什么是负载均衡器以及它如何分配传入请求?
在 Web 应用程序和分布式系统领域,负载均衡器在确保最佳性能、高可用性和可扩展性方面发挥着至关重要的作用。本综合指南将深入研究负载均衡器的复杂性,探索其用途、类型、配置和最佳实践。无论您是希望了解基础知识的初学者,还是旨在优化系统架构的经验丰富的开发人员,本文都将为负载平衡领域提供宝贵的见解。
什么是负载均衡器?
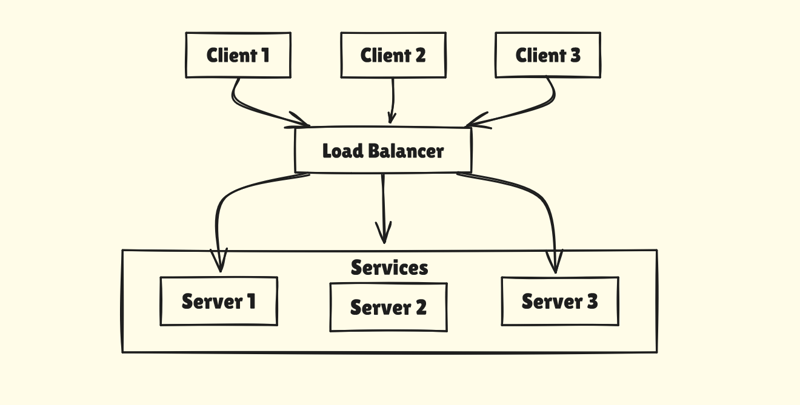
负载均衡器是一种在多个服务器之间分配网络或应用程序流量的设备或软件。通过均匀分配请求,负载均衡器有助于确保没有任何一台服务器不堪重负,从而增强应用程序的可靠性和性能。

目的和功能
负载均衡器是系统架构中的关键组件,充当应用程序的流量警察。其主要目的是在多个服务器之间分配传入的网络流量,确保没有单个服务器承担过多的需求。通过分散工作负载,负载均衡器有助于:
- 提高应用程序响应能力
- 提高可用性和可靠性
- 防止服务器过载
- 促进应用程序的扩展
负载均衡器如何分配流量
负载均衡器使用各种算法来确定如何分发传入请求。一些常见的方法包括:
- Round Robin:请求按顺序依次分发到各个服务器。
- 最少连接:流量发送到活动连接最少的服务器。
- IP Hash:客户端的IP地址用于确定哪个服务器接收请求,确保客户端始终连接到同一台服务器。
- 加权循环:服务器根据其能力分配不同的权重,影响请求的分配。
Client Request
|
Load Balancer Receives Request
|
Select Appropriate Server (Based on Algorithm)
|
Forward Request to Selected Server
|
Server Processes Request
|
Send Response Back to Client
基本配置
让我们使用 Nginx 设置一个简单的负载平衡器,Nginx 是一种流行的负载平衡开源软件。
安装Nginx:
`bash` sudo apt-get update sudo apt-get install nginx
将 Nginx 配置为负载均衡器:
编辑 nginx.conf 文件以包含以下内容:
nginx
http {
upstream backend {
server server1.example.com;
server server2.example.com;
server server3.example.com;
}
server {
listen 80;
location / {
proxy_pass http://backend;
}
}
}
测试负载均衡器:
- 启动Nginx: sudo service nginx start
- 将请求发送到负载均衡器的 IP 地址。您应该看到请求分布在 server1.example.com、server2.example.com 和 server3.example.com 上。
配置流程
- 选择您的负载均衡器:根据您的需求选择硬件设备或软件解决方案。
- 定义后端服务器:指定将接收流量的服务器池。
- 配置监听端口:设置负载均衡器接收传入流量的端口。
- 设置路由规则:定义流量如何分配到后端服务器。
- 配置运行状况检查:实施检查以确保后端服务器正常运行。
基本配置设置
- 负载均衡算法:选择分配流量的方法(例如,循环法、最少连接数)。
- 会话持久性:决定是否以及如何在特定服务器上维护用户会话。
- SSL/TLS 设置:如果在负载均衡器处终止 SSL,则配置加密设置。
- 日志记录和监控:设置日志记录以跟踪性能并解决问题。
服务器健康检查
- 定期探测:负载均衡器定期向后端服务器发送请求。
- 响应评估:它评估响应以确定服务器是否健康。
- 可自定义检查:运行状况检查可以像 ping 一样简单,也可以像请求特定页面并评估内容一样复杂。
处理失败的健康检查
当服务器健康检查失败时:
- 负载均衡器将其从活动服务器池中删除。
- 流量被重定向到健康的服务器。
- 负载均衡器继续检查故障服务器,并在再次通过健康检查时将其重新引入池中。
会话保持
会话持久性,也称为粘性会话,可确保客户端的请求始终路由到同一后端服务器。
何时使用会话持久性
- 有状态应用程序:当您的应用程序在服务器上维护状态时。
- 购物车:确保用户的购物车在会话期间保持一致。
- 渐进式工作流程:适用于需要维护状态的多步骤流程。
何时避免会话持续
- 无状态应用程序:当您的应用程序不依赖服务器端状态时。
- 高度动态内容:适用于任何服务器都可以同样良好地处理任何请求的应用程序。
- 当扩展是优先事项时:粘性会话会使扩展和服务器维护变得复杂。
