开源月数:我如何维护下一代请求工具
Two years ago, I designed and developed a JavaScript request strategy library called alovajs. Since its promotion in April 2023, it has received acclaim from developers around the world and has garnered over 2700 stars, including recognition from experts at major companies.

Currently, [email protected] has been released, positioned as "the next-generation request tool for streamlined workflows."
I have been maintaining it without compensation for 30 months, and the version has reached 3.x. During this period, through continuous reflection, rejection, and rethinking, I aimed to achieve something that other request tools have not done, to become a tool that can truly help front-end development. I believe I have found a reliable direction.
That is, to create a "next-generation request tool for streamlined workflows", maximizing the assistance to front-end development in streamlining the API integration process.
Below is the exploration story of alovajs, which is also the story of an open-source project from its inception.
If you are interested in alovajs, I sincerely invite you to join the community and make progress together.
- Join the Discord community
alovajs Originated from a Small Project, but Its Mission is to Sail the Ocean
One day in March 2022, due to certain circumstances, I conceived the idea of developing an App called "Con of goal." Inspired by some apps, I hoped that "Con of goal" could achieve delay-free data requests and submissions, that is, an immediate response mode, even under weak or no network conditions. However, after searching online and not finding a suitable solution, and similar optimistic update solutions not meeting the needs, my damn desire to share led me to decide to implement it in the form of a request library, which was the starting point of alovajs, but it didn't have a name at that time.
Designing alovajs
The beginning of a library is not design, not development, but clarifying the needs
pro Tips: It is strongly recommended that you first briefly understand the overview section of alovajs to better understand the following content.
At that time, there was no product positioning, just creating a JavaScript library to meet my own needs. I studied existing request libraries and listed the following needs:
- Support for seamless data interaction mode, that is, under network disconnection, it can still be submitted without delay, without the user's perception
- Designed according to the popular useHook of the time, making the interface more user-friendly
- A set of code supports multiple frameworks such as Vue, React, etc., and JavaScript operating environments such as browsers, React Native, UniApp, and Taro, etc.
- Consistent usage in multiple JavaScript environments
- Considering the caching function of react-query is very good, this should also be added
- Due to the influence and simplicity of axios, make alovajs easy to get started with, and the design should be similar to axios
Then, based on the needs, the library's API was designed.
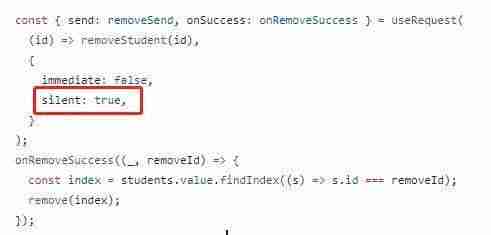
- For needs 1, it was the starting point for me to do alovajs, but it was not simple. The design at the time was to add a silent parameter in the useHook configuration, which could immediately respond to the success callback, but it was later proven to be problematic and redesigned, which is now the seamless data interaction strategy

