Next.js 是下一次演进还是只是昙花一现的趋势? Dora Metrics 案例研究
Next.js 是一个存储库,它是一个相对较新但功能强大的 JavaScript 框架,正在席卷现代 Web 开发场景。 Next.js 通过服务器端渲染、静态站点生成和 SEO 优化增强了 React。
开发人员喜欢它的多功能性,数字不言而喻。在最近的一项调查中,60% 的开发者表示,他们更喜欢 Next.js 来构建生产就绪的应用程序,因为它易于部署和可扩展。在比较部署时间时,Next.js 在速度和效率方面始终优于 React,使其成为旨在实现无缝构建过程的开发人员的首选。
本案例研究重点关注 OpenSource Next.js 存储库,特别强调其出色的部署频率。
作为使用 Next.js 来构建动态电子商务网站和快速启动博客的开发人员,我们不禁想知道——他们是如何以如此高效的方式创建和管理这样一个传奇的存储库的?因此,我们使用开源中间件进行了更深入的挖掘。
如果您很高兴进一步探索这些见解并与其他工程领导者建立联系,请加入我们 The Middle Out 社区 或订阅我们的时事通讯以获取独家信息案例研究等等!
但是,首先要做的事情。让我们了解一下 Dora Metrics 是什么。
什么是朵拉指标?
Dora Metrics 是显示项目从软件交付开始到最终生产的进展效率的关键指标。请随意阅读我们关于 Dora Metrics 的详细博客以及它们如何帮助您的工程流程!
部署频率:代码投入生产的频率。
更改的前置时间:提交生效需要多长时间。
平均恢复时间 (MTTR):从故障中恢复所需的时间。
更改失败率:有多少部署破坏了某些内容。
既然我们都在同一页面上,让我们看看 Next.js 表现如何。
我们的主要发现
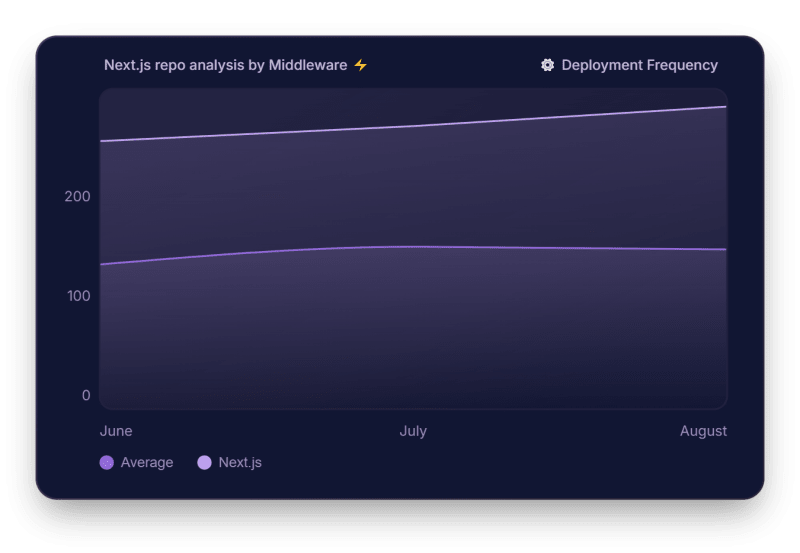
Next.js:以卓越的部署频率设定高标准
OpenSource Next.js 存储库因其卓越的部署频率而脱颖而出,远远超过行业标准。在过去的三个月中,该存储库持续推动大量部署,反映了团队的效率和自动化能力。
