底层设计和 SOLID 原则
低级设计(LLD)是软件开发中的一个关键阶段,它弥合了高级设计和实际实现之间的差距。高层设计侧重于架构蓝图,而 LLD 则处理如何实现每个组件、类或功能以满足整个系统的要求。
简单来说,LLD 涉及设计类、方法、接口以及它们之间的交互,确保代码高效、可维护和可扩展。对于软件工程师来说,这是一项基本技能,尤其是在构建需要健壮、可重用且易于随时间修改的系统时。
本博客将向您介绍底层设计中涉及的关键概念、原则和技术,并展示它们如何帮助您编写更好、更易于维护的代码。
我们想到的第一个问题是:
为什么底层设计很重要?
- 可维护性:经过深思熟虑的设计使维护、扩展和调试代码变得更加容易。糟糕的设计会导致技术债务,使未来的变更成本高昂。
- 可扩展性:良好的LLD可确保您的代码在性能和随着系统发展而支持新功能方面具有可扩展性。
- 可重用性:精心设计的组件可以在系统的不同部分或完全不同的项目中重用。
- 清晰度:通过明确的设计,工程师可以了解系统的各个部分如何组合在一起,从而使协作更容易。
为了弥合 LLD 概念和实际代码之间的差距,让我们通过以下步骤分解设计低级图的过程:
第一步:面向对象原则
第 2 步:坚实的原则
第三步:设计模式
面向对象原则

面向对象编程概念的 4 个支柱是开始学习底层设计的必备条件。我已经在简短的结帐博客中介绍了这个概念
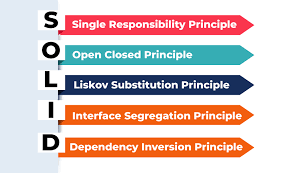
坚实的原则

S:单一职责原则 (SRP)
- 每个代码单元应该只有一个职责。
- 单元可以是类、模块、函数或组件。
- 保持代码模块化并减少紧密耦合。
示例:想象一个处理用户身份验证和日志记录的类。如果我们需要改变日志记录的工作方式,我们最终也会修改身份验证类。这违反了建议零售价。相反,我们应该有两个单独的类:一个用于用户身份验证,另一个用于日志记录,因此每个类都有一个职责。
O:开闭原则(OCP)
- 代码单元应该对扩展开放,但对修改关闭。
- 通过添加新代码而不是修改现有代码来扩展功能。
- 在基于组件的系统(如 React 前端)中很有用。
示例:考虑一个通过信用卡处理付款的付款处理系统。如果您需要添加对 PayPal 的支持,您应该通过添加用于 PayPal 付款的新类来扩展它,而不是修改现有代码。这确保了现有系统保持稳定,同时允许添加新功能。
L:里氏替换原理(LSP)
- 子类应该可以替代它们的基类。
- 基类中的功能应该可供所有子类使用。
- 如果子类不能使用基类的功能,则它不应该位于基类中。
示例:如果我们有一个 Bird 类,它有一个方法 Fly(),并且我们创建了一个不能飞的子类 Penguin,这违反了 LSP。 Penguin 类不应继承 Fly(),因为它会改变预期的行为。相反,应该重构 Bird 类以处理可以和不能以不同方式飞行的鸟类。
I:接口隔离原则(ISP)
- 提供多个特定接口而不是几个通用接口。
- 客户不应该依赖他们不使用的方法。
示例:假设我们有一个接口 Animal,其方法为 Fly()、swim() 和 walk()。实现 Animal 的 Dog 类将被迫定义 Fly(),而它并不需要。为了遵守 ISP,我们应该将 Animal 接口拆分为更小的接口,例如 Flyable、Swimmable 和 Walkable,以避免在类上强制使用不相关的方法
D:依赖倒置原则(DIP)
- 依赖于抽象,而不是具体的类。
- 使用抽象来解耦系统各部分之间的依赖关系。
- 避免使用接口或抽象在代码单元之间直接调用。
示例:在电子商务应用程序中,如果结账流程(高级模块)直接依赖于 PayPal(低级模块)等特定支付网关,则更改支付网关需要修改结账流程。通过引入抽象,例如 PaymentProcessor 接口,结帐流程可以使用任何付款方式,而无需了解 PayPal 或任何其他服务的具体信息。
设计模式
设计模式是针对软件设计中出现的常见问题的经过验证的解决方案。它们是开发人员可以遵循的最佳实践,可以有效、系统地解决特定的设计问题。设计模式不是重新发明轮子,而是提供了解决重复出现问题的标准方法。
设计模式可以分为三种类型:
-
创建模式:处理对象创建
- 工厂设计模式
- 抽象工厂设计模式
- Builder设计模式
- 原型设计模式
- 单例设计模式
-
结构模式:处理对象组合和关系
- 适配器模式
- 桥梁图案
- 复合模式
- 装饰模式
- 立面图案
- 享元模式
- 代理模式
-
行为模式:处理对象交互和责任
- 责任链模式
- 命令模式
- 解释器模式
- 调解者模式
- 纪念品图案
- 观察者模式
- 状态模式
- 策略模式
- 模板方法模式
- 访客模式
