带有 Ollama 和 Next.js 的本地 GPT
介绍
随着当今人工智能的进步,您可以轻松地在计算机上设置生成式人工智能模型来创建聊天机器人。
在本文中,我们将了解如何使用 Ollama 和 Next.js 在系统上设置聊天机器人
设置奥拉马
让我们首先在我们的系统上设置 Ollama。访问 ollama.com 并下载适合您操作系统的版本。这将允许我们在终端/命令提示符中使用 ollama 命令。
使用命令 ollama -v 检查 Ollama 版本
查看 Ollama 库页面上的模型列表。
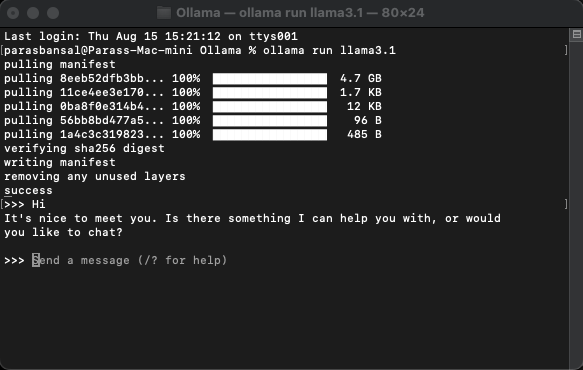
下载并运行模型
要下载并运行模型,请运行命令 ollama run
示例: ollama run llama3.1 或 ollama run gemma2
您将能够直接在终端中与模特聊天。

设置网络应用程序
Next.js 的基本设置
- 下载并安装最新版本的 Node.js
- 导航到所需的文件夹并运行 npx create-next-app@latest 以生成 Next.js 项目。
- 它将询问一些问题来生成样板代码。对于本教程,我们将保留所有内容默认值。
- 在您选择的代码编辑器中打开新创建的项目。我们将使用 VS Code。
安装依赖项
需要安装几个 npm 软件包才能使用 ollama。
- 来自 vercel 的 ai。
- ollama Ollama JavaScript 库提供了将 JavaScript 项目与 Ollama 集成的最简单方法。
- ollama-ai-provider 帮助将 ai 和 ollama 连接在一起。
- React-Markdown 聊天结果将以 Markdown 风格进行格式化,为了解析 Markdown,我们将使用 React-Markdown 包。
要安装这些依赖项,请运行 npm i ai ollama ollama-ai-provider。
创建聊天页面
app/src下有一个名为page.tsx的文件。
我们把里面的所有东西都去掉,从基本的功能组件开始:
src/app/page.tsx
export default function Home() {
return (
{/* Code here... */}
);
}
让我们从ai/react和react-markdown导入useChat钩子开始
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
因为我们使用了钩子,所以我们需要将此页面转换为客户端组件。
提示:您可以创建一个单独的聊天组件,并在 page.tsx 中调用它来限制客户端组件的使用。
在组件中从useChat钩子获取消息、输入、handleInputChange和handleSubmit。
const { messages, input, handleInputChange, handleSubmit } = useChat();
在 JSX 中,创建一个输入表单来获取用户输入以启动对话。
对此的好处是我们不需要纠正处理程序或维护输入值的状态,useChat 钩子为我们提供了它。
我们可以通过循环消息数组来显示消息。
messages.map((m, i) => ({m})
基于发件人角色的样式版本如下所示:
{messages.length ? ( messages.map((m, i) => { return m.role === "user" ? (You) : ({m.content} AI); }) ) : ({m.content} )}Local AI Chat
让我们看一下整个文件
src/app/page.tsx
"use client";
import { useChat } from "ai/react";
import Markdown from "react-markdown";
export default function Home() {
const { messages, input, handleInputChange, handleSubmit } = useChat();
return (
);
}
至此,前端部分就完成了。现在让我们处理 API。
处理API
我们首先在 app/api/chat 中创建 Route.ts。
基于 Next.js 命名约定,它将允许我们处理 localhost:3000/api/chat 端点上的请求。
src/app/api/chat/route.ts
import { createOllama } from "ollama-ai-provider";
import { streamText } from "ai";
const ollama = createOllama();
export async function POST(req: Request) {
