获取 Google OAuth 客户端 ID
什么是客户端 ID?
Google 客户端 ID(或 ClientID)是分配给应用程序/用户的唯一标识符。它用于使用 OAuth (Auth 2.0) 对客户端和服务器进行身份验证。
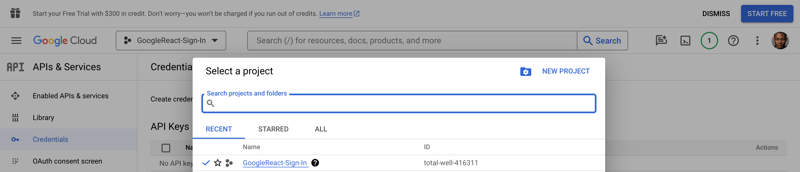
要获取 Google 客户端 ID,请打开 Google Cloud Console,然后启动一个新项目。在本教程中,我们将项目命名为“GoogleReact Sign-In”,但您可以选择您喜欢的任何名称。

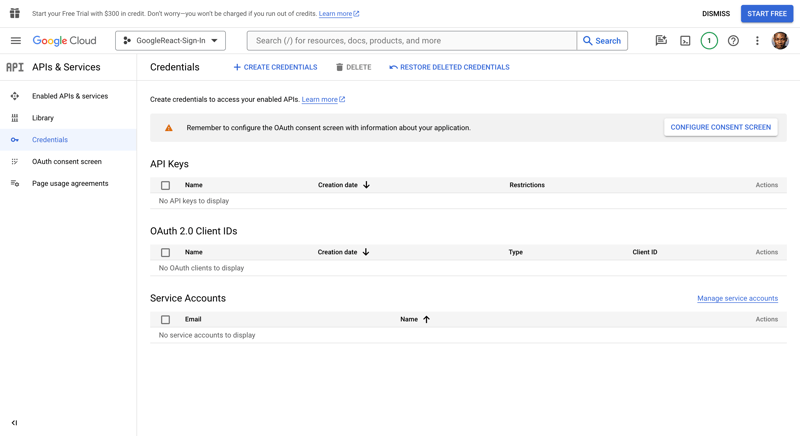
创建项目后,导航到“API 和服务”菜单中的“凭据”部分。在这里,您将找到一个仪表板,您当前的项目名称应显示在左上角,靠近 Google Cloud 徽标。

现在,在创建凭据之前,让我们转到 OAuth 同意屏幕来设置同意屏幕。
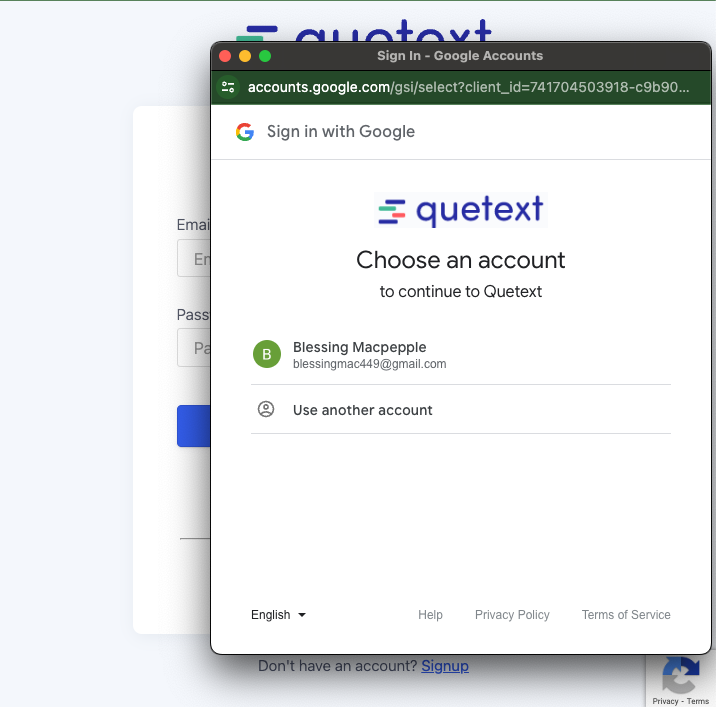
设置 Google 登录同意屏幕。
同意屏幕,顾名思义,是一个要求用户通过外部或第三方库登录的页面。此弹出窗口通知用户他们将离开应用程序的根页面并授予对第三方页面的访问权限。下面显示的 Google 登录同意屏幕示例

