我喜欢移动它,移动它(第二部分)
欢迎回来!如果您每周都在关注,您可能已经注意到本系列短暂休息了!如果您一直关注的话,我非常抱歉!
我的一些个人项目工作占据了我很大一部分注意力,而且我刚刚结婚,所以我会以此为借口。如果您想了解我一直在做什么,请查看公共构建:烘焙系列,该系列记录了我从概念到部署跟踪家庭烘焙的应用程序的过程。
好吧好吧。停止自我推销,让我们回到在屏幕上移动我们的盒子!
获取您的 CodePen!
就像第一部分一样,您将能够按照您的 CodePen 模板进行操作!如果您还没有阅读第 1 部分,请在此处查看。如果您需要新模板,请单击此处。
什么是显示属性?
对于显示和位置属性,它们似乎影响同一件事:某些内容出现在网页上的位置。但是,它们确实有细微的差别。定位属性控制元素在包含该元素的文档中的定位方式。要么在正常流程中,相对于其他元素,要么忽略一切!
显示的不同之处在于它影响布局解释的方式:显示类型。 CSS 的 display 属性一开始有点麻烦,因为它不仅设置它所应用到的元素的显示类型(外部显示类型),而且还设置该属性所包含的元素的显示行为应用于(内部显示类型)。
内联与块
到目前为止,我们使用的大多数元素都有默认的块外部显示类型。这意味着没有其他元素将占据与该元素相同的垂直空间,实际上,添加的任何新元素都将创建一个“新行”。
并非所有元素都是这样。例如,
好吧,无论元素的默认值如何,您都可以通过设置来更改此属性:
display: block display: inline-block
现在在您的代码笔中,更改 .box 规则集以使所有框并排显示。

弹性盒和网格
对于内部显示类型,我们还有更多关于如何放置事物的选项。我们可以将元素变成弹性盒或网格,这将影响其子元素的布局。
显示: 柔性
这些概念中的每一个都值得单独写一篇文章,但基本上,弹性框将“灵活地”定位内联父元素中包含的元素。 Flexbox 更能适应不同的屏幕尺寸,因为它相对于彼此以及包含元素而不是相对于窗口放置项目。
要查看实际效果,请查看 Codepen 中的 .frame 规则集。
取消注释以下代码行:
display: flex;

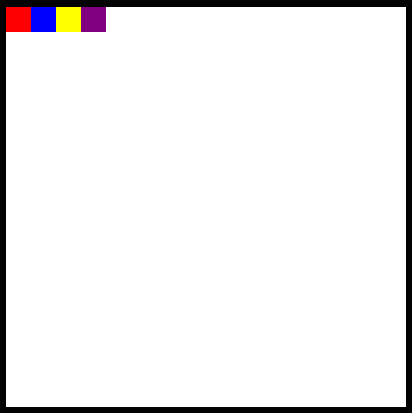
它看起来与四个内联块非常相似,对吧?默认情况下,Flex 容器将其项目对齐到 Flexbox 的开头或左侧,但是,这也可以更改!
在弹性盒的声明下方,添加以下内容:
justify-content: center;
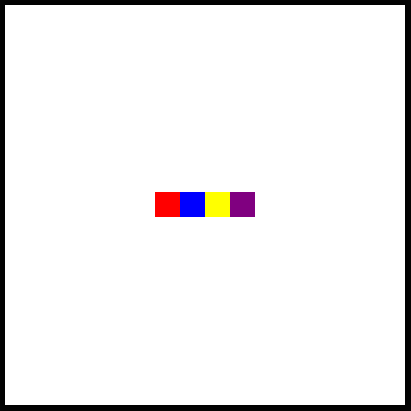
现在我们应该看到所有的框都出现在屏幕中间!

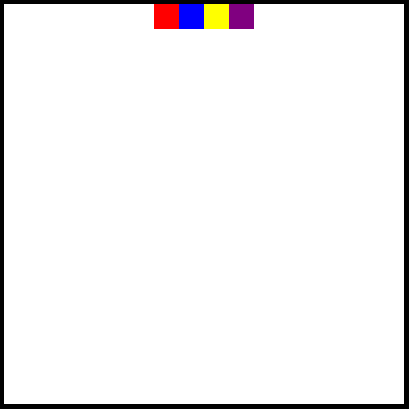
但是,如果我们不希望他们像那样被困在顶部怎么办?我们还添加:
align-items: center;

伟大的!
显示:网格
注意:在 CodePen 中继续操作之前,请确保注释掉或删除包含 display: flex 以及您添加的 justify-content 或align-items 属性的行。
除了弹性盒之外,我们还可以选择将整个元素变成网格,我们可以在其中放置项目!
我不会在这里详细介绍此代码的细节,但知道可以通过将元素声明为网格、提供网格模板然后将项目放入网格中来实现!
取消.frame规则集中以下行的注释!
display: grid; grid-template: 1fr 1fr / 1fr 1fr; align-items: center; justify-items: center;
现在,您应该看到每个框都位于框架象限的中心!

