监控您的应用程序:工具和技术
发布于2024-08-16
监控和日志记录是维护和优化全栈应用程序的性能、可靠性和安全性的重要方面。在本周的指南中,我们将探讨您可以利用的工具和技术来确保您的应用程序顺利运行。
为什么监控和日志记录很重要
监控允许您实时跟踪应用程序的运行状况和性能指标。日志记录可帮助您收集和分析历史数据,以进行故障排除和审核。它们共同提供对应用程序行为的洞察,从而实现主动维护和快速事件响应。
监控工具
普罗米修斯
Prometheus 是一个最初在 SoundCloud 构建的开源监控和警报工具包。它提供了具有强大查询语言 (PromQL) 的多维数据模型,可帮助您对指标数据进行聚合、可视化和警报。
配置示例
# prometheus.yml
global:
scrape_interval: 15s
scrape_configs:
- job_name: 'my-nodejs-app'
static_configs:
- targets: ['localhost:3000']
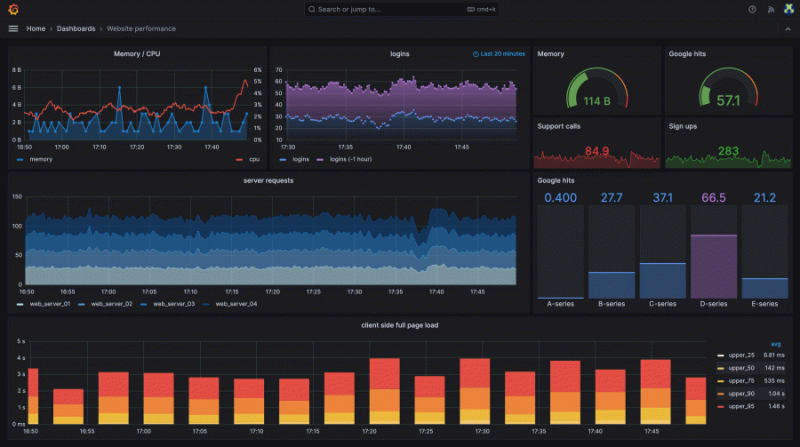
格拉法纳
Grafana 是一个流行的监控和可观察性开源平台。它与 Prometheus(和其他数据源)无缝集成,创建具有视觉吸引力的仪表板,整合多个来源的指标。
仪表板示例

有效监控的技术
- 设置警报:定义阈值和触发器,以便在指标超过预定义限制时接收通知。
- 监控关键指标:跟踪 CPU 使用率、内存利用率、请求延迟和错误率等指标。
- 分布式跟踪:使用 Jaeger 或 Zipkin 等工具跨微服务跟踪请求,以识别瓶颈和延迟问题。
日志记录的最佳实践
- 结构化日志记录:使用结构化格式(例如 JSON)来促进日志分析和聚合。
- 集中日志记录:将来自多个来源的日志聚合到集中存储库中(例如,ELK Stack 或 AWS CloudWatch)。
- 日志保留策略:根据合规性和运营需求定义日志保留策略。
示例代码:Node.js 中的监控中间件
// middleware/logger.js
const { createLogger, transports, format } = require('winston');
const expressWinston = require('express-winston');
const logger = createLogger({
level: 'info',
format: format.combine(
format.timestamp(),
format.json()
),
transports: [
new transports.Console(),
new transports.File({ filename: 'combined.log' })
],
});
const requestLogger = expressWinston.logger({
transports: [
new transports.Console(),
new transports.File({ filename: 'requests.log' })
],
format: format.combine(
format.timestamp(),
format.json()
),
meta: true,
msg: 'HTTP {{req.method}} {{req.url}}',
expressFormat: true,
colorize: false,
});
module.exports = {
logger,
requestLogger,
};
结论
有效的监控和日志记录是维护高性能全栈应用程序的关键组成部分。通过使用 Prometheus 和 Grafana 等工具实施强大的监控,并采用日志记录的最佳实践,您可以确保您的应用程序可靠、高性能且可扩展。
在下一部分中,我们将深入研究性能优化技术,以进一步增强全栈应用程序的功能。
版本声明
本文转载于:https://dev.to/suhaspalani/monitoring-your-applications-tools-and-techniques-4ebm?1如有侵犯,请联系[email protected]删除
最新教程
更多>
-
 在没有密码提示的情况下,如何在Ubuntu上安装MySQL?在ubuntu 使用debconf-set-selections 在安装过程中避免密码提示mysql root用户。这需要以下步骤: sudo debconf-set-selections编程 发布于2025-02-19
在没有密码提示的情况下,如何在Ubuntu上安装MySQL?在ubuntu 使用debconf-set-selections 在安装过程中避免密码提示mysql root用户。这需要以下步骤: sudo debconf-set-selections编程 发布于2025-02-19 -
 Java是否允许多种返回类型:仔细研究通用方法?在java中的多个返回类型:一个误解介绍,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但是,情况确实如此吗?通用方法:拆开神秘 [方法仅具有单一的返回类型。相反,它采用机制,如钻石符号“ ”。分解方法签名: :本节定义了一个通用类型参数,E。它表示该方法接受扩展FOO类的任何...编程 发布于2025-02-19
