掌握 Django:从头开始构建安全的用户身份验证 API
``## 第四天
#100daysofMiva 编码挑战赛已经进行四天了。 ???
?深入了解 Django:从头开始构建安全的用户身份验证 API!
您准备好将您的 Django 技能提升到下一个水平吗? ?在本教程中,我将指导您使用 Django 创建强大的用户身份验证 API。无论您是经验丰富的开发人员还是新手,本分步指南都将引导您完成设置用户注册、登录和基于令牌的身份验证。
在本课程结束时,您将充分了解如何:
- 设置 Django 项目并配置必要的包
- 为用户数据创建和自定义序列化器
- 构建视图来处理用户注册和身份验证
- 实施基于令牌的身份验证以实现安全 API 访问
- 加入我们,我们将空白画布转变为强大的身份验证系统,并在您的 Django 之旅中解锁新的可能性! ??
让我们开始编码吧! ?✨

第 1 步:设置 Django 环境:
为此,您需要安装python:通过运行以下命令确保Python已安装:
macOS/Linux:
Python 通常是预先安装的。您可以通过运行来检查:

或者

如果需要,通过 Homebrew (macOS) 或包管理器 (Linux) 安装 Python:

视窗:
- 从 python.org 下载并安装 Python。
- 确保选中该框以在安装过程中将 Python 添加到您的 PATH。
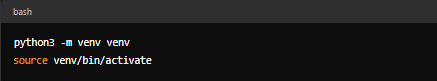
步骤 2. 设置虚拟环境:
macOS/Linux:
创建并激活虚拟环境:

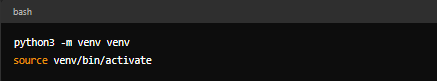
视窗:
创建并激活虚拟环境:

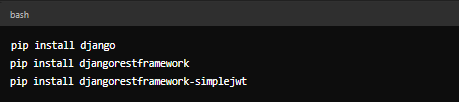
步骤 3. 安装 Django 和软件包
现在没有软件包的框架是什么?...让我们安装我们需要的软件包。?
激活虚拟环境后,安装 Django 和其他软件包的命令在所有操作系统上都是相同的:

解释:
`
- djangorestframework:这是一个强大而灵活的工具包,用于使用 Django 构建 Web API。
- djangorestframework-simplejwt:此包提供 JSON Web Token (JWT) 身份验证,通常用于安全 API 身份验证。
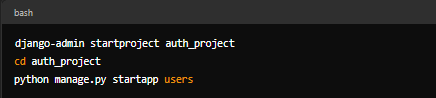
步骤 4. 创建并配置 Django 项目
macOS/Linux/Windows:
创建 Django 项目和应用程序:

让我们简化必要的事情:
- startproject1:此命令创建一个新的 Django 项目。项目是 Django 实例的设置集合,包括数据库配置、特定于 Django 的选项和特定于应用程序的设置。
- startapp:这会在项目中创建一个新应用程序。应用程序是项目的组件,用于处理特定功能(例如用户管理)。
步骤 5. 更新项目设置
所有操作系统:
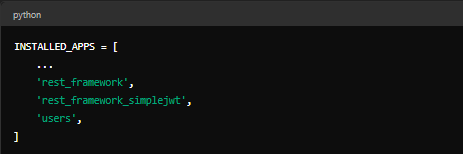
修改settings.py以包含您的应用程序和已安装的软件包。
文件:auth_project/settings.py