使用你新发现的技能!
与上一篇文章一样,这里有一系列挑战。 在尝试之前,您需要删除或重新注释创建网格布局的代码行!
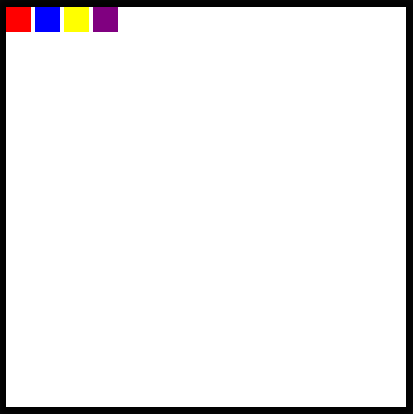
挑战#1: 在 MDN 中搜索正确的 justify-content 属性,以便在水平面上均匀地显示每个块,而不接触侧面和垂直中心,如下图所示。

挑战#2:仍然在弹性容器中,看看您是否可以将所有盒子组合在一起并将它们放在右下角! (您必须为此调整哪些属性?)

挑战 #3: 你能找到一个可以反转元素显示顺序的 flex 属性吗?

恭喜您完成这些挑战!下周再见,了解更多 HTML 和 CSS!
-
 对于专业开发人员来说最有用的 VS Code 快捷方式?VS Code 中 20 个最有用的快捷键 一般导航 命令面板:访问 VS Code 中的所有可用命令。 Ctrl Shift P (Windows/Linux) 或 Cmd Shift P (macOS) 快速打开:按名称快速打开文件。 Ctrl P (Windows/Linux) 或 Cmd ...编程 发布于2024-11-06
对于专业开发人员来说最有用的 VS Code 快捷方式?VS Code 中 20 个最有用的快捷键 一般导航 命令面板:访问 VS Code 中的所有可用命令。 Ctrl Shift P (Windows/Linux) 或 Cmd Shift P (macOS) 快速打开:按名称快速打开文件。 Ctrl P (Windows/Linux) 或 Cmd ...编程 发布于2024-11-06 -
 让我们用 React 创建一个更好的数字输入编程 发布于2024-11-06
让我们用 React 创建一个更好的数字输入编程 发布于2024-11-06 -
 何时使用“composer update”与“composer install”?探索composer update和composer install之间的区别Composer是一个流行的PHP依赖管理器,提供两个关键命令:composer update和composer install。虽然它们具有管理依赖关系的共同目标,但它们具有不同的目的并以不同的方式运行。Composer...编程 发布于2024-11-06
何时使用“composer update”与“composer install”?探索composer update和composer install之间的区别Composer是一个流行的PHP依赖管理器,提供两个关键命令:composer update和composer install。虽然它们具有管理依赖关系的共同目标,但它们具有不同的目的并以不同的方式运行。Composer...编程 发布于2024-11-06 -
 Python 中的面向对象编程 (OOP):类和对象解释面向对象编程 (OOP) 是软件开发中使用的关键方法。 在本文中,我们将探讨 OOP 的主要思想,特别是 Python 中的类、对象、继承和多态性。 在本指南结束时,您将了解如何使用 OOP 原则组织 Python 代码,使您的程序更加模块化、可重用且更易于维护。 什么是面向对象编...编程 发布于2024-11-06
Python 中的面向对象编程 (OOP):类和对象解释面向对象编程 (OOP) 是软件开发中使用的关键方法。 在本文中,我们将探讨 OOP 的主要思想,特别是 Python 中的类、对象、继承和多态性。 在本指南结束时,您将了解如何使用 OOP 原则组织 Python 代码,使您的程序更加模块化、可重用且更易于维护。 什么是面向对象编...编程 发布于2024-11-06 -
 在 Git 中切换分支而不丢失您的工作作为开发人员,我们经常发现自己处于这样的情况:当我们深入编写功能时,突然有一个紧急问题需要我们立即关注。为了解决这个问题,我们需要切换 Git 中的分支。但是,如果我们尚未提交当前的更改,那么这样做可能会有风险。我们可能会失去工作或面临合并冲突。 在这篇文章中,我将引导您了解两种在 Git 中切换分...编程 发布于2024-11-06
在 Git 中切换分支而不丢失您的工作作为开发人员,我们经常发现自己处于这样的情况:当我们深入编写功能时,突然有一个紧急问题需要我们立即关注。为了解决这个问题,我们需要切换 Git 中的分支。但是,如果我们尚未提交当前的更改,那么这样做可能会有风险。我们可能会失去工作或面临合并冲突。 在这篇文章中,我将引导您了解两种在 Git 中切换分...编程 发布于2024-11-06 -
