依靠 CSS Clip Path 在 DOM 中制作很酷的形状而无需图像

介绍
直到几年前,如果您想要网站的背景形状或部分不是矩形,您很可能需要设计师为您提供静态 PNG 或 JPEG 图像,并根据需要添加,但 CSS 已经从那时起,我的朋友们已经走了很长的路。
当我进行网站更新时,将页面上的内容分解为不同颜色的背景部分,在纯白色和柔和的灰色之间交替,我的设计模型包含了一个底部边缘向上倾斜的部分,右侧而不是像典型的块元素那样以完美的 90 度角穿过页面。
现在我可以要求设计师制作一个背景图像来为我做这件事,但我想看看我是否可以利用 CSS 的力量自己完成这件事。你瞧,我可以使用 CSS Clip-path。
DOM 中有趣的形状和视觉效果不再纯粹是设计师的领域,借助 CSS 剪辑路径等工具,开发人员有能力重塑元素,我将向您展示如何操作。
CSS 剪辑路径
如果您像我一样不太熟悉 CSS Clip-path 属性,它会创建一个剪切区域来设置应显示元素的哪些部分。显示区域内的部分,隐藏区域外的部分。

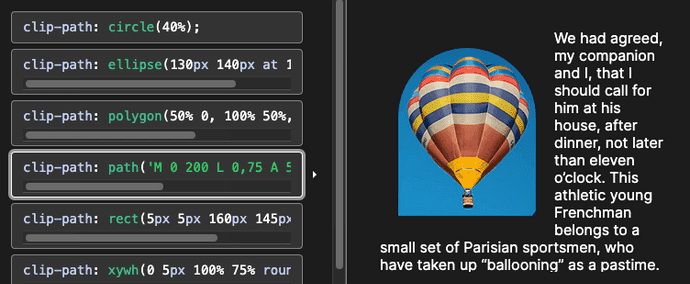
来自 MDN 剪辑路径文档的演示。不同的剪辑路径选项提供热气球和文本的不同视图。
clip-path 属性可以接受多种值:
-
,它接受定义了剪切路径的 SVG 元素的 url 之类的值。 -
,接受 margin-box 和 border-box 等值。 -
,接受 Circle() 和 rect() 等值。 - 全局值,接受继承和恢复等值。
/* this CSS combines two different clip path properties */ clip-path: padding-box circle(50px at 0 100px);
这篇文章没有详细介绍 Clip-path 可以接受的所有属性以及如何组合它们来创建相当复杂的形状。如果您想了解更多关于 Clip=path 的信息和示例,我建议您从 Mozilla 文档开始。
clip-path 接受的
我需要用 CSS 重新创建的多边形

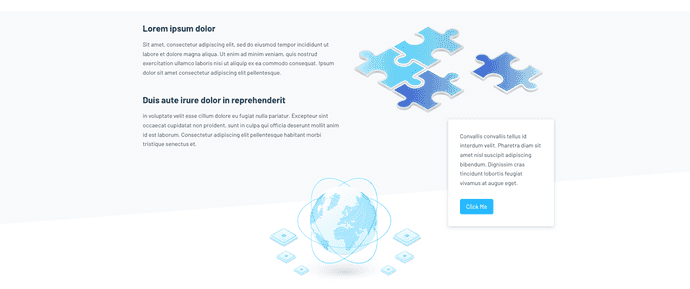
我需要用 CSS 创建灰色多边形背景。
上图是我需要使用 CSS Clip-path 的 Polygon() 属性重新创建的灰色背景部分的屏幕截图。我需要做的第一件事是创建一些 HTML 元素来应用 CSS。
polygon() 剪辑路径 vs rect() 剪辑路径
您可能想知道为什么我选择使用 Polygon() 属性而不是带有 Clip-path 的 rect() 属性。虽然两者相似,但 Polygon() 可以创建更复杂的多边形形状,并通过接受坐标对来定义多边形的每个顶点,为高级设计提供更大的多功能性,而 rect() 只能处理矩形形状。
设置 HTML 和 CSS
我正在开发的网站依赖于静态网站生成器 Hugo,这是一个基于 Go 的框架。 Hugo 使用模板来呈现网站的 HTML,因此如果您了解 HTML,下面的示例代码应该看起来相对熟悉。
模板说明:
如果您曾经使用过 JSX 组件、带有 Pug 或 Handlebars 的 Node.js,或者 Jekyll - Hugo 的模板都是类似的:带有 Go 变量和函数的 HTML 元素,散布在 {{ }} 中,以便在模板的任何位置呈现正确的信息被注入。
这是我昵称为页面“拼图部分”的代码,因为该部分的前景中有拼图。为了本文的目的和清晰起见,我用生成的 HTML 替换了注入模板中的 Go 变量。
single.html
Lorem ipsum dolor
Sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Ipsum dolor sit amet consectetur adipiscing elit pellentesque.
Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Consectetur adipiscing elit pellentesque habitant morbi tristique senectus et.

这一段代码比较紧凑,但是值得讨论。除了 HTML 元素之外,还有相当多的 CSS 类来自 Bootstrap 库,这是用于响应式网页设计的原始开源 CSS 框架之一。
在像about-body这样的自定义类中,我用它来添加自定义样式,其中有container、row、col-12或col-md-6、mb-5和mb-3等类。
后面的所有类都是 Bootstrap 类,它们的作用是当视口超过一定宽度 (col-md-6) 时,使屏幕上的文本和图像元素共享页面的宽度,或者应用 margin-bottom一定数量的
标签(mb-3 或 mb-5)。
Bootstrap 类不是本文的重点,要关注的类是 puzzle-section,它包含所有文本和拼图图像。
这个拼图部分类是我们要添加clip-path属性的地方,以使用稍微倾斜、向上和向右的设计来显示文本和图像后面的浅灰色背景。
添加 CSS 剪辑路径来塑造拼图部分
由于我不太确定如何将正常的矩形

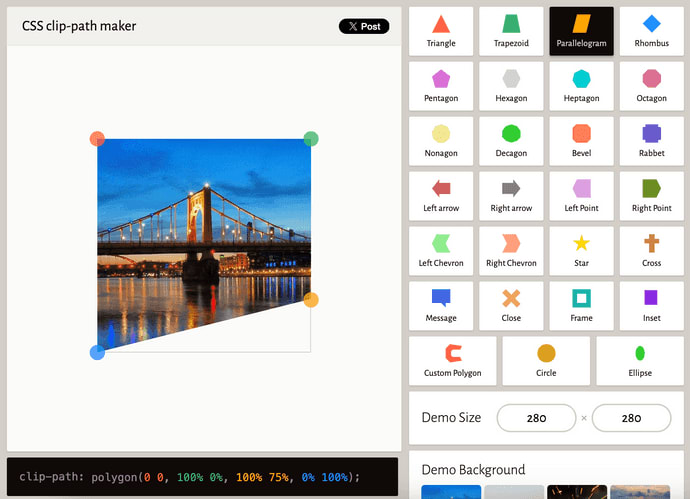
这个CSS剪辑路径制作器网站非常棒,因为它有大量的预设形状、可调整的图像大小和背景,并且当前显示的图像的顶点可以拖动到您想要的任何排列中。屏幕底部的行显示了确切的剪辑路径 CSS 值,您可以将其复制/粘贴到自己项目的 CSS 中。
我选择平行四边形预设形状作为起点,然后拖动角以匹配我试图从头开始重新创建的背景部分的角度。当我对它看起来准确感到满意后,我将页面底部的 CSS 行复制到剪贴板。
在我的项目的 SCSS 文件中,除了浅灰色背景颜色属性和一些填充之外,我还添加了复制的剪辑路径 CSS,以便为文本和拼图图像在页面上提供一些喘息空间。
注意: 尽管示例代码中显示的文件是 SCSS 而不是纯 CSS,但对于本文而言,它在这里应该没有什么区别。应该是直接1:1比较。
about.scss
.about-body {
// this white sets the white background color for the whole webpage
background-color: white;
.puzzle-section {
// clip-path code copied from the clip-path maker website
clip-path: polygon(0 0, 100% 0%, 100% 75%, 0% 100%);
background-color: light-grey;
padding: 2rem 0 10rem 0;
}
}
clip-path 的那一点 CSS 就足以将我的完美矩形 DOM 元素转变为不完美的多边形。不是太寒酸!