For needs 2, three core useHooks were designed: useRequest, useWatcher, and useFetcher. This is very familiar to everyone, such as ahooks' useRequest, vueuse's useAsyncState, react-query, and swr, needless to say, it is indeed very convenient.
Since the useHook design is used, different frameworks will have different state management, but I don't want to create a JavaScript library for each framework like react-query. Therefore, for needs 3, the specifications for stateHook adapters, request adapters, and storage adapters were designed, and different adapters can be written according to the specifications, separating the framework environment and runtime environment-related logic into separate modules.
For needs 4, the method instance proxy pattern was designed, and the method instance proxy calls the hook functions of different adapters, so that even if you develop any application, you can get started with alovajs without any unfamiliarity, and it can also be seamlessly transplanted.
For needs 5, similar JavaScript libraries implement caching in the form of custom keys, but my idea is to focus on request information. The common scenario is that when requesting the same interface with the same request method and parameters, it is necessary to hit the response data of the last time. Why don't we use these request information as caching keys? Therefore, alovajs has designed an automatic caching mechanism, which is enabled by default on GET requests.
For needs 6, refer to and learn from axios.
These designs have indeed been proven over time. alovajs has perfectly compatible with Vue, React, Svelte frameworks through the adapter method, and can also run in various JavaScript environments such as browsers, React Native, UniApp, and Taro, while maintaining a consistent usage method, which has given me a glimmer of hope.
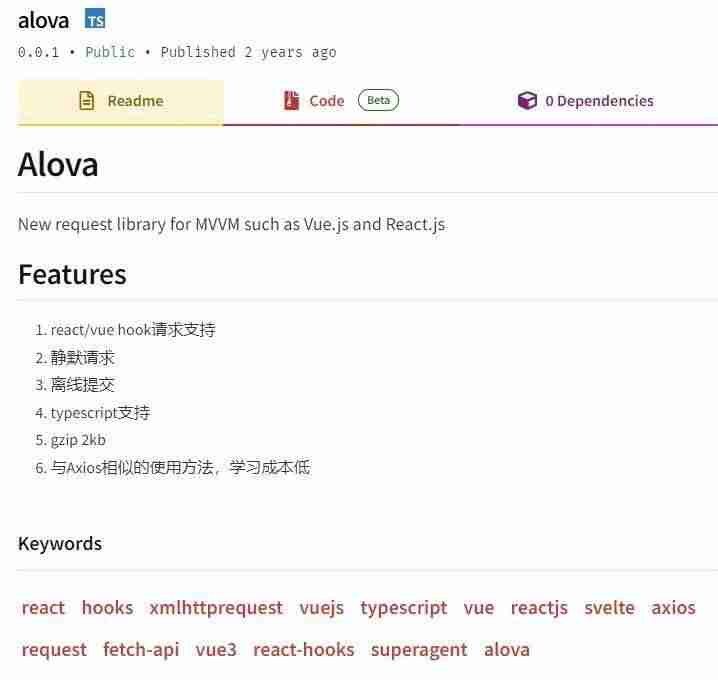
In the following months, although alovajs was released, it has not been promoted. On the one hand, it is because I used it in the "Con of goal" project. Although it has been tempered and improved in this project, it is still very incomplete, and the positioning is not clear. The initial version introduction is like this.

Later, the "Con of goal" project was aborted, but alovajs is still persisting.
alovajs' Direction Exploration
With the obsession of once being an Internet product manager, I still hope to make alovajs a differentiated product. I often ask myself, what is the difference between alovajs and other request libraries? Why should users use alovajs? It is indeed different from other libraries in design, which is not a question that can be answered immediately. Later, I tried to position the direction of the request library as a "lightweight request library" and a "multi-end unified request library", but they were all denied by myself, because these cannot bring substantial help to developers, and they cannot be called advantages.
In September 2022, an opportunity made me discover the excellent request library based on Vue, vue-request. Its usePagination and useLoadMore immediately inspired me. This form of pagination implementation made me realize that this is also what I want. At the same time, it made me realize the power of useHook. I can divide the module according to the request scenario, use different useHooks for different scenarios, and the previously implemented seamless data interaction is actually one of the scenarios. If this is the direction, developers can choose different useHooks according to different request scenarios, which not only improves development efficiency and reduces coding complexity, but also prevents junior front-end from writing inefficient code, and can make better use of the core features of alovajs to achieve better performance and less server pressure. request features, so far, the "lightweight request strategy library" was chosen by me.
Then, in order to guide the future design direction of alovajs, I also refined and abstracted the request scenario model (RSM) of alovajs, mainly divided into the following four processes:
Request timing -> Request behavior -> Request event -> Response processing
Let's do it, I started to reconstruct alovajs 2.0 according to this positioning, separated the seamless data interaction function from 1.0, and designed a middleware mechanism to adapt to the development of more request scenario strategy useHooks, studied and developed the pagination strategy and seamless data interaction strategy.
The pagination strategy of alovajs is what I think is the most useful usePagination. It uses the caching function of alovajs to achieve pre-loading of front and back page data, pagination data search, request-level debouncing, and provides automated management of new editing and deletion functions, as well as refreshing the data of a specified page code without resetting.
The seamless data interaction strategy took me 4 months, constantly encountering dead ends, and constantly redesigning the result. It has achieved a strategy that allows users to interact with data without delay even in weak or disconnected network environments, and it can also more stably ensure the success of the request. I designed a virtual data thing, which can be used as a placeholder for response data before the response, making users feel that it is an immediate response, and then replace the virtual data with real data after the response is successful. According to the current exploration results, its usage scenarios can be editor-like applications, system setting modules, and some simpler lists.
Later, request strategy modules such as useForm, useAutoRequest, and useSSE were also added, but this is far from enough.
The idea of the Next-Generation Request Tool
On May 13, 2023, I received such an issue on github