const { messages } = await req.json();
const result = await streamText({
model: ollama("llama3.1"),
messages,
});
return result.toDataStreamResponse();
}
上面的代码基本上是使用 ollama 和 vercel ai 将数据流式传输回来作为响应。
- createOllama 创建 ollama 的实例,它将与系统上安装的模型进行通信。
- POST 函数是 /api/chat 端点上使用 post 方法的路由处理程序。
- 请求正文包含所有先前消息的列表。因此最好限制它,否则性能会随着时间的推移而下降。 在此示例中,ollama 函数以“llama3.1”为模型,根据 messages 数组生成响应。
您的系统上的生成式人工智能
运行 npm run dev 以开发模式启动服务器。
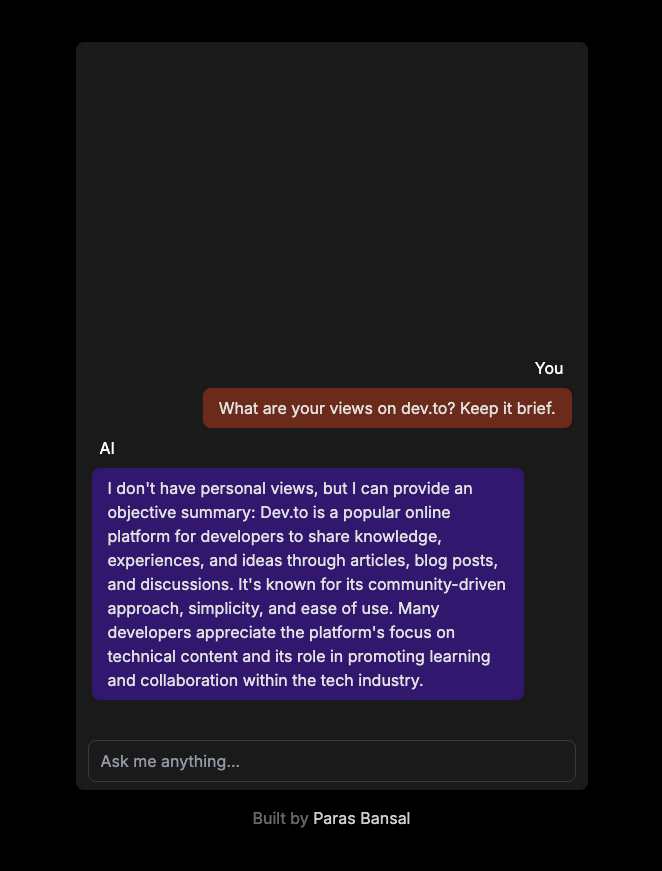
打开浏览器,进入localhost:3000查看结果。
如果一切配置正确,您将能够与您自己的聊天机器人交谈。

您可以在这里找到源代码:https://github.com/parasbansal/ai-chat
如果您有任何问题请在评论中告诉我,我会尽力回答。
-
 CI/CD 入门:自动化第一个管道的初学者指南(使用 Jenkins)目录 介绍 什么是 CI/CD? 持续集成(CI) 持续交付(CD) 持续部署 CI/CD 的好处 更快的上市时间 提高代码质量 高效协作 提高自动化程度和一致性 如何创建您的第一个 CI/CD 管道 第 1 步:设置版本控制 (GitHub) 第 2 步:选择 CI/CD 工具 ...编程 发布于2024-11-05
CI/CD 入门:自动化第一个管道的初学者指南(使用 Jenkins)目录 介绍 什么是 CI/CD? 持续集成(CI) 持续交付(CD) 持续部署 CI/CD 的好处 更快的上市时间 提高代码质量 高效协作 提高自动化程度和一致性 如何创建您的第一个 CI/CD 管道 第 1 步:设置版本控制 (GitHub) 第 2 步:选择 CI/CD 工具 ...编程 发布于2024-11-05 -
 TypeScript 如何使 JavaScript 在大型项目中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...编程 发布于2024-11-05
TypeScript 如何使 JavaScript 在大型项目中更加可靠。介绍 JavaScript 广泛应用于 Web 开发,现在也被应用于不同行业的大型项目中。然而,随着这些项目的增长,管理 JavaScript 代码变得更加困难。数据类型不匹配、运行时意外错误以及代码不清晰等问题可能会导致查找和修复错误变得困难。 这就是TypeScript介入的地...编程 发布于2024-11-05 -
 如何使用PHP的password_verify函数安全地验证用户密码?使用 PHP 解密加密密码许多应用程序使用密码哈希等加密算法安全地存储用户密码。然而,在验证登录尝试时,将输入密码与加密的存储版本进行比较非常重要。加密问题password_hash 使用 Bcrypt,一种一元加密算法方式哈希算法,意味着加密的密码无法逆转或解密。这是一项安全功能,可确保即使数据库...编程 发布于2024-11-05
如何使用PHP的password_verify函数安全地验证用户密码?使用 PHP 解密加密密码许多应用程序使用密码哈希等加密算法安全地存储用户密码。然而,在验证登录尝试时,将输入密码与加密的存储版本进行比较非常重要。加密问题password_hash 使用 Bcrypt,一种一元加密算法方式哈希算法,意味着加密的密码无法逆转或解密。这是一项安全功能,可确保即使数据库...编程 发布于2024-11-05 -
 学习 Vue 部分 构建天气应用程序深入研究 Vue.js 就像在 DIY 工具包中发现了一个新的最喜欢的工具——直观、灵活,而且功能强大得惊人。我接触 Vue 的第一个副业项目是一个天气应用程序,它教会了我很多关于框架功能以及一般 Web 开发的知识。这是我到目前为止所学到的。 1. Vue 入门:简单与强大 Vue...编程 发布于2024-11-05
学习 Vue 部分 构建天气应用程序深入研究 Vue.js 就像在 DIY 工具包中发现了一个新的最喜欢的工具——直观、灵活,而且功能强大得惊人。我接触 Vue 的第一个副业项目是一个天气应用程序,它教会了我很多关于框架功能以及一般 Web 开发的知识。这是我到目前为止所学到的。 1. Vue 入门:简单与强大 Vue...编程 发布于2024-11-05 -