结论
CSS 正在突破 Web 开发人员可以做的事情的界限,而无需一直求助于图像、视频和自定义设计的元素。弄清楚如何独自完成一些很酷的设计所带来的满足感让人感觉非常有力量。
最近的一个示例是使用 CSS Clip-path 属性为某些底部边缘不均匀的文本和图像创建背景框。在专门对所有形状和大小的剪辑路径进行解码的交互式网站的帮助下,我能够快速处理这个稍微倾斜的多边形。
让我花点时间表达一下我对那些为其他开发人员提供解决非常具体问题的小网站或代码片段的人们的感激之情 - 你们继续让互联网变得更美好。
几周后回来查看 — 我将撰写更多有关 JavaScript、React、IoT 或其他与 Web 开发相关的内容的文章。
如果您想确保永远不会错过我写的文章,请在此处注册我的时事通讯:https://paigeniedringhaus.substack.com
谢谢阅读。我希望学习仅使用 CSS 的力量来重塑元素在 DOM 中的外观对您有帮助,就像对我有帮助一样。
更多参考资料和资源
- MDN 文档、CSS 剪辑路径
- CSS 剪辑路径生成器网站
-
 为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-04-19
为什么我的CSS背景图像出现?故障排除:CSS背景图像未出现 ,您的背景图像尽管遵循教程说明,但您的背景图像仍未加载。图像和样式表位于相同的目录中,但背景仍然是空白的白色帆布。而不是不弃用的,您已经使用了CSS样式: bockent {背景:封闭图像文件名:背景图:url(nickcage.jpg); 如果您的html,css...编程 发布于2025-04-19 -
 Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示 仅通过Python的MlStripper 来简化剥离过程,Python Standard库提供了一个专门的功能,MLSTREPERE,MLSTREPERIPLE,MLSTREPERE,MLSTREPERIPE,MLSTREPERCE,MLST...编程 发布于2025-04-19
Python高效去除文本中HTML标签方法在Python中剥离HTML标签,以获取原始的文本表示 仅通过Python的MlStripper 来简化剥离过程,Python Standard库提供了一个专门的功能,MLSTREPERE,MLSTREPERIPLE,MLSTREPERE,MLSTREPERIPE,MLSTREPERCE,MLST...编程 发布于2025-04-19 -
 在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-04-19
在细胞编辑后,如何维护自定义的JTable细胞渲染?在JTable中维护jtable单元格渲染后,在JTable中,在JTable中实现自定义单元格渲染和编辑功能可以增强用户体验。但是,至关重要的是要确保即使在编辑操作后也保留所需的格式。在设置用于格式化“价格”列的“价格”列,用户遇到的数字格式丢失的“价格”列的“价格”之后,问题在设置自定义单元格...编程 发布于2025-04-19 -
 如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-19
如何使用组在MySQL中旋转数据?在关系数据库中使用mySQL组使用mySQL组进行查询结果,在关系数据库中使用MySQL组,转移数据的数据是指重新排列的行和列的重排以增强数据可视化。在这里,我们面对一个共同的挑战:使用组的组将数据从基于行的基于列的转换为基于列。 Let's consider the following ...编程 发布于2025-04-19 -
 SQL Server 2008如何使用自定义函数和检查约束限制事件容量?在SQL Server 2008中使用带有检查约束的自定义函数强制实现事件容量限制,以确保事件的预期出现不超过现场能力对计划和资源分配至关重要。为了强制执行此约束,可以与检查约束一起使用自定义函数。命名checkvenuecapacity的自定义函数采用两个参数:@venue_id and @ca...编程 发布于2025-04-19
SQL Server 2008如何使用自定义函数和检查约束限制事件容量?在SQL Server 2008中使用带有检查约束的自定义函数强制实现事件容量限制,以确保事件的预期出现不超过现场能力对计划和资源分配至关重要。为了强制执行此约束,可以与检查约束一起使用自定义函数。命名checkvenuecapacity的自定义函数采用两个参数:@venue_id and @ca...编程 发布于2025-04-19 -
 Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-04-19
Python元类工作原理及类创建与定制python中的metaclasses是什么? Metaclasses负责在Python中创建类对象。就像类创建实例一样,元类也创建类。他们提供了对类创建过程的控制层,允许自定义类行为和属性。在Python中理解类作为对象的概念,类是描述用于创建新实例或对象的蓝图的对象。这意味着类本身是使用类关...编程 发布于2025-04-19 -
 FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-04-19
FastAPI自定义404页面创建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...编程 发布于2025-04-19 -