2024 年 6 月,部署了 247 次,其次是 7 月的 261 次,以及 8 月的 279 次,令人印象深刻。这些数字凸显了存储库对持续集成和快速功能发布的承诺,使其成为开源社区部署频率的基准。

这几乎是每 3 小时部署一次!这种高频部署不仅仅是为了展示;而是为了展示。它使项目以令人难以置信的速度发展。他们是如何做到的?有几个关键因素很突出:
自动化 CI/CD 管道:通过适当的自动化,部署变得快速而顺利——几乎就像魔术一样。
频繁、小型 PR:通过将更改分解为小型拉取请求,他们可以更快地合并和部署,风险更低。
快速解决问题:错误很快就会被消除,并且部署失败的情况很少见。
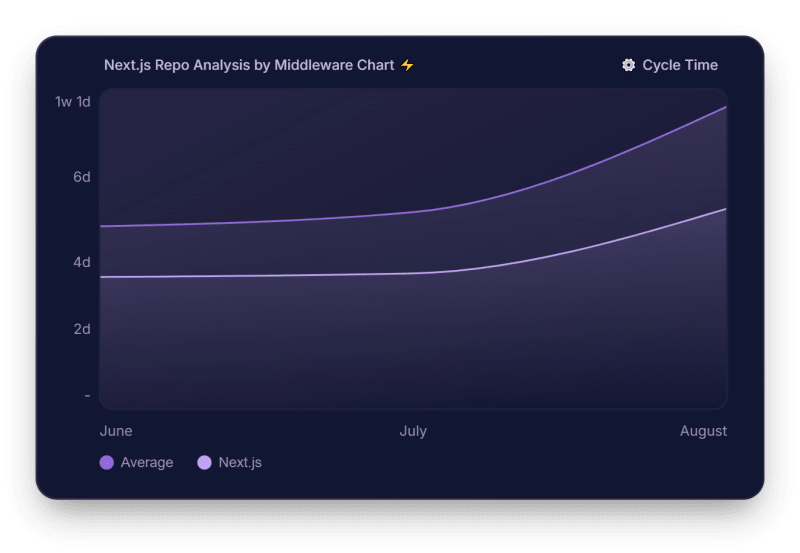
周期时间留有改进空间
尽管部署频率很高,但存储库在周期时间上显示出显着的波动,这影响了总体变更交付时间。周期时间包括所有 PR,而前置时间仅包括具有可用部署数据的 PR。 2024 年 6 月,平均周期时间约为 3.5 天,7 月略有增加至 3.6 天,然后到 8 月飙升至 5.3 天。

周期时间一直在增加,从 3.5 天增加到 5.3 天,这表明开发过程出现了一些延迟。识别瓶颈,无论是在代码审查、测试还是手动任务中,以及实施自动化测试或改进冲刺计划都可以帮助减少这种情况。
可能需要一些工作的其他关键指标
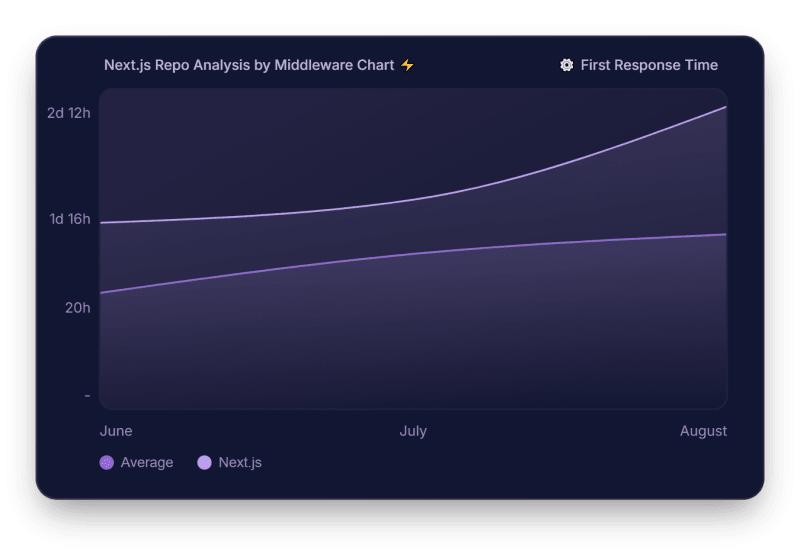
首次响应时间
2024 年 6 月,平均首次响应时间为 1.6 天(38.4 小时),这表明 Next.js 存储库中问题和拉取请求的处理快速高效。到 2024 年 7 月,这一时间略有增加至 1.8 天(43.2 小时),暗示存在轻微延迟,可能是由于问题数量不断增加或团队可用性降低所致。
然而,在 2024 年 8 月,时间大幅跃升至 2.6 天(62.4 小时),这表明存在明显的延迟,这可能是由于工作量增加、审稿人分配的瓶颈或假期导致团队成员减少造成的。

为了缩短第一响应时间,可以实施多种策略来解决最近延迟增加的问题。自动发出问题和拉取请求通知可以确保更快地分配给审阅者,从而减少等待时间。