SSL/TLS 终止
SSL/TLS 终止是在将加密流量传递到后端服务器之前在负载均衡器上对其进行解密的过程。
SSL/TLS 终止的重要性
- 减少服务器负载:从应用程序服务器卸载计算量大的加密/解密任务。
- 集中式 SSL 管理:通过将证书管理集中在负载均衡器上来简化证书管理。
- 增强安全性:允许负载均衡器检查和过滤 HTTPS 流量。
配置 SSL/TLS 终止
- 在负载均衡器上安装 SSL 证书。
- 配置负载均衡器以侦听 HTTPS 端口(通常为 443)。
- 设置后端通信,可以加密也可以不加密,具体取决于您的安全要求。
常见问题和故障排除
- 负载分布不均匀:某些服务器接收的流量比其他服务器不成比例。
- 会话持久性问题:用户丢失会话数据或被路由到不正确的服务器。
- SSL 证书问题:过期或配置错误的证书导致连接问题。
- 健康检查失败:过于激进或配置不当的健康检查将健康服务器标记为关闭。
- 性能瓶颈:负载均衡器本身在高流量下成为瓶颈。
故障排除技巧
- 日志分析:检查负载均衡器和服务器日志以识别模式或异常。
- 监控工具:使用全面的监控解决方案来跟踪性能指标并发现问题。
- 测试:定期执行负载测试,以确保您的设置可以处理预期的流量。
- 配置审核:定期审核和优化负载均衡器设置。
- 网络分析:使用 tcpdump 或 Wireshark 等工具分析网络流量是否存在问题。
结论
负载均衡器是现代系统架构中不可或缺的工具,为可扩展、可靠和高性能的应用程序提供了基础。通过有效分配流量、促进扩展和提高容错能力,负载均衡器在确保最佳用户体验方面发挥着至关重要的作用。
当您在基础设施中实施和管理负载均衡器时,请记住,成功的关键在于了解应用程序的特定需求、选择正确的负载均衡器类型以及持续监控和优化您的设置。有了从本指南中获得的知识,您就可以在系统架构中有效地利用负载均衡器。
-
 何时将成功回调函数与 jQuery Ajax 调用分离?从 jQuery Ajax 调用解耦成功回调函数使用 jQuery ajax 从服务器检索数据时,通常的做法是定义成功.ajax() 块中的回调函数。这将回调处理与 AJAX 调用紧密结合在一起,限制了灵活性和可重用性。要在 .ajax() 块之外定义成功回调,通常需要声明一个用于存储返回数据的变量...编程 发布于2024-11-03
何时将成功回调函数与 jQuery Ajax 调用分离?从 jQuery Ajax 调用解耦成功回调函数使用 jQuery ajax 从服务器检索数据时,通常的做法是定义成功.ajax() 块中的回调函数。这将回调处理与 AJAX 调用紧密结合在一起,限制了灵活性和可重用性。要在 .ajax() 块之外定义成功回调,通常需要声明一个用于存储返回数据的变量...编程 发布于2024-11-03 -
 了解 React 应用程序中的渲染和重新渲染:它们如何工作以及如何优化它们当我们在 React 中创建应用程序时,我们经常会遇到术语渲染和重新渲染组件。虽然乍一看这似乎很简单,但当涉及不同的状态管理系统(如 useState、Redux)或当我们插入生命周期钩子(如 useEffect)时,事情会变得有趣。如果您希望您的应用程序快速高效,那么了解这些流程是关键。 ...编程 发布于2024-11-03
了解 React 应用程序中的渲染和重新渲染:它们如何工作以及如何优化它们当我们在 React 中创建应用程序时,我们经常会遇到术语渲染和重新渲染组件。虽然乍一看这似乎很简单,但当涉及不同的状态管理系统(如 useState、Redux)或当我们插入生命周期钩子(如 useEffect)时,事情会变得有趣。如果您希望您的应用程序快速高效,那么了解这些流程是关键。 ...编程 发布于2024-11-03 -
 如何在 Node.js 中将 JSON 文件读入服务器内存?在 Node.js 中将 JSON 文件读入服务器内存为了增强服务器端代码性能,您可能需要读取 JSON 对象从文件到内存以便快速访问。以下是在 Node.js 中实现此目的的方法:同步方法:对于同步文件读取,请利用 fs(文件系统)中的 readFileSync() 方法模块。此方法将文件内容作为...编程 发布于2024-11-03
如何在 Node.js 中将 JSON 文件读入服务器内存?在 Node.js 中将 JSON 文件读入服务器内存为了增强服务器端代码性能,您可能需要读取 JSON 对象从文件到内存以便快速访问。以下是在 Node.js 中实现此目的的方法:同步方法:对于同步文件读取,请利用 fs(文件系统)中的 readFileSync() 方法模块。此方法将文件内容作为...编程 发布于2024-11-03 -