简单来说,当您使用 OAuth 2.0 进行授权时,您的应用会要求用户使用其 Google 帐户授权一个或多个访问范围。访问范围包括您的应用被授权访问或在用户帐户上执行的任何信息或活动。
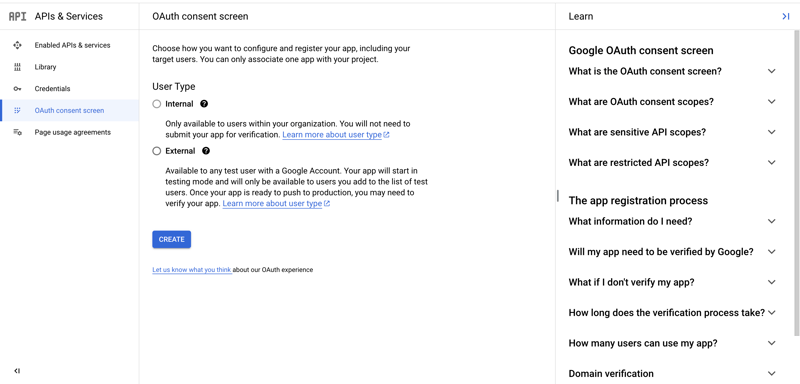
要为您的 React 应用程序设置 Google 同意页面,请导航至 Google Cloud Console 左侧菜单上的“OAuth 同意屏幕”选项卡。
进入此选项卡后,选择“外部”,这是唯一允许的选项,除非您使用的是经过 Google 验证的公司或应用程序,然后单击“创建”按钮以生成您的同意屏幕。

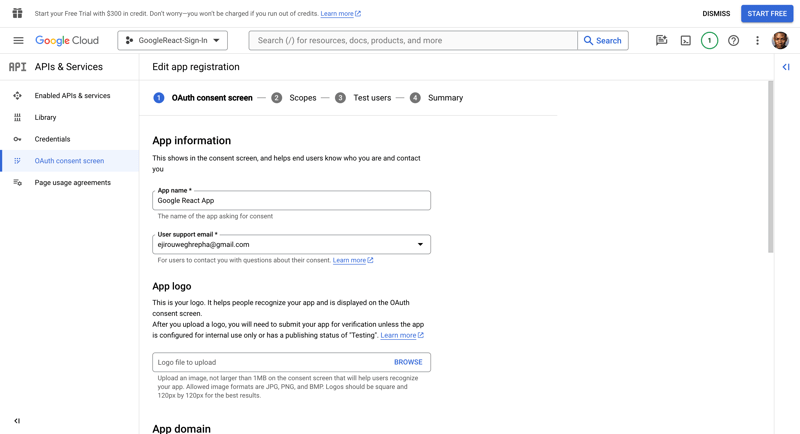
接下来,在同一页面下,提供您的申请名称和电子邮件地址,以接收项目状态的更新。
您现在可以将剩余的需求和选项留空,但如果您有可用的详细信息,您可以在此阶段添加它们。

您暂时可以跳过剩余的注册部分。只需向下滚动每个部分,单击“保存”,然后完成后返回仪表板。
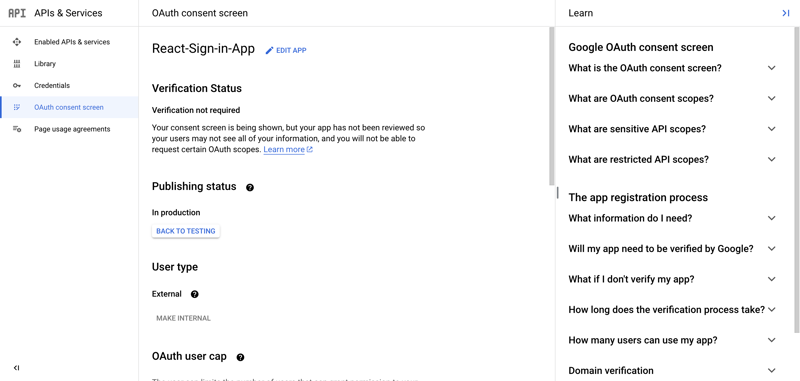
设计 OAuth 同意页面后,我们必须先发布应用程序,然后再进行试验或确保身份验证有效。默认情况下,其状态为“测试”,发布后,将移至生产环境。