 shell 中的 Props 和回调在这篇博文中,我将带您了解一个实际场景,其中父组件 (ListBox) 与子组件 (AlertComponent) 使用 props 和回调。 当您希望子组件与父组件通信以维护状态或触发操作时,这在 React 中非常有用。 让我们通过这个例子来理解: 我有一个 ListBox 组件,用于显示项目...编程 发布于2024-11-06
shell 中的 Props 和回调在这篇博文中,我将带您了解一个实际场景,其中父组件 (ListBox) 与子组件 (AlertComponent) 使用 props 和回调。 当您希望子组件与父组件通信以维护状态或触发操作时,这在 React 中非常有用。 让我们通过这个例子来理解: 我有一个 ListBox 组件,用于显示项目...编程 发布于2024-11-06 -
 如何使用 Python 的 argparse 模块将值列表作为命令行参数传递?如何使用 argparse 将列表作为命令行参数传递?在 Python 的 argparse 模块中,您可以传递列表使用 nargs 或附加选项作为命令行参数。nargs使用 nargs 指定期望的参数数量。例如,nargs=' 表示一个或多个参数,nargs='*' 表示零...编程 发布于2024-11-06
如何使用 Python 的 argparse 模块将值列表作为命令行参数传递?如何使用 argparse 将列表作为命令行参数传递?在 Python 的 argparse 模块中,您可以传递列表使用 nargs 或附加选项作为命令行参数。nargs使用 nargs 指定期望的参数数量。例如,nargs=' 表示一个或多个参数,nargs='*' 表示零...编程 发布于2024-11-06 -
 如何解决 ES6 模块中的“意外令牌导出”错误?意外的令牌导出:拥抱 ES6 模块支持尝试运行 ES6 代码时遇到“意外的令牌导出”错误可能会令人困惑问题。当运行时环境缺乏对您正在使用的 EcmaScript 模块 (ESM) 语法的支持时,就会出现此错误。了解 ESM:ESM,通常称为“ ES6 Modules”引入了 JavaScript 的...编程 发布于2024-11-06
如何解决 ES6 模块中的“意外令牌导出”错误?意外的令牌导出:拥抱 ES6 模块支持尝试运行 ES6 代码时遇到“意外的令牌导出”错误可能会令人困惑问题。当运行时环境缺乏对您正在使用的 EcmaScript 模块 (ESM) 语法的支持时,就会出现此错误。了解 ESM:ESM,通常称为“ ES6 Modules”引入了 JavaScript 的...编程 发布于2024-11-06 -
 Next.js 简介:构建您的第一个应用程序Next.js 是一种流行的 React 框架,使开发人员能够创建快速的服务器渲染应用程序。它提供了强大的开箱即用功能,例如静态站点生成 (SSG)、服务器端渲染 (SSR) 和 API 路由。在本指南中,我们将逐步介绍构建您的第一个 Next.js 应用程序的过程,重点关注关键概念和实际示例。 ...编程 发布于2024-11-06
Next.js 简介:构建您的第一个应用程序Next.js 是一种流行的 React 框架,使开发人员能够创建快速的服务器渲染应用程序。它提供了强大的开箱即用功能,例如静态站点生成 (SSG)、服务器端渲染 (SSR) 和 API 路由。在本指南中,我们将逐步介绍构建您的第一个 Next.js 应用程序的过程,重点关注关键概念和实际示例。 ...编程 发布于2024-11-06 -
 使用 ChatGPT 构建订单处理服务(贡献努力)并已完成人工智能为改变和提高我的日常工作效率做出了贡献 作为一名开发人员,当您的时间有限时,构建订单处理服务有时会让人感到不知所措。然而,借助 ChatGPT 等人工智能驱动的开发工具的强大功能,您可以通过生成代码、设计实体和逐步解决问题来显着加快流程。在本文中,我将向您介绍如何使用 ChatGPT 在短短...编程 发布于2024-11-06
使用 ChatGPT 构建订单处理服务(贡献努力)并已完成人工智能为改变和提高我的日常工作效率做出了贡献 作为一名开发人员,当您的时间有限时,构建订单处理服务有时会让人感到不知所措。然而,借助 ChatGPT 等人工智能驱动的开发工具的强大功能,您可以通过生成代码、设计实体和逐步解决问题来显着加快流程。在本文中,我将向您介绍如何使用 ChatGPT 在短短...编程 发布于2024-11-06 -