 人工智能可以提供帮助我刚刚意识到人工智能对开发人员有很大帮助。它不会很快接管我们的工作,因为它仍然很愚蠢,但是,如果你像我一样正在学习编程,可以用作一个很好的工具。 我要求 ChatGpt 为我准备 50 个项目来帮助我掌握 JavaScript,它带来了令人惊叹的项目,我相信当我完成这些项目时,这些项目将使我成为 J...编程 发布于2024-11-03
人工智能可以提供帮助我刚刚意识到人工智能对开发人员有很大帮助。它不会很快接管我们的工作,因为它仍然很愚蠢,但是,如果你像我一样正在学习编程,可以用作一个很好的工具。 我要求 ChatGpt 为我准备 50 个项目来帮助我掌握 JavaScript,它带来了令人惊叹的项目,我相信当我完成这些项目时,这些项目将使我成为 J...编程 发布于2024-11-03 -
 Shadcn UI 套件 - 管理仪表板和网站模板Shadcn UI 套件是预先设计的多功能仪表板、网站模板和组件的综合集合。它超越了 Shadcn 的标准产品,为那些不仅仅需要基础知识的人提供更先进的设计和功能。 独特的仪表板模板 Shadcn UI Kit 提供了各种精心制作的仪表板模板。目前,有 7 个仪表板模板可用,随着时间...编程 发布于2024-11-03
Shadcn UI 套件 - 管理仪表板和网站模板Shadcn UI 套件是预先设计的多功能仪表板、网站模板和组件的综合集合。它超越了 Shadcn 的标准产品,为那些不仅仅需要基础知识的人提供更先进的设计和功能。 独特的仪表板模板 Shadcn UI Kit 提供了各种精心制作的仪表板模板。目前,有 7 个仪表板模板可用,随着时间...编程 发布于2024-11-03 -
 如何使用正则表达式捕获多行文本块?匹配多行文本块的正则表达式匹配跨多行的文本可能会给正则表达式构造带来挑战。考虑以下示例文本:some Varying TEXT DSJFKDAFJKDAFJDSAKFJADSFLKDLAFKDSAF [more of the above, ending with a newline] [yep, t...编程 发布于2024-11-03
如何使用正则表达式捕获多行文本块?匹配多行文本块的正则表达式匹配跨多行的文本可能会给正则表达式构造带来挑战。考虑以下示例文本:some Varying TEXT DSJFKDAFJKDAFJDSAKFJADSFLKDLAFKDSAF [more of the above, ending with a newline] [yep, t...编程 发布于2024-11-03 -
 软件开发中结构良好的日志的力量日志是了解应用程序底层发生的情况的关键。 简单地使用 console.log 打印所有值并不是最有效的日志记录方法。日志的用途不仅仅是显示数据,它们还可以帮助您诊断问题、跟踪系统行为以及了解与外部 API 或服务的交互。在您的应用程序在没有用户界面的情况下运行的情况下,例如在系统之间处理和传输数据的...编程 发布于2024-11-03
软件开发中结构良好的日志的力量日志是了解应用程序底层发生的情况的关键。 简单地使用 console.log 打印所有值并不是最有效的日志记录方法。日志的用途不仅仅是显示数据,它们还可以帮助您诊断问题、跟踪系统行为以及了解与外部 API 或服务的交互。在您的应用程序在没有用户界面的情况下运行的情况下,例如在系统之间处理和传输数据的...编程 发布于2024-11-03 -
 如何在单个命令行命令中执行多行Python语句?在单个命令行命令中执行多行Python语句Python -c 选项允许单行循环执行,但在命令中导入模块可能会导致语法错误。要解决此问题,请考虑以下解决方案:使用 Echo 和管道:echo -e "import sys\nfor r in range(10): print 'rob'&qu...编程 发布于2024-11-03
如何在单个命令行命令中执行多行Python语句?在单个命令行命令中执行多行Python语句Python -c 选项允许单行循环执行,但在命令中导入模块可能会导致语法错误。要解决此问题,请考虑以下解决方案:使用 Echo 和管道:echo -e "import sys\nfor r in range(10): print 'rob'&qu...编程 发布于2024-11-03 -
 查找数组/列表中的重复元素给定一个整数数组,找到所有重复的元素。 例子: 输入:[1,2,3,4,3,2,5] 输出:[2, 3] 暗示: 您可以使用 HashSet 来跟踪您已经看到的元素。如果某个元素已在集合中,则它是重复的。为了保留顺序,请使用 LinkedHashSet 来存储重复项。 使用 HashSet 的 Ja...编程 发布于2024-11-03