 为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-19
为什么不使用CSS`content'属性显示图像?在Firefox extemers属性为某些图像很大,&& && && &&华倍华倍[华氏华倍华氏度]很少见,却是某些浏览属性很少,尤其是特定于Firefox的某些浏览器未能在使用内容属性引用时未能显示图像的情况。这可以在提供的CSS类中看到:。googlepic { 内容:url(&#...编程 发布于2025-04-19 -
 Netbeans 7.4 为何警告直接访问 PHP 中的 $\_POST 数组检查“请勿直接访问$ _POST数组” NetBeans 7.4在NetBeans 7.4警告php 理解含义 1。使用filter_input()对单个变量:用filter_input(input_post,'var_name')替换$ _post ['var_n...编程 发布于2025-04-19
Netbeans 7.4 为何警告直接访问 PHP 中的 $\_POST 数组检查“请勿直接访问$ _POST数组” NetBeans 7.4在NetBeans 7.4警告php 理解含义 1。使用filter_input()对单个变量:用filter_input(input_post,'var_name')替换$ _post ['var_n...编程 发布于2025-04-19 -
 JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-04-19
JavaScript计算两个日期之间天数的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...编程 发布于2025-04-19 -
 将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-04-19
将图片浮动到底部右侧并环绕文字的技巧在Web设计中围绕在Web设计中,有时可以将图像浮动到页面右下角,从而使文本围绕它缠绕。这可以在有效地展示图像的同时创建一个吸引人的视觉效果。 css位置在右下角,使用css float and clear properties: img { 浮点:对; ...编程 发布于2025-04-19 -
 选对全栈开发公司指南选择一个完美的全栈开发公司是希望在现代数字空间中开发或升级其可扩展性且功能丰富的应用程序的企业的主要优先事项。全堆栈开发需要创建前端和后端,这确保了交互式的用户体验和体系结构。为此端到端服务选择的合适合作伙伴可以为您的业务成功设置正确的平台。下面,指南列举了人们在选择全堆栈开发公司时应提出的一些关...编程 发布于2025-04-19
选对全栈开发公司指南选择一个完美的全栈开发公司是希望在现代数字空间中开发或升级其可扩展性且功能丰富的应用程序的企业的主要优先事项。全堆栈开发需要创建前端和后端,这确保了交互式的用户体验和体系结构。为此端到端服务选择的合适合作伙伴可以为您的业务成功设置正确的平台。下面,指南列举了人们在选择全堆栈开发公司时应提出的一些关...编程 发布于2025-04-19 -
 如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-04-19
如何限制动态大小的父元素中元素的滚动范围?在交互式接口中实现垂直滚动元素的CSS高度限制问题:考虑一个布局,其中我们具有与用户垂直滚动一起移动的可滚动地图div,同时与固定的固定sidebar保持一致。但是,地图的滚动无限期扩展,超过了视口的高度,阻止用户访问页面页脚。$("#map").css({ marginT...编程 发布于2025-04-19 -
 切换到MySQLi后CodeIgniter连接MySQL数据库失败原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...编程 发布于2025-04-19
切换到MySQLi后CodeIgniter连接MySQL数据库失败原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...编程 发布于2025-04-19 -
 PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-04-19
PHP阵列键值异常:了解07和08的好奇情况PHP数组键值问题,使用07&08 在给定数月的数组中,键值07和08呈现令人困惑的行为时,就会出现一个不寻常的问题。运行print_r($月份)返回意外结果:键“ 07”丢失,而键“ 08”分配给了9月的值。此问题源于PHP对领先零的解释。当一个数字带有0(例如07或08)的前缀时,PHP将...编程 发布于2025-04-19
学习中文
- 1 走路用中文怎么说?走路中文发音,走路中文学习
- 2 坐飞机用中文怎么说?坐飞机中文发音,坐飞机中文学习
- 3 坐火车用中文怎么说?坐火车中文发音,坐火车中文学习
- 4 坐车用中文怎么说?坐车中文发音,坐车中文学习
- 5 开车用中文怎么说?开车中文发音,开车中文学习
- 6 游泳用中文怎么说?游泳中文发音,游泳中文学习
- 7 骑自行车用中文怎么说?骑自行车中文发音,骑自行车中文学习
- 8 你好用中文怎么说?你好中文发音,你好中文学习
- 9 谢谢用中文怎么说?谢谢中文发音,谢谢中文学习
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