At first, I didn't pay much attention to this issue, just simply understood the function of automatically generating request code for openAPI, and thought it was very good, but due to limited energy, I didn't think deeply about it, and I hadn't been thinking about the direction of alovajs at that time. But recently, I would occasionally think about the direction of alovajs, and this issue that is still open has always come to my mind, and then quietly changed the label of this issue from "feature-request" to "feature-request:confirmed".
At the same time, this issue made me realize that alovajs can also narrow the collaboration distance between front-end and back-end, and further simplify the front-end development workflow. This is the development direction I set for alovajs 3.0:
alovajs will help developers simplify the API integration workflow to the greatest extent, you only need to specify which API to use (this is also the result of thinking for 3 months)

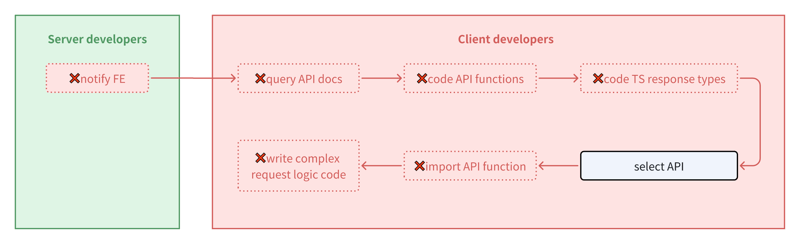
My specific plan is as follows:
The steps 1, 2, 3, 4, 6 in the above figure are solved by automatically generating API code, but our generation plan will go further compared to tools like openapi-generator. It will automatically generate complete ts type, complete description request functions, whether it is a js project or a ts project, there is no need to introduce, let developers call as convenient as directly calling location.reload, and the request function can directly see the complete description and request parameter type prompts.
Since the automatically generated request functions have complete descriptions and type prompts, the vscode plugin completes the interactive way to quickly retrieve the required APIs, and you no longer need to refer to the API documentation.
Solve the problem of the front-end and back-end collaboration gap, and any changes in the interface can be automatically notified to the front-end. If there are changes found during the project construction, an error will be thrown to stop the construction. If it is a ts project, an error will also be thrown during compilation, and the change records can also be viewed through the vscode plugin.
Here is the demo video of vscode extension.
How to solve step 6 "write complex request logic"? Of course, it is to use the request strategy module, which has the characteristics of high performance and scene-based, and users can use a very small amount of code to implement various scene request functions.
In March 2024, the development plan for [email protected] was formulated, and it took 4 months to restructure almost the entire project with core member MeetinaXD, and there are many optimizations:
The underlying architecture was redesigned, and a set of hooks can be used simultaneously in Vue, React, Svelte, and even in the Vue options style.
The available range has been increased to the server side. You can use alova in server-side frameworks such as express, koa, and nestjs, and new server-side request strategy server hooks have been added.
10 configurations in [email protected] were deprecated, and 9 designs were optimized.
In addition, the most important part of 3.0, the vscode plugin, which is in charge of our core member czlin, is also available, and it has basically achieved the goals we set at the beginning.
So far, [email protected] has passed the beta period and can be stably used in the production environment.
Only by continuous exploration can we become better
At that time, an article that was criticized, It's time to replace your axios made it to the hot search.
It was indeed not that good when it was just launched, but I know that every product is not achieved overnight, and it needs time to precipitate.
The Apple 1 computer didn't even have a case at the beginning

The development journey of Vue is also a process of continuous exploration and progress

I am just moved by such a product journey, and persisting in doing one thing is the easiest way to succeed. Good products need to be tested for several years, let alone alovajs, which has only been around for about 1.5 years, and has only been contacted by some people for 8 months. During this period, it has also been exploring better solutions and moving forward step by step.
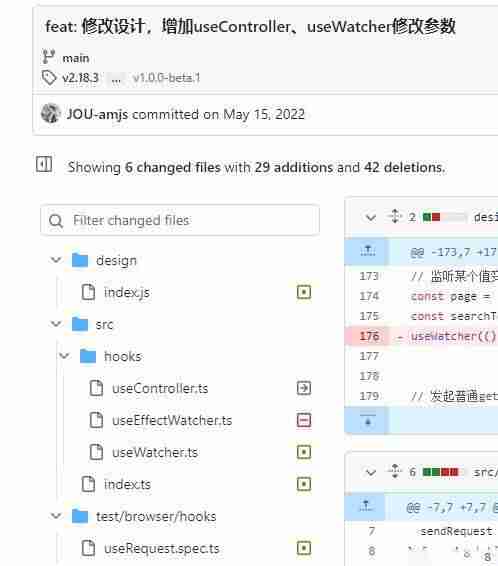
alovajs initially designed useHooks including useRequest, useWatcher, useEffectWatcher, useManual, useController, and then gradually reduced to only three core hooks: useRequest, useWatcher, and useFetcher.