解释一下?:
INSTALLED_APPS:您可以在此处注册应用程序和第三方软件包。在这里,您添加rest_framework用于API功能,rest_framework_simplejwt用于JWT身份验证,以及用户(您创建的应用程序)用于管理用户相关任务。
一次不知道所有步骤也没关系...只需要练习,你就会做对的
我希望你能关注……这并不难,但很复杂?
(不知道这样行不行?)...
继续...?
从这里抬起你的眼睛看家伙吗?
步骤 6. 创建序列化器
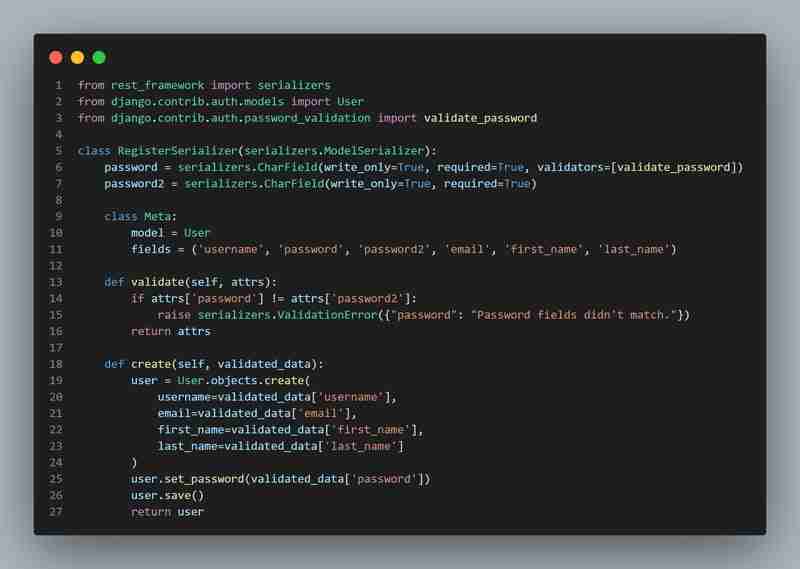
文件:users/serializers.py

解释:
- **序列化器**:在 Django REST Framework 中,序列化器用于将复杂数据类型(如 Django 模型)转换为 JSON,反之亦然。
- **RegisterSerializer**:此自定义序列化程序处理用户注册。它包括用户名、密码、电子邮件等字段。
- **validate_password**:确保密码符合某些安全标准。
- **验证方法**:自定义验证,检查两个密码字段是否匹配。
- **create**方法:该方法负责创建并保存新用户。
第7步:创建视图
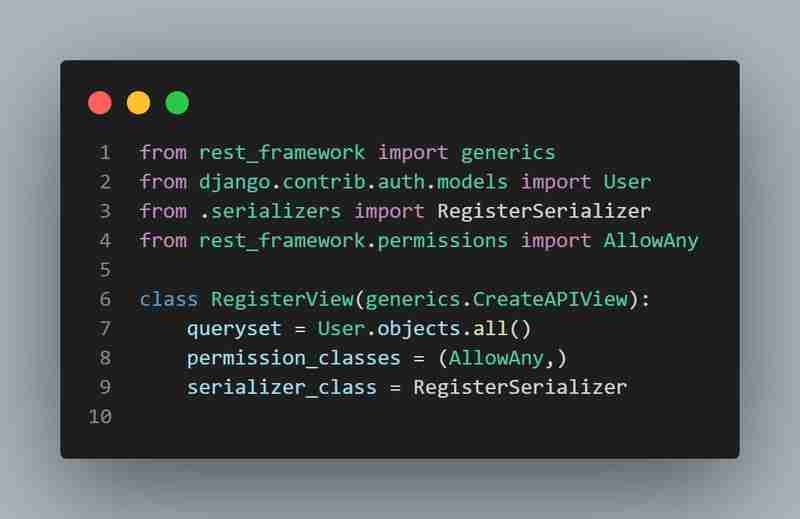
文件:users/views.py

解释:
- **视图**:在 Django 中,视图处理处理用户请求的逻辑。
- **RegisterView**:此视图处理用户注册。
- **CreateAPIView**:用于处理新记录创建的内置视图。这里,它用于创建一个新用户。
- **permission_classes**:AllowAny 意味着任何人(甚至未经身份验证的用户)都可以访问此端点,这是注册所必需的。
第 8 步:设置 URL
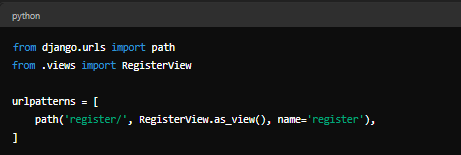
文件:users/urls.py
此代码写在应用程序的 URL