 Android 应用程序如何连接到 Microsoft SQL Server 2008?将 Android 应用程序连接到 Microsoft SQL Server 2008Android 应用程序可以无缝连接到中央数据库服务器,包括 Microsoft SQL Server 2008。这种连接允许开发人员从其移动应用程序访问和管理存储在远程服务器上的数据。连接方法虽然提供的示例代码侧...编程 发布于2024-11-05
Android 应用程序如何连接到 Microsoft SQL Server 2008?将 Android 应用程序连接到 Microsoft SQL Server 2008Android 应用程序可以无缝连接到中央数据库服务器,包括 Microsoft SQL Server 2008。这种连接允许开发人员从其移动应用程序访问和管理存储在远程服务器上的数据。连接方法虽然提供的示例代码侧...编程 发布于2024-11-05 -
 以下是一些基于问题的标题选项,重点关注核心问题: * C++ std::可选:为什么没有对引用类型进行专门化? (直接、切题) * C++ std::option 中的引用类型C 中的可选:为什么没有对引用类型进行专门化?尽管在像 Boost 这样的库中存在对引用类型的专门化,C标准库的 std::Optional 不提供这样的功能。这一决定引发了对其理由和潜在替代机制的询问。遗漏背后的理由在讨论 n3406(可选提案)期间,有人提出了担忧关于包含可选参考文献。认识到这些...编程 发布于2024-11-05
以下是一些基于问题的标题选项,重点关注核心问题: * C++ std::可选:为什么没有对引用类型进行专门化? (直接、切题) * C++ std::option 中的引用类型C 中的可选:为什么没有对引用类型进行专门化?尽管在像 Boost 这样的库中存在对引用类型的专门化,C标准库的 std::Optional 不提供这样的功能。这一决定引发了对其理由和潜在替代机制的询问。遗漏背后的理由在讨论 n3406(可选提案)期间,有人提出了担忧关于包含可选参考文献。认识到这些...编程 发布于2024-11-05 -
 评估机器学习分类模型大纲 模型评估的目标是什么? 模型评估的目的是什么,有哪些 常见的评估程序? 分类准确率有什么用,它的作用是什么 限制? 混淆矩阵如何描述一个 分类器? 可以从混淆矩阵计算哪些指标? T模型评估的目标是回答问题; 不同型号如何选择? 评估机器学习的过程有助于...编程 发布于2024-11-05
评估机器学习分类模型大纲 模型评估的目标是什么? 模型评估的目的是什么,有哪些 常见的评估程序? 分类准确率有什么用,它的作用是什么 限制? 混淆矩阵如何描述一个 分类器? 可以从混淆矩阵计算哪些指标? T模型评估的目标是回答问题; 不同型号如何选择? 评估机器学习的过程有助于...编程 发布于2024-11-05 -
 如何消除 Eval-Base64_Decode PHP 病毒并保护您的网站?如何像 PHP 病毒文件一样删除 Eval-Base64_Decode采用 eval-base64_decode 技术的病毒,例如您的病毒已经描述过,可能会很麻烦。我们将帮助您了解该病毒的性质及其潜在漏洞,并提供有关如何消除该病毒的全面指南。了解病毒此特定病毒用 eval-base64_decode...编程 发布于2024-11-05
如何消除 Eval-Base64_Decode PHP 病毒并保护您的网站?如何像 PHP 病毒文件一样删除 Eval-Base64_Decode采用 eval-base64_decode 技术的病毒,例如您的病毒已经描述过,可能会很麻烦。我们将帮助您了解该病毒的性质及其潜在漏洞,并提供有关如何消除该病毒的全面指南。了解病毒此特定病毒用 eval-base64_decode...编程 发布于2024-11-05 -
 如何在 Serp 中排名 4搜索引擎排名页面 (SERP) 是网站争夺可见性和流量的地方。到 2024 年,在 Google 和其他搜索引擎上的高排名仍然对在线成功至关重要。然而,SEO(搜索引擎优化)多年来已经发生了变化,并将继续发展。如果您想知道如何在 2024 年提高 SERP 排名,这里有一个简单的指南可以帮助您了解最...编程 发布于2024-11-05
如何在 Serp 中排名 4搜索引擎排名页面 (SERP) 是网站争夺可见性和流量的地方。到 2024 年,在 Google 和其他搜索引擎上的高排名仍然对在线成功至关重要。然而,SEO(搜索引擎优化)多年来已经发生了变化,并将继续发展。如果您想知道如何在 2024 年提高 SERP 排名,这里有一个简单的指南可以帮助您了解最...编程 发布于2024-11-05 -