Commit address
In the design of parallel requests, whether to implement a form similar to Promise.all, or the current form of binding to the onSuccess function, I have been entangled in several versions, changed back and forth, and the following is the design of the abandoned responder of that year.

Commit record not found
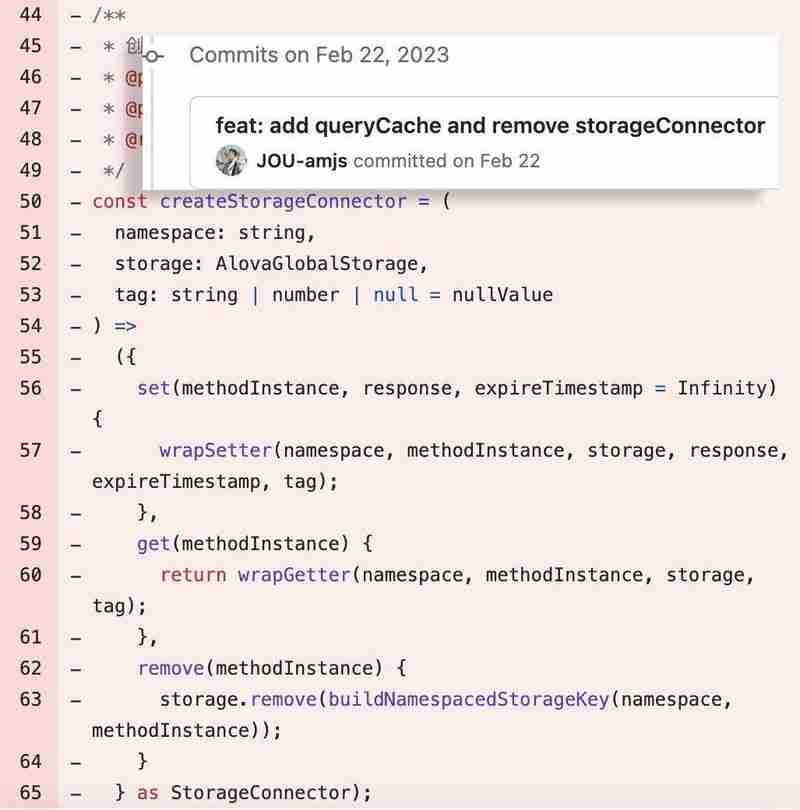
In order to be compatible with asynchronous caching schemes such as IndexedDB, I initially tried to design the storage adapter as an asynchronous function, but it would bring a series of problems, and then tried to implement the event mechanism through StorageConnector, which is still not perfect enough, and finally to the current custom localCache asynchronous function mechanism.

Commit address
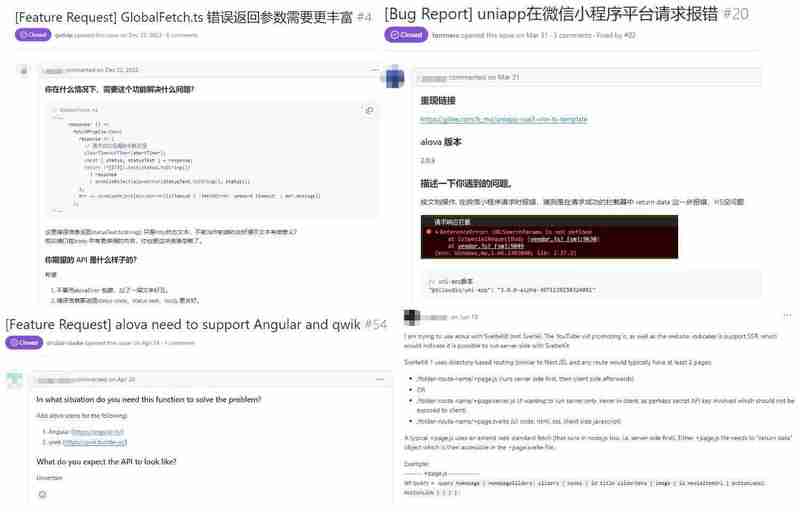
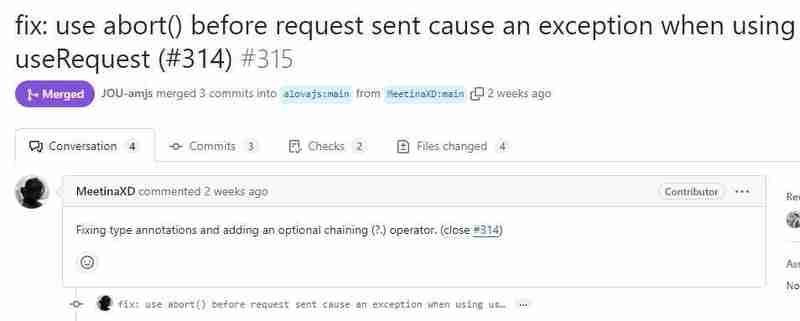
I also thank friends who have supported and contributed to alovajs. The following are a few screenshots, and there are many contributions that are not included.