解释:
URL 模式:定义映射到视图的路径。
**register/**:此 URL 将处理用户注册。
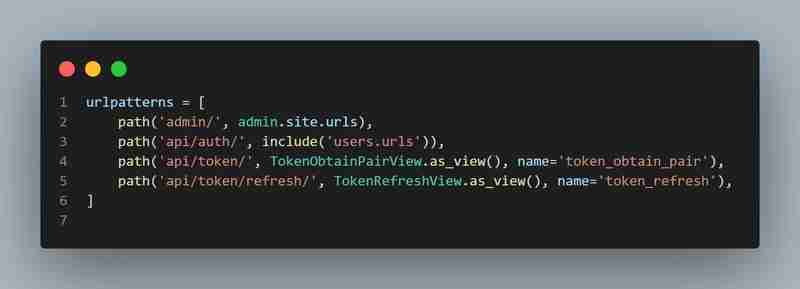
然后转到您的项目文件:**auth_project/urls.py**
然后输入这个...?

解释:
- **include('users.urls')**:这包括用户应用程序的 URL。
- 智威汤逊浏览量: TokenObtainPairView:此视图返回一对访问令牌和刷新令牌。 TokenRefreshView:此视图允许客户端使用刷新令牌刷新访问令牌。
- **TokenObtainPairView**:此视图返回一对访问和刷新令牌。
- **TokenRefreshView**:此视图允许客户端使用刷新令牌刷新访问令牌。
到了下一个这里就可以好好休息了吗?...以后就没有压力了呵呵..
第 9 步:运行迁移
命令:

这样做的功能/目的是,它根据您在项目中定义的模型和字段对数据库架构进行更改。我们上面精心策划的那些?
换句话说,它使项目保持最新状态
第10步:运行服务器并测试
命令:

此命令启动 Django 开发服务器,使您的项目可以在本地访问。 (您本地的端口)
现在让我们看看到目前为止我们做了什么...
使用 Postman 或 cURL 进行测试(您可以从 IDE 下载此扩展)
使用 Postman
打开 Postman(或任何您喜欢的 API 测试工具)。
设置新请求
- 1.网址:http://127.0.0.1:8000/api/auth/register/
- 2.方法:POST
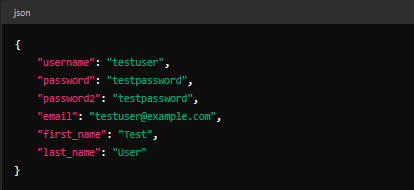
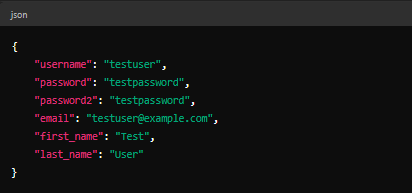
在“正文”选项卡中,选择原始格式和 JSON 格式。
输入以下 JSON 数据:
身体:

- 点击发送。
对于这一部分,Django-Rest Framework 有一个友好的用户界面,因此比其他框架更容易在这里导航
如果成功,您应该会收到 HTTP 状态代码 201 Created 的响应以及包含用户数据的 JSON 响应。
测试令牌身份验证端点
要确保 JWT 身份验证正常工作,请测试令牌端点。
使用邮差:
- 设置新请求: 方法:邮寄 网址:http://127.0.0.1:8000/api/token/
- 在“正文”选项卡中,选择原始格式和 JSON 格式。
- 输入以下 JSON 数据

4、点击发送。
您应该收到带有访问和刷新令牌的 JSON 响应:

