专业提示:DevTools 也适用于其他基于 Chromium 的浏览器,如 Edge、Brave 和 Opera,尽管 Chrome 往往具有最新的功能。
DevTools 网络覆盖入门
如果您不熟悉 DevTools 或此功能,请按照以下简单步骤操作:
1. 打开开发工具
右键单击网页的任意元素,然后选择检查。这将打开 DevTools 界面。或者,您可以按 Ctrl Shift I (Windows/Linux) 或 Cmd Option I (Mac) 将其打开。
2. 导航到网络选项卡
DevTools 打开后,单击 Network 选项卡。在这里,您将看到您网站发出的每个网络请求的实时反馈。从 API 调用到图像加载,所有内容都会在此选项卡中记录和跟踪。如果列表看起来令人难以承受,您可以使用过滤器(例如用于 AJAX 请求的 XHR)来将视图范围缩小到最相关的请求。
3. 识别并覆盖特定请求
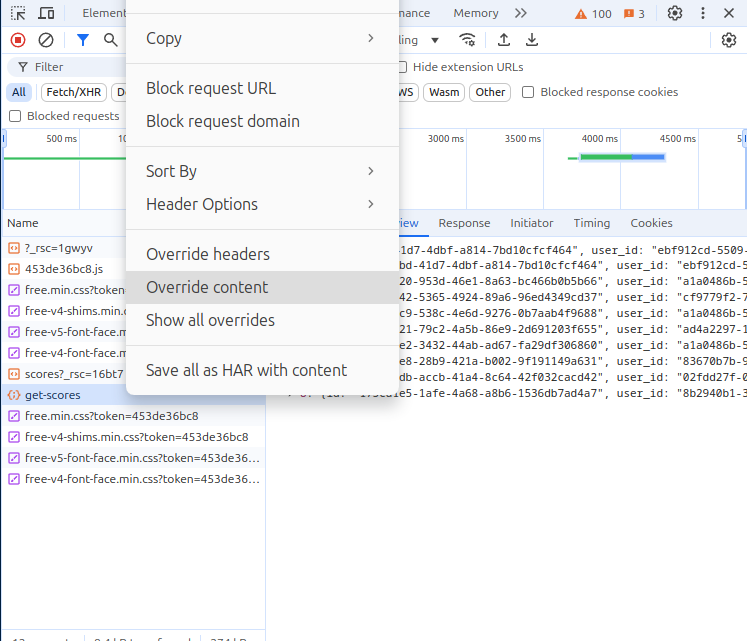
滚动浏览请求列表以找到您要修改的请求。例如,如果 API 返回错误结果或第三方脚本行为不当,您就可以进行干预。右键单击所需的请求并选择覆盖内容。

如果这是您第一次使用该功能,系统将提示您选择一个本地文件夹来存储您的覆盖。此文件夹将包含您的所有更改,以便以后轻松恢复到原始文件。
4. 编辑回复
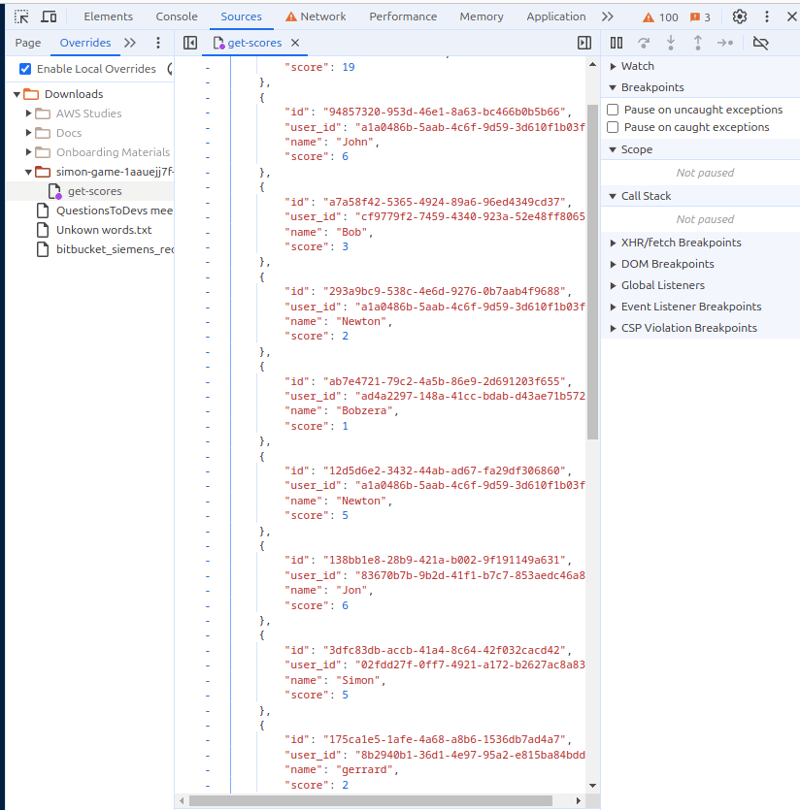
选择本地文件夹后,您想要覆盖的响应将自动在 Sources 选项卡中打开。您可以在此处根据需要修改内容。无论是调整 JSON 响应、调整 JavaScript 函数还是修改 HTML 文件,您都可以自由地进行必要的更改。
专业提示:修改大文件时要小心,尤其是第三方库,因为它们可能包含关键函数。专注于特定部分以避免意外后果。

5. 保存并刷新
完成编辑后,按 Ctrl S (Windows/Linux) 或 Cmd S (Mac) 保存文件。然后,刷新您的网页。这些更改现在将反映在您的本地环境中,允许您测试修改后的网络请求,就像它是实时的一样。