现在我们已经通过探索 SOLID 原则奠定了基础,并介绍了设计模式的广阔前景,我们准备好深入研究了!在即将推出的系列中,我将通过实际示例和现实场景来分解每种设计模式。无论您是刚刚开始设计之旅还是希望提高自己的技能,这些模式都将帮助您编写更清晰、更具可扩展性的代码。请继续关注下一篇博客,我们将一步步揭开第一个设计模式!
如果您已经做到了这一步,请不要忘记点赞❤️,并在下面发表评论以提出任何问题或想法。您的反馈对我来说至关重要,我很乐意听到您的来信!
-
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-07-02
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-07-02 -
 MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-07-02
MySQL中如何高效地根据两个条件INSERT或UPDATE行?在两个条件下插入或更新或更新 solution:的答案在于mysql的插入中...在重复键更新语法上。如果不存在匹配行或更新现有行,则此功能强大的功能可以通过插入新行来进行有效的数据操作。如果违反了唯一的密钥约束。实现所需的行为,该表必须具有唯一的键定义(在这种情况下为'名称'...编程 发布于2025-07-02 -
 如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-07-02
如何处理PHP文件系统功能中的UTF-8文件名?在PHP的Filesystem functions中处理UTF-8 FileNames 在使用PHP的MKDIR函数中含有UTF-8字符的文件很多flusf-8字符时,您可能会在Windows Explorer中遇到comploreer grounder grounder grounder gro...编程 发布于2025-07-02 -
 在Pandas中如何将年份和季度列合并为一个周期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 这个目标是通过组合“年度”和“季度”列来创建一个新列,以获取以下结果: [python中的concate...编程 发布于2025-07-02
在Pandas中如何将年份和季度列合并为一个周期列?pandas data frame thing commans date lay neal and pree pree'和pree pree pree”,季度 2000 q2 这个目标是通过组合“年度”和“季度”列来创建一个新列,以获取以下结果: [python中的concate...编程 发布于2025-07-02 -
 如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-07-02
如何克服PHP的功能重新定义限制?克服PHP的函数重新定义限制在PHP中,多次定义一个相同名称的函数是一个no-no。尝试这样做,如提供的代码段所示,将导致可怕的“不能重新列出”错误。 但是,PHP工具腰带中有一个隐藏的宝石:runkit扩展。它使您能够灵活地重新定义函数。 runkit_function_renction_re...编程 发布于2025-07-02 -
 为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-07-02
为什么Microsoft Visual C ++无法正确实现两台模板的实例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...编程 发布于2025-07-02 -
 反射动态实现Go接口用于RPC方法探索在GO 使用反射来实现定义RPC式方法的界面。例如,考虑一个接口,例如:键入myService接口{ 登录(用户名,密码字符串)(sessionId int,错误错误) helloworld(sessionid int)(hi String,错误错误) } 替代方案而不是依靠反射...编程 发布于2025-07-02
反射动态实现Go接口用于RPC方法探索在GO 使用反射来实现定义RPC式方法的界面。例如,考虑一个接口,例如:键入myService接口{ 登录(用户名,密码字符串)(sessionId int,错误错误) helloworld(sessionid int)(hi String,错误错误) } 替代方案而不是依靠反射...编程 发布于2025-07-02 -
 左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-02