**
故障排除技巧
**
服务器未启动:确保您位于正确的目录中并已激活虚拟环境。
端点错误:仔细检查您的 URL 路径并确保您的 Django 应用程序已使用 URL 正确设置。
无效响应:验证您的 API 端点和序列化程序是否已正确配置。
通过执行这些步骤,您应该能够成功运行 Django 开发服务器、测试注册端点并验证基于令牌的身份验证。
-
 如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-04-24
如何使用PHP从XML文件中有效地检索属性值?从php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...编程 发布于2025-04-24 -
 为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-24
为什么不````''{margin:0; }`始终删除CSS中的最高边距?在CSS 问题:不正确的代码: 全球范围将所有余量重置为零,如提供的代码所建议的,可能会导致意外的副作用。解决特定的保证金问题是更建议的。 例如,在提供的示例中,将以下代码添加到CSS中,将解决余量问题: body H1 { 保证金顶:-40px; } 此方法更精确,避免了由全局保证金重置引...编程 发布于2025-04-24 -
 如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-04-24
如何有效地转换PHP中的时区?在PHP 利用dateTime对象和functions DateTime对象及其相应的功能别名为时区转换提供方便的方法。例如: //定义用户的时区 date_default_timezone_set('欧洲/伦敦'); //创建DateTime对象 $ dateTime = ne...编程 发布于2025-04-24 -
 在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-04-24
在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-04-24 -
 解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-04-24
解决Spring Security 4.1及以上版本CORS问题指南弹簧安全性cors filter:故障排除常见问题 在将Spring Security集成到现有项目中时,您可能会遇到与CORS相关的错误,如果像“访问Control-allo-allow-Origin”之类的标头,则无法设置在响应中。为了解决此问题,您可以实现自定义过滤器,例如代码段中的MyFi...编程 发布于2025-04-24 -
 在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-04-24
在Java中使用for-to-loop和迭代器进行收集遍历之间是否存在性能差异?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...编程 发布于2025-04-24 -
 您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-24
您如何在Laravel Blade模板中定义变量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配变量对于存储以后使用的数据至关重要。在使用“ {{}}”分配变量的同时,它可能并不总是最优雅的解决方案。幸运的是,Blade通过@php Directive提供了更优雅的方法: $ old_section =“...编程 发布于2025-04-24 -
 Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-24
Python中何时用"try"而非"if"检测变量值?使用“ try“ vs.” if”来测试python 在python中的变量值,在某些情况下,您可能需要在处理之前检查变量是否具有值。在使用“如果”或“ try”构建体之间决定。“ if” constructs result = function() 如果结果: 对于结果: ...编程 发布于2025-04-24 -
 在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-04-24
在C#中如何高效重复字符串字符用于缩进?在基于项目的深度下固定字符串时,重复一个字符串以进行凹痕,很方便有效地有一种有效的方法来返回字符串重复指定的次数的字符串。使用指定的次数。 constructor 这将返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.Wr...编程 发布于2025-04-24 -
 PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-04-24
PHP SimpleXML解析带命名空间冒号的XML方法在php 很少,请使用该限制很大,很少有很高。例如:这种技术可确保可以通过遍历XML树和使用儿童()方法()方法的XML树和切换名称空间来访问名称空间内的元素。编程 发布于2025-04-24 -
 解决MySQL错误1153:数据包超出'max_allowed_packet'限制mysql错误1153:故障排除比“ max_allowed_packet” bytes 更大的数据包,用于面对阴谋mysql错误1153,同时导入数据capase doft a Database dust?让我们深入研究罪魁祸首并探索解决方案以纠正此问题。理解错误此错误表明在导入过程中接...编程 发布于2025-04-24
解决MySQL错误1153:数据包超出'max_allowed_packet'限制mysql错误1153:故障排除比“ max_allowed_packet” bytes 更大的数据包,用于面对阴谋mysql错误1153,同时导入数据capase doft a Database dust?让我们深入研究罪魁祸首并探索解决方案以纠正此问题。理解错误此错误表明在导入过程中接...编程 发布于2025-04-24 -
 为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 考虑文档中给出的示例:这是内部发生的事情: 现在在3月3日添加另一个月,因为2月在2001年只有2...编程 发布于2025-04-24
为什么PHP的DateTime :: Modify('+1个月')会产生意外的结果?使用php dateTime修改月份:发现预期的行为在使用PHP的DateTime类时,添加或减去几个月可能并不总是会产生预期的结果。正如文档所警告的那样,“当心”这些操作的“不像看起来那样直观。 考虑文档中给出的示例:这是内部发生的事情: 现在在3月3日添加另一个月,因为2月在2001年只有2...编程 发布于2025-04-24 -
 如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-04-24
如何使用node-mysql在单个查询中执行多个SQL语句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...编程 发布于2025-04-24 -
 如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-24
如何使用Regex在PHP中有效地提取括号内的文本php:在括号内提取文本在处理括号内的文本时,找到最有效的解决方案是必不可少的。一种方法是利用PHP的字符串操作函数,如下所示: 作为替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式来搜索特...编程 发布于2025-04-24 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-24
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-24
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