专业提示:请记住,这些更改仅适用于您的本地环境。如果您关闭浏览器或清除覆盖,原始请求将恢复。
高级用户的高级技巧
虽然上述步骤概述了覆盖网络响应的基础知识,但 Chrome DevTools 为那些希望将调试提升到新水平的人提供了更大的灵活性:
模拟网络状况
Chrome DevTools 还允许您模拟不同的网络条件。例如,如果您想测试应用程序在慢速 3G 连接或网络暂时不可用时的行为,您可以在 Network 选项卡下限制网络速度。只需单击标有 在线 的下拉菜单,然后选择所需的速度配置文件。
这对于确保您的应用程序在用户连接较差或带宽有限时正常降级特别有用。
多个文件的本地覆盖
需要一次覆盖多个文件?您可以将多个请求添加到覆盖文件夹,从而使您可以完全控制网站的多个方面。例如,您可以组合 CSS、JavaScript 和 API 响应覆盖来创建反映潜在现实场景的模拟环境,所有这些都无需更改一行生产代码。
跨会话持久覆盖
如果您经常处理同一个项目,Chrome DevTools 允许您在浏览器会话之间保留您的覆盖。这可以确保即使在关闭浏览器后,您的更改在下次打开它时仍然有效,从而节省您的时间和精力。
要启用此功能,请转到 DevTools 中的 Settings 菜单(齿轮图标),导航到 Overrides 部分,然后选中 Enable permanent overrides.
结论
Chrome DevTools 不仅仅用于检查元素或调试 JavaScript 错误,它还是一个非常强大的工具,可以显着增强您在实时环境中进行故障排除和实验的能力。通过学习覆盖和模拟网络响应,您可以测试不同的解决方案、模拟各种场景并验证更改,而不会影响您的生产站点。
无论您是经验丰富的开发人员还是新手,掌握 Chrome DevTools 中的覆盖功能都将提高您的调试技能,并让您在发布之前对所做的更改更有信心。所以,不要只是调试——更智能地调试!