 如何在 Django 中记录所有 SQL 查询?如何在 Django 中记录 SQL 查询记录 Django 应用程序执行的所有 SQL 查询有利于调试和性能分析。本文提供了有关如何有效实现此目标的分步指南。配置要记录所有 SQL 查询,包括管理站点生成的查询,请将以下代码段集成到settings.py 文件中的 LOGGING 字段:LOGGI...编程 发布于2024-11-06
如何在 Django 中记录所有 SQL 查询?如何在 Django 中记录 SQL 查询记录 Django 应用程序执行的所有 SQL 查询有利于调试和性能分析。本文提供了有关如何有效实现此目标的分步指南。配置要记录所有 SQL 查询,包括管理站点生成的查询,请将以下代码段集成到settings.py 文件中的 LOGGING 字段:LOGGI...编程 发布于2024-11-06 -
 JavaScript 是同步还是异步,是单线程还是多线程? JavaScript代码是如何执行的?JavaScript 是一种同步、单线程语言,一次只能执行一个命令。仅当当前行执行完毕后,才会移至下一行。但是,JavaScript 可以使用事件循环、Promises、Async/Await 和回调队列执行异步操作(JavaScript 默认情况下是同步的)。 JavaScript代码是如何执行的...编程 发布于2024-11-06
JavaScript 是同步还是异步,是单线程还是多线程? JavaScript代码是如何执行的?JavaScript 是一种同步、单线程语言,一次只能执行一个命令。仅当当前行执行完毕后,才会移至下一行。但是,JavaScript 可以使用事件循环、Promises、Async/Await 和回调队列执行异步操作(JavaScript 默认情况下是同步的)。 JavaScript代码是如何执行的...编程 发布于2024-11-06 -
 如何从 PHP 中的对象数组中提取一列属性?PHP:从对象数组中高效提取一列属性许多编程场景都涉及使用对象数组,其中每个对象可能有多个属性。有时,需要从每个对象中提取特定属性以形成单独的数组。在 PHP 中,在不借助循环或外部函数的情况下用一行代码实现此目标可能很棘手。一种可能的方法是利用 array_walk() 函数和 create_fu...编程 发布于2024-11-06
如何从 PHP 中的对象数组中提取一列属性?PHP:从对象数组中高效提取一列属性许多编程场景都涉及使用对象数组,其中每个对象可能有多个属性。有时,需要从每个对象中提取特定属性以形成单独的数组。在 PHP 中,在不借助循环或外部函数的情况下用一行代码实现此目标可能很棘手。一种可能的方法是利用 array_walk() 函数和 create_fu...编程 发布于2024-11-06 -
 构建 PHP Web 项目的最佳实践规划新的 PHP Web 项目时,考虑技术和战略方面以确保成功非常重要。以下是一些规则来指导您完成整个过程: 1. 定义明确的目标和要求 为什么重要:清楚地了解项目目标有助于避免范围蔓延并与利益相关者设定期望。 行动: 创建具有特定功能的项目大纲。 确定核心特征和潜在的发展阶段。 ...编程 发布于2024-11-06
构建 PHP Web 项目的最佳实践规划新的 PHP Web 项目时,考虑技术和战略方面以确保成功非常重要。以下是一些规则来指导您完成整个过程: 1. 定义明确的目标和要求 为什么重要:清楚地了解项目目标有助于避免范围蔓延并与利益相关者设定期望。 行动: 创建具有特定功能的项目大纲。 确定核心特征和潜在的发展阶段。 ...编程 发布于2024-11-06 -
 如何在不使用嵌套查询的情况下从 MySQL 中的查询结果分配用户变量?MySQL 中根据查询结果分配用户变量背景和目标根据查询结果分配用户定义的变量可以增强数据库操作能力。本文探讨了一种在 MySQL 中实现此目的的方法,而无需借助嵌套查询。用户变量赋值语法与流行的看法相反,用户变量赋值可以直接集成到查询中。 SET 语句的赋值运算符是= 或:=。但是,:= 必须在其...编程 发布于2024-11-06
如何在不使用嵌套查询的情况下从 MySQL 中的查询结果分配用户变量?MySQL 中根据查询结果分配用户变量背景和目标根据查询结果分配用户定义的变量可以增强数据库操作能力。本文探讨了一种在 MySQL 中实现此目的的方法,而无需借助嵌套查询。用户变量赋值语法与流行的看法相反,用户变量赋值可以直接集成到查询中。 SET 语句的赋值运算符是= 或:=。但是,:= 必须在其...编程 发布于2024-11-06
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