针对响应时间引入 SLA(服务水平协议)可以建立问责制并鼓励更快的参与。此外,审查团队分配和工作量分配可以帮助平衡职责,特别是在需求高或团队可用性较低的时期(例如假期)。
鼓励跨职能协作还可以通过更均匀地在团队中分散负载来实现更快的响应。这些变化可以有效地缩短响应时间并保持效率。
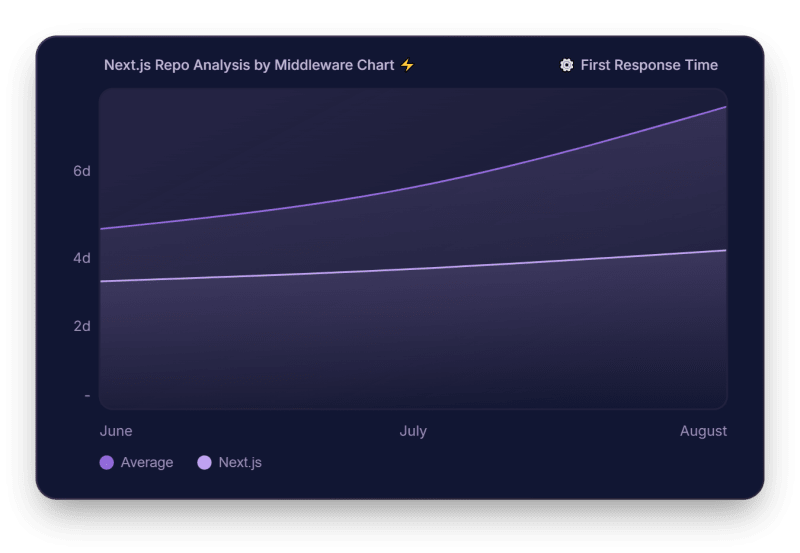
变更准备时间
从 2024 年 6 月到 8 月,Next.js 存储库更改的交付时间逐渐从 3.3 天增加到 4.1 天。 6 月份,相对较快的 3.3 天周转反映了高效的工作流程和顺畅的协调。到 7 月,这一时间略有增加至 3.6 天,这表明效率略有下降,可能是由于代码审查时间更长或更复杂的任务所致。
然而,到了 8 月份,交付时间达到了 4.1 天,这表明可能由于工作量增加、审核瓶颈或假期导致团队能力下降而导致更严重的延迟。这一趋势表明需要优化流程并防止进一步放缓。

原因?
审核时间延长。例如,PR #67498
涉及深入审查和测试的复杂任务。 PR #67391
首次响应时间的波动(从 1.6 天到 2.6 天)导致审核开始时间不均匀,从而延迟进度。
工作性质
OpenSource Next.js 存储库包括各种活动,从功能升级和错误消除到改进文档和完善测试。以下是一些关键见解的细分:
功能和改进:大修,包括性能优化 (PR #67397)、新功能 (PR #67215)。
文档:对文档的重大贡献确保清晰度和更容易采用(PR #67056)。
错误修复:解决关键错误修复,突出显示 41.5 小时(约 1.7 天)的返工时间 (PR #67022)。
性能优化:提高框架的速度和效率(PR #67065)。
这些更新使 Next.js 成为 Web 开发领域的领导者。然而,许多需要改进的领域——周期时间、首次响应和交付时间——可以从测试、代码审查和通知方面的自动化程度的提高中受益。
为了进一步优化,他们可以跟踪管道中的瓶颈,无论这些瓶颈是否出现在代码审查、测试或部署期间,并针对这些领域来提高整体性能。此外,通过更频繁的站立或回顾来促进持续反馈可以帮助识别和解决摩擦点。通过关注这些策略,您可以创建更高效、更精简的开发和部署管道。
这对 Next.js 社区有何影响?