And continuously supplement the details of the document and improve the best practices, boldly try the cache version plan for the cache recovery mode, and in order to provide complete ts type prompts for alovajs, try to use automatic type inference to reduce the trouble of developers defining types, and indeed spend a lot of effort to optimize and compatible with different UI frameworks, etc.
Among them, the document has been greatly changed two to three times. I am grateful to @Orange Peel for providing the first document modification opinion, and @Well for providing the second document modification opinion, and then our document has such a reputation.
@green tree helped me open up new ideas for alova.
Many things are no longer clear, and the records on npmjs tell me that 146 versions have been released.

There are also many people on github who have raised bugs, and I have also responded and fixed them in the first time. I am really very grateful. If I can't judge the problem immediately, I will also reproduce it on codesandbox, and use this demo as a bridge for communication with users.
The END
Thank you very much for your reading?, no matter how difficult it is, the road still needs to continue.
If you recognize alovajs, please go to Github to give it a star.
If you want to understand alova, you can visit the official website, where you can find more detailed documentation and example code to help you better understand and use this tool.
If you have any questions, you can join the following group chats for consultation, or you can also post Discussions in the github repository. If you encounter problems, please submit them in github issues, and we will solve them in the fastest time.
- Join the Discord community
We also welcome you to contribute your strength, please go to the Contribution Guide.
-
 如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-03-21
如何在Java字符串中有效替换多个子字符串?在java 中有效地替换多个substring,需要在需要替换一个字符串中的多个substring的情况下,很容易求助于重复应用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...编程 发布于2025-03-21 -
 如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-03-21
如何从PHP中的数组中提取随机元素?从阵列中的随机选择,可以轻松从数组中获取随机项目。考虑以下数组:; 从此数组中检索一个随机项目,利用array_rand( array_rand()函数从数组返回一个随机键。通过将$项目数组索引使用此键,我们可以从数组中访问一个随机元素。这种方法为选择随机项目提供了一种直接且可靠的方法。编程 发布于2025-03-21 -
 为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-03-21
为什么使用Firefox后退按钮时JavaScript执行停止?导航历史记录问题:JavaScript使用Firefox Back Back 此行为是由浏览器缓存JavaScript资源引起的。要解决此问题并确保在后续页面访问中执行脚本,Firefox用户应设置一个空功能。 警报'); }; alert('inline Alert')...编程 发布于2025-03-21 -
 为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-03-21
为什么尽管有效代码,为什么在PHP中捕获输入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,输出...编程 发布于2025-03-21 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-03-21
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?postgresql:为每个唯一标识符在postgresql中提取最后一行,您可能需要遇到与数据集合中每个不同标识的信息相关的信息。考虑以下数据:[ 1 2014-02-01 kjkj 在数据集中的每个唯一ID中检索最后一行的信息,您可以在操作员上使用Postgres的有效效率: id dat...编程 发布于2025-03-21 -
 可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-03-21
可以在纯CS中将多个粘性元素彼此堆叠在一起吗?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...编程 发布于2025-03-21 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-03-21
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-03-21 -
 对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-03-21
对象拟合:IE和Edge中的封面失败,如何修复?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...编程 发布于2025-03-21 -
 如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-03-21
如何使用FormData()处理多个文件上传?)处理多个文件输入时,通常需要处理多个文件上传时,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...编程 发布于2025-03-21 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-03-21
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python import codecs import codecs import codecs 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有...编程 发布于2025-03-21 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-03-21
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-03-21 -
 如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-03-21
如何干净地删除匿名JavaScript事件处理程序?删除匿名事件侦听器将匿名事件侦听器添加到元素中会提供灵活性和简单性,但是当要删除它们时,可以构成挑战,而无需替换元素本身就可以替换一个问题。 element? element.addeventlistener(event,function(){/在这里工作/},false); 要解决此问题,请考虑...编程 发布于2025-03-21 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-03-21
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError: SomeClass...编程 发布于2025-03-21 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-03-21
为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-03-21
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