-
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-12
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-04-12 -
 如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-04-12
如何使用不同数量列的联合数据库表?合并列数不同的表 当尝试合并列数不同的数据库表时,可能会遇到挑战。一种直接的方法是在列数较少的表中,为缺失的列追加空值。 例如,考虑两个表,表 A 和表 B,其中表 A 的列数多于表 B。为了合并这些表,同时处理表 B 中缺失的列,请按照以下步骤操作: 确定表 B 中缺失的列,并将它们添加到表的末...编程 发布于2025-04-12 -
 如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-12
如何在GO编译器中自定义编译优化?在GO编译器中自定义编译优化 GO中的默认编译过程遵循特定的优化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...编程 发布于2025-04-12 -
 如何有效地选择熊猫数据框中的列?在处理数据操作任务时,在Pandas DataFrames 中选择列时,选择特定列的必要条件是必要的。在Pandas中,选择列的各种选项。选项1:使用列名 如果已知列索引,请使用ILOC函数选择它们。请注意,python索引基于零。 df1 = df.iloc [:,0:2]#使用索引0和1 c...编程 发布于2025-04-12
如何有效地选择熊猫数据框中的列?在处理数据操作任务时,在Pandas DataFrames 中选择列时,选择特定列的必要条件是必要的。在Pandas中,选择列的各种选项。选项1:使用列名 如果已知列索引,请使用ILOC函数选择它们。请注意,python索引基于零。 df1 = df.iloc [:,0:2]#使用索引0和1 c...编程 发布于2025-04-12 -
 解决Python中Mixin类类型提示的循环导入问题Python Type Hinting without Cyclic ImportsProblem:Importing modules with cyclic dependencies introduces runtime exceptions when type hinting is used i...编程 发布于2025-04-12
解决Python中Mixin类类型提示的循环导入问题Python Type Hinting without Cyclic ImportsProblem:Importing modules with cyclic dependencies introduces runtime exceptions when type hinting is used i...编程 发布于2025-04-12 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-12
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-12 -
 如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-04-12
如何在php中使用卷发发送原始帖子请求?如何使用php 创建请求来发送原始帖子请求,开始使用curl_init()开始初始化curl session。然后,配置以下选项: curlopt_url:请求 [要发送的原始数据指定内容类型,为原始的帖子请求指定身体的内容类型很重要。在这种情况下,它是文本/平原。要执行此操作,请使用包含以下标头...编程 发布于2025-04-12 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-12
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-12 -
 PHP网站为何显示“禁止访问”错误及解决方法默认索引文件在设置PHP网站时,未加载PHP 在访问网站的根目录时遇到错误“ Forbidden”时,未加载。当不配置服务器以识别index.php文件为默认索引文件时,通常会发生此问题。 注意:确保将apache配置为允许.htaccess文件。如果不是,请修改Apache的配置文件(http...编程 发布于2025-04-12
PHP网站为何显示“禁止访问”错误及解决方法默认索引文件在设置PHP网站时,未加载PHP 在访问网站的根目录时遇到错误“ Forbidden”时,未加载。当不配置服务器以识别index.php文件为默认索引文件时,通常会发生此问题。 注意:确保将apache配置为允许.htaccess文件。如果不是,请修改Apache的配置文件(http...编程 发布于2025-04-12 -
 Java 8类型推断如何应对比较器链式挑战?在Java 8比较器链中键入挑战[&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&& && &&&&&&&& && && && && &&&&&&& && &&&&&&&&&&&&&华JAVA 8的lambda表达式和比较器链提供有力的机制来分...编程 发布于2025-04-12
Java 8类型推断如何应对比较器链式挑战?在Java 8比较器链中键入挑战[&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&&& && &&&&&&&& && && && && &&&&&&& && &&&&&&&&&&&&&华JAVA 8的lambda表达式和比较器链提供有力的机制来分...编程 发布于2025-04-12 -
 IE8中Inline-Block显示为何失效?如您提到的,IE8支持内联块,但它需要在HTML文档开始时进行适当的Doctype声明。没有它,IE8的渲染引擎可能会恢复为怪异模式,从而导致您的CSS行为不同。要解决此问题,请在html标签之前尝试在文档的第一行中添加此行:[&& && && && && &&华型html public pub...编程 发布于2025-04-12
IE8中Inline-Block显示为何失效?如您提到的,IE8支持内联块,但它需要在HTML文档开始时进行适当的Doctype声明。没有它,IE8的渲染引擎可能会恢复为怪异模式,从而导致您的CSS行为不同。要解决此问题,请在html标签之前尝试在文档的第一行中添加此行:[&& && && && && &&华型html public pub...编程 发布于2025-04-12 -
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-04-12
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-04-12 -
 如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-12
如何解决由于Android的内容安全策略而拒绝加载脚本... \”错误?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...编程 发布于2025-04-12 -
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。 映射{} 因此。我们不使用jQuery的“ .aimimate(...编程 发布于2025-04-12
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。 映射{} 因此。我们不使用jQuery的“ .aimimate(...编程 发布于2025-04-12
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