对于内部贡献者来说,快速部署周期是一个梦想。功能和修复快速推出,这意味着团队可以近乎实时地获得反馈。然而,较长的交付时间可能会让一些贡献者感觉自己被排在长队中,等待他们的工作上线。
对于外部贡献者来说,了解这些瓶颈可以设定更清晰的期望。如果您正在为 Next.js 做出贡献,即使部署频繁发生,如果您的 PR 需要一些时间来合并,也不要感到惊讶。
要点
投资自动化:坚实的 CI/CD 管道可以让部署像水一样流畅。
鼓励小型、频繁的 PR:复杂性降低意味着更快的审核和更快的部署。
解决周期时间的瓶颈:如果交货时间滞后,请深入研究导致延迟的原因——无论是返工时间还是审核时间。
朵拉评分:8/10
Next.js 的部署频率令人印象深刻,而且还在飙升,但它们的交付时间、周期时间和首次响应时间可能需要一些关注。通过一些战略调整,他们有潜力成为 Google 年度 Dora 报告中表现最佳的企业的有力竞争者,
Next.js 是否会让其他开源项目变得过时?
Next.js 在部署效率方面树立了新的基准,使其成为开源世界中值得关注的基准。凭借其无与伦比的速度、质量和不断创新的结合,它为竞争对手留下了几乎没有追赶的空间。无论您是积极的贡献者还是好奇的旁观者,这个开创性的存储库都有很多东西值得欣赏和学习。
随着 Next.js 的不断发展,它不仅仅满足网络的需求;它正在塑造他们。准备好迎接更多突破性的更新,因为它重新定义了开源的卓越性!
如果您很高兴进一步探索这些见解并与其他工程领导者建立联系,请加入我们 Middle Out 社区。并订阅时事通讯以获取独家案例研究等!
琐事
Next.js 由 Vercel(以前称为 Zeit)于 2016 年创建,由于其构建服务器端渲染 React 应用程序的强大功能而迅速流行起来。它支持静态站点生成(SSG)和服务器端渲染(SSR),使其成为开发人员的灵活选择。 Netflix、Twitch 和 GitHub 等大公司使用 Next.js 为其 Web 应用程序提供支持,展示了其可靠性和可扩展性。
更多资源
中间件和 Dora Metrics
持续集成指南
Dora Metrics 方法论
-
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-07-12
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-07-12 -
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-07-12
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-07-12 -
 如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-12
如何将多种用户类型(学生,老师和管理员)重定向到Firebase应用中的各自活动?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...编程 发布于2025-07-12 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-07-12
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python Matplotlib's path.contains_points FunctionMatplotlib's path.contains_points function employs a path object to represent the polygon.它...编程 发布于2025-07-12 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-12
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-07-12 -
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-07-12
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-07-12 -
 在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-07-12
在Python中如何创建动态变量?在Python 中,动态创建变量的功能可以是一种强大的工具,尤其是在使用复杂的数据结构或算法时,Dynamic Variable Creation的动态变量创建。 Python提供了几种创造性的方法来实现这一目标。利用dictionaries 一种有效的方法是利用字典。字典允许您动态创建密钥并分...编程 发布于2025-07-12 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符提取最后一行,在Postgresql中,您可能需要遇到与在数据库中的每个不同标识相关的信息中提取信息的情况。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: ...编程 发布于2025-07-12
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符提取最后一行,在Postgresql中,您可能需要遇到与在数据库中的每个不同标识相关的信息中提取信息的情况。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: ...编程 发布于2025-07-12 -
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-07-12
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-07-12 -
 如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-07-12
如何使用PHP将斑点(图像)正确插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call ...编程 发布于2025-07-12 -
 FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-12
FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-07-12 -
 您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-07-12
您可以使用CSS在Chrome和Firefox中染色控制台输出吗?在javascript console 中显示颜色是可以使用chrome的控制台显示彩色文本,例如红色的redors,for for for for错误消息?回答是的,可以使用CSS将颜色添加到Chrome和Firefox中的控制台显示的消息(版本31或更高版本)中。要实现这一目标,请使用以下模...编程 发布于2025-07-12 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-12
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-12 -
 用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-12
用户本地时间格式及时区偏移显示指南在用户的语言环境格式中显示日期/时间,并使用时间偏移在向最终用户展示日期和时间时,以其localzone and格式显示它们至关重要。这确保了不同地理位置的清晰度和无缝用户体验。以下是使用JavaScript实现此目的的方法。方法:推荐方法是处理客户端的Javascript中的日期/时间格式化和时...编程 发布于2025-07-12 -
 为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-07-12
为什么在我的Linux服务器上安装Archive_Zip后,我找不到“ class \” class \'ziparchive \'错误?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...编程 发布于2025-07-12
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