Java是否允许多种返回类型:仔细研究通用方法?在java中的多个返回类型:一个误解介绍,其中foo是自定义类。该方法声明似乎拥有两种返回类型:列表和E。但是,情况确实如此吗?通用方法:拆开神秘 [方法仅具有单一的返回类型。相反,它采用机制,如钻石符号“ ”。分解方法签名: :本节定义了一个通用类型参数,E。它表示该方法接受扩展FOO类的任何...编程 发布于2025-02-19 -
 如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python 导入编解码器 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有表情符号 emoji_pattern = re.compile(“ [”...编程 发布于2025-02-19
如何从Python中的字符串中删除表情符号:固定常见错误的初学者指南?从python 导入编解码器 导入 text = codecs.decode('这狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#带有表情符号 emoji_pattern = re.compile(“ [”...编程 发布于2025-02-19 -
 如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError:SomeClass实...编程 发布于2025-02-19
如何检查对象是否具有Python中的特定属性?方法来确定对象属性存在寻求一种方法来验证对象中特定属性的存在。考虑以下示例,其中尝试访问不确定属性会引起错误: >>> a = someClass() >>> A.property Trackback(最近的最新电话): 文件“ ”,第1行, AttributeError:SomeClass实...编程 发布于2025-02-19 -
 如何在JavaScript对象中动态设置键?如何为JavaScript对象变量创建动态键,尝试为JavaScript对象创建动态键,使用此Syntax jsObj['key' i] = 'example' 1;将不起作用。正确的方法采用方括号:他们维持一个长度属性,该属性反映了数字属性(索引)和一个数字属性的数量。标准对象没有模仿这...编程 发布于2025-02-19
如何在JavaScript对象中动态设置键?如何为JavaScript对象变量创建动态键,尝试为JavaScript对象创建动态键,使用此Syntax jsObj['key' i] = 'example' 1;将不起作用。正确的方法采用方括号:他们维持一个长度属性,该属性反映了数字属性(索引)和一个数字属性的数量。标准对象没有模仿这...编程 发布于2025-02-19 -
 版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在默认值中使用current_timestamp或mysql版本中的current_timestamp或在5.6.5 这种限制源于遗产实现的关注,这些限制需要为Current_timestamp功能提供特定的实现。消息和相关问题 current_timestamp值: 创建表`foo`( `...编程 发布于2025-02-19
版本5.6.5之前,使用current_timestamp与时间戳列的current_timestamp与时间戳列有什么限制?在默认值中使用current_timestamp或mysql版本中的current_timestamp或在5.6.5 这种限制源于遗产实现的关注,这些限制需要为Current_timestamp功能提供特定的实现。消息和相关问题 current_timestamp值: 创建表`foo`( `...编程 发布于2025-02-19 -
 如何使用PHP从XML文件中有效地检索属性值?从php 您的目标可能是检索“ varnum”属性值,其中提取数据的传统方法可能会使您留下PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attr...编程 发布于2025-02-19
如何使用PHP从XML文件中有效地检索属性值?从php 您的目标可能是检索“ varnum”属性值,其中提取数据的传统方法可能会使您留下PHP陷入困境。使用simplexmlelement :: attributes()函数提供了简单的解决方案。此函数可访问对XML元素作为关联数组的属性: - > attributes()为$ attr...编程 发布于2025-02-19 -
 \“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案:在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。 说明: perl: S-> 7 8 unstack v-> 4 -e语法ok 在GCC中,两者都循环到相同的汇编代码中,如下所示:。 globl t_时 t_时: .l2: movl $ .lc0,�i ...编程 发布于2025-02-19