将应用标记为“正在生产”后,拥有 Google 帐户的所有人都可以访问该应用。
生成您的网络客户端 ID。
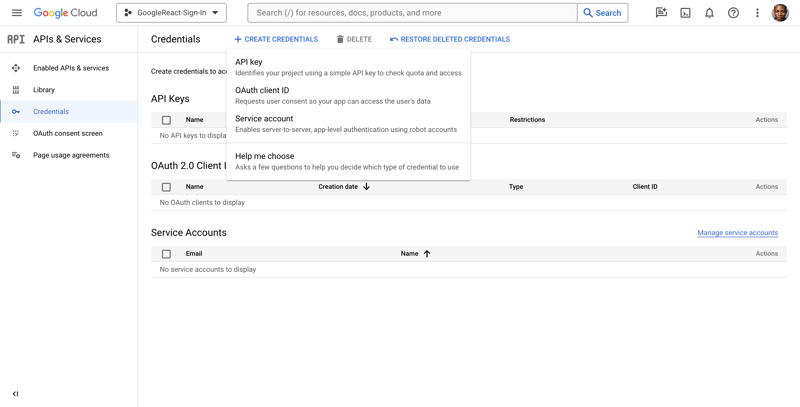
现在,我们将返回凭证选项来访问您可以创建 Web 客户端 ID 的页面。
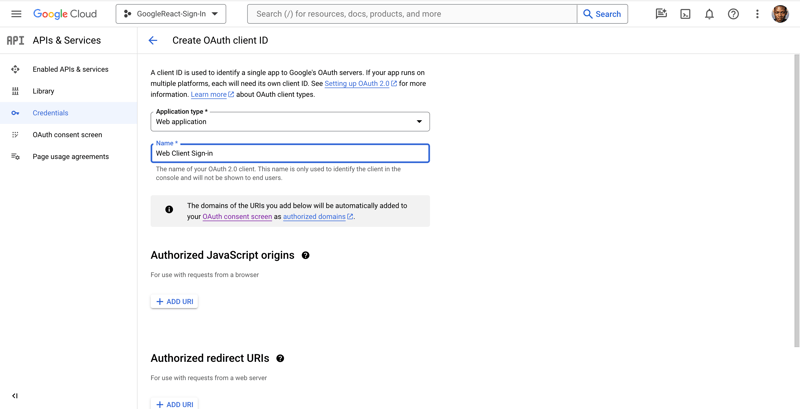
在屏幕上,选择页面顶部的 CREATE CREDENTIALS,然后单击 OAuth 客户端 ID。

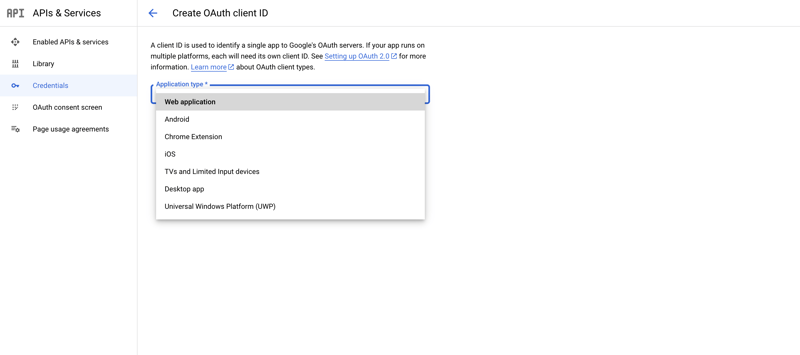
您将被要求选择一个应用程序类型,如下所示。如果您按照以下步骤进行 React,请选择 Web 应用程序(我们正在使用 Google 客户端 ID 进行 Web 操作)。

接下来,我们将为我们的客户端 ID 选择一个名称,以标识或指定指向单个应用程序的特定 ID 链接,将使用此名称。为了区分 Web、iOS 和 Android ID,我们可以在它们的命名约定中添加“Web ID”、“Android ID”、“iOS ID”等:

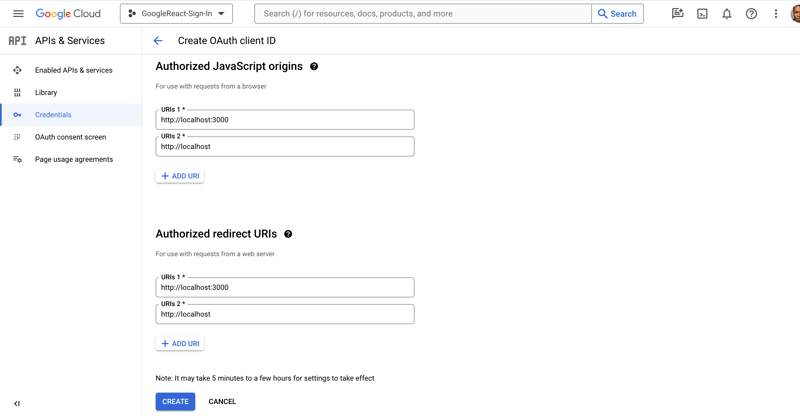
接下来,我们将介绍两种类型的 URL:授权的 JavaScript 来源和授权的重定向 URL。
“授权的 JavaScript 来源 URL”是您的应用程序登录的 URL。对于 React 开发人员来说,它是 localhost (localhost:3000) 或您托管的 URL(如果您托管了您的应用程序)。
“授权重定向 URL”是 Google 在您成功登录用户后将用户返回到的链接。例如,您可以将他们返回到原始链接或将他们重定向到其他链接。您需要在此处添加 URL。
将以下 URL 添加到授权的 javaScript 源和授权的重定向 URL:分别为 http://localhost:3000 和 http://localhost:

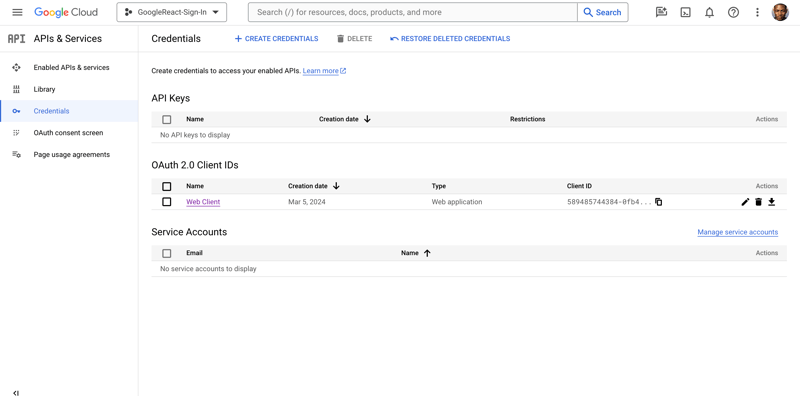
要创建网络客户端 ID,您需要单击“创建”按钮。您将返回主页,您可以在其中查看新创建的凭据。要复制新的 Web 客户端 ID,请点击复制图标。

现在我们已经成功构建了 Web 客户端 ID,您将进入我们的 React 应用程序并将您的客户端 ID 添加到 .env 文件中。
-
 如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-09
如何在Java中正确显示“ DD/MM/YYYY HH:MM:SS.SS”格式的当前日期和时间?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解决方案: args)抛出异常{ 日历cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...编程 发布于2025-04-09 -
 如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-04-09
如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-04-09 -
 如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-09
如何在Java的全屏独家模式下处理用户输入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...编程 发布于2025-04-09 -
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-09
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-09 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-04-09
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-04-09 -
 如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-09
如何在JavaScript对象中动态设置键?在尝试为JavaScript对象创建动态键时,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正确的方法采用方括号: jsobj ['key''i] ='example'1; 在JavaScript中,数组是一...编程 发布于2025-04-09 -
 为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-09
为什么我会收到MySQL错误#1089:错误的前缀密钥?mySQL错误#1089:错误的前缀键错误descript [#1089-不正确的前缀键在尝试在表中创建一个prefix键时会出现。前缀键旨在索引字符串列的特定前缀长度长度,可以更快地搜索这些前缀。了解prefix keys `这将在整个Movie_ID列上创建标准主键。主密钥对于唯一识别...编程 发布于2025-04-09 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?在Microsoft Visual C 中,Microsoft consions用户strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...编程 发布于2025-04-09
为什么Microsoft Visual C ++无法正确实现两台模板的实例?在Microsoft Visual C 中,Microsoft consions用户strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...编程 发布于2025-04-09 -
 如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-09
如何将MySQL数据库添加到Visual Studio 2012中的数据源对话框中?在Visual Studio 2012 尽管已安装了MySQL Connector v.6.5.4,但无法将MySQL数据库添加到实体框架的“ DataSource对话框”中。为了解决这一问题,至关重要的是要了解MySQL连接器v.6.5.5及以后的6.6.x版本将提供MySQL的官方Visual...编程 发布于2025-04-09 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-09
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-04-09 -
 找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-09
找到最大计数时,如何解决mySQL中的“组函数\”错误的“无效使用”?如何在mySQL中使用mySql 检索最大计数,您可能会遇到一个问题,您可能会在尝试使用以下命令:理解错误正确找到由名称列分组的值的最大计数,请使用以下修改后的查询: 计数(*)为c 来自EMP1 按名称组 c desc订购 限制1 查询说明 select语句提取名称列和每个名称...编程 发布于2025-04-09 -
 如何使用Java.net.urlConnection和Multipart/form-data编码使用其他参数上传文件?使用http request 上传文件上传到http server,同时也提交其他参数,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...编程 发布于2025-04-09
如何使用Java.net.urlConnection和Multipart/form-data编码使用其他参数上传文件?使用http request 上传文件上传到http server,同时也提交其他参数,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...编程 发布于2025-04-09 -
 如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-09
如何实时捕获和流媒体以进行聊天机器人命令执行?在开发能够执行命令的chatbots的领域中,实时从命令执行实时捕获Stdout,一个常见的需求是能够检索和显示标准输出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...编程 发布于2025-04-09 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-09
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-09
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