查找数组/列表中的重复元素给定一个整数数组,找到所有重复的元素。 例子: 输入:[1,2,3,4,3,2,5] 输出:[2, 3] 暗示: 您可以使用 HashSet 来跟踪您已经看到的元素。如果某个元素已在集合中,则它是重复的。为了保留顺序,请使用 LinkedHashSet 来存储重复项。 使用 HashSet 的 Ja...编程 发布于2024-11-03 -
 JavaScript 回调何时异步?JavaScript 回调:是否异步?JavaScript 回调并非普遍异步。在某些场景下,例如您提供的 addOne 和 simpleMap 函数的示例,代码会同步运行。浏览器中的异步 JavaScript基于回调的 AJAX 函数jQuery 中通常是异步的,因为它们涉及 XHR (XMLHtt...编程 发布于2024-11-03
JavaScript 回调何时异步?JavaScript 回调:是否异步?JavaScript 回调并非普遍异步。在某些场景下,例如您提供的 addOne 和 simpleMap 函数的示例,代码会同步运行。浏览器中的异步 JavaScript基于回调的 AJAX 函数jQuery 中通常是异步的,因为它们涉及 XHR (XMLHtt...编程 发布于2024-11-03 -
 以下是根据您提供的文章内容生成的英文问答类标题: Why does `char` behave differently from integer types in template instantiation when comparing `char`, `signed char`, and `unsigned char`?char、signed char 和 unsigned char 之间的行为差异下面的代码可以成功编译,但 char 的行为与整数类型不同。cout << getIsTrue< isX<int8>::ikIsX >() << endl; cou...编程 发布于2024-11-03
以下是根据您提供的文章内容生成的英文问答类标题: Why does `char` behave differently from integer types in template instantiation when comparing `char`, `signed char`, and `unsigned char`?char、signed char 和 unsigned char 之间的行为差异下面的代码可以成功编译,但 char 的行为与整数类型不同。cout << getIsTrue< isX<int8>::ikIsX >() << endl; cou...编程 发布于2024-11-03 -
 如何在动态生成的下拉框中设置默认选择?确定下拉框中选定的项目使用 标签创建下拉列表时,您可以可能会遇到需要将特定选项设置为默认选择的情况。这在预填写表单或允许用户编辑其设置时特别有用。在您呈现的场景中, 标记是使用 PHP 动态生成的,并且您希望根据值存储在数据库中。实现此目的的方法如下:设置选定的属性要在下拉框中设置选定的项目,您需...编程 发布于2024-11-03
如何在动态生成的下拉框中设置默认选择?确定下拉框中选定的项目使用 标签创建下拉列表时,您可以可能会遇到需要将特定选项设置为默认选择的情况。这在预填写表单或允许用户编辑其设置时特别有用。在您呈现的场景中, 标记是使用 PHP 动态生成的,并且您希望根据值存储在数据库中。实现此目的的方法如下:设置选定的属性要在下拉框中设置选定的项目,您需...编程 发布于2024-11-03 -
 Tailwind CSS:自定义配置介绍 Tailwind CSS 是一种流行的开源 CSS 框架,近年来在 Web 开发人员中广受欢迎。它提供了一种独特的可定制方法来创建美观且现代的用户界面。 Tailwind CSS 区别于其他 CSS 框架的关键功能之一是它的可定制配置。在这篇文章中,我们将讨论 Tailwin...编程 发布于2024-11-03
Tailwind CSS:自定义配置介绍 Tailwind CSS 是一种流行的开源 CSS 框架,近年来在 Web 开发人员中广受欢迎。它提供了一种独特的可定制方法来创建美观且现代的用户界面。 Tailwind CSS 区别于其他 CSS 框架的关键功能之一是它的可定制配置。在这篇文章中,我们将讨论 Tailwin...编程 发布于2024-11-03
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