\“(1)vs.(;;):编译器优化是否消除了性能差异?\”答案:在大多数现代编译器中,while(1)和(1)和(;;)之间没有性能差异。 说明: perl: S-> 7 8 unstack v-> 4 -e语法ok 在GCC中,两者都循环到相同的汇编代码中,如下所示:。 globl t_时 t_时: .l2: movl $ .lc0,�i ...编程 发布于2025-02-19 -
 哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python 射线tracing方法 matplotlib路径对象表示多边形。它检查给定点是否位于定义路径内。 This function is often faster than the ray tracing approach, as seen in the code snippet pr...编程 发布于2025-02-19
哪种方法更有效地用于点 - 填点检测:射线跟踪或matplotlib \的路径contains_points?在Python 射线tracing方法 matplotlib路径对象表示多边形。它检查给定点是否位于定义路径内。 This function is often faster than the ray tracing approach, as seen in the code snippet pr...编程 发布于2025-02-19 -
 如何可靠地检查MySQL表中的列存在?在mySQL中确定列中的列存在,验证表中的列存在与与之相比有点困惑其他数据库系统。常用的方法:如果存在(从信息_schema.columns select * * where table_name ='prefix_topic'和column_name =&...编程 发布于2025-02-19
如何可靠地检查MySQL表中的列存在?在mySQL中确定列中的列存在,验证表中的列存在与与之相比有点困惑其他数据库系统。常用的方法:如果存在(从信息_schema.columns select * * where table_name ='prefix_topic'和column_name =&...编程 发布于2025-02-19 -
 如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?[2最后一行与数据集中的每个不同标识符关联。考虑以下数据: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 为了检索数据集中每个唯一ID的最后一行信息,您可以在操作员上使用Postgres的有效效...编程 发布于2025-02-19
如何为PostgreSQL中的每个唯一标识符有效地检索最后一行?[2最后一行与数据集中的每个不同标识符关联。考虑以下数据: 1 2014-02-01 kjkj 1 2014-03-11 ajskj 3 2014-02-01 sfdg 3 2014-06-12 fdsa 为了检索数据集中每个唯一ID的最后一行信息,您可以在操作员上使用Postgres的有效效...编程 发布于2025-02-19 -
 如何使用char_length()在mySQL中按字符串长度对数据进行排序?[2使用内置的char_length()函数。:返回字符串中的字符数,考虑多BYTE字符encoding(例如UTF-8)。 ] :返回字符串占用的字节数,该字符的数量可能无法准确反映字符计数多字节编码。 [&& && && && && && &&华从指定的表格中的所有行,并根据指定列的字符长度按升...编程 发布于2025-02-19
如何使用char_length()在mySQL中按字符串长度对数据进行排序?[2使用内置的char_length()函数。:返回字符串中的字符数,考虑多BYTE字符encoding(例如UTF-8)。 ] :返回字符串占用的字节数,该字符的数量可能无法准确反映字符计数多字节编码。 [&& && && && && && &&华从指定的表格中的所有行,并根据指定列的字符长度按升...编程 发布于2025-02-19 -
 在映射到MySQL枚举列时,如何确保冬眠保留值?在hibernate中保存枚举值:故障排除错误的列type ,他们各自的映射至关重要。在Java中使用枚举类型时,至关重要的是,建立冬眠的方式如何映射到基础数据库。在您的情况下,您已将MySQL列定义为枚举,并在Java中创建了相应的枚举代码。但是,您遇到以下错误:“ MyApp中的错误列类型。...编程 发布于2025-02-19
在映射到MySQL枚举列时,如何确保冬眠保留值?在hibernate中保存枚举值:故障排除错误的列type ,他们各自的映射至关重要。在Java中使用枚举类型时,至关重要的是,建立冬眠的方式如何映射到基础数据库。在您的情况下,您已将MySQL列定义为枚举,并在Java中创建了相应的枚举代码。但是,您遇到以下错误:“ MyApp中的错误列类型。...编程 发布于2025-02-19
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