 如何使用多处理在 Python 进程之间共享锁在 Python 中的进程之间共享锁当尝试使用 pool.map() 来定位具有多个参数(包括 Lock() 对象)的函数时,它是对于解决子进程之间共享锁的问题至关重要。由于 pickling 限制,传统的 multiprocessing.Lock() 无法直接传递给 Pool 方法。选项 1:使用...编程 发布于2024-11-05
如何使用多处理在 Python 进程之间共享锁在 Python 中的进程之间共享锁当尝试使用 pool.map() 来定位具有多个参数(包括 Lock() 对象)的函数时,它是对于解决子进程之间共享锁的问题至关重要。由于 pickling 限制,传统的 multiprocessing.Lock() 无法直接传递给 Pool 方法。选项 1:使用...编程 发布于2024-11-05 -
 Type Script 中 readonly 和 const 的区别这两个功能的相似之处在于它们都是不可分配的。 能具体解释一下吗? 在这篇文章中,我将分享它们之间的区别。 const 防止重新分配给变量。 在这种情况下,hisName 是一个不能重新分配的变量。 const hisName = 'Michael Scofield' hisName ...编程 发布于2024-11-05
Type Script 中 readonly 和 const 的区别这两个功能的相似之处在于它们都是不可分配的。 能具体解释一下吗? 在这篇文章中,我将分享它们之间的区别。 const 防止重新分配给变量。 在这种情况下,hisName 是一个不能重新分配的变量。 const hisName = 'Michael Scofield' hisName ...编程 发布于2024-11-05 -
 如何使用 Range 函数在 Python 中复制 C/C++ 循环语法?Python 中的 for 循环:扩展 C/C 循环语法在编程中,for 循环是迭代序列的基本结构。虽然 C/C 采用特定的循环初始化语法,但 Python 提供了更简洁的方法。不过,Python 中有一种模仿 C/C 循环风格的方法。实现循环操作:for (int k = 1; k <= c...编程 发布于2024-11-05
如何使用 Range 函数在 Python 中复制 C/C++ 循环语法?Python 中的 for 循环:扩展 C/C 循环语法在编程中,for 循环是迭代序列的基本结构。虽然 C/C 采用特定的循环初始化语法,但 Python 提供了更简洁的方法。不过,Python 中有一种模仿 C/C 循环风格的方法。实现循环操作:for (int k = 1; k <= c...编程 发布于2024-11-05 -
 TechEazy Consulting 推出全面的 Java、Spring Boot 和 AWS 培训计划并提供免费实习机会TechEazy Consulting 很高兴地宣布推出我们的综合培训计划,专为希望转向后端开发使用Java、Spring Boot的初学者、新手和专业人士而设计,以及 AWS。 此4个月的带薪培训计划之后是2个月的无薪实习,您可以在实际项目中应用您的新技能——无需任何额外的培训费用。对于那些希望填...编程 发布于2024-11-05
TechEazy Consulting 推出全面的 Java、Spring Boot 和 AWS 培训计划并提供免费实习机会TechEazy Consulting 很高兴地宣布推出我们的综合培训计划,专为希望转向后端开发使用Java、Spring Boot的初学者、新手和专业人士而设计,以及 AWS。 此4个月的带薪培训计划之后是2个月的无薪实习,您可以在实际项目中应用您的新技能——无需任何额外的培训费用。对于那些希望填...编程 发布于2024-11-05 -
 Polyfills——填充物还是缝隙? (第 1 部分)几天前,我们在组织的 Teams 聊天中收到一条优先消息,内容如下:发现安全漏洞 - 检测到 Polyfill JavaScript - HIGH。 举个例子,我在一家大型银行公司工作,你必须知道,银行和安全漏洞就像主要的敌人。因此,我们开始深入研究这个问题,并在几个小时内解决了这个问题,我将在下面...编程 发布于2024-11-05
Polyfills——填充物还是缝隙? (第 1 部分)几天前,我们在组织的 Teams 聊天中收到一条优先消息,内容如下:发现安全漏洞 - 检测到 Polyfill JavaScript - HIGH。 举个例子,我在一家大型银行公司工作,你必须知道,银行和安全漏洞就像主要的敌人。因此,我们开始深入研究这个问题,并在几个小时内解决了这个问题,我将在下面...编程 发布于2024-11-05
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