左连接为何在右表WHERE子句过滤时像内连接?左JOIN CONUNDRUM:WITCHING小时在数据库Wizard的领域中变成内在的加入很有趣,当将c.foobar条件放置在上面的Where子句中时,据说左联接似乎会转换为内部连接。仅当满足A.Foo和C.Foobar标准时,才会返回结果。为什么要变形?关键在于其中的子句。当左联接的右侧值...编程 发布于2025-07-02 -
 如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-02
如何使用Python的请求和假用户代理绕过网站块?如何使用Python的请求模拟浏览器行为,以及伪造的用户代理提供了一个用户 - 代理标头一个有效方法是提供有效的用户式header,以提供有效的用户 - 设置,该标题可以通过browser和Acterner Systems the equestersystermery和操作系统。通过模仿像Chro...编程 发布于2025-07-02 -
 eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-07-02
eval()vs. ast.literal_eval():对于用户输入,哪个Python函数更安全?称量()和ast.literal_eval()中的Python Security 在使用用户输入时,必须优先确保安全性。强大的Python功能Eval()通常是作为潜在解决方案而出现的,但担心其潜在风险。 This article delves into the differences betwee...编程 发布于2025-07-02 -
 Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-07-02
Java字符串非空且非null的有效检查方法检查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。isement(Isement() trim whitespace whitesp...编程 发布于2025-07-02 -
 C++成员函数指针正确传递方法如何将成员函数置于c 的函数时,接受成员函数指针的函数时,必须同时提供对象的指针,并提供指针和指针到函数。需要具有一定签名的功能指针。要通过成员函数,您需要同时提供对象指针(此)和成员函数指针。这可以通过修改Menubutton :: SetButton()(如下所示:[&& && && &&华)...编程 发布于2025-07-02
C++成员函数指针正确传递方法如何将成员函数置于c 的函数时,接受成员函数指针的函数时,必须同时提供对象的指针,并提供指针和指针到函数。需要具有一定签名的功能指针。要通过成员函数,您需要同时提供对象指针(此)和成员函数指针。这可以通过修改Menubutton :: SetButton()(如下所示:[&& && && &&华)...编程 发布于2025-07-02 -
 如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-02
如何从Google API中检索最新的jQuery库?从Google APIS 问题中提供的jQuery URL是版本1.2.6。对于检索最新版本,以前有一种使用特定版本编号的替代方法,它是使用以下语法:获取最新版本:未压缩)While these legacy URLs still remain in use, it is recommended ...编程 发布于2025-07-02 -
 在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-07-02
在程序退出之前,我需要在C ++中明确删除堆的堆分配吗?在C中的显式删除 在C中的动态内存分配时,开发人员通常会想知道是否有必要在heap-procal extrable exit exit上进行手动调用“ delete”操作员,但开发人员通常会想知道是否需要手动调用“ delete”操作员。本文深入研究了这个主题。 在C主函数中,使用了动态分配变量(H...编程 发布于2025-07-02 -
 Java的Map.Entry和SimpleEntry如何简化键值对管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...编程 发布于2025-07-02
Java的Map.Entry和SimpleEntry如何简化键值对管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...编程 发布于2025-07-02
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























